- java语言开源协议_Language Server Protocol
weixin_39709674
java语言开源协议
软件简介LSP(LanguageServerProtocol)开源的语言服务器协定。由红帽、微软和Codenvy联合推出,可以让不同的程序编辑器与集成开发环境(IDE)方便嵌入各种程序语言,允许开发人员在最喜爱的工具中使用各种语言来撰写程序。唯一基于JSON的语言服务器数据交换协定,目前由GitHub代管,并采用CC及MIT授权。该协定主要用来促进编辑器及语言服务器之间的互动,允许开发人员在各种编
- Java常用API:String与ArrayList的设计哲学与实践应用
shy2005_5_31
Java全栈开发学习java开发语言java-eeintellij-idea
在Java编程中,API(应用程序编程接口)是开发者最强大的工具之一。它们封装了复杂的底层逻辑,提供了简洁的调用方式。本文将聚焦Java中两个最常用的API——String和ArrayList,从底层原理到实际应用,结合深度思考,探讨它们的设计哲学与使用技巧。一、String:不可变性的艺术1.String的核心特性String类在Java中代表字符串,其核心特性是不可变性。这意味着一旦一个Str
- janeczku / calibre-web忘记密码 命令行重置密码
慌雨
前端linux运维
根据博客https://blog.csdn.net/gaoxiangfei/article/details/137070897但一直报错:Passworddoesn’tcomplywithpasswordvalidationrules进入容器:dockerexec-itcontainer_id/bin/bash直到我尝试这样的方式:root@782e4226f457:/#python3/app/c
- PHP语言有哪些优势和特点?
CRMEB-嘉嘉
php开发语言
PHP是一种备受欢迎的开源脚本语言,特别适用于Web开发。它的多重优势和特点使其在开发者中广受欢迎。首先,PHP以其简单易学的特性而著称。其语法结构清晰明了,类似于C语言,使得初学者能够迅速上手。此外,PHP拥有详尽的文档和教程资源,为开发者提供了便捷的学习途径。其次,PHP在开发效率方面表现出色。它提供了丰富的内置函数和库,使开发者能够轻松完成常见的任务,如表单处理、文件操作等。同时,PHP支持
- 深入理解Java集合框架:构建高效、灵活的数据管理方案
星河浪人
java开发语言
深入理解Java集合框架:构建高效、灵活的数据管理方案引言Java集合框架(JavaCollectionsFramework,JCF)是Java语言提供的一套用于表示和操作集合的统一架构。它包含了一系列的接口和类,用于存储和操作对象集合,如列表(List)、集合(Set)、映射(Map)和队列(Queue)等。集合框架的设计初衷是为了提供一套灵活、可重用且类型安全的集合数据结构,帮助开发者以统一和
- Python, Java 开发全国苦难人群诉苦平台APP
Geeker-2025
pythonjava
开发一个“全国苦难人群诉苦平台APP”是一个非常有社会意义的项目,旨在为需要帮助的人群提供一个表达困难、寻求支持和解决方案的平台。这种APP可以帮助政府、公益组织和社会各界更好地了解和解决社会问题,同时为苦难人群提供心理支持和实际帮助。以下是一个高层次的开发思路,以及如何用**Python**和**Java**实现相关功能的示例。---###**1.功能需求分析**一个“全国苦难人群诉苦平台APP
- PHP语言的学习路线
AI向前看
包罗万象golang开发语言后端
PHP语言的学习路线PHP(HypertextPreprocessor)是一种广泛使用的开源服务器端脚本语言,尤其适用于Web开发。由于其易学易用、功能强大,PHP成为了许多动态网站和Web应用程序开发的首选语言。随着Web3.0和云计算的兴起,掌握PHP语言将为你的职业发展和技术提升提供重要助力。本文将为你提供一条系统化的PHP学习路线,帮助你从零基础逐步成为PHP开发高手。第一部分:基础知识1
- Maven的安装配置
2301_82243979
作者\/mavenjava
(注:文章是前段时间写的忘记发了,防止丢失在此记录一下)Maven是Apache下的纯Java开发的开源项目,是一个项目管理工具,使用Maven对项目进行构建,依赖管理。依赖管理就是一个项目中要使用第三方jar包才可以运行。Maven正是对这些jar包进行规范化管理,所以在Maven的项目中只需要在pom.xml中添加jar包的坐标,自动从Maven仓库中下载jar包,运行即可。Maven项目对比
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- element表格滚动错位问题,使用uniapp写的项目
院人冲冲冲
uni-app
element表格设置滚动条滚动到底错位_element表格滚动条无法滚动到最后-CSDN博客参考上面的博主写的::v-deep::-webkit-scrollbar{display:block!important;width:8px!important;height:8px!important;background:rgb(241,241,241)!important;-webkit-appea
- 五大股票金融数据API接口推荐:从实时行情到历史数据全覆盖
金融行业
摘要:本文将介绍五大主流的股票金融数据API接口,涵盖实时行情、历史数据、技术指标等功能,帮助开发者快速构建金融数据应用。(本文由deepseek生成)一、StockTVAPI1.核心优势全球覆盖:支持印度、美国、日本、韩国等10+国家的股票市场实时性强:提供WebSocket实时数据推送数据全面:包含股票、指数、期货、外汇、加密货币易于集成:提供多种语言的SDK和详细文档2.主要功能实时行情:支
- JavaScript基础-全局作用域
難釋懷
javascript开发语言
在JavaScript编程中,理解变量的作用域是编写高效、可维护代码的关键之一。全局作用域是指变量在整个程序范围内都可访问的状态,这意味着它们可以在任何函数或代码块中被读取和修改。然而,过度使用全局变量也可能导致一些问题,如命名冲突和意外的副作用。本文将详细介绍全局作用域的概念、特性以及如何合理使用全局变量。一、什么是全局作用域?当一个变量在任何函数、代码块之外声明时,它就处于全局作用域下。这意味
- idea java cpu100_Intellij Idea cpu 100% 卡顿 解决办法
weixin_39968760
配置文件位置修改配置文件idea.vmoptions具体参数配置#堆栈设置-Xms4096m-Xmx4096m-Xmn3072m-XX:MetaspaceSize=1024m-XX:MaxMetaspaceSize=1024m-XX:+AlwaysPreTouch-XX:InitialCodeCacheSize=1200m-XX:ReservedCodeCacheSize=1200m-XX:+Us
- SQL必知必会40-SQLite:为什么微信用SQLite存储聊天记录?
程序员zhi路
MYSQL专栏sqlsqlitejvm
我在上一篇文章中讲了WebSQL,当我们在Chrome、Safari和Firefox等浏览器客户端中使用WebSQL时,会直接操作SQLite。实际上SQLite本身是一个嵌入式的开源数据库引擎,大小只有3M左右,可以将整个SQLite嵌入到应用中,而不用采用传统的客户端/服务器(Client/Server)的架构。这样做的好处就是非常轻便,在许多智能设备和应用中都可以使用SQLite,比如微信就
- 开发过程中如何减少属性注释?
紫乾2014
开发经验开发经验
一、注释冗余举个例子,我们在开发项目中肯定会有状态字段,现在有个工单状态枚举StatusEnum.javapackagecn.zxj.note;/***@author:Administrator*@since:2025/1/3014:40*@description:*/publicenumStatusEnum{TO_BE_SUBMITTED(1,"待提交"),SUBMITTED(2,"已提交"),
- SpringBoot设置过滤器(Filter)或拦截器(Interceptor)的执行顺序:@Order注解、setOrder()方法
pan_junbiao
SpringSpringBoot我の原创springbootjava后端
JavaWeb过滤器、拦截器、监听器,系列文章:(1)过滤器(Filter)的使用:《Servlet过滤器(Filter)的使用:Filter接口、@WebFilter注释》《SpringMVC使用过滤器(Filter)解决中文乱码》《SpringBoot过滤器(Filter)的使用:Filter接口、FilterRegistrationBean类配置、@WebFilter注释》《SpringBo
- mybatisSql拼接报错
严欣铷
sqlmybatis数据库
Column'id'inwhereclauseisambiguous;nestedexceptionisjava.sql.SQLIntegrityConstraintViolationException:Column'id'inwhereclauseisambiguousSELECTs.id,s.serial_no,s.material_requisition_id,s.material_requ
- Elasticsearch Java High Level Client [7.17] 使用
DavidSoCool
javaelasticsearch开发语言
es的HighLevelClient存在es源代码的引用,结合springboot使用时,会存在es版本的冲突,这里记录下解决冲突和使用方式(es已经不建议使用这个了)。注意es服务端的版本需要与client的版本对齐,否则返回数据可能会解析失败!!!文档地址:JavaHighLevelRESTClient|JavaRESTClient[7.17]|Elastic1、首先创建个javaspring
- 深入理解 Java 中 synchronized 的使用和锁升级
谢家小布柔
java中的面试题java开发语言
目录一、synchronized的使用方式(一)修饰普通方法(二)修饰静态方法(三)修饰代码块二、synchronized的锁升级(一)无锁(二)偏向锁(三)轻量级锁(四)重量级锁在Java并发编程中,synchronized是一个非常重要的关键字,用于实现线程同步,保证在同一时刻只有一个线程可以访问被同步的代码块或方法,从而避免多线程带来的数据不一致等问题。同时,Java虚拟机(JVM)为了提高
- Java面向对象编程进阶:深入理解static、单例模式与继承
shy2005_5_31
Java全栈开发学习java单例模式开发语言
在面向对象编程(OOP)中,掌握高级特性是提升代码质量和设计能力的关键。本文基于Java语言,深入探讨static关键字、单例设计模式、继承等核心概念,并结合实际应用场景与深度思考,帮助读者构建系统化的知识体系。一、static关键字:共享与效率的基石1.静态变量vs实例变量静态变量:用static修饰,属于类,内存中仅一份,被所有对象共享。应用场景:全局计数器、配置参数。publicclassU
- 25年大数据开发省赛样题第一套,离线数据处理答案
Tometor
大数据sparkscala
省赛样题一,数据抽取模块这一模块的作用是从mysql抽取数据到ods层进行指标计算,在题目中要求进行全量抽取,并新增etl-date字段进行分区,日期为比赛前一天importorg.apache.spark.sql.SparkSessionimportjava.util.PropertiesobjectTask1{defmain(args:Array[String]):Unit={valspark
- Mybatis的基本使用
学c真好玩
mybatis
MyBatis简介MyBatis用于持久层框架,持久层是对数据库操作的部分,前版本iBatis由Apache软件基金组织进行更名并维护。特点:简化数据库的操作SQL映射灵活(半ORM框架)支持高级映射易于集成维护配置动态SQL缓存机制功能:替代JDBC,JDBC是java中提供的用于操作数据库的技术及方案数据库的连接控制难。连接池SQL语句硬编码。将sql语句存放到xml配置文件中参数传递问题。提
- html5使用本地sqlite数据库
小祁爱编程
sqlitehtml5bigdata
html5使用本地sqlite数据库本地数据库概述在HTML5中,大大丰富了客户端本地可以存储的内容,添加了很多功能将原本必须要保存在服务器上的数据转为保存在客户端本地,从而大大提高了Web应用程序性能,减轻了服务器的负担,使用Web时代重新回到了“客户端为重、服务器端为轻”的时代。HTML5中内置了两种本地数据库,一种是SQLite,一种是indexedDBSQLite数据库使用操作本地数据库的
- VSCode 2025最新后端开发必备插件汇总(必备插件合集,Python、Java、Go等语言)
Code_流苏
实用软件与高效工具vscodepythonjava后端开发必备插件合集
前言:作为微软推出的轻量级跨平台编辑器,VSCode凭借智能代码补全、远程开发、Git集成等核心功能,已成为后端开发者首选工具。其强大的插件生态更是覆盖了主流后端语言支持、代码质量优化、性能分析等全场景需求。名人说:博观而约取,厚积而薄发。——苏轼《稼说送张琥》创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)目录一、语言支持类插件二、代码质量和格式化工具三、数据库工具四、AP
- 【Docker项目实战】使用Docker部署PS-web项目
江湖有缘
Docker部署项目实战合集docker前端容器
【【Docker项目实战】使用Docker部署ps-web项目一、PS-web介绍1.1PS-web简介1.2PS-web使用场景二、本地环境介绍2.1本地环境规划2.2本次实践介绍三、本地环境检查3.1检查Docker服务状态3.2检查Docker版本3.3检查dockercompose版本四、构建ps-web镜像4.1拉取项目4.2查看项目内容4.3编写Dockerfile文件4.4构建镜像4
- Flutter 从入门到进阶:构建跨平台应用的最佳实践
萧鼎
软硬件与前后端详解flutter
引言Flutter是Google推出的一款开源UI框架,能够帮助开发者使用Dart语言构建高性能、跨平台的移动、桌面和Web应用。它以“一次编写,到处运行”的特点吸引了众多开发者。Flutter采用自绘UI渲染引擎(Skia),能够提供原生级的性能体验。本文将从Flutter的基本概念入手,深入探讨其核心组件、状态管理、性能优化以及一些进阶技巧。1.Flutter的核心概念在学习Flutter之前
- Rust Web开发常用库
cci497
后端rust开发语言后端
本集合中所有库都是在开源项目中广泛使用且在2024年积极维护的库,排名靠前的库是当前使用比较广泛的,不全面但够用Rust异步运行时tokio:异步运行时async_std:与标准库兼容性较强的运行时monoio:字节开源smol:一个小型快速的运行时RustWeb框架&网络通信其他Web框架见https://juejin.cn/post/7406997325715554315axum:注重人体工程
- 第01课:什么是微服务?
Wei_Cui_csdn
从零开始掌握微服务软件测试微服务测试DevOps
微服务的由来微服务的前身是PeterRodgers博士在2005年度云端运算博览会上提出的微Web服务(Micro-Web-Service)。微软的JuvalLöwy随后也提出了类似的想法,并提议将其作为微软下一阶段最主要的软件架构。2014年,MartinFowler与JamesLewis共同提出了微服务的概念,给出了微服务的具体定义:从本质上来说,微服务是一种架构模式。它是面向服务型架构(SO
- Spring Cloud 与微服务学习总结(14)—— 云原生时代,如何从 Java 开发者转型微服务?
一杯甜酒
SpringCloud与微服务java云原生springcloud微服务微服务架构
前言根据维基百科定义,微服务不是整体应用程序中的一个层。相反,微服务是一个独立的业务功能,具有清晰的接口,并且可以通过内部组件实现分层架构。从战略角度来看,微服务架构基本上遵循“做一件事,就要做得好”的Unix哲学。为了应对传统单体架构的缺陷,微服务架构被企业广泛应用。然而,实践之前有很多问题都需要提前考虑清楚,比如Java背景的开发者是否更有优势?微服务、容器化、DevOps和CI/CD之间的关
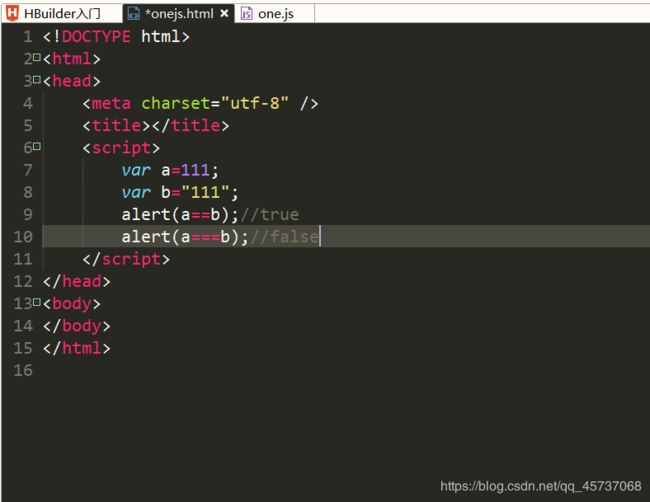
- 【零基础JavaScript入门 | Day1】从“消费记账“案例学编程基础 ⭐表格制作+数据类型转换全解析
helbyYoung
JavaScrip学习javascript学习
【零基础JavaScript入门|Day1】从"消费记账"案例学编程基础⭐表格制作+数据类型转换全解析今日学习重点:✅数据与现实的映射关系→网页表格如何承载生活数据✅变量容器的本质→用let管理三大消费支出✅隐式类型转换技巧→+prompt()输入处理的妙用✅模板字符串实战→动态生成消费报表案例亮点:1️⃣用户交互三部曲:通过prompt()实现饮食/交通/娱乐费用的分步输入2️⃣自动统计系统:t
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s

 例子3:
例子3: 其实
其实

 >我们在设置年月日时分秒的时候,比如
>我们在设置年月日时分秒的时候,比如