【Android基础知识】选项菜单、上下文菜单、子菜单的使用
Android菜单类型
菜单是为了增加更多的功能,不占用屏幕的空间。Android中菜单类型有三类,选项菜单(OptionMenu)、上下文菜单(ContextMenu)、子菜单(SubMenu),下面分别详细介绍这些菜单。
选项菜单(OptionMenu)
① 创建选项菜单:重写Activity的onCreateOptionMenu(Menu menu)方法。
-设置菜单项可用代码动态设置menu.add();
-还可以通过xml设置MenuInflater.inflate();
②设置菜单点击事件:onOptionsItemSelected();
③菜单关闭后发生的动作:onOptionMenuClosed(Menu menu);
④选项菜单显示之前会调用,可以在这里根据需要调整菜单:onPrepareOptionsMenu(Menu menu);
⑤打开后发生的动作。 onMenuOpened(int featureId,Menu menu);
方法一:通过xml设置菜单(res/menu/menu.xml)
| 属性名 |
作用 |
| menuCategory |
设置菜单项的种类。有四个可选值:container、system、secondary、alternative。通过menuCategory属性可以控制菜单项的位置。 |
| orderInCategory |
同类菜单的排列顺序,为整数值,值越大显示越靠前。 |
| titleCondensed |
菜单项的短标题。当菜单文字太长时显示这个 |
| alphabeticShortcut |
菜单项的字母快捷键。 |
| showAsAction |
Never:总是显示在移除菜单中。 Always:显示在ActionBar上。 ifRoom:如果actionBar空间足够就显示在ActionBar上。 withText:默认格式如果是含有文字和图表的话,只显示图标,使用ifRoom|withText可以显示图标和文字。 collapseActionView:
android:showAsAction="ifRoom|collapseActionView" android:actionViewClass="android.widget.SearchView" /> android:showAsAction属性也可包含“collapseActionView”属性值,这个值是可选的,并且声明了这个操作视窗应该被折叠到一个按钮中,当用户选择这个按钮时,这个操作视窗展开。否则,这个操作视窗在默认的情况下是可见的,并且即便在用于不适用的时候,也要占据操作栏的有效空间。 参考链接:http://blog.csdn.net/think_soft/article/details/7370686 |
在Activity里加载菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}方法二:通过代码添加menu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//调用这个方法设置图标的可见性
setIconVisible(menu);
/*
* add()方法的四个参数,依次是:
* 1、组别,如果不分组的话就写Menu.NONE,
* 2、Id,这个很重要,Android根据这个Id来确定不同的菜单
* 3、顺序,那个菜单现在在前面由这个参数的大小决定,参数越小,显示的越前
* 4、文本,菜单的显示文本
*/
menu.add(Menu.NONE, Menu.FIRST + 1, 5, "删除").setIcon(
android.R.drawable.ic_menu_delete);
// setIcon()方法设置菜单图标
menu.add(Menu.NONE, Menu.FIRST + 2, 2, "保存").setIcon(
android.R.drawable.ic_menu_save);
menu.add(Menu.NONE, Menu.FIRST + 3, 6, "帮助").setIcon(
android.R.drawable.ic_menu_help);
menu.add(Menu.NONE, Menu.FIRST + 4, 1, "添加").setIcon(
android.R.drawable.ic_menu_add);
menu.add(Menu.NONE, Menu.FIRST + 5, 4, "详细").setIcon(
android.R.drawable.ic_menu_info_details);
menu.add(Menu.NONE, Menu.FIRST + 6, 3, "发送").setIcon(
android.R.drawable.ic_menu_send);
return true;
}
//使用反射设置menu图标的可见性
private void setIconVisible(Menu menu) {
try {
Class clazz = Class
.forName("com.android.internal.view.menu.MenuBuilder");
Method m = clazz.getDeclaredMethod("setOptionalIconsVisible",
boolean.class);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
e.printStackTrace();
}
}菜单显示效果如下图:
选项菜单设置点击监听
@Override
public boolean onOptionsItemSelected(MenuItem item) {
Log.i(TAG, "onOptionsItemSelected");
int id = item.getItemId();
switch (id) {
case Menu.FIRST+1:
Toast.makeText(MenuActivity.this, "点击了删除按钮", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}上下文菜单
当用户长时间按键不放时,弹出来的菜单称为上下文菜单。Windows中用鼠标右键弹出的菜单就是上下文菜单。
创建上下文菜单的步骤:
① 调用registerForContextMenu()方法,为视图注册上下文菜单。如textView tv
registerForcontextMenu(tv);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu);
tv = (TextView)findViewById(R.id.tv);
registerForContextMenu(tv);
}② 覆盖Activity的onCreateContextMenu()方法,调用Menu的add方法添加菜单项(MenuItem)
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
setIconVisible(menu);
// TODO Auto-generated method stub
menu.add(Menu.NONE, Menu.FIRST + 1, 5, "删除").setIcon(
android.R.drawable.ic_menu_delete);
// setIcon()方法设置菜单图标
menu.add(Menu.NONE, Menu.FIRST + 2, 2, "保存").setIcon(
android.R.drawable.ic_menu_save);
menu.add(Menu.NONE, Menu.FIRST + 3, 6, "帮助").setIcon(
android.R.drawable.ic_menu_help);
menu.add(Menu.NONE, Menu.FIRST + 4, 1, "添加").setIcon(
android.R.drawable.ic_menu_add);
menu.add(Menu.NONE, Menu.FIRST + 5, 4, "详细").setIcon(
android.R.drawable.ic_menu_info_details);
menu.add(Menu.NONE, Menu.FIRST + 6, 3, "发送").setIcon(
android.R.drawable.ic_menu_send);
super.onCreateContextMenu(menu, v, menuInfo);
}③ 覆盖onContextItemSelected()方法,响应菜单单击事件。
@Override
public boolean onContextItemSelected(MenuItem item) {
// TODO Auto-generated method stub
int id = item.getItemId();
switch (id) {
case Menu.FIRST+1:
Toast.makeText(MenuActivity.this, "点击了删除按钮", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onContextItemSelected(item);
}显示效果
子菜单
子菜单:把相同功能的分组进行多组显示的菜单。
创建子菜单步骤:
① 覆盖Activity的onCreateOptionsMenu()方法,调用Menu的addSubMenu()方法添加子菜单项(subMenu)
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//调用这个方法设置图标的可见性
setIconVisible(menu);
/*
* add()方法的四个参数,依次是:
* 1、组别,如果不分组的话就写Menu.NONE,
* 2、Id,这个很重要,Android根据这个Id来确定不同的菜单
* 3、顺序,那个菜单现在在前面由这个参数的大小决定,参数越小,显示的越前
* 4、文本,菜单的显示文本
*/
//添加子菜单
SubMenu subMenu = menu.addSubMenu(0,2,Menu.NONE, "难度星级->").setIcon(android.R.drawable.ic_menu_directions);
//添加子菜单项
subMenu.add(2, 100, 1, "☆☆☆☆☆");
subMenu.add(2, 101, 2, "☆☆☆");
subMenu.add(2, 102, 3, "☆");
}② 覆盖onOptionsItemSelected()方法响应点击事件。上下文菜单处理方式和此一致。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
Log.i(TAG, "onOptionsItemSelected");
int id = item.getItemId();
switch (id) {
case 100:
Toast.makeText(MenuActivity.this, "点击了五颗星", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
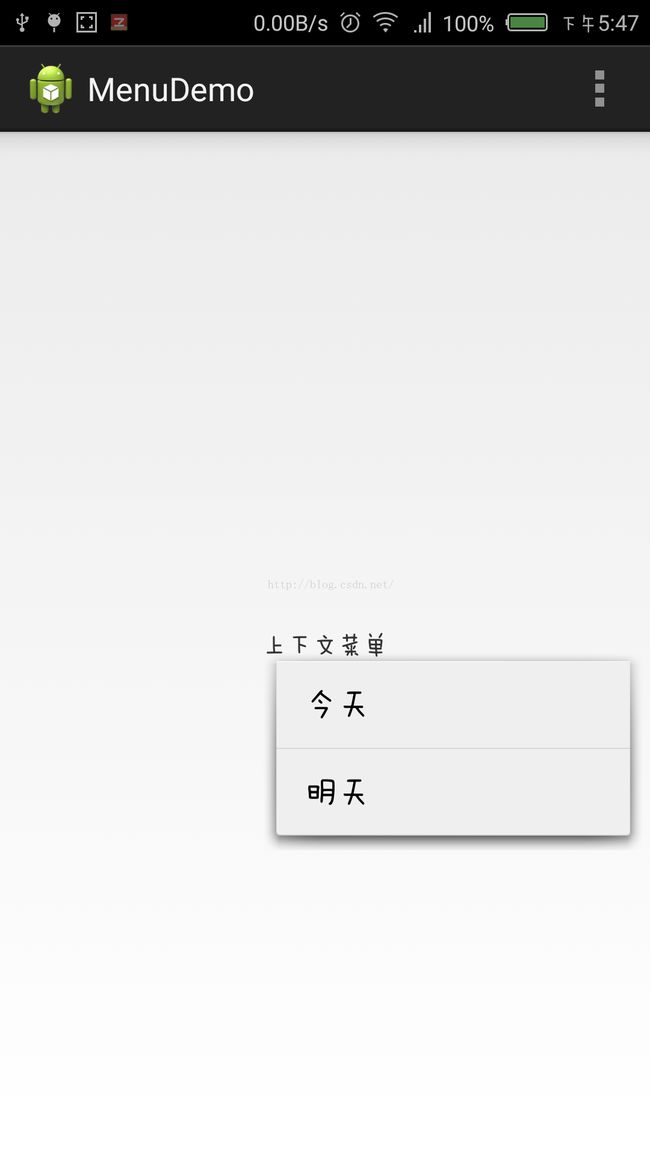
}PopuoMenu
PopupMenu可以非常方便的在指定view的下面显示一个弹出菜单,类似于actionbar溢出菜单的效果。它的菜单选项可以来自于menu资源。
使用方法
①创建PopupMenu对象,绑定view
②加载布局文件
③设置MenuItemClickListener,处理点击监听
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu);
tv = (TextView)findViewById(R.id.tv);
tv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
PopupMenu popupMenu = new PopupMenu(MenuActivity.this, tv);
//加载菜单文件
popupMenu.getMenuInflater().inflate(R.menu.popup_menu,popupMenu.getMenu());
popupMenu.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
// TODO Auto-generated method stub
int id = item.getItemId();
switch (id) {
case R.id.today:
Toast.makeText(MenuActivity.this, "点击了今天", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return false;
}
});
//显示popupMenu
popupMenu.show();
}
});
}菜单文件popup_menu.xml