第一步:下载
官网下载:https://www.tiny.cloud/download/
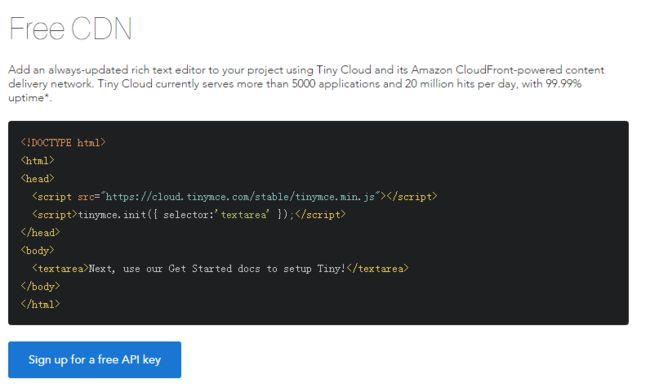
TinyMCE从4.0开始,不再支持直接下载,而是直接使用提供免费的CDN,让用户免除安装过程,可以在网站中使用TinyMCE,但是这样会导致无法DIY程序,所以大叔还是提供了下载版本
百度网盘:https://pan.baidu.com/s/1FxqpYHNLayF0dZs9GqxZUg
访问密码:pasm
第二步:安装
解压程序包,找到目录:xxx -> js -> tinymce 此文件夹为程序运行核心文件夹,保留此文件夹,其余全部删除,然后将文件夹放入插件/样式文件夹中
下面这段代码是一个简单的TinyMCE使用示意图,使用前需要先引用 TinyMCE.min.js,然后将编辑器套用到 textarea 控件上。
修改样式表
TinyMCE控件本地安装好后,会出现一个样式Bug,部分功能图标,能看到的地方鼠标点不到,大叔找到的方法是在样式表中用padding撑开一些:
样式表:skin.min.css
.mce-btn-small button{padding:1px 5px; height:24px;}
.mce-splitbtn.mce-btn-small .mce-open{padding:0 3px 6px;}
中文语言包
成功显示后,TinyMCE的菜单栏以及按钮的说明全是英文,这是因为程序默认是英文这时,我们需要去下载一份中文语言包。
下载地址:https://www.tiny.cloud/download/language-packages/
语言文件:zh_CN.js
将文件放到 tinymce -> langs 中,清除浏览器缓存,刷新页面即可。
第三步:配置
这是一个最基本的配置,可以根据自己的需求,自定义功能区。
plugins:激活控件
toolbar:显示控件