- PAG动效简介
东坡大表哥
Android开发android前端动画
文章目录前言一、PAG是什么?特点二、PAG使用流程图三、PAG动效集成环境搭建代码实现三、动效踩过的坑四、相关资源五、参考链接前言互联网产品动效使用越来越多,不管是播间里面的各种礼物道具动效,还是APP各种场景要展示的动画,为了实现理想的效果,反复打磨,都是困扰设计师和开发工程师的一个主要问题。设计要求:加载要快,显示要清晰,体积要小,可扩展性要强,开发要面对:内存占用,CPU占用,屏幕适配等等
- 【Android】App 屏幕适配方案
宾有为
Androidandroidkotlinandroidstudioautosize适配
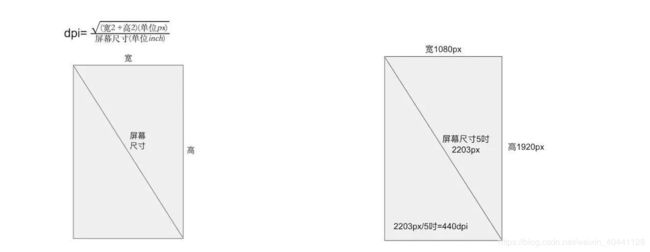
自Android智能手机于2008年10月发布至今,已有十几年的历史,在这十几年里,Android版本不断发生变化,搭载Android系统的设备也在不断的发生变化,屏幕的分辨率也从一开始的320x480分辨率到1440x2560分辨率。Android官方似乎一开始就意识到app的适配问题,推出了多达六种的像素单位,不同的单位针对不同的使用场景,分别是:dp、px、sp、pt、mm、in。dp:用于
- Android 屏幕适配方案总结
&岁月不待人&
Android优化android
Android的屏幕尺寸多种多样,如5寸、5.5寸、6寸等等,当然,屏幕分辨率也是多种多样,这很容易导致同一元素在不同手机上显示的效果不同的问题。本文章作为自己项目平时编写中的一些常用屏幕适配总结,方案1,3,4都用过,挺不错的。方案一通过dp加上自适应布局和weight比例布局可以基本解决不同手机上适配的问题,这基本是最原始的Android适配方案。此外,使用相对布局和约束布局我认为会更好的去展
- 安卓屏幕适配-自定义像素适配
migill
1、屏幕适配原因:安卓设备碎片化,导致app的界面元素在不同的屏幕尺寸上显示不一致。目的:让布局,布局组件,资源,用户界面流程,匹配不同屏幕尺存。2、屏幕适配-自定义View原理:以一个特定宽度尺寸的设备为参考,在View的加载过程,根据当前设备的实际像素换算出目标像素,在作用在控件上。1、首先需要得到一个缩放比例如何获取缩放比例呢?需要获取当前手机的宽和高,在与我们设计稿的参考宽高做比。publ
- 浏览器适配-基础
THINKA
前言很多人刚刚接触电视TV都会问,电视分辨率和手机分辨率有何异同?其实,我想说没有啥区别!可能只有一些事项需要注意!Android的屏幕适配是指适配不同机顶盒UI框架层输出的分辨率和dpi,而不是适配不同分辨率的电视机(电视机的适配交由机顶盒本身完成,和各个应用无关)。androidTV开发经验谈1.在开发上,tv跟androidphone原理基本一样.2.使用singleclick事件就够了.遥
- android 算屏幕密度,Android屏幕适配——多分辨率多屏幕密度
ae1915d
android算屏幕密度
为什么要适配,适配的好处等等这里就不说了,直接说我们要怎么适配,请看下面的内容。1.重要概念px:pixel,像素Android原生API,UI设计计量单位,如获取屏幕宽高。屏幕分辨率:指在纵向和横向方向上的像素点数,单位是px,一般显示方式是纵向像素数量*横向像素数量,如1920*1080。屏幕尺寸:一般是屏幕对角线长度,单位是英寸,常见尺寸有3.5,4.0,4.3,4.7,5.0,6.0等。屏
- android平板更换字体大小,史上最简单易懂的Android Pad手机屏幕适配方案
贾秋
android平板更换字体大小
Android屏幕千奇百怪,大小种类繁多。如果要适配所有的Android设备,不懂原理逐一适配的话确实是个吃力不讨好的力气活。下面的文章将分享一种超好用的Android屏幕适配方案,以及屏幕适配种需要注意的事项和适配原理用dp和px的区别大多数手机最小宽度的dp数都是360dp;但是屏幕的分辨率却不尽相同,主流的分辨率(单位px)为:1080x1920,720x1280,480x800等举个例子解
- 屏幕设配介绍
???Sir
ui移动开发
移动开发的屏幕适配是一个难题,特别是Android的手机种类太多,屏幕差异性很大。iOS在iPhone6之后也增加了很多种分辨率,也需要更多的考虑屏幕适配问题。不同的系统都提供了不少屏幕适配的机制和方法,但是需要很多繁琐细致的设计和实现,DeviceOne统一了屏幕适配的方式,开发者无需对这种细节了解。Deviceone提供3种级别的屏幕适配,绝大部分情况,开发者使用DeviceOne开发App完
- 屏幕适配的一些概念01
js_huh
设计尺寸规范-表格设计尺寸规范-图文设计尺寸规范-开发尺寸也可以看看屏幕适配的一些概念02手机适配浏览,所引发的一场“头脑风暴”iPone屏幕适配
- iOS Masonry 布局- UIScrollView/Masonry自动布局对UIScrollView的内容自适应
加菲猫的小窝
2020年10月13日13:26:37「复习」控制器中布局一般基础都是以UIscrollview为底部视图进行绘制的,方便我们进行屏幕适配。在使用masonry布局的时候如何让UIscrollview自动计算内容高度,实现contentsize自适应。第一步,添加UIscrollview到self.view上,并设置约束等于父视图,设置宽度。self.scrollView=[UIScrollVie
- Android开发-之屏幕适配
jack22001
android
Android开发-之屏幕适配前言Android系统能发展到今天,离不开其开源性,但是随着越来越多的设备接入Android系统,并对Android系统进行各种各样的定制,导致长期以来出现了各种碎片化严重的问题。例如,Android屏幕尺寸多种多样,如5寸、5.5寸、6寸、6.4寸等等,当然,屏幕分辨率也是多种多样,这很容易导致同一元素在不同手机上显示的效果不同的问题,因此,Android应用开发中
- 【RK3399 Android10 二合一 支持GM8775C mipi转lvds 10.1寸屏幕适配】
LJ-SEU
linuxandroid
【RK3399Android10二合一支持GM8775Cmipi转lvds10.1寸屏幕适配】文章目录【RK3399Android10二合一支持GM8775Cmipi转lvds10.1寸屏幕适配】原理图分析数据信号链路分析调试记录GM8775C后端链路测试输出前端mipi信号测试改板后调试成功后续问题修复舜宇的rk3399的Android10二合一新板卡,需求是使用mipi输出信号,通过GM877
- Flutter开发(18)- 屏幕适配
5e4c664cb3ba
目前移动端的设备已经非常多,并且不同的设备手机屏幕也不相同。目前做移动端开发都要针对不同的设备进行一定的适配,无论是移动原生开发、小程序、H5页面。Flutter中如何针对不同的手机屏幕来进行适配呢?我们一起来聊聊这个话题。一.Flutter单位1.1.Flutter中的单位在进行Flutter开发时,我们通常不需要传入尺寸的单位,那么Flutter使用的是什么单位呢?Flutter使用的是类似于
- Android屏幕适配框架-(今日头条终极适配方案)
sweetying
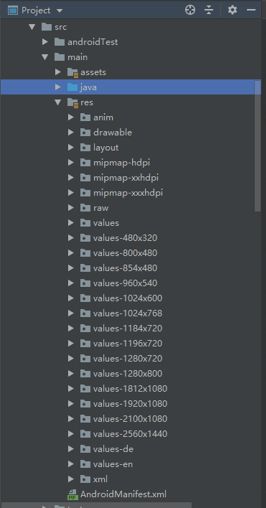
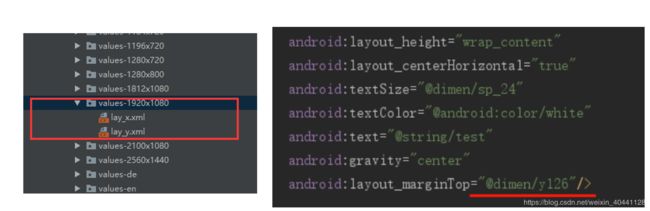
前言在Android开发中,因为碎片化的问题,屏幕适配是一个非常头痛的问题,因而为了去进行屏幕适配,作为程序员,是呕心沥血,历经磨难,哈哈我们之前做屏幕适配一般都会用到一下两种方式:第一种就是宽高限定符适配,什么是宽高限定符适配呢├──src/main│├──res│├──├──values│├──├──values-800x480│├──├──values-860x540│├──├──value
- vue 根据缩放适配大屏
比奇堡hanfei派大星
vue.js前端javascript
这里写目录标题根据scale缩放适配大屏根据scale缩放超宽屏幕适配方案根据scale缩放适配大屏//这种适配只适合1920*1080和3840*2160的屏幕如果是超宽屏幕就往下看//不多逼逼直接上代码exportdefault{name:"Home",methods:{f(){varw=window.innerWidth;//获取窗口宽度varh=window.innerHeight;//获
- vue大数据大屏幕适配完美解决方案
探索未知zxx
vue大数据vue前端javascriptvue
首先创建一个a.js//屏幕适配mixin函数//*默认缩放值constscale={width:'1',height:'1',}//*设计稿尺寸(px)constbaseWidth=1920constbaseHeight=1080//*需保持的比例(默认1.77778)constbaseProportion=parseFloat((baseWidth/baseHeight).toFixed(5)
- Flutter 屏幕适配 -- 百分比
Android_开发工程师
本文是根据DanieleCambi的文章Flutter—EffectivelyscaleUIaccordingtodifferentscreensizes总结而来:文章地址:https://medium.com/flutter-community/flutter-effectively-scale-ui-according-to-different-screen-sizes-2cb7c115ea0
- 使用post-css实现移动端适配
_沐晨
vue3csshtml前端
介绍移动端适配以及适配方案适配原因移动端不像PC端,有足够大的屏幕展示较多的内容不同的移动端设备,有不同屏幕宽度同样大小的页面元素在不同屏幕宽度设备展示时,布局就会错乱有些元素没有展示在可视范围内有些元素不能撑满整个屏幕,有空白区域常用适配方案不同端使用不同代码,比如PC端一套代码,移动端一套代码不同端使用同一套代码,一般使用CSS样式来控制--@media移动端屏幕适配利用rem按根节点(bod
- 还需要多屏幕适配?—— ConstraintLayout(一)
唐子玄
业务场景每当你兴高采烈的提测后,测试同事总是可以找到一个“奇怪”的手机让你的布局文件不堪入目。多屏幕适配问题一直困扰着我们Android开发。究其根本是因为标准的UI设计图遇到各种不标准的屏幕。UI出图一般是按照360dp*640dp,但并不是所有手机的宽度都是360dp。今日头条的适配方案就是假装让所有手机的宽度都是360dp。将px转换成dp需要一个系数,这个系数叫屏幕密度,公式如下:dp=p
- flutter制作APP的学习
whrime
学习
1.先从flutter对应的前端知识入手a.屏幕适配规律,解决大小样式问题https://juejin.cn/post/7039868577658175524(选择screenutil的使用指南:【Flutter】屏幕像素适配方案(flutter_screenutil插件)-CSDN博客Futter屏幕适配框架flutter_ScreenUtil用法-掘金中文文档:https://github.c
- 记一次Vue Hybrid App(混合APP)开发(转)
不断学习
感谢--->记一次VueHybridApp(混合APP)开发浅谈AppHybrid混合开发的五种方案一、项目开始前的思考1.浏览设计图、产品原型2.需要用到分享功能3.怎么与Android和iOS原生方法互掉4.网页嵌入到APP中怎么调试5.手机屏幕适配6.如果出现Loadingchunkxxfailed该怎么处理二、搭建项目1.使用vue-cli直接创建项目,vue-router、vuex都有用
- 鸿蒙开发(Harmonyos兼容与Harmonyos适配)
移动开发技术栈
鸿蒙开发harmonyos华为鸿蒙开发程序员鸿蒙系统鸿蒙星河openharmony
布局的实现Layout_ability_main.xml布局:background_button1.xml背景样式:background_button2.xml背景样式:background_button3.xml背景样式:嗯,编写布局页面不难、稍微难点的是电视、车载设备、Pad、手机、手表五个端的屏幕适配。界面编写完,发现各个端的屏幕高度还没有做适配,一开始认为Android与HarmonyOS
- 网页屏幕适配通透了
Cc_Debugger
HTML前端
一,如果设计尺寸固定那就按照固定尺寸开发一般都是1920*1080二,需要适配多种像素屏幕(大屏可视化)可使用媒体查询设置多套css样式或者使用自适应单位,%,vw,vh最好解决方案rem,可根据html根字号大小设置在不同屏幕尺寸下,设置不同fontSize大小,使元素长宽自适应比如,19201080下fontSize是16px38401080下fontSize一般就要设置成32px,但是这样可
- 使用echart做数据大屏,如何实现屏幕适配
前端布道人
前端杂货铺前端面试题前端
使用响应式布局:使用百分比设置图表大小:监听窗口大小变化事件:在使用ECharts进行数据大屏开发时,实现屏幕适配可以通过以下几个步骤来完成:使用响应式布局:ECharts提供了多种布局方式,如grid、grid3D、geo等,可以根据屏幕大小和分辨率的变化自动调整图表的大小和位置。使用这些布局方式可以确保图表在不同屏幕上都能够自适应。使用百分比设置图表大小:在设置图表的容器大小时,可以使用百分比
- Flutter 屏幕适配之相对尺寸适配
Ciruy B.Heimerdinger
flutter
在Android中我们可以通过脚本来动态生成适配于各个厂商的屏幕的相对尺寸。那么在Flutter中我们如何通过相同的思路来实现同样的效果呢?我们知道,Android的每个厂商的屏幕大小存在非常大区别。有些长,有的短,有的粗,有的细,这个的确給用户提供了非常多的选择,但是对于开发来说就比较苦恼了。那么来看看具体该怎么实现吧,其实很简单,首先我们和UI约定,UI图中的设备宽高是多少,在我们这里是宽37
- 【吃灰开发板复活】DIY全志V3s随身终端屏幕适配,LVGL以及各种外设驱动移植教程
DOT小文哥
智能硬件小文哥杂谈DIY屏幕显示LVGL外设驱动全志
在上周的文章中介绍了一款因作者想要学习Linux而动手DIY的终端设备V3S-PI,《梦回2004!我用全志V3s做了个成本100元,功能媲美MP4的随身终端》:梦回2004!我用全志V3s做了个成本100元,功能媲美MP4的随身终端|全志在线开发者论坛并详细解析了项目的硬件设计部分,本文将着重介绍项目的软件适配部分,并挑选其中几个普适性较强的外设功能来进行介绍。V3S-PI是基于全志V3s设计的
- 屏幕适配的意义和注意事项
zhouqing0609
由于Android碎片化严重,导致开发中一套代码在不同手机上运行起来效率不是很好,兼容性不是很好,这就需要对不同分辨率不同屏幕大小的手机做屏幕适配1.AnfroidManifest.xml设置在Menifest中添加子元素android:anyDensity="true"时,应用程序安装在不同密度的终端上时,升序会分别加载xxhdpi,xhdpi,hdpi,mdpi,ldpi文件夹中的资源。相反,
- iOS原生应用屏幕适配完整流程
林鸿群
MacOSioscocoamacos
1.已iPhone11布局为设计布局,其他机型已这个来适配2.变量与控件对应关系txtViewer:txtAccounttxtpwdsegbtnOk3.适配方法实现://iOS屏幕适配-(vo
- Android全面的屏幕适配方案解析(二)
理财的程序员
上一篇把屏幕适配相关的概念梳理了一下,主要也是为了能更好的理解后面内容,那从这篇开始就要讲解适配方案啦,没看第一篇的可以先看这篇:Android全面的屏幕适配方案解析(一)下面列举常用的适配方案:dp适配方案宽高限定符适配方案AndroidAutoLayout适配方案sw限定符适配方案今日头条适配方案AndroidAutoSize适配方案看到这有些童鞋可能就要问了,为啥有些过时的适配方案这里还讲解
- Android 屏幕适配方案
zoipuus
android
转载请标明出处:Android屏幕适配方案_android适配-CSDN博客;本文出自:【张鸿洋的博客】1、概述大家在Android开发时,肯定会觉得屏幕适配是个尤其痛苦的事,各种屏幕尺寸适配起来蛋疼无比。如果我们换个角度我们看下这个问题,不知道大家有没有了解过web前端开发,或者说大家对于网页都不陌生吧,其实适配的问题在web页面的设计中理论上也存在,为什么这么说呢?电脑的显示器的分辨率、包括手
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。

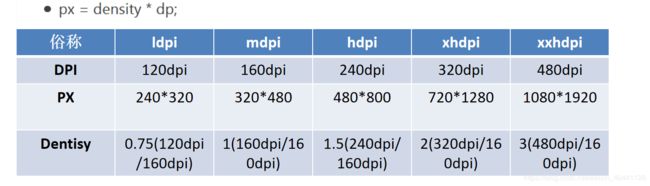
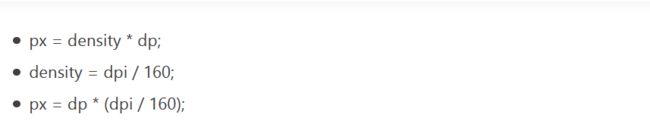
 了解了px、dpi、density与dp之间的关系,更有助与我们了解屏幕适配的原理
了解了px、dpi、density与dp之间的关系,更有助与我们了解屏幕适配的原理