Layui扩展图标 | 扩展layer图标样式
前言:
layui是一款不错的前端框架,其官网上展示的图标有140个,当不够用的时候,我们就需要去扩展它的图标样式,今天为大家带来扩展方法,扩展后我们可以和layer官网中的示例一样,使用样式来生成图标。如下:
(layui-icon-category为扩展的样式)
layer官网存在的图标:
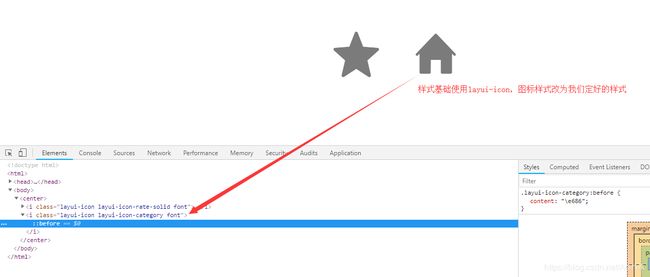
本文作者扩展图标:
第一步:
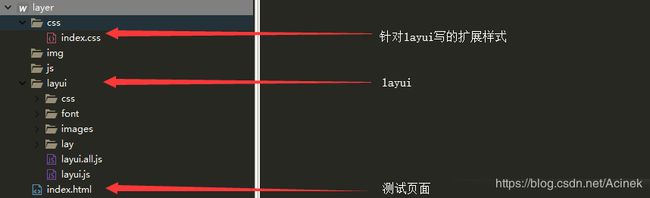
首先我们创建一个Demo(编程工具:HBuilder),写完后作者将上传到百度云。Demo结构如下:
第二步:
添加layer图标在页面上,body代码如下:
(“从 layui 2.3.0 开始,支持 font-class 的形式定义图标”,引用自layer官网)
(layui-icon是所有图标都要写的样式)
(样式 layui-icon-rate-solid 是已经存在的图标,layui-icon-category是即将扩展的图标,样式font是为了将图标变大,便于观察)
样式font代码如下(无关与扩展样式步骤,贴出来是为了说明font不影响扩展):
body .font{font-size: 100px;margin-right: 50px;color:#7B7B7B ;}第三步:
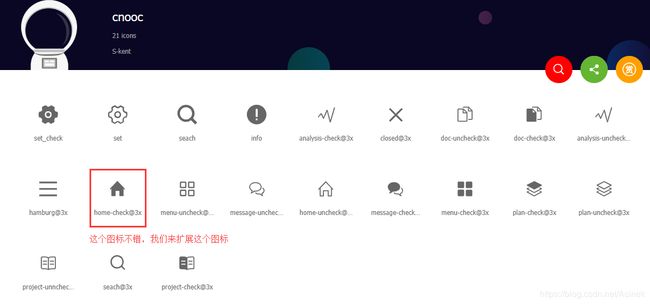
找一个想要扩展的样式。
(“layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库(iconfont)”,引用自layer官网)
所以我们去阿里巴巴矢量图标库找需要扩展的图标(地址:http://www.iconfont.cn/)
图标找到后,我们就可以下载其代码了步骤如下:
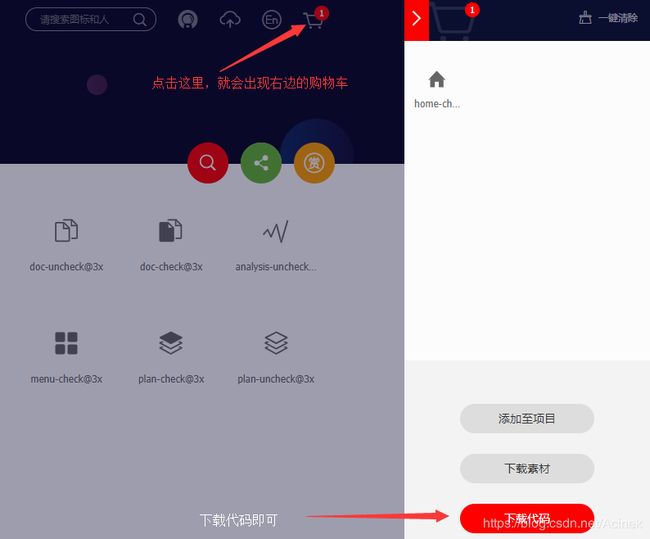
1.把找到的图标收藏进入购物车
2.找到收藏的图标,并下载其代码
3.解压下载的文件夹
第四步:
开始制作扩展图标样式。
打开iconfont.css文件,复制其代码到自己的扩展css文件中
贴上此时咱们的扩展css样式文件代码:
/*阿里图标素材代码*/
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1542177834860'); /* IE9*/
src: url('iconfont.eot?t=1542177834860#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAQgAAsAAAAABmwAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY8/Eh4Y21hcAAAAYAAAABLAAABcOeutzxnbHlmAAABzAAAAHAAAABwsYv8TmhlYWQAAAI8AAAALAAAADYTQg5raGhlYQAAAmgAAAAcAAAAJAfeA4NobXR4AAAChAAAAAgAAAAICAAAAGxvY2EAAAKMAAAABgAAAAYAOAAAbWF4cAAAApQAAAAeAAAAIAENADBuYW1lAAACtAAAAUUAAAJtPlT+fXBvc3QAAAP8AAAAJAAAADX6T07XeJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByetT1rY27438AQw9zA0AAUZgTJAQDyFQzveJxjYGBgZWBgYAZiHSBmYWBgDGFgZAABP6AoI1icmYELLM7CoARWwwISf9b2/z+MBPJZwCQDIxvDKOABkzJQHjisIJiBEQBwpQuBAAABAAAAAAN8AxoAIwAACQEmIgcBBh4BMj8BERQWOwEyNjU3MxUUFjsBMjY1ERcWMjY0A3T+jwcVB/6NBwEOFQchDgqsCg4BxA4LqwoPIQcUDwGOAYQHB/58BxQOByP+jwoPDgv29goPDwoBcSMHDhR4nGNgZGBgAOKpx4RU4/ltvjJwszCAwA3Bp1rINAsDsxSQ4mBgAvEA7cAHXnicY2BkYGBu+N/AEMPCAAJAkpEBFTABAEcIAmsEAAAABAAAAAAAAAAAOAAAeJxjYGRgYGBiUGEA0SAWAwMXEDIw/AfzGQAMGwE+AAB4nGWPTU7DMBCFX/oHpBKqqGCH5AViASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx9+8eWNPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF+Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L+EG+Vu4iTv8CrfQ8erCPuZeV7iNRy/2x1YvnF6p5UHFockikzm/gple75KFrdLqnGtbxCZTg6BfSVOdaVvdU+zXQ+ciFVmTqgmrOkmMyq3Z6tAFG+fyUa8XiR6EJuVYY/62xgKOcQWFJQ6MMUIYZIjK6Og7VWb0r7FDwl57Vj3N53RbFNT/c4UBAvTPXFO6stJ5Ok+BPV8bUnV0K27LnpQ0kV7NSRKyQl7WtlRC6gE2ZVeOEXpc0Yk/KGdI/wAJWm7IAAAAeJxjYGKAAC4G7ICJkYmRmYE7Iz83VTc5IzU5u4KBAQAlkgRt') format('woff'),
url('iconfont.ttf?t=1542177834860') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1542177834860#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-home-checkx:before { content: "\e686"; }
/*为了便于观察 本页面使用的样式*/
body{padding-top: 300px;}
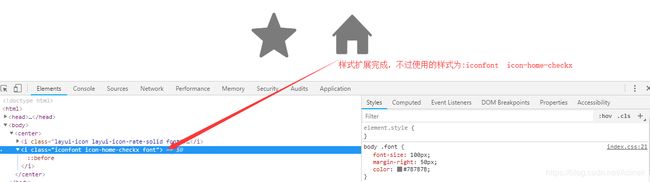
body .font{font-size: 100px;margin-right: 50px;color:#7B7B7B ;}到这里的时候,咱们在页面上其实已经可以使用图标了,只不过样式没有使用layer的而已。咱们先看看效果怎么样
贴上此时的body部分代码:
第五步:
将样式名更改为layer格式样式
1.将@font-face中的font-family值改为layui-icon,引用文件路径改为layui中对应的文件
2.删除.iconfont 样式代码
3.将样式icon-home-checkx重命名为layui-icon-category
贴上index.css的最终代码
/*阿里图标素材代码*/
/*
* 将其中的iconfont 改为layui-icon,文件改为layer中对应文件
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1542177834860');
src: url('iconfont.eot?t=1542177834860#iefix') format('embedded-opentype'),
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAQgAAsAAAAABmwAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY8/Eh4Y21hcAAAAYAAAABLAAABcOeutzxnbHlmAAABzAAAAHAAAABwsYv8TmhlYWQAAAI8AAAALAAAADYTQg5raGhlYQAAAmgAAAAcAAAAJAfeA4NobXR4AAAChAAAAAgAAAAICAAAAGxvY2EAAAKMAAAABgAAAAYAOAAAbWF4cAAAApQAAAAeAAAAIAENADBuYW1lAAACtAAAAUUAAAJtPlT+fXBvc3QAAAP8AAAAJAAAADX6T07XeJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByetT1rY27438AQw9zA0AAUZgTJAQDyFQzveJxjYGBgZWBgYAZiHSBmYWBgDGFgZAABP6AoI1icmYELLM7CoARWwwISf9b2/z+MBPJZwCQDIxvDKOABkzJQHjisIJiBEQBwpQuBAAABAAAAAAN8AxoAIwAACQEmIgcBBh4BMj8BERQWOwEyNjU3MxUUFjsBMjY1ERcWMjY0A3T+jwcVB/6NBwEOFQchDgqsCg4BxA4LqwoPIQcUDwGOAYQHB/58BxQOByP+jwoPDgv29goPDwoBcSMHDhR4nGNgZGBgAOKpx4RU4/ltvjJwszCAwA3Bp1rINAsDsxSQ4mBgAvEA7cAHXnicY2BkYGBu+N/AEMPCAAJAkpEBFTABAEcIAmsEAAAABAAAAAAAAAAAOAAAeJxjYGRgYGBiUGEA0SAWAwMXEDIw/AfzGQAMGwE+AAB4nGWPTU7DMBCFX/oHpBKqqGCH5AViASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx9+8eWNPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF+Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L+EG+Vu4iTv8CrfQ8erCPuZeV7iNRy/2x1YvnF6p5UHFockikzm/gple75KFrdLqnGtbxCZTg6BfSVOdaVvdU+zXQ+ciFVmTqgmrOkmMyq3Z6tAFG+fyUa8XiR6EJuVYY/62xgKOcQWFJQ6MMUIYZIjK6Og7VWb0r7FDwl57Vj3N53RbFNT/c4UBAvTPXFO6stJ5Ok+BPV8bUnV0K27LnpQ0kV7NSRKyQl7WtlRC6gE2ZVeOEXpc0Yk/KGdI/wAJWm7IAAAAeJxjYGKAAC4G7ICJkYmRmYE7Iz83VTc5IzU5u4KBAQAlkgRt') format('woff'),
url('iconfont.ttf?t=1542177834860') format('truetype'),
url('iconfont.svg?t=1542177834860#iconfont') format('svg');
}
*/
@font-face {font-family: "layui-icon";
src: url('../layui/font/iconfont.eot?t=1542177834860');
src: url('./layui/font/iconfont.eot?t=1542177834860#iefix') format('embedded-opentype'),
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAQgAAsAAAAABmwAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY8/Eh4Y21hcAAAAYAAAABLAAABcOeutzxnbHlmAAABzAAAAHAAAABwsYv8TmhlYWQAAAI8AAAALAAAADYTQg5raGhlYQAAAmgAAAAcAAAAJAfeA4NobXR4AAAChAAAAAgAAAAICAAAAGxvY2EAAAKMAAAABgAAAAYAOAAAbWF4cAAAApQAAAAeAAAAIAENADBuYW1lAAACtAAAAUUAAAJtPlT+fXBvc3QAAAP8AAAAJAAAADX6T07XeJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByetT1rY27438AQw9zA0AAUZgTJAQDyFQzveJxjYGBgZWBgYAZiHSBmYWBgDGFgZAABP6AoI1icmYELLM7CoARWwwISf9b2/z+MBPJZwCQDIxvDKOABkzJQHjisIJiBEQBwpQuBAAABAAAAAAN8AxoAIwAACQEmIgcBBh4BMj8BERQWOwEyNjU3MxUUFjsBMjY1ERcWMjY0A3T+jwcVB/6NBwEOFQchDgqsCg4BxA4LqwoPIQcUDwGOAYQHB/58BxQOByP+jwoPDgv29goPDwoBcSMHDhR4nGNgZGBgAOKpx4RU4/ltvjJwszCAwA3Bp1rINAsDsxSQ4mBgAvEA7cAHXnicY2BkYGBu+N/AEMPCAAJAkpEBFTABAEcIAmsEAAAABAAAAAAAAAAAOAAAeJxjYGRgYGBiUGEA0SAWAwMXEDIw/AfzGQAMGwE+AAB4nGWPTU7DMBCFX/oHpBKqqGCH5AViASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx9+8eWNPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF+Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L+EG+Vu4iTv8CrfQ8erCPuZeV7iNRy/2x1YvnF6p5UHFockikzm/gple75KFrdLqnGtbxCZTg6BfSVOdaVvdU+zXQ+ciFVmTqgmrOkmMyq3Z6tAFG+fyUa8XiR6EJuVYY/62xgKOcQWFJQ6MMUIYZIjK6Og7VWb0r7FDwl57Vj3N53RbFNT/c4UBAvTPXFO6stJ5Ok+BPV8bUnV0K27LnpQ0kV7NSRKyQl7WtlRC6gE2ZVeOEXpc0Yk/KGdI/wAJWm7IAAAAeJxjYGKAAC4G7ICJkYmRmYE7Iz83VTc5IzU5u4KBAQAlkgRt') format('woff'),
url('./layui/font/iconfont.ttf?t=1542177834860') format('truetype'),
url('./layui/font/iconfont.svg?t=1542177834860#iconfont') format('svg');
}
/*
* 删除这部分代码
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
*/
/*
* 这段代码替换为.layui-icon-category:before { content: "\e686"; }
.icon-home-checkx:before { content: "\e686"; }
*/
.layui-icon-category:before { content: "\e686"; }
/*为了便于观察 本页面使用的样式*/
body{padding-top: 300px;}
body .font{font-size: 100px;margin-right: 50px;color:#7B7B7B ;}贴上最终效果:
index的页面代码:
本次讲解的demo资料(百度云盘):
链接:https://pan.baidu.com/s/128X7MS26ge9ko387QhVL7A
提取码:3i4f