iOS开发项目实战——Swift实现ScrollView滚动条功能
手机作为一个小屏设备,需要显示的信息往往无法在一个屏幕上显示,此时就需要使用到滚动条,当然除了像TableView这样可以自带滚动功能的。如果一个界面上View较多,那就必须要使用到ScrollView了。现在我们将会使用Swift在iOS上实现滚动效果。具体实现如下:
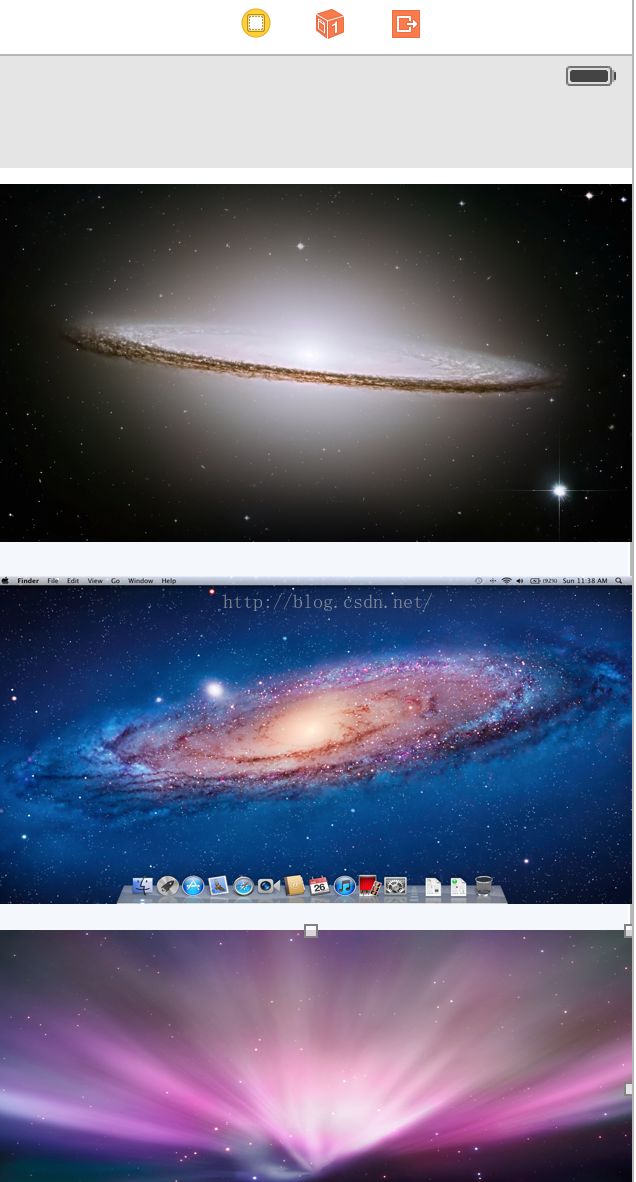
(1)创建一个新的iOS项目,语言选择Swift,并在Main.storyboard中拖入一个ScrollView控件。然后在ScrollView中拖入几张照片,等下可以使用滚动功能查看照片,界面如下:
(2)把ScrollView和几个ImageView拖拽与代码进行Outlet绑定,绑定后代码如下:
@IBOutlet weak var homepageScrollView: UIScrollView! //这个是滚动条;
@IBOutlet weak var image1: UIImageView!
@IBOutlet weak var image2: UIImageView!
@IBOutlet weak var image3: UIImageView!
(3)然后在viewDidLoad()方法中实现 滚动条的代码,注意如下contentSize的使用,必须设置ScrollView的内容大小,界面才会有滚动效果,并且这个大小是可以自己任意输入的,你设置多大的长和宽,整个ScrollView就像画布,这个画布的大小就是多大,然后由于屏幕较小,只能显示一部分,所以你就可以通过滑动查看其他未见的部分。
override func viewDidLoad() {
super.viewDidLoad()
//在滚动条中增加View;
homepageScrollView.addSubview(image1)//不断在ScrollView中添加子控件;
homepageScrollView.addSubview(image2)
homepageScrollView.addSubview(image3)
homepageScrollView.contentSize=CGSize(width: image1.bounds.size.width, height: image1.bounds.size.height+image2.bounds.size.height+image3.bounds.size.height+500)
//注意要添加所有控件的高度到ScrollView中;也可以自定义长和宽;
}(4)运行程序,查看结果。
(5)可能会有人有疑问,我上面的图片都是直接添加到storyboard中的,都是写死的,我现在通过代码动态增加一张图片,并且添加到ScrollView中。以此来真正实现滚动条的功能;
动态显示图片代码:
//这里的“image4”是通过代码动态添加的,而不是在storyboard中写死的,加在image3下面;
var imageView:UIImage = UIImage(named: "gallery4")!
//gallery4是这张图片的名字,不需要扩展名;
var image4:UIImageView = UIImageView(frame: CGRect(origin: CGPoint(x: 0,y: image1.bounds.size.height+image2.bounds.size.height+image3.bounds.size.height),
size: image1.bounds.size))
//设置这张图片的显示位置和大小,原图较大,我设置为和image1大小一样;
image4.image = imageView继续在ScrollView中增加这个View:
homepageScrollView.addSubview(image4)最后别忘了在contentSize中增加相应的长度:
homepageScrollView.contentSize=CGSize(width: image1.bounds.size.width, height: image1.bounds.size.height+image2.bounds.size.height+image3.bounds.size.height+
image4.bounds.size.height+500)//注意要添加所有控件的高度到ScrollView中;也可以自定义长和宽;所以最后整个类中的代码如下:
class HomepageViewController: UIViewController,UIScrollViewDelegate{ //注意要实现这个Delegate委托;
@IBOutlet weak var homepageScrollView: UIScrollView! //这个是滚动条;
@IBOutlet weak var image1: UIImageView!
@IBOutlet weak var image2: UIImageView!
@IBOutlet weak var image3: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
//这里的“image4”是通过代码动态添加的,而不是在storyboard中写死的,加在image3下面;
var imageView:UIImage = UIImage(named: "gallery4")!
//gallery4是这张图片的名字,不需要扩展名;
var image4:UIImageView = UIImageView(frame: CGRect(origin: CGPoint(x: 0,y: image1.bounds.size.height+image2.bounds.size.height+image3.bounds.size.height),
size: image1.bounds.size))
//设置这张图片的显示位置和大小,原图较大,我设置为和image1大小一样;
image4.image = imageView
//在滚动条中增加View;
homepageScrollView.addSubview(image1)//不断在ScrollView中添加子控件;
homepageScrollView.addSubview(image2)
homepageScrollView.addSubview(image3)
homepageScrollView.addSubview(image4)
homepageScrollView.contentSize=CGSize(width: image1.bounds.size.width, height: image1.bounds.size.height+image2.bounds.size.height+image3.bounds.size.height+
image4.bounds.size.height+500)//注意要添加所有控件的高度到ScrollView中;也可以自定义长和宽;
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
///////////////////////////////////////////
}
}
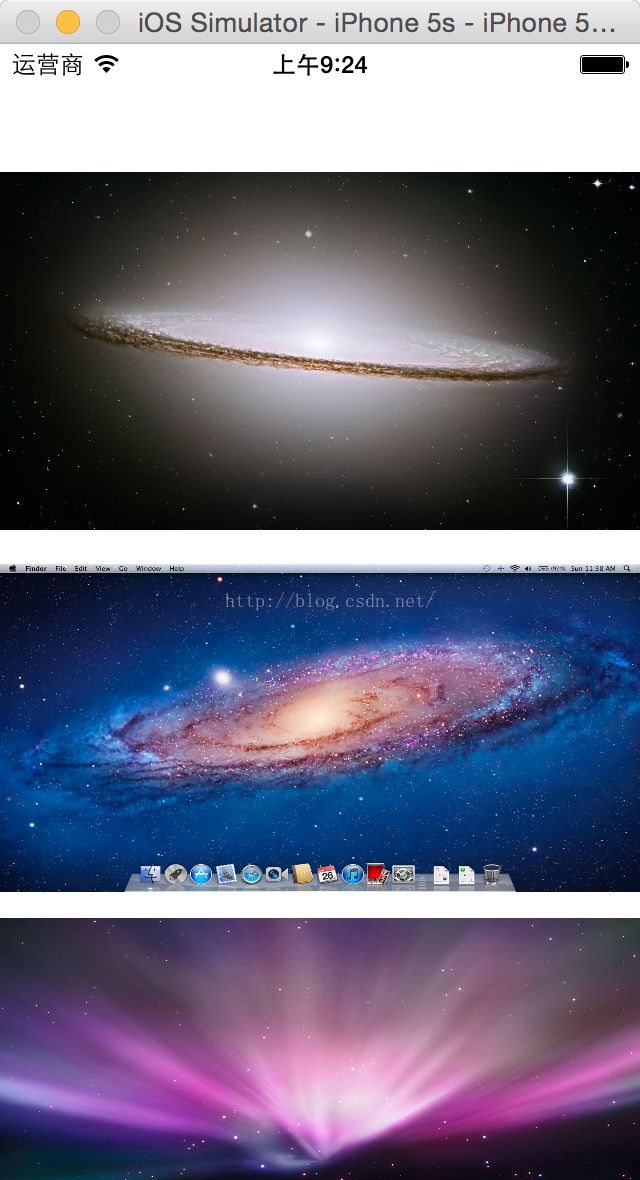
(6)最后运行结果如下:
其实ScrollView滚动条还有很多其他的属性设置和特性,有一部分也可以在storyboard中进行设置,是博大精深的,我们以后在开发中在慢慢学习。
github主页:https://github.com/chenyufeng1991 。欢迎大家访问!