- Unity Apple Vision Pro 开发(七):UI 交互 + 虚拟键盘
YY-nb
#UnityAppleVisionPro开发applevisionprouiunity
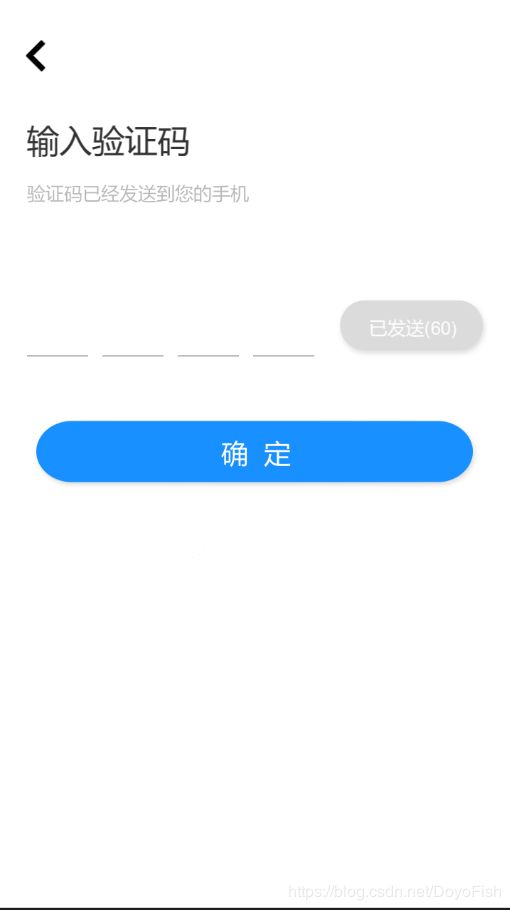
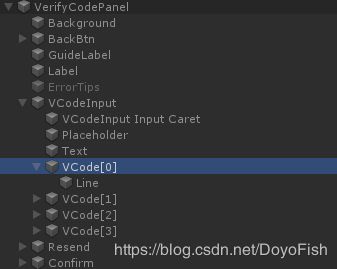
XR开发者社区链接:SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子课程试看:https://www.bilibili.com/video/BV1fS421X7fn完整版课程,答疑仅社区成员可见,可以通过文章开头的链接加入社区。课程内容:使用Unity内置的UGUI搭建UI面板在远距离和近距离与UI进行交互UI按钮点击事件的使用调用VisionPro的系统键盘
- 100天精通Python丨黑科技篇 —— 21、大语言模型_100天精通python快速入门到黑科技
前端收割机
程序员python科技语言模型
ChatGPT是OpenAI推出的一种基于GPT-3/4的聊天机器人。chatgpt的颠覆性影响主要体现在提高语言交流的便捷性、个性化服务、自动化客服和教育娱乐等方面,这些应用可以为用户带来更多的便利和乐趣,同时也为企业提供了更多的服务和商机。本文收录于《100天精通Python专栏-快速入门到黑科技》,是由CSDN内容合伙人丨全站排名Top4的硬核博主不吃西红柿倾力打造,分基础知识篇和黑科技应用
- 9月7日,一场开发者专属的线下嘉年华等你来!
腾讯云开发者
致开发者,在这个充满活力的数字时代,我们深知每一次技术革新都离不开充满热情和好奇心的开发者。腾讯全球数字生态大会开发者嘉年华,即将在9月7日于深圳宝安国际会展中心开幕。腾讯云开发者社区向您发出最诚挚的邀请,欢迎您回「嘉」看看!我们将为您呈现腾讯技术的新成果。在这场大会上,您将深入了解腾讯最新的云技术、黑科技,体验那些将改变我们生活和工作方式的创新成果。我们相信,技术的力量在于普惠,我们希望通过这场
- 揭秘GLM-130B爆火秘诀:颠覆性自回归填空和二维位置编码的训练黑科技
大多_C
人工智能
GLM(通用语言模型)的训练过程确实复杂,尤其是涉及到其独特的预训练目标和架构调整。让我来详细解释一下GLM的训练过程。1.模型架构简介GLM-130B是基于Transformer架构的双语(中文和英文)语言模型,拥有1300亿个参数。与常见的GPT模型不同,GLM采用了一种独特的自回归空白填充预训练目标,以更好地捕捉上下文之间的关系。2.预训练过程概述GLM的预训练过程可以分为三个主要部分:输入
- 移动端防抓包实践
杨充
Android高级进阶网络服务器java
目录介绍01.整体概述介绍1.1项目背景1.2思考问题1.3设计目标1.4收益分析02.市面抓包的分析2.1Https三要素2.2抓包核心原理2.3搞定CA证书2.4突破CA证书校验2.5如何搞定加解密2.6Charles原理2.7抓包原理图2.8抓包核心流程03.防止抓包思路3.1先看如何抓包3.2设置配置文件3.3数据加密处理3.4避免黑科技抓包04.防抓包实践开发4.1App安全配置4.2关
- 《宇宙跃迁者》‖他们带着使命传递人类文明
那花评书
你有没有想过一个问题?当我们迈进2080年时,我们的生活、地球、世界会有什么样的变化呢?一直以来,科幻题材中并不缺乏“黑科技”和外星生物的元素,而今天这篇文章就为科幻迷们再奉上一本超级震撼的科幻作品——《宇宙跃迁者》。本书由科幻作家,芳景科幻工作室创始人,童行书院创始人,清华大学博士毕业的郝景芳女士著作。本书带我们创越时间与空间的束缚,极速进入2080年。这个时代已经如我们所愿,都变为了数字化时代
- 淘宝天猫卖家,需要用到哪些数据分析工具?这个黑科技插件,你一定要知道!
口袋参谋插件
今天给各位分享一个,特别好用又实际的一个淘宝数据分析插件—口袋参谋,我自己最近也一直在用。一、生意参谋指数转化大家都知道,淘宝生意参谋所有的数据,都是给你一个大概数值,给不了真实的实际数据,也就没什么参考意义了。不过,我们可以用口袋参谋的指数转化功能,查看实际数值可以对我们店铺后台的数据,进行转化为真实数据,帮助我们在日常运营店铺的过程中,更加精细化的分析店铺数据二、买家秀下载这个功能对我们做淘宝
- Unity中Test和TestMeshPro的区别
宇导
unityui
首先介绍一下什么是TestMeshPro:TestMeshPro是一个第三方插件,后被Unity收购后,它是Unity中文字渲染的终极解决方案。1.UGUI的Text使用了一张字体贴图,Unity把所有需要显示的字符放到了一张图集中,字符的形状是通过像素定义的。当我们放大时,像素不够用就会出现文字变模糊的情况。2.TextMeshPro的Text使用了SignedDistanceField技术去渲
- 程序员:用黑科技码字它不香吗?Windows必装软件!
折扇戏美人_a48e
Windows必装软件,你将掌握▼“分享几款:轻量化易上手,美观编程软件”一.VisualStudioCode(程序员必备写代码工具)1、VisualStudioCode是一款免费开源的微软代码编辑器,支持几乎所有主流的开发语言的语法高亮、括号匹配、代码片段、代码对比Diff、GIT等特性。2、支持插件扩展,并针对网页开发和云端应用开发做了优化。Visualstudiocode下载跨平台支持Win
- Unity自带的UGUI ScrollView刷新不及时问题
DOUBLE_-H
unity游戏引擎
self:RefreshCommentsList()self.scrollView=self.CommentsView:GetComponent(ScrollRect)self.scrollView.verticalNormalizedPosition=0如上所示,当我想刷新Unity中的一个ScrollView的列表后,将这个列表瞬间移至底部。但是上述这三行代码会出现一个问题:存在ScrollV
- UGUI源码分析与研究3-扩展UGUI实现自定义UI组件
unity学院
苍狼王unity技术学院UGUI开发ui
扩展UGUI是指在Unity中使用UGUI(UnityGUI)系统来创建自定义UI组件。UGUI是Unity提供的一套用于创建用户界面的工具,它提供了一系列的UI元素和交互件,可以用于构建游戏中的各种用户界面。要扩展UGUI实现自定义UI组件,可以按照以下步骤进行:创建自定义UI组件的脚本:首先,在Unity中创建一个新的C#脚本,用于定义你的自定义UI组件。这个脚本将继承自Unity的UI组件类
- UGUI空白可点击组件,减少重绘
积微阁
Unityunity
如果使用imagealpha=0,会导致overDraw,直接清空mesh,不绘制即可避免#ifUNITY_EDITORusingUnityEditor;#endifusingUnityEngine;usingUnityEngine.UI;namespaceUnityGameFramework{[AddComponentMenu("Game/UI/GameEmpty4Raycast")][Requ
- “他曾是个王者,直到遇上程序员”机智网友反制电信诈骗犯
小怪老师
遇到电信诈骗该怎么办?重重骗术下,公安部门加大执法力度的同时,各路网友们不但炼就一双金睛火眼,有的更是主动和诈骗犯过招。但鲜有反制对手的例子。近日,微博互联网资讯博主@中国元在网上分享了自己和电信诈骗犯斗智斗勇的全过程,不仅全身而退,还利用“黑科技”,将诈骗犯们抓个现行,并移交警方处理,让网友大赞机智。在与犯罪份子的交涉中,博主@中国元全程机智应答,设陷下套,一步步将诈骗犯引入自己的节奏。对方被耍
- 《洗冤集录》:一部能让死者说话的奇书!其书中部分内容至今沿用
小飞哥出品
这是一本来于宋朝年间的古代奇书,距今已经有八百多年的历史,但是其中一些超前的理念可及其专业的作案手法,就足以让现在很多专业医生为之惊叹。因为其书中记载的大多数的内容,竟然能够很大程度上与现代科学的知识完美兼容,真正能让死者开口说话。大家好,咱们今天就来聊聊古代的黑科技。《洗冤集录》这本书之所以被捧上神坛了,是因为这本书的作者宋时在写这本书的时候,里面记载了大量的法医学的专业知识。同时这本书也是历史
- mesh渲染到ui_UGUI深入理解--渲染系统
陈人
mesh渲染到ui
UGUI怎么显示一张图片?从原理上来说,显示图片和其他渲染一样,需要的也是mesh和material。所以我们要看的就是怎么把mesh和material传给引擎。UI的渲染可以分三部分来看CanvasUpdateRegistry负责驱动,也就是通知需要渲染的UI组件,为什么用通知的方式而不是UI自己处理呢,UGUI的处理流程是这样的,UI自己记录是否需要重新渲染,注册事件给registry,reg
- unity图集刷新工具
那个妹子留步
unityui图集
usingSystem.Collections;usingSystem.Collections.Generic;usingSystem.IO;usingUnityEditor;usingUnityEngine;usingUnityEngine.U2D;usingUnityEditor.U2D;publicclassUITools{#region刷新图集内容[MenuItem("UGUI工具/刷新图
- UGUI 文本对齐格式化
IT_yanghui
UGUIUnityUGUIText
usingUnityEngine;usingUnityEngine.UI;usingText=UnityEngine.UI.Text;[RequireComponent(typeof(Text))]publicclassTextFormatting:BaseMeshEffect{[SerializeField][Header("多行对齐方式:默认UpperLeft")]privateTextAnc
- 如何在unity中实现倒计时
老朱佩琪!
unityunity游戏引擎c#
publicclassshowtime:MonoBehaviour{publicTextMeshProUGUICountdown;voidUpdate(){if(Input.GetKeyDown(KeyCode.Space))//如果按下空格后开始倒计时{StartCoroutine(hahaha());}}IEnumeratorhahaha()//声明了一个协程函数hahaha{inttime=
- 【2020百日倒计时】55天
仙谷
《人生算法》陈楸帆即将到来的人工智能时代,AI技术不再是单一服务于人类的工具,而将与人的命运息息相关。种种“黑科技”刺激着文明进步,也潜移默化地改变着我们的认知结构与生命历程。人类有史以来的一切“疯狂”与“日常”,都将随着人工智能的广泛应用被颠覆、重构。6篇小说,6个概念,6种未来。作为科幻现实主义的代表人物,陈楸帆为我们描绘了在或近或远的未来,人类正面临的和可能遇到的挑战。
- Unity UGUI Image镜像详解
运动过后喝柠檬
游戏开发UIUnity3Dunitymesh游戏引擎
在镜像之前需要先了解uv坐标,什么是uv坐标呢?博主找到了一篇很详细的博客什么是uv坐标如图所示:坐标轴中的矩形是我们的图片,原本a、b、c、d四个点的坐标为a(0,0)b(1,0)c(0,1)d(1,1)经过horizontal镜像之后,四个点的坐标应该变成a(1,0)b(0,0)c(1,1)d(0,1)根据图可知从a->bx方向的变量变换了两倍的从a点到中心轴的位置从b->ax的方向也是变换了
- Unity ScrollRect控件,将Content中任意元素定位到viewport中心的方法
猪皮香蕉
Unity游戏开发之路游戏开发unityugui
参考:uguimaxminauchor解释localPosition与anchoredPosition的转化关系UnityUGUI原理篇(三):RectTransformRectTransform中localPosition与anchoredPosition的区别UGUI在两个UI间坐标转换这个需求是做一个小游戏项目中,需要将玩家退出游戏时的关卡保存,在重新加载的过程中,在选关界面的中心自动定位到
- 原来华为手机自带录音转文字功能,3秒文档化,从此爱上开会
夹心说
一天下来总是有开不完的会,会议的内容怕记错记混,你是否还在为这些事情烦恼?其实华为手机就有黑科技可以帮我们,将录音快速转换成文字,下来再整理成文档,以后会议中再也不怕错漏任何重要信息啦!一:录音机我相信大家肯定都知道手机里有录音机功能,但却很少有人知道录音机还能这么用!我们在参加会议或听讲座需要记录的时候,使用笔记录的速度是赶不上口速的,且还会有漏记错记的可能性。这时我们只需要打开华为手机里的【录
- 网文村振兴典中典
变现帝
一、情报分析:10倍速影像阅读法参考书籍:《这个外挂过于中二》、《这个世界过于危险》、《这个路人过于冷静》、《这个宇智波过于谨慎》、《我老婆明明是天后却过于谨慎了》、《我老公明明很强却过于低调》价值主张:专业人员活化指南二、麦肯锡:结构化研讨参考书籍:《修真聊天群》、《颠覆了这是皇帝聊天群》、《诸天增幅聊天群》、《诸天大佬聊天室》、《诸天穿越者聊天群》、《崇祯聊天群》、《万界黑科技聊天群》、《诸天
- 八正道×端银百万实操信用卡特训营2期103夕阳第6次作业
103夕阳
1.针对价值百万的黑科技,你的计划是什么?你将如何去学习和嫁接自己的情况?学习了黑科技,才真正了解了金融的强大,其实也不能说金融的强大,是做事方法的问题。黑科技顾名思义是用某种手段或者技术实现正常情况下无法做到的事情,具体到金融领域就是指一些机会、一些时机或者说常说的口子。这些机会经常是在节假日前出现,原因是银行为了刺激消费,给平常用卡习惯比较好、还款记录良好、负债不那么高的优质客户的消费提供方便
- 近期的收获
芮国良Healthcare
今日头条关注的一个朋友邀请我回答一个问题,新的一周开始了,上周最大的收获是什么?要说上周的收获就是朋友研发的黑科技产品,智能液晶无极变光眼镜和智能液晶手写板正式给了我全球代理经销授权,目前开始策划市场营销。
- 不仅仅是地球仪,还是AR百科全书 ,孩子学习的好帮手
宇宙中的一颗心
先了解一下,是什么样的地球仪能买到10W的数量!具体了解了之后才知道,这款地球仪价格不贵,却有着多项的黑科技,给小孩子用,既能增加他们的兴趣,又能学习很多的知识。一个地球仪=百科全书+AR黑科技+立体动画+真人讲解,并且还是北斗出品的。地球仪小孩子不能只一直的上辅导课学习,可以换一种方式来学习,还能让他们快乐。增加他们的学习兴趣,满足他们的好奇心,不失一种好的培养孩子学习的方法。美国物理学家Fre
- 鲸彩AR亮相绍兴马拉松赛,黑科技领跑才能以奇致胜!
鲸彩AR
原先提到绍兴大家最先想到的是小桥、流水、乌篷船......而近两年,它又多了一张响亮的新名片——越马。11月25日,2018喜临门绍兴国际马拉松在绍兴市奥体中心鸣枪开跑,2.2万名来自世界各地的跑者汇聚绍兴,用脚步丈量这座历史名城。跑马水上城,穿越千年史。越马不仅向世界展现出绍兴这座千年古城的隽永魅力。这一次,它还颠覆传统,为跑者们展示了它科技感的一面。作为本届赛事的一大亮点,越马现场的AR互动成
- 我老婆是个卖机器人的
王超亲子绘本朗读者
莫名其妙的,最近几天老婆的朋友圈一直在发某蛋机器人的短视频和广告。莫不是这货跳槽去了黑科技企业?或者这是要让我给她买个机器人?今天晚饭时,我终于被我的好奇心所驱动“亲爱的,这个机器人是咋回事?你跳槽了?”“没,我是准备卖机器人了为,得交600块大洋代理费”我不禁感叹,我勒个去,微商已经如此高大上了吗?不卖面膜,都改卖机器人了!要是没人管,是不是连航空母舰都敢摆上柜台?“这六百块钱是要买一个机器人,
- 为什么我们很少反思,「自己很穷」这个问题
道长是名思维贩子
「穷」,是一种什么概念?是指没钱用吗?不对。我就很穷,但不至于没钱用。「穷」这个概念,其实和我们想象的完全不一样。所以,如果你想尝试改变,可能需要做点不同的东西出来。01先开个脑洞上周,我去了趟动物园,看着动物,脑中突然闪出一个概念:为什么动物的个体能力都很强悍,但大多却陷入了生存困境?比如老虎,全身都是黑科技:它的眼睛非常犀利,视力是人类的7倍,在晚上还有夜视功能。它的脚掌上进化出了肉垫,平时爪
- 小白手套的 Docker 奇幻旅行之 Dockerfile 可以写多个 FROM ?
不懂前端的运维不是好架构
docker容器运维
特殊的需求小白手套吐槽,我们这小公司,啥啥没有,小李还需要使用容器作为部署环境,但没有运维的支持项目N多,每个项目需要的环境又不一样我每次需要手动编译我的项目,再自己找到Dockerfile生成可部署的镜像,真的好麻烦,有什么黑科技可以帮我解决自动编译并且构建为镜像呢?Multi-stagebuilds通过多阶段构建,可以FROM在Dockerfile中使用多个语句。每条FROM指令可以使用不同的
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi