Dplayer直播m3u8流
what?
这是一个前端的直播流直播流为m3u8流——我写的是原生JS写的
引入的重点是:
1.第一要引入Dplayer的JS和CSS;
<link rel="stylesheet" href="./js/DPlayer.min.css">
<script src="./js/DPlayer.min.js"></script>
2.第二要引入hls支持m3u8的——记住这个要提前引入具体看我下面script部分顺序
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
CSS部分:
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./js/DPlayer.min.css">
</head>
页面部分:
<body>
<div id="dplayer"></div>
</body>
script部分:
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<script src="./js/DPlayer.min.js"></script>
<script>
var src =
'https://' //放置你要直播的地址
const dp = new DPlayer({
container: document.getElementById('dplayer'),
live: true,
// danmaku: true,
apiBackend: {
read: function (endpoint, callback) {
console.log('Pretend to connect WebSocket');
// callback();
},
send: function (endpoint, danmakuData, callback) {
console.log('Pretend to send danamku via WebSocket', danmakuData);
// callback();
},
},
video: {
url: `${src}`,
type: 'hls',
},
});
</script>
具体的api可以查看Dplayer的API
VUE——Dplayer播放器
安装:
npm install dplayer --save
template:
<div id="dplayer" ref="dplayer"></div>
引入:
import DPlayer from "../../../node_modules/dplayer/dist/DPlayer.min";
//或者
import DPlayer from 'dplayer';
实例化:
const dp = new DPlayer({
container: document.getElementById("dplayer"),
video: {
url: this.videosrc
}
});
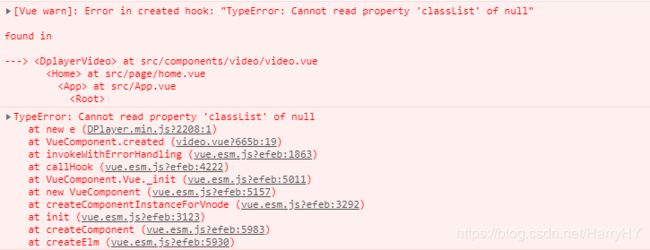
这个首先在mounted里面进行如果在created中会有报错 原因是获取不到元素
报错如下:

然后由于这个肯定要封装的 所以需要watch 监听一下这个url 的变化哟
引入css:
<style>
@import "../../../node_modules/dplayer/dist/DPlayer.min";
</style>
这么初步的播放器就引入完成了可以快乐播放mp4格式的了
给个播放地址可以测试下
http://static.smartisanos.cn/common/video/t1-ui.mp4
下面引入hls播放m3u8流——需要修改的地方
将index.html中引入hls:
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
或者安装依赖
npm install --save hls.js
npm install --save-dev @types/hls.js
hls的npm网址
实例化:——修改Dplayer
const dp = new DPlayer({
container: document.getElementById("dplayer"),
video: {
url: newValue,
type: "hls"
},
pluginOptions: {
hls: {
// hls config
}
}
});
给个m3u8流静态播放地址可以测试下
http://kbs-dokdo.gscdn.com/dokdo_300/_definst_/dokdo_300.stream/playlist.m3u8
直播m3u8流
data() { return {中
videosrc:'https://' //放置你要直播的地址
mounted、watch中
const dp = new DPlayer({
container: document.getElementById('dplayer'),
live: true,
// danmaku: true,
apiBackend: {
read: function (endpoint, callback) {
console.log('Pretend to connect WebSocket');
// callback();
},
send: function (endpoint, danmakuData, callback) {
console.log('Pretend to send danamku via WebSocket', danmakuData);
// callback();
},
},
video: {
url: `${src}`,
type: 'hls',
},
});
m3u8——hls协议
原生video的播放m3u8流
<video autoplay webkit-playsinline>
<source src="http://10.66.69.77:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" />
<p class="warning">Your browser does not support HTML5 video.</p>
</video>
需要注意的是,给 video 标签增加 webkit-playsinline 属性,这个属性是为了让 video 视频在 ios 的 uiwebview 里面可以不全屏播放,默认 ios 会全屏播放视频,需要给 uiwebview 设置 allowsInlineMediaPlayback=YES。 业界比较成熟的 videojs,可以根据不同平台选择不同的策略,例如 ios 使用 video 标签,pc 使用 flash 等。
这个hls协议我是参考了大佬的博客——大佬的博客