《Cocos Creator游戏实战》实现放大镜效果
实现放大镜效果
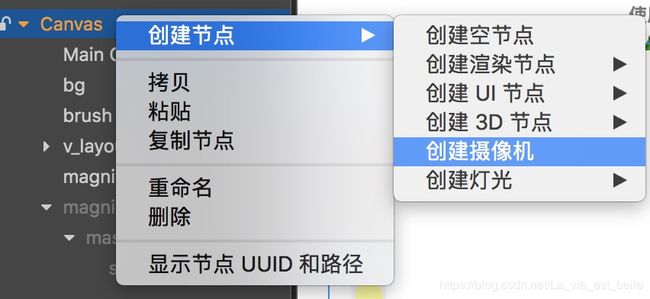
创建节点
设置分组
编写脚本
在本节教程中,我们在之前的画板功能上加一个放大镜效果。每当玩家开始画画,笔触附近区域就会被放大显示。如果想要先了解下如何实现画板功能,可以点击这个链接。
运行效果如下:
Cocos Creator版本:2.2.0
后台回复"放大镜",获取该项目完整文件:
![]()
创建节点
红色区域是我们为了实现放大镜功能而创建的节点(其他的则属于画板功能):
1. magnifier_camera是一个摄像机节点,用于拍摄整张画布上的内容。
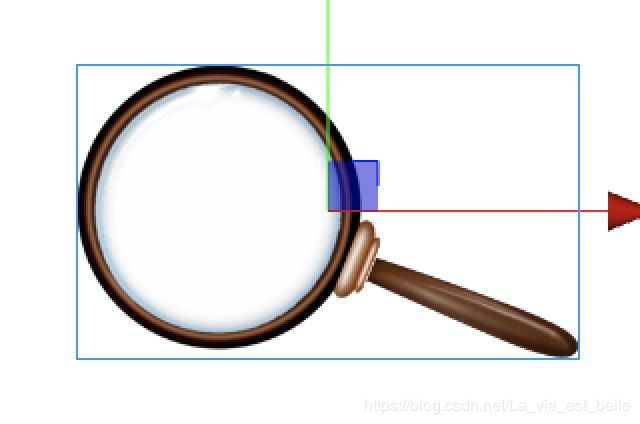
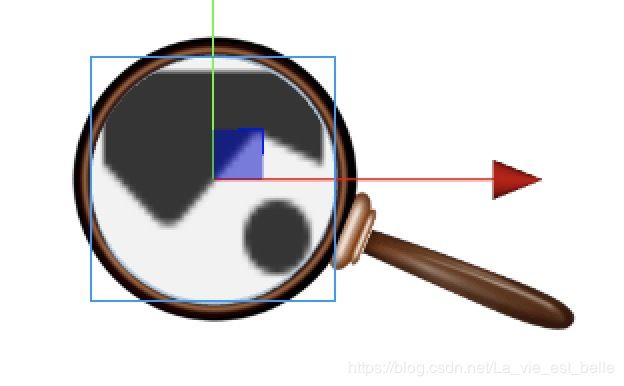
2. magnifier节点是我们的放大镜,我们给它加上一张放大镜图片:
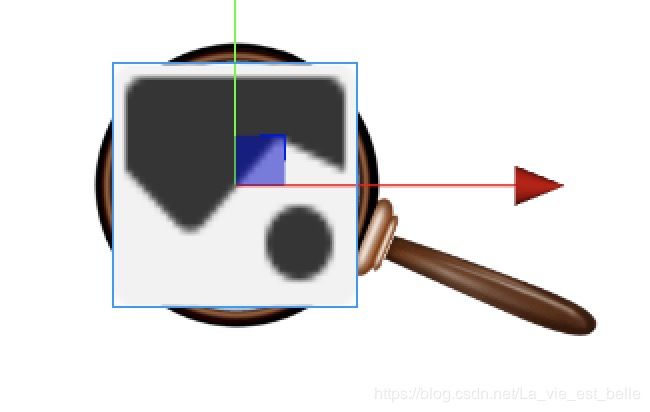
其中mask_node是遮罩节点,这个放着待会再讲,先来看下show_sprite。该节点用于显示摄像机所拍摄的内容,而我们知道要在放大镜图片中的镜片区域进行显示,所以应该要通过Widget组件把show_sprite节点固定在镜片区。
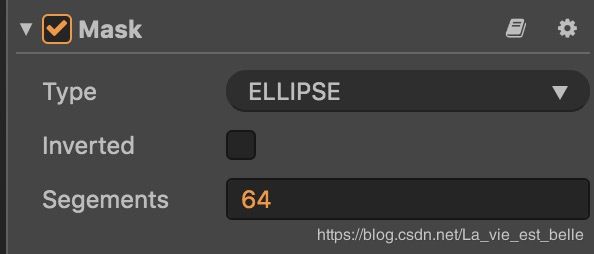
但是show_sprite是四方形的,而镜片区域是圆形的,所以应该通过遮罩将多余的地方给遮挡住:
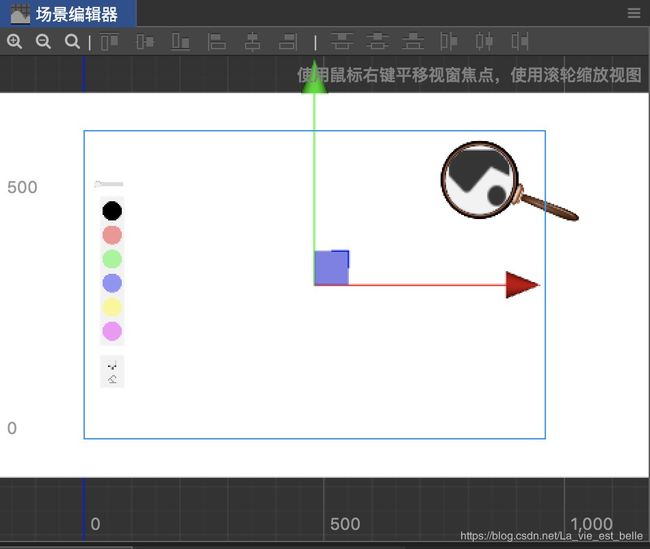
最后笔者把放大镜放在了屏幕的右上角,默认状态不显示,只有当玩家开始画画时才会出现。
设置分组
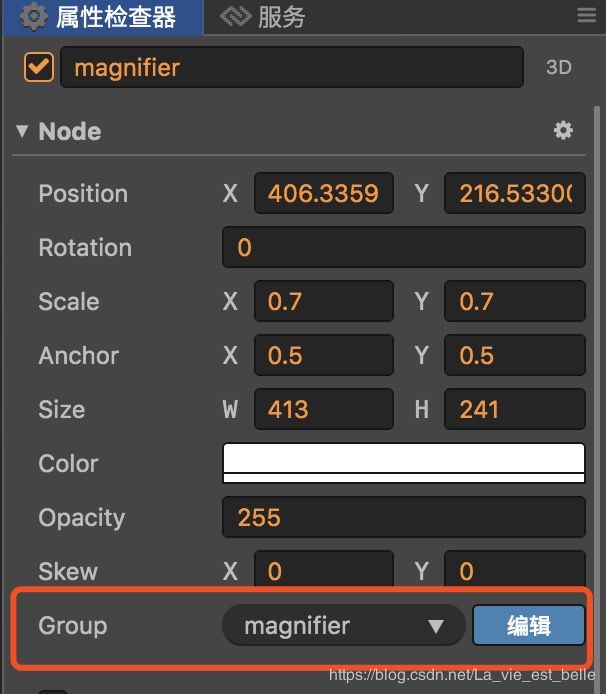
为了让摄像机能够正确显示出我们想要的内容,我们需要给magnifier节点设置一个分组(其子节点将都会被分到这个组中):
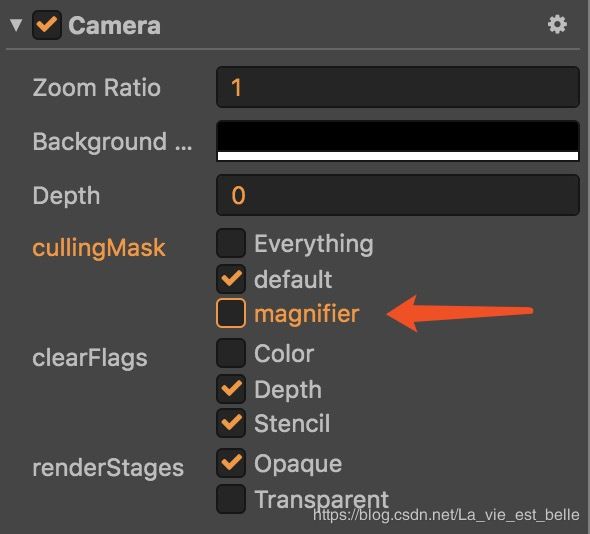
然后将摄像机cullingMask中的magnifier分组给取消掉,表示不渲染该分组内容:
编写脚本
新建Magnifier.js脚本,内容如下:
// Magnifier.js
cc.Class({
extends: cc.Component,
properties: {
magnifierCamera: cc.Node,
showSprite: cc.Node
},
// LIFE-CYCLE CALLBACKS:
onLoad () {
// 创建渲染纹理,并设置纹理大小同显示屏(showSprite)大小一样
let texture = new cc.RenderTexture();
texture.initWithSize(this.showSprite.width, this.showSprite.height);
// 设置摄像机缩放比率和目标投影纹理
this.magnifierCamera.getComponent(cc.Camera).zoomRatio = 8;
this.magnifierCamera.getComponent(cc.Camera).targetTexture = texture;
// 显示屏显示纹理
this.showSprite.getComponent(cc.Sprite).spriteFrame.setTexture(texture);
},
});在onLoad方法中,我们首先创建一个渲染纹理并设置其大小。然后增大摄像机的缩放比率(因为要有放大效果,所以要让摄像机拍得更近),并设置目标投影纹理。最后将纹理放到显示屏上进行显示即可。
在Game.js脚本中,我们在properties中添加两个属性:
// Game.js
properties: {
...
magnifierCamera: cc.Node, // 摄像机
magnifier: cc.Node // 放大镜
},每当玩家落笔时,我们先显示放大镜,并确保摄像机坐标与笔刷坐标相等:
// Game.js
onTouchStart(event) {
// 设置笔刷起始位置
let pos = this.node.convertToNodeSpaceAR(event.getLocation());
this.brush.getComponent('Brush').setBrushPos(pos.x, pos.y);
// 显示放大镜和移动摄像机位置(跟随笔刷)
this.magnifier.active = true;
this.magnifierCamera.setPosition(pos);
},然后笔刷移动,开始画画,这时只需要确保摄像机坐标与笔刷坐标相等即可:
// Game.js
onTouchMove(event) {
let pos = this.node.convertToNodeSpaceAR(event.getLocation());
this.brush.getComponent('Brush').drawTo(pos.x, pos.y);
// 移动摄像机位置(跟随笔刷)
this.magnifierCamera.setPosition(pos);
},最后玩家收笔,我们就隐藏放大镜:
// Game.js
onTouchEnd(event) {
this.magnifier.active = false;
},
就是这样,非常简单,希望大家都有所收获~