如何从网络中获取json数据信息
今天带大家看一下如何从网络中获取json数据信息!
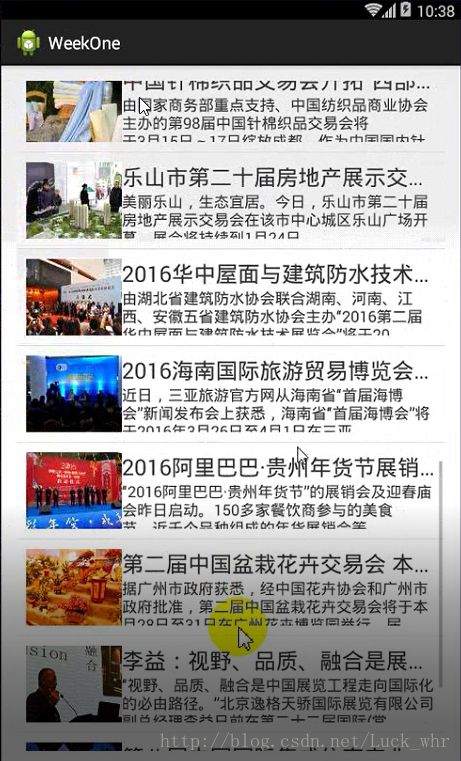
首先看一下最终的效果图
要实现这个小程序,首先要看一下我们的实现步骤:
- 1、创建一个ListView控件 使用4 个步骤显示基本数据
- 2、在initData方法中 使用HttpUrlConnetion把地址中的Json字符串请求回来
- 3、把Json字符串解析成NewsData数据类型
- 4、在Adapter中的getView方法中 把NewsData中的标题和描述 先显示在控件
- 5、因为NewsData中还保存了每一个条目的 图片地址
- 6、getView方法中使用网络请求把每一个图片请求回来
- 7、图片回来后,使用OnUIThread方法把图片资源加载在ImageView控件上
OK,下面来看一下它是如何实现的:
activity_main.xml:
"http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.weekone.MainActivity" >
"@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout> list_item.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
>
<ImageView
android:id="@+id/iv"
android:layout_width="100dp"
android:layout_height="80dp"
android:scaleType="fitXY"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="vertical"
android:layout_toRightOf="@+id/iv"
>
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="30dp"
android:text="标题"
android:gravity="center_vertical"
android:textSize="20sp"
android:singleLine="true"
/>
<TextView
android:id="@+id/tv_summary"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="描述"
/>
LinearLayout>
RelativeLayout>
MainActivity.java:
import java.io.ByteArrayOutputStream;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.example.weekone.bean.NewsData;
import com.google.gson.Gson;
public class MainActivity extends Activity {
ListView lv;
NewsData nb;
MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1、创建一个ListView控件 使用4 个步骤显示基本数据
lv = (ListView) findViewById(R.id.lv);
initData();
adapter = new MyAdapter();
lv.setAdapter(adapter);
}
//创建适配器
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
// TODO Auto-generated method stub
if(nb != null){
return nb.getData().size();
}
return 0;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final ViewHolder holder ;
if(convertView == null){
convertView = View.inflate(MainActivity.this, R.layout.list_item, null);
holder = new ViewHolder();
holder.iv = (ImageView) convertView.findViewById(R.id.iv);
holder.tv_title = (TextView) convertView.findViewById(R.id.tv_title);
holder.tv_summary = (TextView) convertView.findViewById(R.id.tv_summary);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
holder.tv_title.setText(nb.getData().get(position).getNews_title());
holder.tv_summary.setText(nb.getData().get(position).getNews_summary());
//6、getView方法中使用网络请求把每一个图片请求回来
//使用一个线程把 图片加载回来
new Thread(new Runnable() {
@Override
public void run() {
//5、因为NewsData中还保存了每一个条目的 图片地址
final Bitmap img = getImg(nb.getData().get(position).getPic_url());
//7、图片回来后,使用OnUIThread方法把图片资源加载在ImageView控件上
runOnUiThread(new Runnable() {
public void run() {
holder.iv.setImageBitmap(img);
}
});
}
}){}.start();
return convertView;
}
}
//listview优化的holder
static class ViewHolder{
TextView tv_title;
TextView tv_summary;
ImageView iv;
}
protected Bitmap getImg(String path) {
Bitmap bit = null;
try {
URL url = new URL(path);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
//默认是get请求 如果想使用post必须指明
connection.setRequestMethod("GET");
connection.setReadTimeout(5000);
connection.setConnectTimeout(5000);
int code = connection.getResponseCode();
if(code == 200){
InputStream inputStream = connection.getInputStream();
//因为该地址是一个图片的地址,所以返回的数据流就是一个图片的数据流
//直接用该图片的数据流 转换成 一个Bitmap
bit = BitmapFactory.decodeStream(inputStream);
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return bit;
}
/**
* 使用Http请求把json请求回来
* 使用Gson把数据装换成NewsData类型
*/
private void initData() {
new AsyncTask(){
@Override
protected String doInBackground(String... params) {
//2、在initData方法中 使用HttpUrlConnetion把地址中的Json字符串请求回来
String result = getData();
return result;
}
@Override
protected void onPostExecute(String result) {
//3、把Json字符串解析成NewsData数据类型
Gson gson = new Gson();
//然后把json数据使用Gson转换成NewsData
nb = gson.fromJson(result, NewsData.class);
//4、在Adapter中的getView方法中 把NewsData中的标题和描述 先显示在控件
//改变数据后 刷新adapter
adapter.notifyDataSetChanged();
super.onPostExecute(result);
}
}.execute();
}
protected String getData() {
String result = "";
try {
URL url = new URL("http://api.expoon.com/AppNews/getNewsList/type/1/p/1");
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
int code = conn.getResponseCode();
if(code == 200){
InputStream is = conn.getInputStream();
//把数据流中的json数据 转换成字符串
ByteArrayOutputStream bos = new ByteArrayOutputStream();
int len = -1;
byte[] buff = new byte[1024];
while((len = is.read(buff)) != -1){
bos.write(buff, 0, len);
}
result = new String(bos.toByteArray());
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return result;
}
}
当然,最重要的添加网络权限:
<uses-permission android:name="android.permission.INTERNET"/>好了,这就是实现代码的全过程了,希望对大家有所帮助!