Vue 2.0 介绍与指令
Vue的介绍与指令
下述是我个人学习vue.js的些个人心得, 如有不好的地方,请一定要留言下来,大家一起相互探讨,共同进步。
关于为什么写学习心得呢?
我个人觉得学习一个新的框架,看文档久了,不知不觉会有些疲倦,这就会导致学习效率降低,看多了,我们也会有些忘记,当我们边学习框架边做笔记,这样不仅能能让我们对学习的知识,记忆更加深刻,理解更加透彻,还能让我们查缺补漏,温故而知新,还可以持续保持我们的学习兴趣与激情,当积累多的笔记,你不知不觉会感到一股大成就感,这种感觉我相信会让我们很回味,也是我们人生的一种宝贵的经历,也许刚开始写学习心得,你可能觉得会花费很多的时间,也写的并不如意,跟我们想的会有些差异,的确,会花费我们很多得之不易的宝贵时间,刚开始写的并不好,但万事开头难,持之以恒,你会有收获,不管是技术的提升,个人毅力,人生阅历的提升,个人魅力不知不觉的散发,如身为单身人士,可能会收获到一份感情哦,结束单身,当我们写得多啦,量变就会引起质变,总之对我们以后的职业生涯,会有不言而喻的好处,个人小小的总结,希望对君能有所帮助,与君共勉。
一.vue.js 是什么? 能做什么? 有哪些核心的元素?
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架,以数据驱动和组件化的思想构建的。
Vue 采用自底向上增量开发的设计。
Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
特点: 易用 灵活 高效
二.安装
http://cn.vuejs.org/v2/guide/installation.html
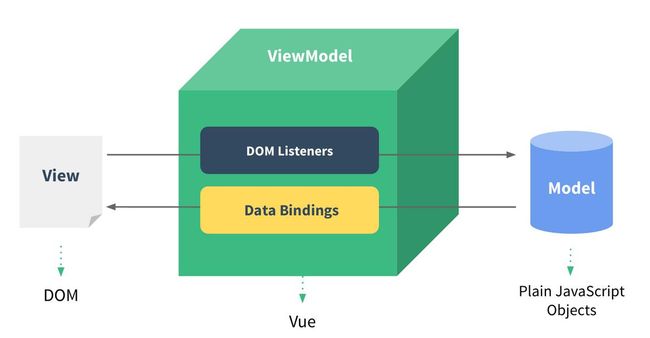
MVVM模式 :
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
事例:
使用Vue的过程就是定义MVVM各个组成部分的过程:定义View 定义Model 创建一个Vue实例或"ViewModel",它用于连接View和Model。
在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
在这个示例中,选项对象的el属性指向View,el: '#app'表示该Vue实例将挂载到
data属性指向Model,data: exampleData表示我们的Model是exampleData对象。
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用一对大括号语法,在运行时{{ message }}会被数据对象的message属性替换,
所以页面上会输出"Hello World!"。
v-bind指令
v-show指令
v-else指令
v-for指令
v-model指令
v-on指令
v-if指令
v-model
v-model进行双向数据绑定
输入您的姓名:
{{$data | json}}
{{name}}
v-for
Title
-
{{ el.name }} - ¥ {{ el. price }} - {{ el. category }}
当然了,data中的数组对象,可以不用像上面这样定义也可以,我们可以从数据库导入,或者是利用ajax请求得到。这里只是为了演示v-for。
有时候我们可能会需要拿到商品在数组对象里的对应下标。我们可以用$index来获得。
//#1
{{ $index }} - {{ el.name }} - ¥ {{ el. price }} - {{ el. category }}
//#2
{{ index }} - {{ el.name }} - ¥ {{ el. price }} - {{ el. category }}
v-on
利用v-on进行事件绑定
输入您的姓名:
v-mode
利用v-if或者v-show进行条件判定
输入您的姓名:
登录用户:
登录密码:
this的执行就是实例V。this的指向是一个需要自己去搞懂的问题,这里不多说。
在上述例子中,只要把V-if换成v-show,一样可以获得等同的效果。同时v-if和v-show他们都支持v-else,
但是绑定v-else命令的标签的前一兄弟元素必须有 v-if 或 v-show。
在上面的例子中,只要点击“登录”或者“退出登录”按钮都会触发switchLoginStatus方法,
只要触发了这个方法就会导致loginStatus的状态变化(在true和false中进行切换),
从而改变了html中的v-if的判断条件结果的变化,基于当前的loginStatus的布尔值的状态,
使得显示的section是不同状态下的section。
v-show和v-if之间有什么区别呢?
在切换 v-if 块时,Vue有一个局部编译/卸载过程,因为 v-if 之中的模板也可能包括数据绑定或子组件。
v-if 是真实的条件渲染,因为它会确保条件块在切换当中合适地销毁与重建条件块内的事件监听器和子组件。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——在条件第一次变为真时才开始局部编译
(编译会被缓存起来)。
相比之下,v-show 简单得多——元素始终被编译并保留,只是简单地基于 CSS 切换。
一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。
因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。
这个差别也许对你目前的开发来说并不重要,但是你还是要注意和留心,
因为当你的项目开发变大的时候,这点会变得重要起来。v-else
可以用v-else指令为v-if或v-show添加一个“else块”。v-else元素必须立即跟在v-if或v-show元素的后面——否则它不能被识别。
Age: {{ age }}
Name: {{ name }}
---------------------分割线---------------------
Name: {{ name }}
Sex: {{ sex }}
v-else元素是否渲染在HTML中,取决于前面使用的是v-if还是v-show指令。
这段代码中v-if为true,后面的v-else不会渲染到HTML;v-show为tue,但是后面的v-else仍然渲染到HTML了。
v-html
v-html 指令:
v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎。组件更适合担任 UI 重用与复合的基本单元。
v-text
textContent。如果要更新部分的 textContent ,需要使用 {{ Mustache }} 插值。
{{msg}}v-else-if
v-else-if,顾名思义,用作 v-if 的 else-if 块。可以链式的多次使用:
A
B
C
Not A/B/C
v-pre
v-cloak
[v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
v-once
四.问题
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}