Android HelloChart使用总结(折线数据点的点击响应,多条折线绘制方法)
在论文设计中,要实现点击数据点后,能够显示相应数据点的信息。涉及到的问题有:
1.如何找到点击的数据点
2.多条折线的绘制。
实现的思路如为:在HelloChart提供了数据点的选取相应监听器,在监听器中进行需要实现功能的编写。
先上代码:
lineChart.setOnTouchListener(new View.OnTouchListener() {
/**
* Called when a touch event is dispatched to a view. This allows listeners to
* get a chance to respond before the target view.
*
* @param v The view the touch event has been dispatched to.
* @param event The MotionEvent object containing full information about
* the event.
* @return True if the listener has consumed the event, false otherwise.
*/
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Chart chart=lineChart;
LineChartOnValueSelectListener lineChartOnValueSelectListener = new LineChartOnValueSelectListener() {
@Override
public void onValueSelected(int i, int i1, PointValue pointValue) {
Toast.makeText(MainActivity.this,"坐标为"+lastY+","+lastX,Toast.LENGTH_SHORT).show();
int x= (int) pointValue.getX();
int y =(int)pointValue.getY();
String s =pointValue.toString();
mPointValues2.add(new PointValue(x,y));
mPointValues2.add(new PointValue(x,0));
}
@Override
public void onValueDeselected() {
}
};
lineChart.setOnValueTouchListener(lineChartOnValueSelectListener);
lineChart.setLineChartData(data);
Toast.makeText(MainActivity.this,"坐标为"+lastY+","+lastX,Toast.LENGTH_SHORT).show();
break;
case MotionEvent.ACTION_UP:
break;
case MotionEvent.ACTION_MOVE:
mPointValues2.clear();
//
}
return false;
}
});关键代码为:
LineChartOnValueSelectListener lineChartOnValueSelectListener = new LineChartOnValueSelectListener() {
@Override
public void onValueSelected(int i, int i1, PointValue pointValue) {
int x= (int) pointValue.getX();
int y =(int)pointValue.getY();
String s =pointValue.toString();
mPointValues2.add(new PointValue(x,y));
mPointValues2.add(new PointValue(x,0));
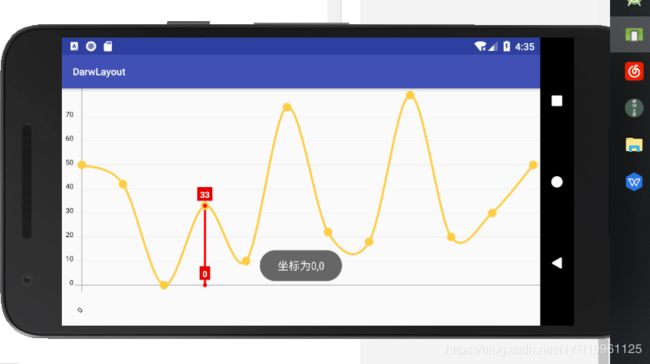
}其中,x,y为点击的数据点的对应坐标。实现的效果图如下,需要实现其他功能,可以在监听器内部进行对应修改。
这样,问题解决。多条折线的绘制,我个人的实现方法是这样的:
private List mPointValues = new ArrayList();
private List mPointValues2 = new ArrayList();
private List mAxisXValues = new ArrayList();
LineChartData data = new LineChartData();
Line line2 = new Line(mPointValues2).setColor(Color.RED);//将数据点填充到线上,并设置线的颜色为蓝色 创建mPointValues2 ,line2。然后设置line2的属性,在将line2添加到lines中。如下:
private void initLineChart(){
Line line = new Line(mPointValues).setColor(Color.parseColor("#FFCD41")); //折线的颜色(橙色)
List lines = new ArrayList();
line.setShape(ValueShape.CIRCLE);//折线图上每个数据点的形状 这里是圆形 (有三种 :ValueShape.SQUARE ValueShape.CIRCLE ValueShape.DIAMOND)
line.setCubic(true);//曲线是否平滑,即是曲线还是折线
line.setFilled(false);//是否填充曲线的面积
//line.setHasLabels(true);//曲线的数据坐标是否加上备注
line.setHasLabelsOnlyForSelected(true);//点击数据坐标提示数据(设置了这个line.setHasLabels(true);就无效)
line.setHasLines(true);//是否用线显示。如果为false 则没有曲线只有点显示
line.setHasPoints(true);//是否显示圆点 如果为false 则没有原点只有点显示(每个数据点都是个大的圆点)
lines.add(line);
line2.setShape(ValueShape.CIRCLE); //折线上每个数据点的形状,设置为圆形
line2.setCubic(false); //曲线是否圆滑
line2.setFilled(false); //是否填充曲线的面积
line2.setHasLabels(true);//曲线的数据坐标是否加上备注
line2.setHasLabelsOnlyForSelected(false);//点击数据坐标提示数据(设置了这个line.setHasLabels(true);就无效)
line2.setHasLines(true);//是否用线显示。如果为false 则没有曲线只有点显示
line2.setHasPoints(true);//是否显示圆点 如果为false 则没有原点只有点显示(每个数据点都是个大的圆点)
line2.setPointRadius(3);
lines.add(line2);//第二条折线,实现寻峰。
data.setLines(lines);
//坐标轴
Axis axisX = new Axis(); //X轴
axisX.setHasTiltedLabels(true); //X坐标轴字体是斜的显示还是直的,true是斜的显示
axisX.setTextColor(Color.BLACK); //设置字体颜色
//axisX.setName("date"); //表格名称
axisX.setTextSize(10);//设置字体大小
axisX.setMaxLabelChars(10); //最多几个X轴坐标,意思就是你的缩放让X轴上数据的个数7<=x<=mAxisXValues.length
axisX.setValues(mAxisXValues); //填充X轴的坐标名称
data.setAxisXBottom(axisX); //x 轴在底部
//data.setAxisXTop(axisX); //x 轴在顶部
axisX.setHasLines(true); //x 轴分割线
// Y轴是根据数据的大小自动设置Y轴上限(在下面我会给出固定Y轴数据个数的解决方案)
Axis axisY = new Axis(); //Y轴
axisY.setName("");//y轴标注
axisY.setTextColor(Color.BLACK);
axisY.setTextSize(10);//设置字体大小
data.setAxisYLeft(axisY); //Y轴设置在左边
//data.setAxisYRight(axisY); //y轴设置在右边
axisY.setHasLines(true);
//设置行为属性,支持缩放、滑动以及平移
lineChart.setInteractive(true);
lineChart.setZoomType(ZoomType.HORIZONTAL);
lineChart.setMaxZoom((float) 10);//最大方法比例
lineChart.setContainerScrollEnabled(true, ContainerScrollType.HORIZONTAL);
lineChart.setLineChartData(data);
lineChart.setVisibility(View.VISIBLE);
/**注:下面的7,10只是代表一个数字去类比而已
* 当时是为了解决X轴固定数据个数。见(http://forum.xda-developers.com/tools/programming/library-hellocharts-charting-library-t2904456/page2);
*/
Viewport v = new Viewport(lineChart.getMaximumViewport());
v.left = 0;
v.right= 1024;
lineChart.setCurrentViewport(v);
}
写的比较散乱,见谅。
附上源码:
package com.example.administrator.darwlayout;
import android.annotation.SuppressLint;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.BitSet;
import java.util.List;
import lecho.lib.hellocharts.animation.ChartAnimationListener;
import lecho.lib.hellocharts.gesture.ContainerScrollType;
import lecho.lib.hellocharts.gesture.ZoomType;
import lecho.lib.hellocharts.listener.LineChartOnValueSelectListener;
import lecho.lib.hellocharts.model.Axis;
import lecho.lib.hellocharts.model.AxisValue;
import lecho.lib.hellocharts.model.Line;
import lecho.lib.hellocharts.model.LineChartData;
import lecho.lib.hellocharts.model.PointValue;
import lecho.lib.hellocharts.model.ValueShape;
import lecho.lib.hellocharts.model.Viewport;
import lecho.lib.hellocharts.view.Chart;
import lecho.lib.hellocharts.view.LineChartView;
public class MainActivity extends AppCompatActivity {
private LineChartView lineChart;
String[] date=new String[1023]; //{"0","100","200","300","400","500","600","700","800","900","1000","1100"};//X轴的标注
public static long[] score={50,42,0,33,10,74,22,18,79,20,30,50}; //{50,42,0,33,10,74,22,18,79,20,30,50};//图表的数据点
int anum;
private List mPointValues = new ArrayList();
private List mPointValues2 = new ArrayList();
private List mAxisXValues = new ArrayList();
LineChartData data = new LineChartData();
Line line2 = new Line(mPointValues2).setColor(Color.RED);//将数据点填充到线上,并设置线的颜色为蓝色
int lastX;
int lastY;
boolean isView = false;
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lineChart=(LineChartView)findViewById(R.id.line_pic);
for (anum=0;anum<1023;anum++){
date[anum]= anum+"";
}
getAxisXLables();//获取x轴的标注
getAxisPoints();//获取坐标点
initLineChart();//初始化
lineChart.setOnTouchListener(new View.OnTouchListener() {
/**
* Called when a touch event is dispatched to a view. This allows listeners to
* get a chance to respond before the target view.
*
* @param v The view the touch event has been dispatched to.
* @param event The MotionEvent object containing full information about
* the event.
* @return True if the listener has consumed the event, false otherwise.
*/
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Chart chart=lineChart;
LineChartOnValueSelectListener lineChartOnValueSelectListener = new LineChartOnValueSelectListener() {
@Override
public void onValueSelected(int i, int i1, PointValue pointValue) {
Toast.makeText(MainActivity.this,"坐标为"+lastY+","+lastX,Toast.LENGTH_SHORT).show();
int x= (int) pointValue.getX();
int y =(int)pointValue.getY();
String s =pointValue.toString();
mPointValues2.add(new PointValue(x,y));
mPointValues2.add(new PointValue(x,0));
}
@Override
public void onValueDeselected() {
}
};
lineChart.setOnValueTouchListener(lineChartOnValueSelectListener);
//
lineChart.setLineChartData(data);
Toast.makeText(MainActivity.this,"坐标为"+lastY+","+lastX,Toast.LENGTH_SHORT).show();
break;
case MotionEvent.ACTION_UP:
break;
case MotionEvent.ACTION_MOVE:
mPointValues2.clear();
//
}
return false;
}
});
}
/**
* 设置X 轴的显示
*/
private void getAxisXLables(){
for (int i = 0; i < date.length; i++) {
mAxisXValues.add(new AxisValue(i).setLabel(date[i]));
}
}
/**
* 图表的每个点的显示
*/
private void getAxisPoints() {
for (int i = 0; i < score.length; i++) {
mPointValues.add(new PointValue(i, score[i]));
}
}
/**
* 初始化设置
*/
private void initLineChart(){
Line line = new Line(mPointValues).setColor(Color.parseColor("#FFCD41")); //折线的颜色(橙色)
List lines = new ArrayList();
line.setShape(ValueShape.CIRCLE);//折线图上每个数据点的形状 这里是圆形 (有三种 :ValueShape.SQUARE ValueShape.CIRCLE ValueShape.DIAMOND)
line.setCubic(true);//曲线是否平滑,即是曲线还是折线
line.setFilled(false);//是否填充曲线的面积
//line.setHasLabels(true);//曲线的数据坐标是否加上备注
line.setHasLabelsOnlyForSelected(true);//点击数据坐标提示数据(设置了这个line.setHasLabels(true);就无效)
line.setHasLines(true);//是否用线显示。如果为false 则没有曲线只有点显示
line.setHasPoints(true);//是否显示圆点 如果为false 则没有原点只有点显示(每个数据点都是个大的圆点)
lines.add(line);
line2.setShape(ValueShape.CIRCLE); //折线上每个数据点的形状,设置为圆形
line2.setCubic(false); //曲线是否圆滑
line2.setFilled(false); //是否填充曲线的面积
line2.setHasLabels(true);//曲线的数据坐标是否加上备注
line2.setHasLabelsOnlyForSelected(false);//点击数据坐标提示数据(设置了这个line.setHasLabels(true);就无效)
line2.setHasLines(true);//是否用线显示。如果为false 则没有曲线只有点显示
line2.setHasPoints(true);//是否显示圆点 如果为false 则没有原点只有点显示(每个数据点都是个大的圆点)
line2.setPointRadius(3);
lines.add(line2);//第二条折线,实现寻峰。
data.setLines(lines);
//坐标轴
Axis axisX = new Axis(); //X轴
axisX.setHasTiltedLabels(true); //X坐标轴字体是斜的显示还是直的,true是斜的显示
axisX.setTextColor(Color.BLACK); //设置字体颜色
//axisX.setName("date"); //表格名称
axisX.setTextSize(10);//设置字体大小
axisX.setMaxLabelChars(10); //最多几个X轴坐标,意思就是你的缩放让X轴上数据的个数7<=x<=mAxisXValues.length
axisX.setValues(mAxisXValues); //填充X轴的坐标名称
data.setAxisXBottom(axisX); //x 轴在底部
//data.setAxisXTop(axisX); //x 轴在顶部
axisX.setHasLines(true); //x 轴分割线
// Y轴是根据数据的大小自动设置Y轴上限(在下面我会给出固定Y轴数据个数的解决方案)
Axis axisY = new Axis(); //Y轴
axisY.setName("");//y轴标注
axisY.setTextColor(Color.BLACK);
axisY.setTextSize(10);//设置字体大小
data.setAxisYLeft(axisY); //Y轴设置在左边
//data.setAxisYRight(axisY); //y轴设置在右边
axisY.setHasLines(true);
//设置行为属性,支持缩放、滑动以及平移
lineChart.setInteractive(true);
lineChart.setZoomType(ZoomType.HORIZONTAL);
lineChart.setMaxZoom((float) 10);//最大方法比例
lineChart.setContainerScrollEnabled(true, ContainerScrollType.HORIZONTAL);
lineChart.setLineChartData(data);
lineChart.setVisibility(View.VISIBLE);
/**注:下面的7,10只是代表一个数字去类比而已
* 当时是为了解决X轴固定数据个数。见(http://forum.xda-developers.com/tools/programming/library-hellocharts-charting-library-t2904456/page2);
*/
Viewport v = new Viewport(lineChart.getMaximumViewport());
v.left = 0;
v.right= 1024;
lineChart.setCurrentViewport(v);
}
}