OpenGL的环境搭建(cmake+glfw+glew+vs2017)
OpenGL的环境搭建
- 材料准备
- glfw的编译
- 1.下载
- 2.编译
- 3.VS生成.h和.lib
- glew的下载
- VS下新建opengl工程完成链接
- TRY
材料准备
1、visual studio 2012版本以上的一种,本篇教程依靠源码编译,不受vs版本影响,装自己方便的一种。
2、cmake,百度cmake官网下载安装,感到困难的先百度个cmake安装教程。
3、解压的软件……
glfw的编译
第一步我们要得到这两个库的.h文件和.lib文件。
1.下载
glfw官网
打开链接后我们在页面找到适合自己系统的源码包下载下来。

下载后解压之。
2.编译
再新建文件夹,名称随意,用来存放cmake编译出来的一大堆东西。

打开cmake的gui

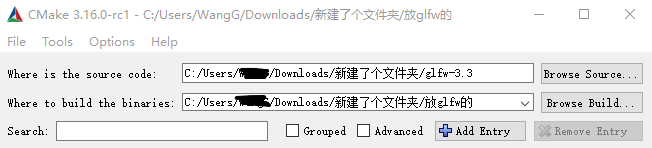
源路径我们要找到cmakelist.txt所在的文件夹,目标就用我们新建的空文件夹了,具体设置如图所示

设置好路径第一次点击configure,设置自己的vs版本,然后finish开始产生设置页面(一堆红色的)。

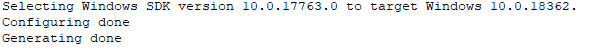
这里glfw全部默认设置(红色的一堆不要动),不要去更改多选框,第2次configure,出现configure done后,再generate很快出现Generating done就OK了。
完毕后空的文件夹下就会出现VS的工程,下一步我们要使用VS。
3.VS生成.h和.lib
cmake任务结束了,关闭之。
打开目标文件夹找到glfw.sln,双击从VS打开。
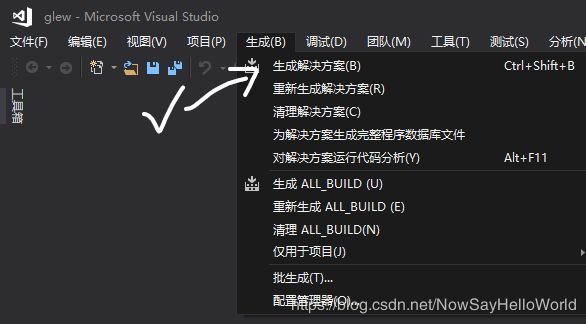
点击菜单栏的 生成–生成解决方案 将工程生成。

等待VS生成完毕,在工程目录\src\Debug下可以找到glfw3.lib。这就是我们所需要的静态库,除此之外在我们最初解压出来的文件夹中包含一个存储.h头文件的GLFW文件夹,这个也是我们需要的内容。

glew的下载
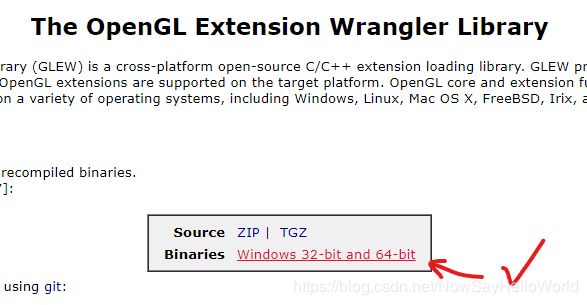
glew下载
与glfw相比glew简单了很多。在官网我们下载二进制版本,不用源码编译了。

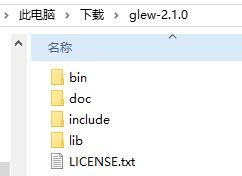
下载后解压得到的文件夹

我们能在include文件夹下找到存储.h的GL文件夹 ,能在 \lib\Release\Win32下找到glew32s.lib静态库(注意要win32路径下的静态库别要x64的)。至此我们找到了一共四样东西(两个头文件夹GL和GLFW,两个静态库 glfw3.lib和glew32s.lib)下一步就可以新建工程链接他们四个了。
VS下新建opengl工程完成链接
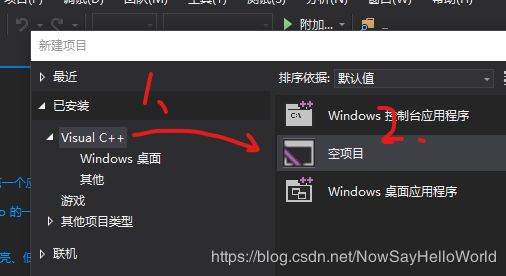
新建一个工程,找到空项目这一选项,设置名字路径后确定。

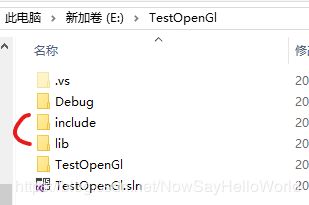
文件资源管理器下打开空项目的文件夹,新建一个lib文件夹和include文件夹。

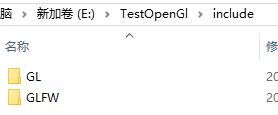
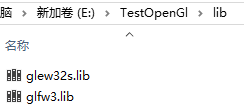
找到之前提到的GL和GLFW文件夹,放进include中。而两个lib文件放在lib中。


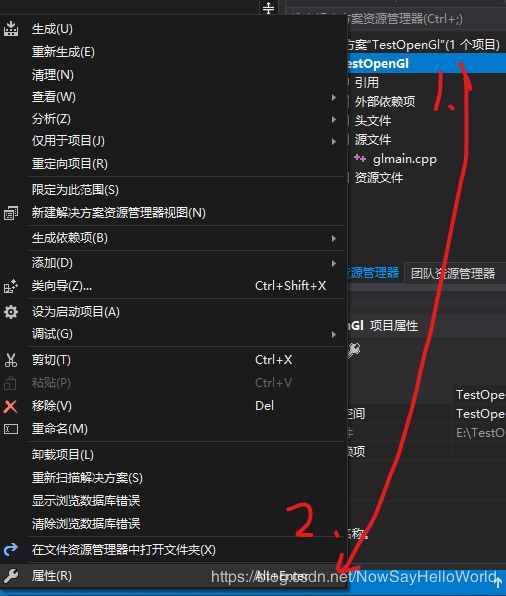
回到VS,右键工程名字点击属性打开工程设置的面板

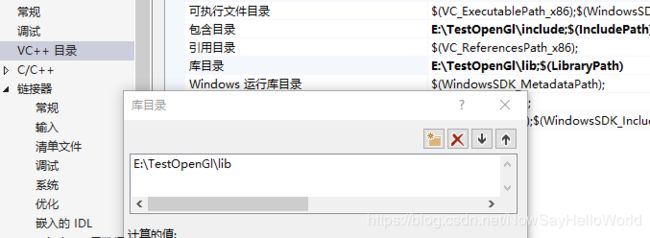
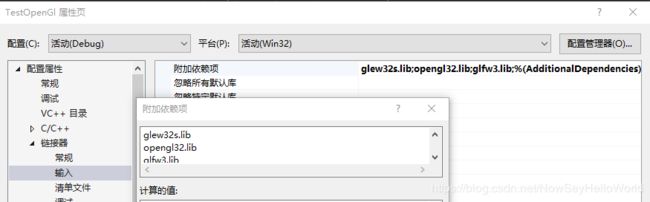
在链接输入下设置附加依赖项,添加三个lib(glew32s.lib opengl32.lib glfw3.lib)

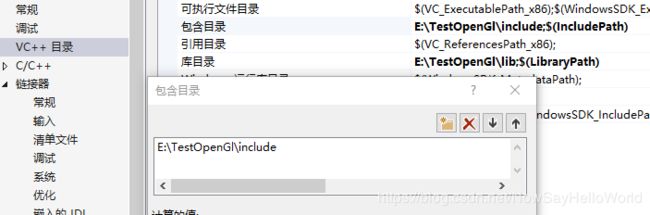
vc++ – 包含目录 添加我们安排好的include

确定保存 至此环境搭建完毕,以后每当新建一个opengl工程,就把我们的include lib文件夹复制粘贴放进新的空项目然后配置工程属性就好了。
TRY
本教程全程参考良心的learnopengl翻译版本
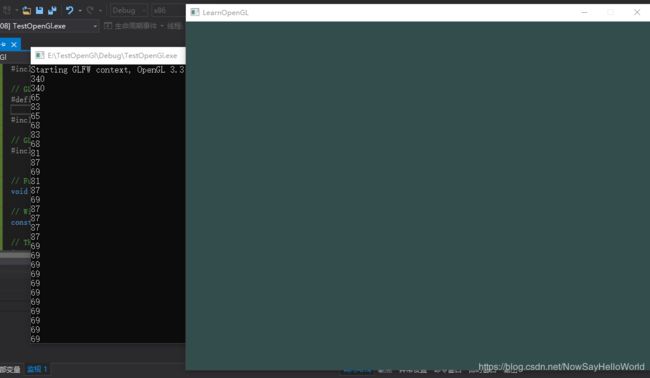
这一段代码给坚持到现在的你,源文件下新建.cpp文件,粘贴后运行。
#include 可能出现的坑就是开头的#define 和 #include有时候不能挨在一起,靠在一起会导致我的VS的代码提示功能不好用(不知道VS搞什么幺蛾子),所以我帮大家做了空行了。

控制台可以读取键盘输入字符ascll码,按下一次输出松开一次输出,完结撒花~~。