Truffle开发框架
Web3.js
概念:与以太坊进行合约交互的javaScript的api
作用:以太坊节点只能识别一种JSON-RPC的语言,但JSON-RPC写起来很麻烦,也很容易出错,所以通过web3.js来进行封装,这样就只需要与web3.js进行交互就可以了。
英文文档:https://web3js.readthedocs.io/en/1.0/
Truffle开发框架
概念:Truffle是针对基于以太坊的Solidity语言的一套开发框架。本身基于Java。Truffle为以太坊提供了开发环境、测试框架和资产管道(pipeline),旨在使以太坊开发更容易,使用Truffle你会得到:内置智能合约编译、链接、部署和二进制字节码管理。针对快速迭代开发的自动化合约测试。可脚本化,可扩展的部署和迁移框架。网络管理,用于部署到任意数量的公共和私有网络。使用EthPM和NPM进行包安装管理。用于直接合约通信的交互式控制台。支持持续集成的可配置构建管道。外部脚本运行程序可以在Truffle环境中执行脚本。提供了合约抽象接口,可以直接通过var instance = Storage.deployed();拿到合约对象后,在Java中直接操作对应的合约函数。原理是使用了基于web3.js封装的Ether Pudding工具包。简化开发流程。提供了控制台,使用框架构建后,可以直接在命令行调用输出结果,可极大方便开发调试。
作用:为以太坊提供开发环境,测试框架等,使得以太坊开发测试更加方便。
功能:内置只能合约得编译,链接,部署等管理,可脚本化,可以扩展部署,迁移框架,网络管理,可以部署到任意的公共网络,私有网络,使用npm,ethpm进行包管理,用于直接与合约通信得交互式的控制台,可以在truffle环境中运行外部脚本。
提供合约抽象接口,var instance = Contract.deployed()的语句拿到合约的对象,然后就可以在javascript中操作对应的合约函数。
Truffle安装
首先需要安装nodejs
先下载源码tar包:https://nodejs.org/en/download/,打开网址点击source code。然后将下载好的tar包导入虚拟机中,然后解压,然后将解压好的文件放到/usr/local目录下(这一步很关键一定要放入这个目录下),然后进入解压好的文件输入命令:
./configure
make
make install
查看版本验证是否安装成功
node -v
npm -v
安装truffle
npm install -g truffle
查看是否安装成功
truffle -v
安装完成后就可以做个小案例
在home文件夹下建一个文件夹供自己做demo用
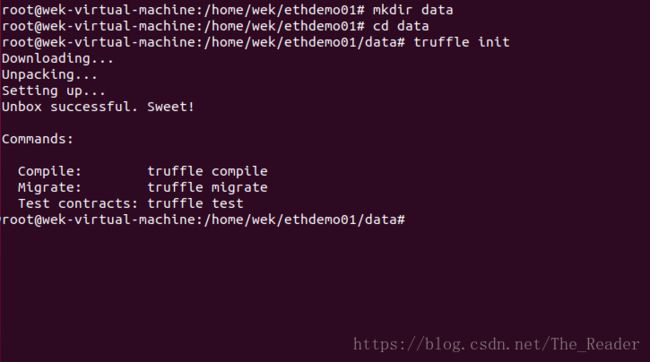
然后再在里面建一个data,然后进入data,truffle init
你可以看到Compile:编译,migrate:迁移,test contracts 测试合约。
然后你用webstorm(http://www.jetbrains.com/webstorm/)打开这个data文件夹,然后进行编译。
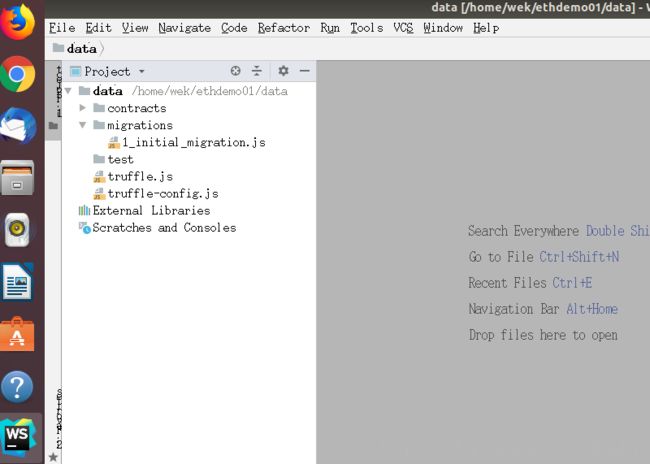
打开data文件你可以看到这些
目录结构:
Contracts :存放编写的合约脚本
Migcrations:存放迁移部署脚本
Test:存放测试脚本
truffle.js:truffle配置文件
Truffle-config.js:一般在windows下面使用,cmd下,truffle命令和truffle。js 有可能会冲突。
创建合约
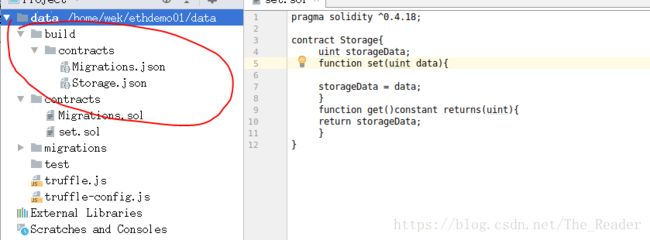
在Contracts里面新建一个sol文件编写就可以。
pragma solidity ^0.4.18;
contract Storage{
uint storageData;
funtion set (uint data){
storageData = data;
}
function get()constant returns(uint){
return storageData;
}
}
然后就可以编译合约;
直接在webstorm中打开终端然后编译:truffle compile
编译完成后,你可以看到多了一个build文件夹,文件夹中的文件就是我们想要的。
然后我们就该部署了,部署之前需要安装ganache,npm install -g ganache
然后启动ganache-cli
监听地址与端口号要与下面配置文件中的一致
注:如果要重启这个客户端,一定要删掉之前自动创建好的build文件夹,然后重新编译
我们编辑truffle.js配置文件。
module.exports = {
networks :{
development:{
host : "127.0.0.1",
prot : 8545,
network_id : "*"
}
}
};
然后 在migrations中新建一个2_storage_migration.js(迁移脚本),文件开头一定是数字,因为文件的读取是根据数字来读的数字后边的可以随便写,规范化的写法:数字_合约名称_migration。
truffle migrate 执行所有在migrations目录下的迁移脚本,如果没有新的迁移脚本,则不会执行操作。如果迁移脚本更改,然后再truffle migrate 一样不会执行任何操作,这时应该, truffle migrate --reset 就会重新部署所有迁移脚本。
迁移脚本详解:
1.artifacts.require:告诉truffle,要和哪个合约进行交互,返回一个合约抽象。Require参数可以是合约名称,也可以是合约文件,但是由于一个合约文件中可能会存在多个合约,所以一般不要使用合约文件作为参数。
2.module.exports:导出一个函数,被导出的函数会接受deployer对象作为第一个参数。
3.Deployer:部署器,组织部署任务,同步执行,另外每个deployer文件都会返回一个Promise,可以通过promise把有执行顺序依赖关系的部署任务组成一个队列。
Contracts中的Migrations.sol(特定合约)文件,第一次部署之前可以更改,一经部署,就不要改动它,这里边产生的是一个记录。
Deploy api
Deploy(CONTRACT,AREGS ···,OPTIONS):合约部署 ,可以同时部署多个合约
Contract:合约名称
ARGS:如果合约中有构造函数,这里代表构造函数的参数。
Deployer.deploy(contract,arg1,arg2)
Deployer.deploy([[A,arg1,arg2...],[B,arg1],C])
OPTIONS:可选参数,形式{overview,true/false}:判断在当前合约已经部署的情况下,是否还要再次部署。
Deployer.link(LIBRARY.DEST):链接:把一个已经部署好的库链接到一个或者多个合约里面。
Deployer.deploy(a);a是库,Deployer.link(a,b);b是合约,Deployer.deploy(b)。
链接多个合约:
Deployer.link(a,[b,c,d]);
Deployer.then();类似于nodejs中的promise,通过该函数可以操作合约中的数据。会常用到。