- echarts graph搭配lines形成动效关系图
沃野_juededa
echartsjavascript前端
import*asechartsfrom'echarts';exportdefault{mounted(){this.initChart();},methods:{initChart(){constchart=echarts.init(this.$refs.chart);letdataMap=newMap();constdata={nodes:[{name:'Node1'},{name:'Node
- 深度解析ECharts.js:构建现代化数据可视化的利器
斯~内克
WebGLecharts信息可视化前端
引言:数据可视化的新时代挑战在数字化转型浪潮中,数据可视化已成为企业决策和用户体验的关键环节。面对海量数据的呈现需求,传统表格已无法满足用户对直观洞察的渴求。作为百度开源的JavaScript可视化库,ECharts.js凭借其强大的功能和灵活的扩展性,正在成为前端开发者的首选工具。本文将从核心技术解析、实践指南到性能优化,带您全面掌握这个可视化利器。一、ECharts核心技术架构剖析1.1分层渲
- ECharts仪表盘-仪表盘13,附视频讲解与代码下载
图表制作解说(目标1000个图表)
echarts仪表盘echarts仪表盘统计分析数据可视化大屏可视化
引言:ECharts仪表盘(GaugeChart)是一种类似于速度表的数据可视化图表类型,用于展示单个或多个变量的指标和状态,特别适用于展示指标的实时变化和状态。本文将详细介绍如何使用ECharts库实现一个仪表盘,包括图表效果预览、视频讲解及代码下载,让你轻松掌握这一技能。一、图表效果预览二、视频讲解链接为了更直观地了解图表的实现过程,我录制了一段详细的视频讲解,并上传到了B站。视频中将逐步介绍
- Vue-Echarts图表组件性能优化
mao1632471875
echartsvue.js性能优化
页面在渲染的时候出现了卡顿的情况。页面上的秒数从1-2-3秒-直接从1变成了5核心原因js单线程原因每次1秒轮询请求接口拿到数据一直重新渲染页面负荷不起。解决方案。定位电视机性能,取消轮询-页面是可以流畅加载的。说明电视机性能还是可以的-只是因为数据实时变化导致的卡顿。优化的本质是什么-那就是分类-如果还有那就是加载优先级。位置固定右上角和各个图表位置固定减少重排弄两个变量一个flag一个coun
- 利用ECharts与ECharts-GL打造炫酷3D飞线地球:视觉与数据的完美碰撞
劳筝千Daphne
利用ECharts与ECharts-GL打造炫酷3D飞线地球:视觉与数据的完美碰撞【下载地址】ECharts与ECharts-GL实现3D飞线地球可视化ECharts与ECharts-GL实现3D飞线地球可视化本仓库提供了一个使用ECharts结合ECharts-GL实现3D飞线地球可视化的简单案例项目地址:https://gitcode.com/open-source-toolkit/20abf
- 房产租赁数据分析与可视化
学习只是用户态
数据分析信息可视化数据挖掘
【实训目的】 通过本次实训,要求了解Python用于数据可视化的常用包:matplotlib、seaborn、pyecharts等基本使用,及各种图形的使用。【实训环境】 Jupyter环境、Pandas、NumPy、Matplotlib。【实训内容】 1.数据统计与分析方面的可视化; 2.数据分析与预测方面的可视化; 3.数据多类型的可视化。 本次实验以温州市三区房屋租赁数据(res
- echarts雷达图实现动态扫描效果
阔爱滴二狗子
echartstypescriptcss
最终实现效果图:首先画出一个雷达图,然后使用css画出旋转光圈效果定位到雷达图正中心,就实现了该特效。其中绿色扇形光圈是顺时针转动的。实现代码如下:privategetRadarChart(){constchartDom:any=this.$refs.chartthis.myChart=echarts.init(chartDom)constthat=this//监听屏幕变化自动缩放图表window
- Vue3使用ECharts入门示例
牧小七
Vueecharts前端javascript
ApacheECharts介绍一个基于JavaScript的开源可视化图表库。官方网址使用示例第一步:NPM安装EChartsnpminstallecharts--save第二步:使用EChartsimport*asechartsfrom'echarts';constmain=ref()consttu=()=>{//基于准备好的dom,初始化echarts实例varmyChart=echarts.
- Python数据可视化 Pyecharts 制作 Grid 组合组件
Mr数据杨
Python数据可视化数据可视化python数据分析pyecharts组合组件
在数据可视化中,常常需要将多个不同类型的图表放置在同一个页面中,以便综合展示多个维度的数据。pyecharts库中的Grid类正是为此设计的,它允许用户将多个图表组合在一起,实现复杂的数据展示需求。通过灵活的布局配置,Grid类不仅能够帮助用户创建具有多图组合的复杂布局,还能通过精细的网格和坐标轴设置,提升图表的整体视觉效果和交互体验。本文将介绍如何使用Grid类创建并行多图,并通过多种图表组合的
- 使用Lodash工具后代码行数瞬间缩短...
lodasharraylist
背景:最近在做报表.涉及到echarts图表.多层柱状图叠加展示.然后后端给出来的结构是二维数组.需要前端自行处理成图表可用的数据格式.echarts数据是是动态的.需求效果图的样子:echarts相似的官网案例代码:option={tooltip:{trigger:'axis',},legend:{data:['Direct','MailAd','AffiliateAd','VideoAd','
- echarts实现3d饼图
qq_45600165
echarts前端javascript
import*asechartsfrom'echarts'import'echarts-gl'//import{ref}from'vue';import{onMounted,onUnmounted,toRefs,ref,reactive,watch}from'vue'exportdefault{props:{//定义prop的名称和类型data:Object},setup(props){letst
- 在react-native中使用echart绘制图表
milk po
引用自:https://www.jianshu.com/p/6eae23b3ece9.有前辈做好了echart的封装native-echarts.cd到你项目目录,然后通过npminstallnative-echarts--save去安装在需要调用的界面importEchartsfrom'native-echarts’可以调用代码与效果图如下:/***SampleReactNativeApp*ht
- 如何在react中简单应用echart,及echart特性
·港岛妹妹
reactreactjs前端
一分钟学会在react中简单应用echart1.首先安装echart、echarts-for-reactnpminstallecharts--savenpminstall--saveecharts-for-react2、在相应组件中引入模块import*asechartsfrom'echarts';importReactEchartsfrom'echarts-for-react';3、使用的时候非
- React Next项目中导入Echart世界航线图
一朵好运莲
react.jsjavascriptecmascript
公司业务要求做世界航线图,跑了三个ai未果,主要是引入world.json失败,echart包中并不携带该文件,源码的world.json文件页面404找不到。需要自己寻找。这是整个问题卡壳的关键点,特此贴出资源网址。一、安装npminstallecharts二、下载world.jsonworld.json在最下面,点开直接粘贴到自己项目中引入Indexof/examples/data/asset
- 基于Python + Flask + PyEcharts + Bootstrap实现疫情可视化平台
小夕Coding
大数据系列可视化python数据可视化javavue
基于Python+Flask+PyEcharts+Bootstrap实现的疫情可视化平台依赖库DependencyVersionPython3.6flask1.1.1pyecharts1.7.1requests2.22使用pythonrun.py#在浏览器中访问http://localhost:776前端展示项目下载链接:https://pan.baidu.com/s/1l1y2eiTWMTApQ
- 基于 Python + Flask + Echarts 的疫情监控系统
程序员奇奇
计算机毕设pythonflaskecharts
项目概况完整代码:https://download.csdn.net/download/pythonyanyan/874287591.1项目名称新冠肺炎疫情实时监控。项目地址:http://121.41.228.239
- datagrid数据及echarts图表导出到Excel
飞舞花下
导包:org.apache.poipoi3.9org.apache.poipoi-ooxml3.9org.apache.poipoi-scratchpad3.9jsp页面中datagrid显示的数据及echarts图表显示的代码(包含在form表单中),算了,还是贴上整个jsp算了。统计分析行政区划:示范评级:导出查询清空/***系统页面加载后初始化处理.*/$(function(){$("tab
- 告别繁琐!Vue3 组合式函数解锁 Echarts 封装新姿势
前端echarts
前言本篇文章主要讲解如何使用组合式函数(Composables)来封装Echarts,提供一套可复用、易维护的图表解决方案在这里你能够学到Echarts封装的思路与最佳实践,理解Echarts的特性与使用技巧本文也是《通俗易懂的中后台系统建设指南》系列的第六篇文章,该系列旨在告诉你如何来构建一个优秀的中后台管理系统什么是EchartsEcharts是一个基于JavaScript的开源可视化图表库,
- echarts标准饼图——提示框(tooltip)配置
我是陈大大
echartsvuejavascriptViewUI
echarts标准饼图解读(一)——提示框(tooltip)配置weixin_30446197于2016-11-2511:33:00发布508收藏4文章标签:javascriptViewUI原文链接:http://www.cnblogs.com/web520/p/6100955.html版权varmyChart=echarts.init(document.getElementById(‘main’
- Dockerfile 安装echarts插件给java提供服务
xiaogg3678
echartsjava前端
java调用echarts插件,生成图片保存到磁盘然后插入到pptx中报表。Dockerfile文件内容:#基础镜像,如果本地仓库没有,会从远程仓库拉取openjdk:8FROMdocker.io/centos:centos7#暴露端口EXPOSE9311#避免centos日志输出中文乱码ENVLANGen_US.utf8#容器中创建工作目录WORKDIR /usr/local/plugin#容器
- echarts 雷达图配置
我超幸运12138
echartsjavajavascriptvue.js
echarts雷达图配置radar配置radar构建指示器和雷达图的样式配置具体配置说明shape雷达图的形状取值为“circle”表示雷达图的形状为圆形。indicator雷达图的指示器这里未给出具体值,通常是一个数组,每个元素代表一个指标的配置,用于定义雷达图的坐标轴。radius雷达图的半径值为66,表示雷达图的半径大小。可以是具体像素值,也可以是百分比splitArea雷达图的分割区域配置
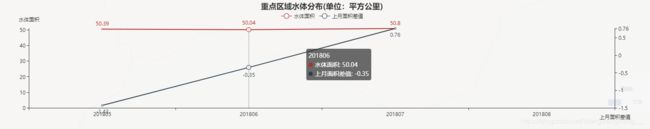
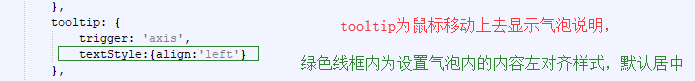
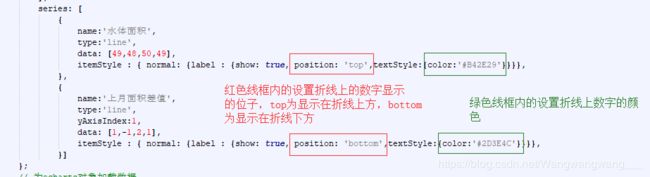
- echarts如何修改数据视图dataView中的样式
爱人间
echartsecharts数据视图格式自定义
做了一个现实折线图的图表,通过右上角icon可以自由切换成柱状图,表格。在表格中遇到的一点小问题,解决方案如下:1、场景重现这是一个显示两个折线图的图表,一切看起来都很顺利。但是点击红色箭头所指的图标,这个作用就是以表格的形式展现。展现如下。很丑是吧,测试姐姐说一定要改掉。附加一下右上角的实现代码,在options配置项加下面的配置就OK。//右上角切换实现方法toolbox:{show:true
- Echarts柱状图(横坐标倾斜显示以及加滑动条)
Tan-玛卡巴卡
echarts前端javascript
1.显示滑动条主要代码dataZoom:[ { type:"slider",//slider表示有滑动块的, show:true, xAxisIndex:[0],//表示x轴折叠 start:1,//数据窗口范围的起始百分比,表示1% end:100,//数据窗口范围的结束百分比,表示35%坐标 bottom:"20"
- echarts开发图表时遇到问题:trigger: ‘item‘正常显示tooltip,trigger: ‘axis‘则无法显示tooltip,为什么?
思想永无止境
Web前端echartsvue.jsjavascript
原因:未知!解放方案:import{markRaw}from'vue';//解决办法,让echarts从监听对象变成普通对象letchart=markRaw(echarts.init(chartRef))//原代码//letchart=echarts.init(chartRef)
- Python数据可视化 Pyecharts 制作 Scatter3D 3D散点图
Mr数据杨
Python数据可视化数据可视化python数据分析echarts
三维散点图是展示具有三个维度数据的有效工具,通过对数据点在三维空间中的分布进行可视化,可以直观地观察数据间的关系与趋势。借助pyecharts库的Scatter3D类,用户能够快速生成3D散点图,并自定义图表的各项参数,使图表更加符合展示需求。结合强大的视觉映射和交互功能,三维散点图不仅提升了数据分析的精度,还增强了用户与数据之间的互动性。文章目录Scatter3D:3D散点图Demo总结Scat
- Python第十四课:数据可视化 | 信息炼金术
程之编
Python学习笔记python信息可视化开发语言
本节目标掌握Matplotlib基础图表绘制理解Seaborn高级统计可视化学会使用Pyecharts制作交互式图表开发实战项目:疫情数据动态仪表盘掌握可视化设计原则与优化技巧1️⃣可视化工具全景图生活化比喻:Matplotlib→手工雕刻刀(精细但需技巧)Seaborn→智能雕刻机(快速成型)Pyecharts→全息投影仪(动态交互)2️⃣Matplotlib基础:从折线到热力图折线图与柱状图i
- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- Qt之QStateMachine等待
南瓜大师-阿亮
qt开发语言
在项目中经常需要等待,我们模拟0-30的数,假如我们其中5,25的数需要进行等待,等待用户处理完自己事情后,按下按钮继续,找Qt的项目中有一个QStateMachineqstatemmachine类提供了一个分层有限状态机。QStateMachine基于Statecharts的概念和符号。qstatemmachine是状态机框架的一部分。状态机管理一组状态(从QAbstractState继承的类)
- Vue 中引入 ECharts 的详细步骤与示例
黄尚圈圈
vue.jsecharts前端
在Vue项目中引入ECharts,可以让我们轻松地在前端页面中展示各种图表。ECharts是一个基于JavaScript的开源可视化图表库,它提供了丰富的图表类型和强大的配置选项,使得在Vue项目中集成和使用变得非常方便。一、准备工作创建Vue项目:如果你还没有Vue项目,可以使用VueCLI快速创建一个新的Vue项目。安装ECharts:在你的Vue项目中,通过npm或yarn安装ECharts
- 024:vue+threeJS 创建多面几何体(PolyhedronGeometry)
还是大剑师兰特
#ThreeJS代码示例200+大剑师threejs教程threejs示例threejs基础
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第024个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共98行)五、相关文章参考一、
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu