Android 常用动画之RotateAnimation
前两天接到任务做一个UI,有用到动画,于是抽空看了下Android动画相关知识。
Android Animation共有四大类型,分别是
Alpha 透明度动画
Scale 大小伸缩动画
Translate 位移动画
Rotate 旋转动画
这四类动画按模式又可分为:
tweened animation(渐变动画) —— alpha 与 scale
frame by frame(画面转换动画) —— translate 与 rotate
讲一下我所了解到的rotate动画的各个属性:
在XML中:
官方给予的Rotate属性如上所示。
android:drawable 需要进行旋转动画的图片
android:fromDegrees 旋转的起始点(旋转开始的角度)
android:toDegrees 旋转的结束点(旋转最终角度)
andoird:pivotX 旋转点的X值(距离左侧的偏移量)
android:pivotY旋转点的Y值(距离顶部的偏移量)
android: visible这个好理解,就是图片初始的显示状态
我对这个的理解是:
rotate动画是以设置的旋转点(pivotX,pivotY)为坐标原点,顺时针方向从旋转起始角度(fromDegrees)到旋转最终角度(toDegrees)的动画,
其中旋转点默认为图片左上角是(0,0)。
现在写一个rotate动画的XML文件:rotate_anim.xml
这里需要注意下:
android:pivotX 与 android:pivotY 这两个属性值为float,可以给具体数也可以给百分比。比如你知道图片大小是100,你可以给(50,50)表示旋转中心点距图片左边50,右边50
如果不知道图片的准确大小,可以跟代码所示,给百分比。
上面的代码中还有一些在官方API中并未提及的属性,但是这些属性依旧可以使用到。
android:interpolator:这个属性是用来设置转动速率的。
LinearInterpolator为匀速效果,Accelerateinterpolator为加速效果、DecelerateInterpolator为减速效果,
android:repeatCount 重复的次数,默认为0,必须是int,可以为-1表示不停止
android:duration属性表示从android:fromDegrees转动到android:toDegrees所花费的时间,单位为毫秒。可以用来计算速度。
android:startOffset 在调用start函数之后等待开始运行的时间,单位为毫秒,若为10,表示10ms后开始运行
android:repeatMode 重复的模式,默认为restart,即重头开始重新运行,可以为reverse即从结束开始向前重新运行。
在android:repeatCount大于0或为infinite时生效
android:detachWallpaper 表示是否在壁纸上运行
android:zAdjustment 表示被animated的内容在运行时在z轴上的位置,默认为normal。normal保持内容当前的z轴顺序top运行时在最顶层显示bottom运行时在最底层显示
以上属性中,博主亲测,均可以正常使用。
布局文件 activity_main.xml,没什么特别的:
package com.example.rotateanimation;
import android.app.Activity;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.LinearInterpolator;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Animation rotate = AnimationUtils.loadAnimation(this, R.drawable.rotate_anim);
((ImageView)findViewById(R.id.img)).setAnimation(rotate);
((ImageView)findViewById(R.id.img)).startAnimation(rotate);
}
}
这样,运行工程,一个旋转的Android小绿人就出现了。PS:不知道怎么制作动态图,效果展示不了。
在编写过程中有两个地方需要大家注意:
1、在rotate_anim.xml文件中,最外层的item名字要为rotate,而不是set。
这种情况下 需要在代码中设置动画的interpolator:
Animation rotate = AnimationUtils.loadAnimation(this, R.drawable.rotate_anim);
LinearInterpolator lin = new LinearInterpolator();
rotate.setInterpolator(lin);
((ImageView)findViewById(R.id.img)).setAnimation(rotate);
((ImageView)findViewById(R.id.img)).startAnimation(rotate);
2.我试过在布局文件中直接设置ImageView的src:android:src="@drawable/rotate_anim" 结果是图片会出现,但是不会旋转,所以不要这样做。
3. 如果ImageView本身就带图片了,那么rotate里面设置的drawable属性是无效的。会优先使用ImageView自身的图片
4.设置android:drawable属性的时候,不要忘了设置android:visible = "true",因为它默认是false(不可见)的。
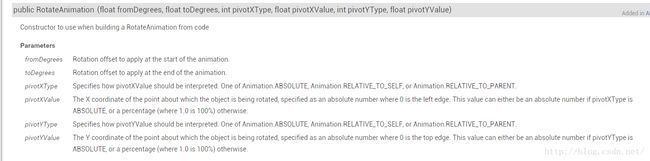
在Java代码中:
这里面大部分参数已经在上面介绍过了,重点说下pivotXType与pivotYType
int pivotXType, 动画在X轴相对于物件位置类型,与下面的pivotXValue结合,确定X轴上旋转中心。
可能值为:Animation.ABSOLUTE,Animation.RELATIVE_TO_SELF, Animation.RELATIVE_TO_PARENT
如果pivotXType=Animation.ABSOLUTE,则此参数为旋转中心在屏幕上X轴的值;
如果pivotXType=Animation.RELATIVE_TO_PARENT,则参数pivotXValue为旋转中心在父控件水平位置百分比,如0.5表示在父控件水平方向中间位置;
如果pivotXType=Animation.RELATIVE_TO_SELF,则参数pivotXValue为旋转中心在控件自身水平位置百分比,如果X和Y的Value都设置为0.5,则该控件以自身中心旋转。
好了,贴代码: activity_main.xml
package com.example.rotateanimation;
import android.app.Activity;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.LinearInterpolator;
import android.view.animation.RotateAnimation;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img = (ImageView) findViewById(R.id.img);
//用xml实现
/* Animation rotate = AnimationUtils.loadAnimation(this, R.drawable.rotate_anim);
// LinearInterpolator lin = new LinearInterpolator();
// rotate.setInterpolator(lin);
img.setAnimation(rotate);
img.startAnimation(rotate);*/
//用Java code实现
RotateAnimation rotate = new RotateAnimation(0f, 360f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
LinearInterpolator lin = new LinearInterpolator();
rotate.setInterpolator(lin);
rotate.setDuration(1500);//设置动画持续时间
rotate.setRepeatCount(-1);//设置重复次数
rotate.setFillAfter(true);//动画执行完后是否停留在执行完的状态
rotate.setStartOffset(10);//执行前的等待时间
img.setAnimation(rotate);
}
}原创博文,转载请注明出处
以上就是RotateAnimation的内容,有不对的地方欢迎指正~
点击下载源码
参考文章:
1.http://my.oschina.net/ryanisme/blog/109674
2.http://www.android100.org/html/201304/24/2282.html
3.http://blog.csdn.net/jason0539/article/details/16370405