融云使用笔记
布局ui
rc_item_message.xml 融云消息item
圆形头像 app:RCCornerRadius=”45dp” 圆角的话修改这个度数
rc_fr_messagelist.xml 聊天室消息列表布局
rc_fr_conversation.xml 聊天界面布局,
做聊天背景替换可以把这两个布局背景色改为透明,然后再自己的布局中修改背景图片来实现
rc_ext_input_edit_text.xml 聊天界面底部输入框和发送按钮
rc_ext_voice_input.xml 聊天界面底部发送语音消息按钮
rc_ext_extension_bar.xml聊天底部工具条 语音切换,加号在这个布局中
rc_an_voice_receive.xml 接收到的语音消息播放动画
rc_an_voice_sent.xml 发送的语音消息播放动画
功能
1.聊天界面获取id 标题等信息
Uri uri = getIntent().getData();
//标题
uri.getQueryParameter("title");
//会话id(聊天的话是那个人的id, 群组的话就是群组会话id)
uri.getQueryParameter("targetId");
//判断会话消息是否为群组(用于会话界面用同一个界面的情况)
isGroup="/conversation/group".equals(uri.getPath());2.聊天消息长按动作选项扩展
默认是只有,复制消息和删除消息两个选项,
注意这个方法在应用初始化时调用一次就行了,不然会出来多个
可以通過showFilter(MessageItemLongClickAction.Filter filter)
方法过滤不需要显示这个选项的消息
MessageItemLongClickAction actionListener = new MessageItemLongClickAction.Builder().title("收藏消息").actionListener(new MessageItemLongClickAction.MessageItemLongClickListener() {
@Override
public boolean onMessageItemLongClick(Context context, UIMessage uiMessage) {
EventBus.getDefault().post(DefaultEvent.createEvent(Const.EVENT_COLLECT,uiMessage));
// UIUtils.shortM("收藏消息");
return true;
}
}).showFilter(new MessageItemLongClickAction.Filter() {
@Override
public boolean filter(UIMessage uiMessage) {
return uiMessage.getMessage().getContent() instanceof TextMessage;
}
}).build();
RongMessageItemLongClickActionManager.getInstance().addMessageItemLongClickAction(actionListener,1);3.添加自定義表情标签
融云默认表情中只有emoji表情, 在官方的SealTalk 示例中表情实现是使用的表情云提供的解决方案.
若需求不多,可以直接使用,传送门.
完全自己定义需要实现自己的扩展(扩展Tab及自定义表情消息见这里: 自定义EmotionTab , 自定义消息):
添加表情项, 默认从emoji标签往后排,还有个重载可以指定位置.如下:
rongExtension.addEmoticonTab (IEmoticonTab tab, String tag)
rongExtension.addEmoticonTab(int index, IEmoticonTab tab, String tag)
注意这里的tag不能为空.
移除表情Tab的方法 rongExtension.removeEmoticonTab(cacheTab, cacheTab.getTag());
这里传入的tab对象和tag值需要自己缓存, 修改删除表情时会用得到
如果需要启用前面的添加按钮.可以使用下面的方法:
rongExtension.setEmoticonTabBarAddEnable(true);//添加按鈕可用
rongExtension.setEmoticonTabBarAddClickListener(new IEmoticonClickListener(){
@Override
public void onAddClick(View view) {
CommonIntent.startFaceShopActivity(that);
}
});注: 加号的样式只能通过修改资源文件来实现, 同时它的位置不能修改,默认在最前面
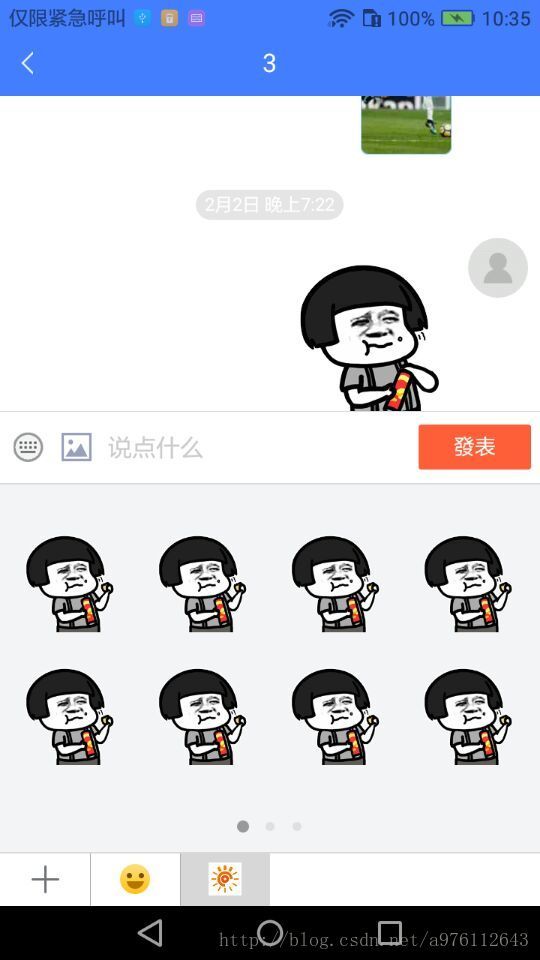
效果示例:
4. 黑名单管理
一下方法均使用调用
RongIM.getInstance().
获取黑名单列表:getBlacklist(GetBlacklistCallback),callback返回黑名单中用户的id
判断用户是否在黑名单中:RongIM.getInstance().getBlacklistStatus(String, ResultCallback), 传入用户id, 回调中blacklistStatus.getValue()==0 则在黑名单中,
把用户加入黑名单addToBlacklist(String,OperationCallback)传入用户id和结果回调
把用户移除黑名单removeFromBlacklist 传值同添加
常见问题记录
1. 某个账号消息接收间歇性丢失.
排除完一般网络情况外, 可能由于web端登录相同账号导致, 需要在融云配置中打开多端消息同步功能, 正式环境下属于收费功能项
2. 7.0及以上手机出现无法连接到服务器
这个 问题是由于高版本上sqlite库位置权限变更导致的, 解决办法是拷贝sqlite对应的so库放到对应的文件夹. sqlite各版本下载地址 sqlite库