- centos 根目录扩容
利伊奥克儿
添加一块磁盘参考上一篇博文VMwareWorkstation添加磁盘挂载目录(centos)查看当前磁盘挂载情况[root@node1~]#fdisk-lDisk/dev/sda:536.9GB,536870912000bytes,1048576000sectorsUnits=sectorsof1*512=512bytesSectorsize(logical/physical):512bytes/
- # 检测 COM 服务器在线状态
胡八一、
报错解决服务器qt运维
适用场景OPCDA/OPCAE等基于DCOM的工业软件巡检自动化部署脚本中批量验证远程COM组件是否可用Windows服务开机自检1.背景在工业控制与运维场景下,我们经常需要判断某台机器上的COM/DCOM服务器(例如OPCServer)是否存活,并在掉线时及时告警或自动重连。.NET自带的System.Type.GetTypeFromProgID/Activator.CreateInstance
- 4D习书第三章
刘彦坤
了解用4D管理社会背景的坐标,并明确了坐标的诞生。我关注的内容:有关于4D的验证结论;传统方法的局限。从本章当中的学习对4D使用充满信心。因为它被充分而且反复的应用在领导力和团队发展之中。我的想法与内心独白:用个人的方法精准明确的使用4D系统有效管理团队;让自己变得更好的行动:应用这些定律,并通过实践证明这些定律。期待的结果:有效提高团队和领导至关重要的特点罗列。
- 困
月亮与五角钱
图片发自App不借给我这张图,都没有图发了,困,眼睛涩...你发给我我才只知道,那么多,难受,不过,变得越来越习惯了?坚持下去就好了,我也不是一个坚强的人,越来越感觉到,坚强一些,是有多重要……感觉好久没见,都没有用心在沟通,我太敏感了可能,对我自己也是,一丝丝的情绪变化,思维波动都会怀疑,敏感,我到对对还是错,引起哪些难受,误会...除了视频,语音,就很简单沟通...平淡,也没什么不好,我记得瞎
- JSON全面解析:轻量级数据交换的核心技术
新人码农11111
jsonpython
目录JSON的本质特征⚙️序列化:数据到字符串的转换反序列化:字符串到数据的还原实际应用场景⚠️常见陷阱与解决方案最佳实践建议在当今数据驱动的时代,JSON(JavaScriptObjectNotation)已成为最流行的轻量级数据交换格式。本文将深入剖析JSON的核心特性及其在Python中的应用,帮助开发者高效处理数据序列化与反序列化。JSON的本质特征JSON采用纯文本格式,具有跨平台、易读
- 说说我为何加入007
心女宝贝
读书的时候我就特别的喜欢语文,对数学是不怎么爱的。记得从开始接触看图写作文的时候我就已经很喜欢摆弄文字了,到后来的写作文我就一直都非常酷爱。虽然写出来的文章没有什么头绪,有点乱,但从内心来讲我觉得真爱用这些文字来表达我对这个世界对某一时刻某一瞬间的某些感想!从小就有一个梦想,能出版属于自己的一本书,而且希望写出来的东西能引起一些有着共同点读者的一些共鸣认知以及认可。人在这个世界上似乎都会有一些一直
- 从坚持日更发现了自己的完美主义
The_Pioneer
日更一个月,就像鲁佳老师说的,写了一个月就会发现之前肚子里的东西全倒空了,不知道写什么。我就开始纠结,纠结是因为有时候记录的一些小感悟有些为了写而写,自己不一定能学到东西。原因在于这件事已经在脑子里梳理了一遍,明白了,其实可以不用写。如果为了写而写,写一篇文章需要时间,这就会浪费时间。之前鲁佳老师说当他遇到这个问题时,他开始选择每日输入以保证输出。但是我更不愿意为了每日日更而去输入,因为每日日更是
- 2021-11-13
芷灵君
打卡时间:11月12日-11月13日打卡内容:1.“两个教学大纲”具体指什么?两个教学大纲指的是:1、必须学会并记住的材料;2、课外阅读以及其他知识来源。2.“两个教学大纲”,是如何发展学生的思维能力的?为了牢固地记住公式、规则、结论和其他的概括,学生应该阅读和思考许多无需记住的材料。阅读应和学习紧密联系。如果阅读加深了对事实、现象和事物的认识,而这些事实、现象和事物是保存在记忆中的概括的基础,那
- 2023-07-23
弗莱斯曼
凡事预则立,不预则废。记忆力以及理解能力,需要不断的用事情去打磨,越磨越灵光,越刺激越好用。不是在总结,就是在总结的路上。把自己的事情束之高阁的人将终生痛苦。闲言碎语1、上午过去澳新羽毛球馆参加了自己每周都特别期待的活动,这次碰到对的搭档玩的极其酣畅淋漓,基本上整个上午场能妥妥达到50%以上的胜率;简单的小复盘下,针对边线球,自己在处理的时候,除了要把球打到对面足够深的位置,还需要适当的对球做下控
- 画圈圈
乐曦悦曦
图片发自App昨天睡了一天,今天上班依旧没有精神,像霜打的茄子,头痛人也发晕,午饭后趴在办公桌上睡着了,醒来精神好了一些,上三阶段后发现睡觉是我逃避现实的方式,也是自我疗愈的方式,睡饱醒来就会清晰一些。图片发自App晚上一个人静静独处时,想起中周末老A对我说的话,你在给同学们画圈圈,说我内心依然在拉扯着自己,像个边缘人,当时是不太理解的,意识到的只是把自己放在安全的位置上,其他的没有太多认识。有时
- 感谢“感恩”,有你们真好
杨柳岸边SYF
图片发自App“洛阳亲友如相问,一片冰心在玉壶。”这是去桂林时,坐在一个车上的非常爽快的一洛阳市区大姐,听她说是做酒店财务管理的。只从加了微信后,她的问候总是如期而至,天天如此,比打卡还准时。倒是我一开学,忙的像陀螺一样,总会忘记回问朋友。这不,教师节了,朋友的真心问候又来了。图片发自App这是前年我教过的一个学生的家长。由于孩子是乡下来的,家长总说感谢我对孩子的关照。逢年过节,微信里边的祝福没有
- Objective-C实现2 个数字之间的算术几何平均值算法(附完整源码)
源代码大师
objective-c算法开发语言
Objective-C实现2个数字之间的算术几何平均值算法算术几何平均值(Arithmetic-GeometricMean,AGM)是一个在数值分析中非常重要的概念,尤其是在计算平方根和其他数学运算时。算术几何平均值是两个正数的算术平均值和几何平均值的迭代过程,直到两个值收敛为止。以下是一个用Objective-C实现的算术几何平均值算法的完整源码:#importdoublearithmeticG
- 真正不充钱的经典复古传奇手游有哪些 真正不充钱的传奇手游排行榜2023
会飞滴鱼儿
游戏一直以来都是游戏玩家们非常喜爱的产品,其便捷的游戏体验和丰富的游戏内容吸引了众多爱好者。在众多的传奇游戏网站中,哪些最热门呢?现在对于传奇手游,玩家最注重的就是游戏内部号的由来,这类账号不仅每日都有运营商328-1688免费充值卡礼包,还有兑换码礼包,道具扶持礼包,所以普通玩家一对比,基本难以生存,好了,下面就给大家盘点几个知名内部号官网!对此推荐的热门传奇游戏网站有三个:1.游人特权站官网2
- hamburger-react项目安装与使用指南
毕腾鉴Goddard
hamburger-react项目安装与使用指南项目简介本指南旨在帮助开发者了解并快速上手hamburger-react项目。该项目托管在GitHub上,可通过此链接访问。它是一个基于React的组件库,专注于实现汉堡菜单效果,为Web应用提供简洁易用的导航解决方案。1.项目目录结构及介绍hamburger-react/│├──public/-包含index.html以及可能的静态资源,如图标或初
- 2023-02-11
再见连城诀
电脑还在扫描检测之中,我就选择用手机写了,虽然缓慢,但要坚持,只有坚持,才会越写越好。我检视这两个月以来的作文,能发现自己视野狭窄,题材都是个人生活和写作,首先是写的内容太局限,再加上文笔太差,自己也不满意。但是要从写作惯性中扩宽道路,还需更多的读、写、思、行来慢慢矫正。我不急,再写下去,三年五年,八年十年,会改变的。昨天晚上来到楚雄,打了电话给同学,邀请他来家小坐,他没有来,开车去接远方的朋友了
- 高防IP与高防CDN有哪些区别呢?
肖家山子龙
为了避免因为攻击导致的服务器瘫痪,运营商们通常会选择具备高防御的服务器来进行运营。如果是在运营过程中遭遇了攻击,不想去更换服务器的话。这个时候,就可以采用添加高防IP或者高防CDN的形式去防御了。那么在使用上,高防IP与高防CDN有哪些区别呢?区别一:应用场景的不同高防IP与高防CDN都是具备防御攻击特性的两种产品。但是在应用上,两者应用的范围是有区别的,高防IP主要是应用在游戏上居多。而高防CD
- AI时代的弯道超车之第十七章:黄仁勋:坚持一件事,哪怕坐足冷板凳
Hebron_Deb
AI时代-弯道超车-逆袭人生人工智能
在这个AI重塑世界的时代,你还在原地观望吗?是时候弯道超车,抢占先机了!李尚龙倾力打造——《AI时代的弯道超车:用人工智能逆袭人生》专栏,带你系统掌握AI知识,从入门到实战,全方位提升认知与竞争力!内容亮点:AI基础+核心技术讲解职场赋能+创业路径揭秘打破信息差+预测行业未来第十七章:黄仁勋:坚持一件事,哪怕坐足冷板凳我们终于来到了第十七章,也是这本人物传记中该领域的最后一章。前面我们讲到了李飞飞
- ubuntu安装rabbitvcs
chiloutao9982
安装RabbitVCS的方法步骤如下:第一步:将rabbitvcs的添加到源里面。(次操作会提示是否要添加到源里面,点击ENTER添加,Ctrl+C不添加),这里选择ENTER方便更新。sudoadd-apt-repositoryppa:rabbitvcs/ppa第二步:根据第一步的情况来是否跳过该步骤,如果第一步出现导入key,那第二步可以跳过,否则需要导入keysudoapt-keyadv--
- Leetcode 523. Continuous Subarray Sum
SnailTyan
文章作者:Tyan博客:noahsnail.com|CSDN|1.DescriptionContinuousSubarraySum2.Solution解析:Version1,使用前缀和来解决,遍历数组,求前缀和,求前缀和与k的余数,余数在字典中存在时,则意味着当前前缀和减去之前的前缀和等于k的倍数,此时计算两个前缀和的长度差,如果大于等于2,则返回True,如果余数不存在,则将余数保存在字典中并记
- [AGM 2022 资格赛] 地牢 解题记录
Li_Feiy
算法图论深度优先c++贪心算法图搜索算法
[AGM2022资格赛]地牢解题记录题意简述有LLL个N×MN\timesMN×M大小的地牢,对于每个单元格:0代表空单元格。-9代表障碍。-1代表每关的出口,走到后传送到下一关的相同位置。x代表一个敌人,能力为xxx,你需要大于等于xxx的能力值才能战胜他,并获取他的能力值。初始时,你位于(1,1)(1,1)(1,1),拥有111能力值。题目分析首先可以发现一个显而易见的规律,那就是打敌人先从能
- 我怕的不是你沉迷iPad,我怕的是你失去遇见其他美好事物的机会
一玫艾姐
“正如大小拾光的介绍所说,除了植物芳疗、花草艺术,偶尔我们也会有些其他类型的文章。这些内容的产出,我们跟着灵感走。我们只是觉得,日常的平凡,是最美好的。”晚饭后,得知贾同学连续几天白天在家没练琴,再一看他正手捧iPad玩游戏,我不由河东狮吼了起来。转念一想,还是要正面管教,我就先回房自我冷静。过不多时,贾同学主动来找我,说让我把iPad收起来,并且保证少玩游戏。说罢,他放下iPad,跑去弹琴。听着
- Python你不知道的二三事(Python基础知识)
日暮凡尘
python开发语言
在上一篇中,我们介绍了Python解释器与编辑器的安装与使用,本次我们这是在进行Python程序的编译。我会根据我个人的学习进度进行更新,如有遗漏或错误,欢迎指正。变量与常量变量创建一个新的py文件,我们就可以开始编程了。关于变量,就是一些我们自定义的值,如a=10num=100其中a,num就是我所定义的变量,变量的命名较为自由,但也有一些规则需要遵守:1.变量由数字、字母、下划线(_)组成。n
- 测试工程师面试技巧几点分享
未寄的舟
软件测试面试职场和发展
很多软件测试工程师在面试的时候都会遇到考官给的各种各样的面试题,这也反应了测试工程师对企业的重要性,面试通常分为以下几个方面,由于篇幅有限,在这里就只给大家分享一些比较常见通用的问题。一、自我介绍这里不分享如何自我介绍、话术之类,相信大家都比较熟悉套路,这里分享几个细节1、自我介绍时需要有底气有些同学明明技术很厉害,但是一面试就紧张,一直低头,不敢直视面试官,更为紧张者都说不出话,这样的表现面试官
- 面试前必记
git:查看当前配置gitconfig--list初始化仓库gitinit克隆远程仓库gitclone查看仓库状态gitstatus操作命令示例作用初始化仓库gitinit新建仓库克隆远程仓库gitclone拉取远程仓库查看状态gitstatus查看变更状态添加变更到暂存区gitadd准备提交提交变更gitcommit-m"描述"保存快照查看提交历史gitlog查看提交记录推送到远程仓库gitpu
- SQLite可视化管理工具汇总
班力勤
程序员sqlitejvm数据库
截至2012/9/14最新版本SQLiteSpy1.9.1–28Jul2011单文件,界面设计紧凑,较稳定,功能较少,创建表与添加数据均需sql语句,快捷键教方便,作为数据浏览和修改工具极佳,视图编码为utf-8,对gbk2312显示乱码。能满足一般的应用,但没有导出数据表功能,同时只能打开一个数据库文件不支持二进制字段编辑2、SQLiteStudio(推荐)开源免费单文件http://sqlit
- 意大利落选俄罗斯世界杯,和意甲联赛竞争力下降有关系吗?
知乎皮耶霍
意大利足球近十年来最大的问题其实不是意甲联赛竞争力的问题,而是人才断层的问题。其实如果以十年为单位,2000-2010年期间意大利夺得了一次欧洲杯亚军,一次世界杯冠军,世界杯基本能够稳定打入淘汰赛,但那时候的意甲也就是AC米兰和尤文图斯两家撑门面,国际米兰在“电话门”后辉煌了一把,终究没有接上神圣同盟的班。而在2010到2018年这近十年时间里,意甲联赛在欧战的竞争力并没有明显下降,尤文图斯两进欧
- 关于优点和缺点
翩翩心理
每个人都有自己的优点和缺点。坚韧,我们可以把它称为优点,因为我们十分赞赏它所表现出的不屈不挠、不放弃的行为特点。而冲动,我们就会把它当成缺点,因为我们十分讨厌那种被情绪和本能驱使,不动脑筋的鲁莽行为。那什么是固执呢?一意孤行,坚持己见。什么又是果断?胸有成竹,即刻决断。你会发现,坚韧和固执、果断和冲动所表现出来的行为特点是如此相似。其实决定它们成为优点和缺点的是我们正在做的事情正确与否以及我们自己
- 全栈Todo应用实战:从零到一的本地部署与深度解析
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- 注册商标转让多少钱?
尚标知识产权
注册商标是获得商标的途径之一,商标转让同样也是,办理商标转让需要交纳一定的费用,需要携带一定的资料,那么,关于注册商标转让多少钱?今天尚标知识产权为您整理和总结了以下的内容,希望能够对您有所帮助。注册商标转让多少钱?商标转让费用一般包括两部分:1、商标转让受理费:申请转让一件商标的费用为500元,受理费直接缴入国家商标局,国家商标局收取官费500元;2、商标转让代理费:若委托代理机构,则还需另行支
- 观察者模式
午觉不眠Orz
一.概念当对象间存在一对多关系时,则使用观察者模式(ObserverPattern)。比如,当一个对象被修改时,则会自动通知它的依赖对象。定义:Defineaone-to-manydependencybetweenobjectssothatwhenoneobjectchangesstate,allitsdependentsarenotifiedandupdatedautomatically.意图:
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
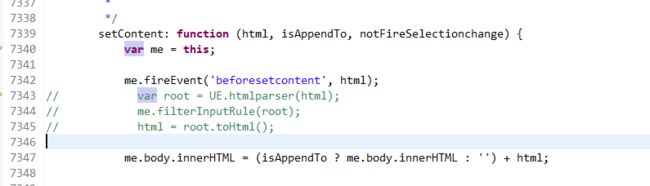
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象
![]()
![]()
![]()