这一节先不进行后续,我们需要对Three.js的一些属性进行了解。
1、相机
常用相机除了前一篇博客用到的PerspectiveCamera相机(透视相机), 还有一款名叫正交相机;
【a】透视相机:
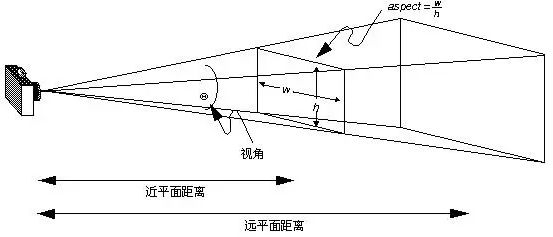
类名:THREE.PerspectiveCamera ,重要参数:fov, near, far,aspect;
Fov – 相机的视锥体的垂直视野角
Near – 相机视锥体的近平面
Far – 相机视锥体的远平面
Aspect – 相机视锥体的长宽比
(图片来自网络)
如上图,当我们设置相机的属性,再给相机一个固定的坐标(position)和镜头朝向(lookAt), 就可以得到一个明确的视觉空间,而出现在这个视觉空间的物体就会被渲染出来,就像我们的眼睛,在我们所处的世界中我们的眼睛会有一个相对于世界已知的点,还有面对的方向,这样我们的视线就会构成一个视觉范围,出现在这个视觉范围的物体就会被我们看见,而被我们看见的物体是已经存在的,不会因为我们看或者不看而存在或者毁灭(我咋感觉我开始辨析唯物主义了呢),同理,Three.js通过构建模型在scene中将这个模型渲染出来,不管我们的camear的方向和位置,这个已经渲染好的模型永远不会改变(除非认为修改这个模型的position,手动狗头)。
【b】正交相机
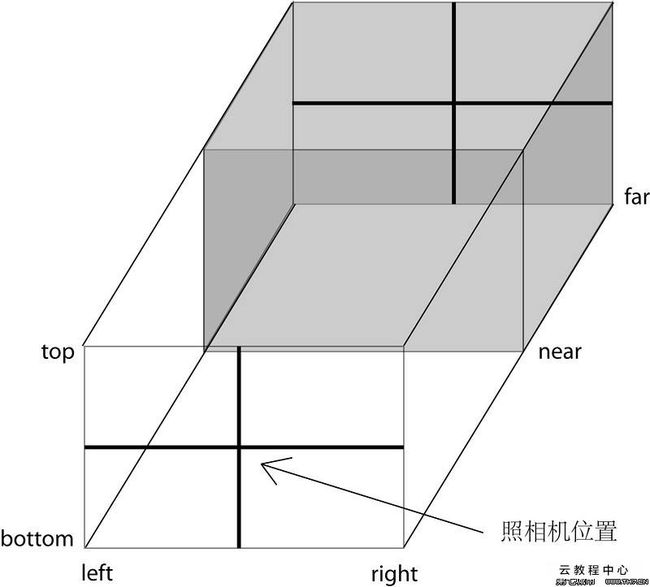
类名:THREE.OrthographicCamera,重要参数:left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number
left - 相机视锥体左平面。
right - 相机平截头体右平面。
top - 相机平截头体顶部平面。
bottom - 相机平截头体底部平面。
near - 近平面距离。
far - 远平面距离。在正交投影模式下,无论距离相机(需要设置position和lookAt)的距离如何,渲染图像中的对象大小都保持不变。
(图片来自网络)
使用方法:
var camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 );
camear.position.set(100, 100, 100);
cameat.lookAt(0, 0, 0);
scene.add( camera );
2、灯光
【a】环境光
类名:THREE.AmbientLight(hex),参数:环境光颜色(注意是16进制),
这款光线不能直接产生影子,一般用作其他影子类的基类
【b】平行光
类名:THREE.DirectionalLight(hex),参数:平行光颜色(16进制),平行光我们可以看做太阳光。
DirectionalLightShadow :与其他阴影类不同,它使用OrthographicCamera来计算阴影,而不是PerspectiveCamera。这是因为来自DirectionalLight的光线 是平行的
【c】点光源
类名:THREE.PointLight(hex, intensity, distance),参数:hex-点光源颜色,intensity-点光源强度(缺省为1,即100%,为最强),distance-光源能照到的最远距离(缺省为0)
点光源顾名思义就像灯泡类似的光源,距离灯泡近的地方光线强,距离远的地方光线弱
从所有方向上的单个点发出的光。一个常见的用例是复制裸灯泡发出的光。
设置属性 castShadow = true 开启阴影
【d】聚光灯
类名:THREE.spotLight(),参数:color, intensity, distance, angle, penumbra, decay
color(颜色)- (可选)十六进制颜色的光。默认值为0xffffff(白色)。
intensity(强度)- (可选)灯光强度/强度的数值。默认值为1.
distance(距离) - 灯光的最大范围。默认值为0(无限制)。
angle(角度) - 从其上限为Math.PI / 2的方向的最大光散射角。
penumbra(半影) - 由于半影而衰减的聚光锥的百分比。取值介于0和1之间。默认值为零。
decay(衰变) - 光线沿光线距离变暗的量。
这种光从一个方向的一个点发出,沿着一个圆锥体,它的尺寸越大,离它得到的光越远。
和点光源类似设置属性 castShadow = true 开启阴影