canvas 简单的小球抛物线实现和简单的应用
使用canvas实现简单的小球下落
canvas可以实现一些有趣的绘画,可以实现规则或者不规则的图形。我们这里的小球就是一个通过canvas的方法arc画出的圆。我们可以使用storke和fil来实现圆的颜色和边框,如果你还想让圆在漂亮一些,使用createRadialGradient可以实现球颜色的渐变。
var grad = context.createRadialGradient(x,y,5,x,y,20);
//颜色
grad.addColorStop(0,'rgb(231, 74, 148)');
grad.addColorStop(0.5,'rgb(99, 75, 231)');
grad.addColorStop(1,'rgb(78, 228, 156)');
if(jiaflag!=1){
Curve(cxt,x,y);
}
cxt.beginPath();
cxt.arc(x,y,ball.r,0,2*Math.PI);
cxt.strokeStyle="#000000";
cxt.fillStyle=grad;
样子大概就是这样,createRadialGradient的各个参数的意思是
context.createRadialGradient(x0,y0,r0,x1,y1,r1);
x0 渐变的开始圆的 x 坐标
y0 渐变的开始圆的 y 坐标
r0 开始圆的半径
x1 渐变的结束圆的 x 坐标
y1 渐变的结束圆的 y 坐标
r1 结束圆的半径
动画
小球画好了,怎么样才能让小球动起来呢?其实很简单,所谓的动画其实质就是一帧一帧的静态元素组合起来,让人眼感觉像是动的一样。所以让小球动起来,你需要在页面让不停的画小球,而且你画的小球的位置要符合运动的规律,这样你的小球就动了起来。
首先,我们创建一个对象来存放小球的信息,圆心坐标、半径、角度等等。
var ball = {//初始化小球
x: 105,
y: 500,
r:20,
g:2,
vx:-4,
vy:-40
}小球已经存在了我们只需要通过小球的属性画出来就行了。这里我们使用一个方法实现,方便以后使用。
function drawball(cxt,x,y){//画小球
cxt.clearRect(0,0,context.canvas.width,context.canvas.height);
var grad = context.createRadialGradient(x,y,5,x,y,20);
//颜色
grad.addColorStop(0,'rgb(231, 74, 148)');
grad.addColorStop(0.5,'rgb(99, 75, 231)');
grad.addColorStop(1,'rgb(78, 228, 156)');
cxt.beginPath();
cxt.arc(x,y,ball.r,0,2*Math.PI);
cxt.strokeStyle="#000000";
cxt.fillStyle=grad;
cxt.stroke();
cxt.fill();
cxt.closePath();
}这样我们就通过函数的方法画出了小球,到时候我们只需要通过不停的调用这个方法就可以画出运动的球了。当然,每次我们只需要出现一个小球,所以需要用clearRect来清除画布。
小球运动的轨迹,我们就用一个平抛来实现。
平抛运动大家都很熟悉,你需要知道的是水平初速度和垂直初速度还有加速度。这里我们只是简单的例子,所以并不会完全按照实际生活中的重力加速度来计算。
function update(){//通过简单的运动原理更新小球位置
ball.x = ball.x + ball.vx;
ball.y = ball.y + ball.vy;
ball.vy = ball.vy + ball.g;
if( ball.y > (600 - ball.r)){//下边框碰撞检测
ball.y = 600 - ball.r;
ball.vy = -ball.vy*0.5;
}
if( ball.x < (ball.r)){//左边框碰撞检测
ball.vx = -ball.vx;
}
if( ball.y < (ball.r)){//上边框碰撞检测
ball.y = ball.r;
ball.vy = -ball.vy*0.5;
}
}这里我只写了上、左、下的边框,右边的没写,所以小球是可以从右边滚出画布的。我们可以通过修改的vx、vy来决定是上抛和下抛、左抛和右抛。
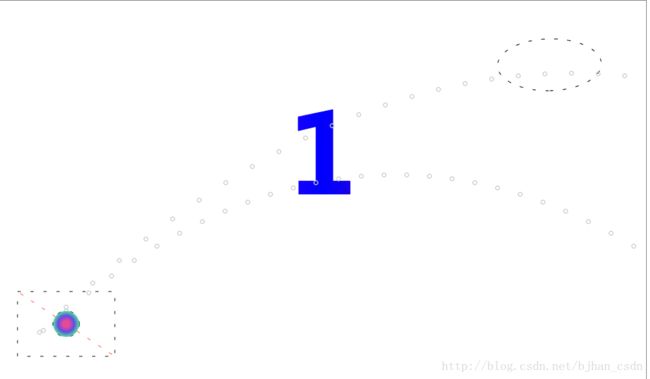
小球的运动轨迹
大家可能玩过愤怒的小鸟,在小鸟发射的时候会有一条小鸟经过的轨迹,那么这些轨迹有事如何实现的呢?原理和我们小球运动是一样的。不一样的是我们需要清除画布确保只有一个小球,而轨迹则需要保留。那么既然每次都会清除画布重绘,怎么样才能保留运动轨迹的小球的?也很简单我们只需要定义一个数组来存放每次的运动位置,在小球重绘的时候,使用for循环把轨迹重绘就行了。

主要的原理就这些,我这里在画布上还加了一个椭圆 权当做一个篮框,当小球坐标在椭圆内的时候就相当于进了一个球。

浏览器兼容
demo地址(厚颜无耻的我想要个星星)