1. html 转换为标准 html ,用到的技术 jtidy;
public static void htmlCovertTohtml(String sourceFilename,
String targetFilename) {
Tidy tidy = new Tidy();
tidy.setInputEncoding("UTF-8");
tidy.setOutputEncoding("UTF-8");
// 每行的最多字符,如果为0,不自动换行
tidy.setWraplen(0);
// 是否保持属性中的空白字符
tidy.setLiteralAttribs(true);
// 需要转换的文件,当然你也可以转换URL的内容
FileInputStream in;
FileOutputStream out;
try {
in = new FileInputStream(sourceFilename);
out = new FileOutputStream(targetFilename);
// 输出的文件
tidy.parse(in, out);
// 转换完成关闭输入输出流
out.close();
in.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}POM.xml
4.0.0 jacksonPrograme jacksonPrograme 0.0.1-SNAPSHOT net.sf.jtidy jtidy r938 jar
2. 标准 html 转换为 图片,用的的技术 xhtmlrenderer(见附件);
package com.bugyun.toimage;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import org.xhtmlrenderer.swing.Java2DRenderer;
import org.xhtmlrenderer.util.FSImageWriter;
public class XHTMLToImage {
private String inputFilename = "source.xhtml";
private String outputFilename = "output.png";
private int widthImage = 740;
private int heightImage = 795;
public void convertToImage() throws IOException {
System.out.println("Calling convertToImage inputFilename=" + inputFilename + " outputFilename=" + outputFilename);
final File f = new File(inputFilename);
final Java2DRenderer renderer = new Java2DRenderer(f, widthImage, heightImage);
final BufferedImage img = renderer.getImage();
final FSImageWriter imageWriter = new FSImageWriter();
imageWriter.setWriteCompressionQuality(0.9f);
imageWriter.write(img, outputFilename);
System.out.println("Done with rendering");
}
public static void main(final String[] args) throws Exception {
final XHTMLToImage renderer = new XHTMLToImage();
if (args.length != 2) {
renderer.inputFilename = "source.xhtml";
renderer.outputFilename = "out.png";
System.out.println("Usage : XHTMLToImage INPUTFILE.xhtml OUTPUTFILE.png ");
} else {
renderer.inputFilename = args[0];
renderer.outputFilename = args[1];
}
if (args.length == 4) {
renderer.widthImage = 740 ;
renderer.heightImage = 790;
}
renderer.convertToImage();
}
}
HTML标准头:
POM.xml
my-local-repo My Repository file://${basedir}/lib/repo true always warn 4.0.0 com.bugyun htmlToImage 1.0.0 jar htmlToImage org.xhtml core-renderer 1.0.0
遇到的坑:
1. html 转标准 html ,标签跨行,导致生成 html 图片失败;
2. html 只有有标准头的时候,转标准 html 时,才能转换;
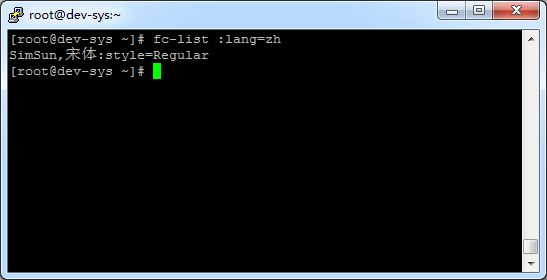
3. 标准 html 转 图片,编码统一,本地测试无误,测试服测试中文不显示。引起原因是 linux 缺乏中文字库;引起原因是 linux 缺乏中文字库,查看Linux下已装中文字体:fc-list :lang=zh;
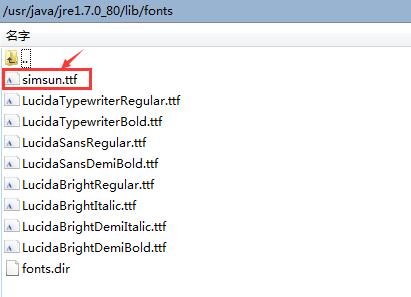
4. 标准 html 转 图片,编码统一,本地测试无误,测试服测试中文显示乱码。引起原因不明。解决方式是:jre字体目录下添加中文字体库。window jre下字体目录和linux下字体目录文件一样,不晓得为什么要加,但是加了,乱码问题解决了
Linux 安装中文字体:
1、下载simsun.ttf
2、将要的字体复制到 /usr/share/fonts/chinese/TrueType 目录下
3、修改字体权限,使root以外的用户可以使用这些字体。
4、建立字体缓存,命令:cd /usr/share/fonts/chinses/TrueType
mkfontscale
mkfontdir
fc-cache -fv
总结:
题干生成图片:非标准 html --> 标准 html --> 题干图片 ,html 转图片必须是标准html,即有结束开始标示符成对出现。
Q:
生成标准 html 存在的问题?
A:
1. 用 jtidy 生成标准 html ,新加标签存在换行符,浏览器解析不出来;
2. 中文乱码问题,统一用 utf-8;
Q:
标准 html 到 图片存在的问题?
A:
1. 本地代码测试正确,测试服代码测试有误。
查看发现编码统一,标准html显示无乱码,
英文数字显示正常,问题最后定位为 linux 没有中文字体库;
2. 生成图片,存在内容截取不全,定位标准html模板问题引起。
3. 图片的高宽,通过页面展示来获取
Q:
当时为什么选择在服务器端生成 img ,而不是 页面生成图片?
A:
1.在性能和兼容性方面,最后选择服务器端生成 img ,依避免通过滚动截图,
带来的各种浏览器,截取图片内容丢失问题
2.目前题干内容统一是用图片的,后期可能根据 html,进行分析数据;