Android FlexboxLayout 聪明的UI布局
![]()
昨日是京东的十三岁生日,创始人刘强东发了一篇618致全体员工信:表示京东正处在中国零售行业变革的拐点,第四次零售革命的前夕,因此,未来的京东定位是中国零售基础设施服务商。同时在VR、AR、AI、机器人等新技术革命面前,京东不仅是一家零售公司,还要是一家非常成功的技术公司。京东将从文化重塑、组织结构、激励方式等方面寻求巨大的改变,给予创新以包容和试错,保障技术转型的全面落地。
作者简介经过周末的调整,很开心又和大家在新的一周相遇了!
本篇是 小河马 的第三篇投稿,分享了 Android FlexboxLayout 的相关布局知识,希望能够帮助到大家。
小河马 的博客地址:
前言http://www.jianshu.com/u/14354bcb0e09
FlexboxLayout 是去年 Google I/O 上开源的一个布局控件,使得 Android 里的 CSS Flexible Layout 模块也能拥有同样强大的功能。同时还发布了强大的ConstraintLayout,感兴趣的同学可以去看看我的上一篇文章
http://www.jianshu.com/p/768b9e47a77b
FlexboxLayout 可以理解为高级的 LinearLayout ,因为这两个布局都将其子视图按序排列。二者之间的重要差异在于 FlexboxLayout 具有 “换行” 的特性。同时 FlexboxLayout 还为 RecycleView 提供了管理器 FlexboxLayoutManager,使得 FlexboxLayout 更加强大了。
FlexboxLayout项目开源地址
https://github.com/google/flexbox-layout
本篇文章的Demo地址
使用https://github.com/Hemumu/FlexboxLayoutDemo
项目中添加依赖 如果是在 RecycleView 中使用则添加
如果是在 RecycleView 中使用则添加 Alpha 版本包括 RecyclerView 的集成,XML 中添加布局
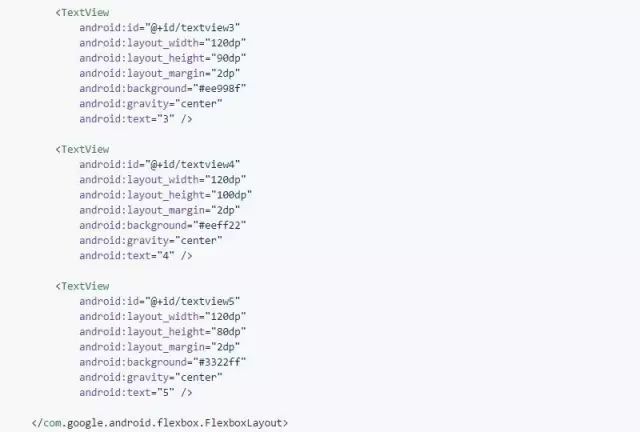
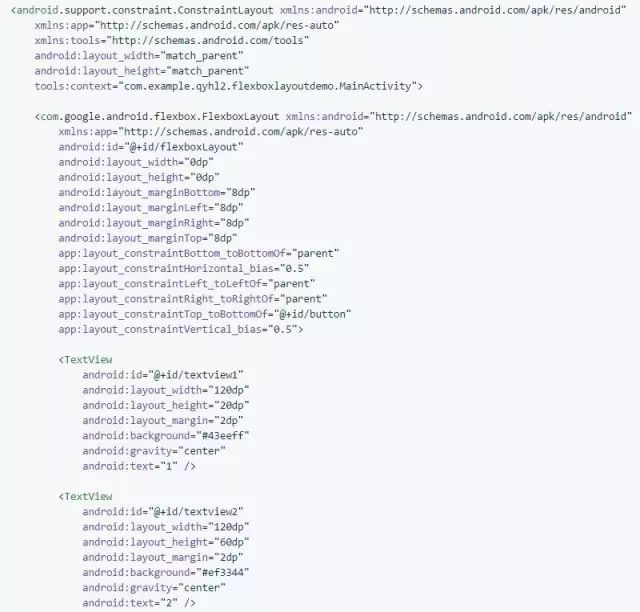
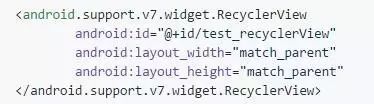
Alpha 版本包括 RecyclerView 的集成,XML 中添加布局
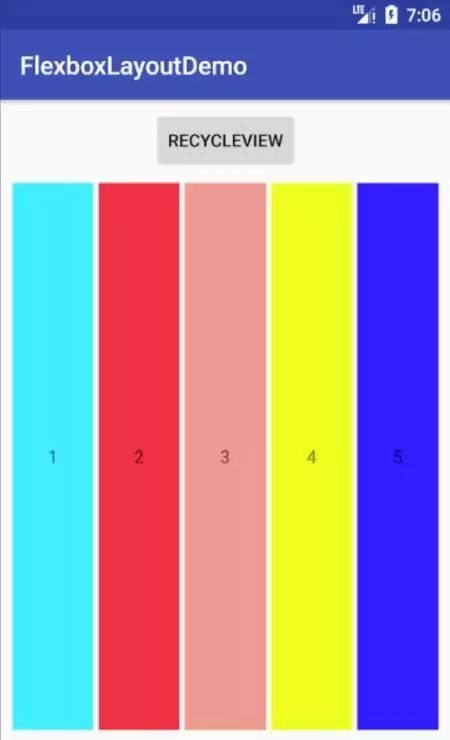
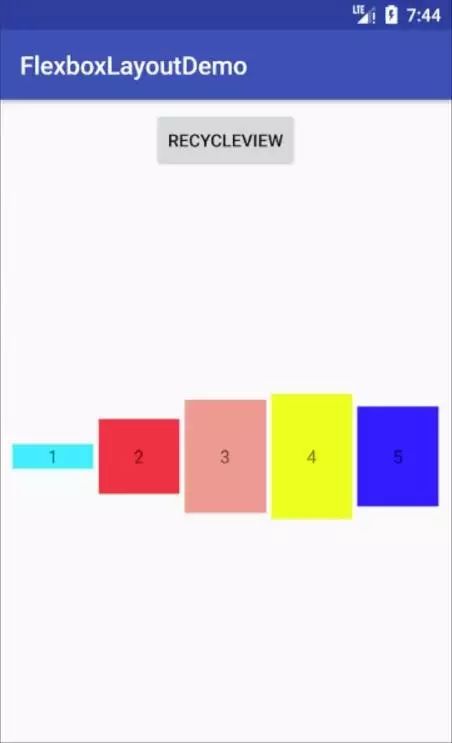
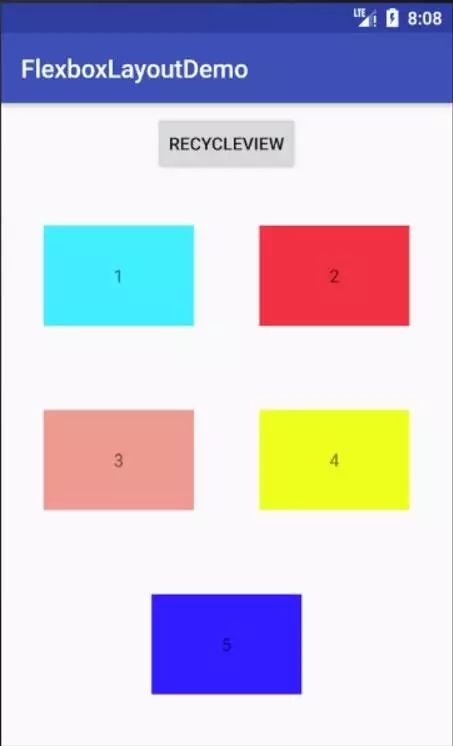
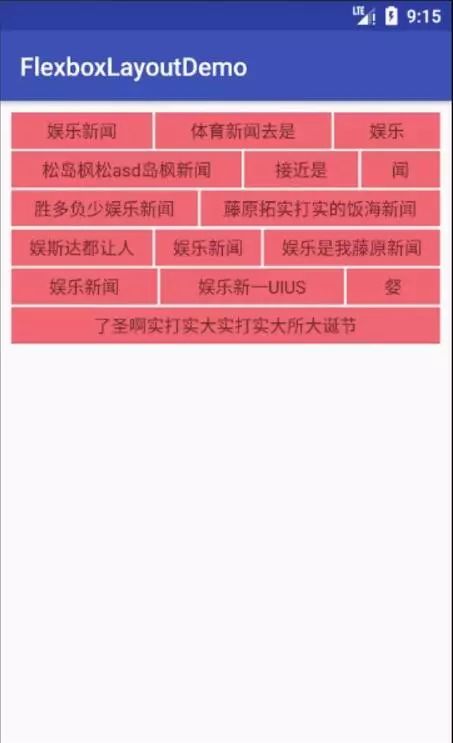
运行后的效果如下
好像并没有换行啊,别急骚年,接下来我们一一介绍 FlexboxLayout 的一些常用属性。
FlexboxLayout 常用属性
flexDirection
flexDirection 属性决定主轴项目排列方向。类似 LinearLayout 的 vertical 和 horizontal,但是 FlexboxLayout 更加强大,不仅支持横向和纵向还可以设置不同的排列的起点。
row(默认值):主轴为水平方向,起点在左端
row_reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿
column_reverse:主轴为垂直方向,起点在下沿
我们添加 flexDirection 属性,设置未纵向并且起点在下端,在 xml 添加属性
app:flexDirection="column_reverse"
可以看到项目是从底部开始由下而上排列的。
flexWrap
默认 FlexboxLayout和LinearLayout 一样是不带换行属性的,但是 flexWrap 属性可以支持换行排列。这就是 FlexboxLayout 方便的地方了。换行方式有两种,一种是按项目排列方向换行,一种是反方向换行。
nowrap :不换行
wrap:按正常方向换行
wrap_reverse:按反方向换行
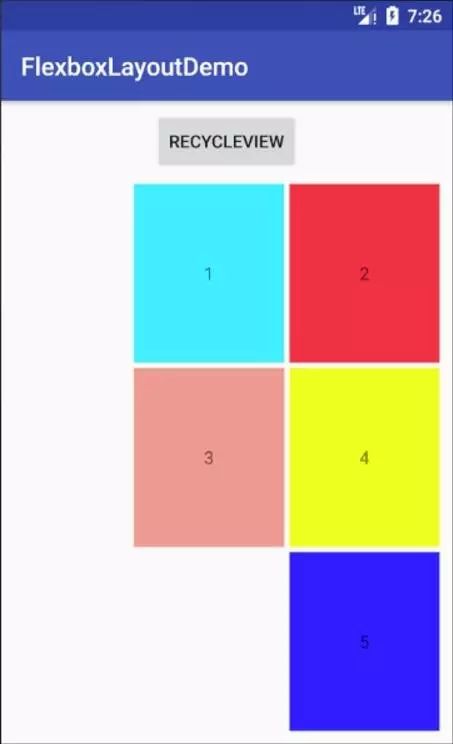
我们设置按照正常方向换行,添加属性
app:flexWrap="wrap"
justifyContent
justifyContent 属性定义了项目在主轴上的对齐方式。
flex_start(默认值):左对齐
flex_end:右对齐
center: 居中
space_between:两端对齐,项目之间的间隔都相等
space_around:每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍
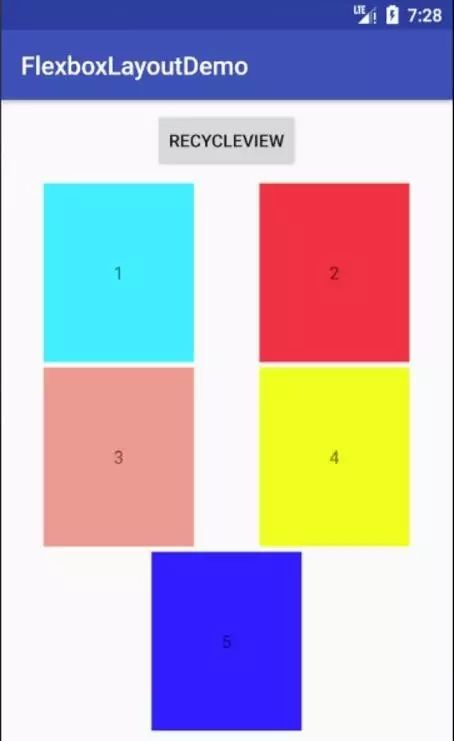
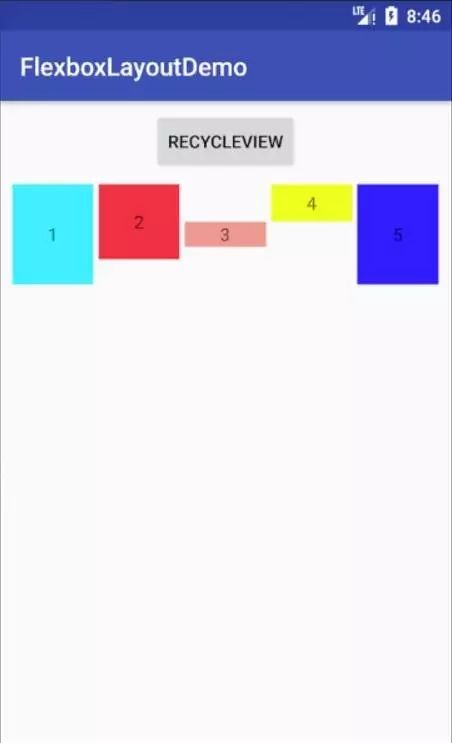
默认是左对齐的,现在我们设置右对齐,xml添加属性
app:justifyContent="flex_end"
如果需要在项目的排列方向上均分剩余的空间怎么办呢?很简单 space_around 属性就是这样的,效果如下
alignItems
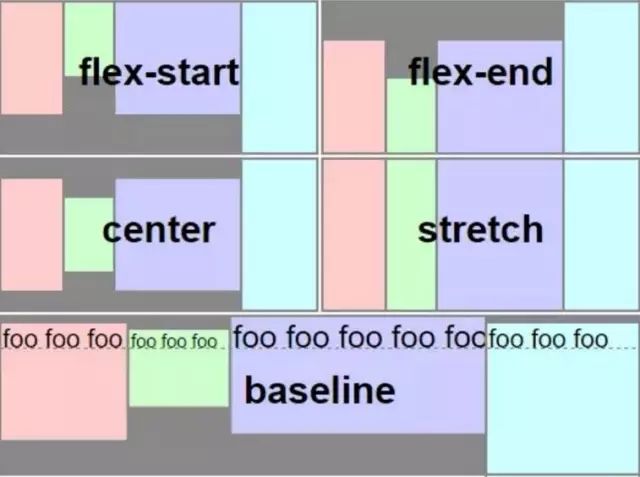
alignItems 属性定义项目在副轴轴上如何对齐,我们通过一张图来了解这个属性比较直观一点。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。
这也是为什么我们的每一个项目的高度都是不相同的,但是可以看到前面每个项目的高度都是一样的,因为默认属性 stretch 让每个项目的高度设置为了填满容器的高度(这里的高度是指同一轴上的最高高度) 现在我们设置对齐方式为中心对齐,添加属性
app:alignItems="center"
可以看到是根据每个项目的中心对齐,这里单独说一下 baseline 属性,熟悉 ConstraintLayout 的同学应该比较好理解这个属性,其实就是按照项目内的文本线来对齐项目。效果如下
可以看到项目对齐是按照项目内的文本基线来对齐的。很好理解!需要注意的是项目中如果有的没有文本基线,那么默认他的基线就是左上角也就是起点左右位置
alignContent
alignContent 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex_start:与交叉轴的起点对齐。
flex_end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space_between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space_around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
alignContent 和 justifyContent 其实里面的属性值都是一样的 ,一个是设置主轴的对齐方式,一个是设置多个轴的对齐方式,通俗的讲可以理解为比如是项目是水平换行,justifyContent 就是设置垂直方向的对齐方式,justifyContent 就是设置水平方向的对齐方式。现在我们想让每个项目距离上右下左的距离是一样的,需要把 alignContent 和 justifyContent 都设置为 space_around 就可以了。![]()
子元素属性
除以上之外,FlexboxLayout 不仅有自身的属性,还可以设置子元素的属性。这也是 FlexboxLayout 能完成聪明布局的原因之一。
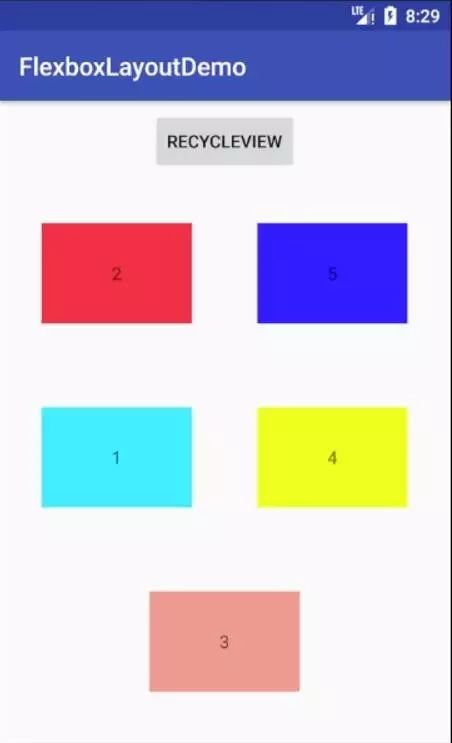
layout_order
默认情况下子元素的排列方式按照文档流的顺序依次排序,而 order 属性可以控制排列的顺序,负值在前,正值在后,按照从小到大的顺序依次排列。简而言之就是你可以定义子元素的排列顺序。
我们给子元素加上 order 属性并且自定义他们的顺序
layout_flexGrow
layout_flexGrow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。其实就是 LinearLayout 中的 weight 属性,如果所有项目的 layout_flexGrow 属性都为1,则它们将等分剩余空间。如果一个项目的 layout_flexGrow 属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
layout_flexShrink
layout_flexShrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的 layout_flexShrink 属性都为1,当空间不足时,都将等比例缩小。如果一个项目的 flex-shrink 属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
layout_alignSelf
layout_alignSelf 属性允许单个子元素有与其他子元素不一样的对齐方式,可覆盖 alignItems 属性。默认值为 auto,表示继承父元素的 alignItems 属性,如果没有父元素,则等同于stretch。
auto (default)
flex_start
center
baseline
stretch
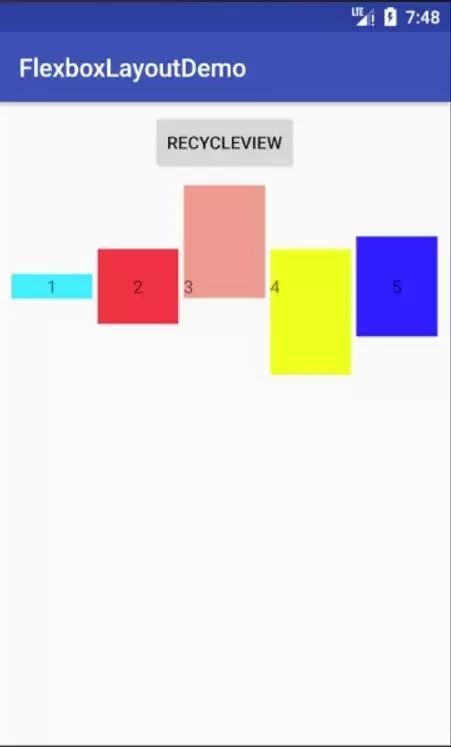
该属性可能取6个值,除了 auto,其他都与align_items属性完全一致,我们设置 alignItems 为 flex_start 属性,其中一个子元素设置 layout_alignSelf 属性为 baseline
可以看到第三个子元素对齐方式和其他的元素对齐方式明显不一样,baseline 的基线是第一个元素的 baseline 基线。
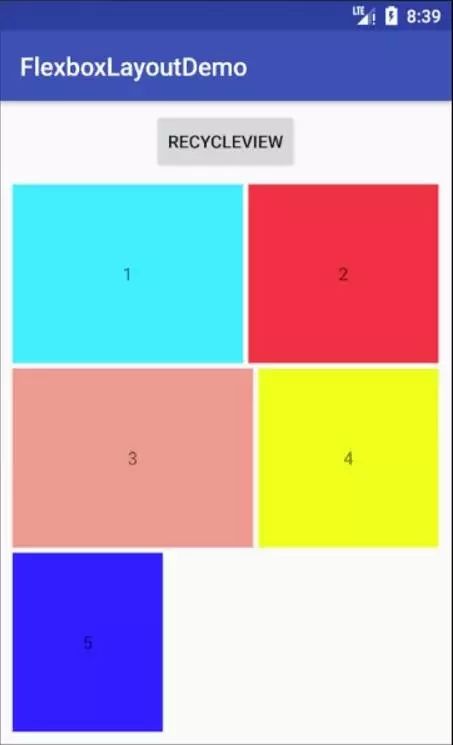
layout_flexBasisPercent
layout_flexBasisPercent 属性定义了在分配多余空间之前,子元素占据的主轴空间的百分比。它的默认值为auto,即子元素的本来大小。
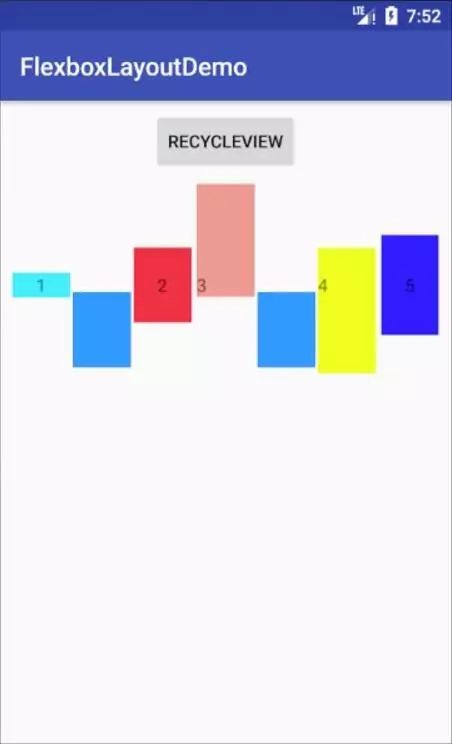
我们设置第一个和第三个都占据的主轴空间的80%,给子元素添加属性
app:layout_flexBasisPercent="80%"
FlexboxLayout的 属性基本讲解完了,如果一脸懵逼那么请看第二遍。FlexboxLayout 能帮你完成各种你需要的布局,可谓 LinearLayout 的加强版。比如我们需要做一个类似于 Tag 标签的布局,那么 FlexboxLayout 能帮你轻轻松松实现。这里需要用到 FlexboxLayoutManager ,也就是 FlexboxLayout 对 RecycleView 提供的布局管理器布局中添加 RecycleView
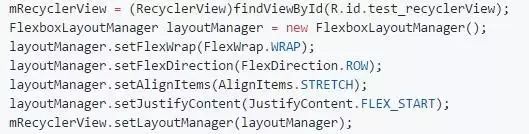
代码中对 RecycleView 添加布局管理器,并设置 FlexboxLayout 的主属性
这里是设置的子元素的属性,设置的属性可以参考上面的介绍。效果图如下
轻轻松松实现了Tag标签的效果,是不是很简单,同样的方式我们还可以实现一个图片流布局效果图如下
总结FlexboxLayout 的使用现在已经讲解完了,相信各位对这个控件的强大已经有所了解了,不妨亲自动手感受下这个控件的强大。GOOGLE 开放了越来越多的控件和开发辅助工具,对于开发者的我们来说当然是好的。当然我们自己也要保持一颗热爱学习的心,不要抗拒新的东西,不断学习 充实自己! 知行合一
THE END ~~~
更多每天学习累了,看些搞笑的段子放松一下吧。关注最具娱乐精神的公众号,每天都有好心情。
![]()
如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或者扫一扫关注我的公众号:
![]()