flutter iOS横屏设置方法
因为公司也无需要,最近接触了flutter视频播放这一块的内容,其中涉及到全屏显示。为此,我到网上找了很多横屏的方法:
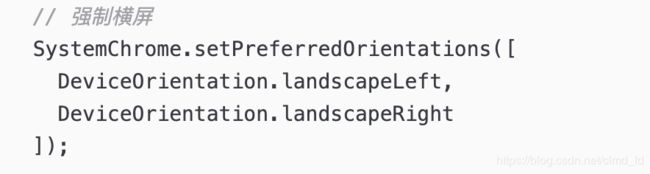
第一种:

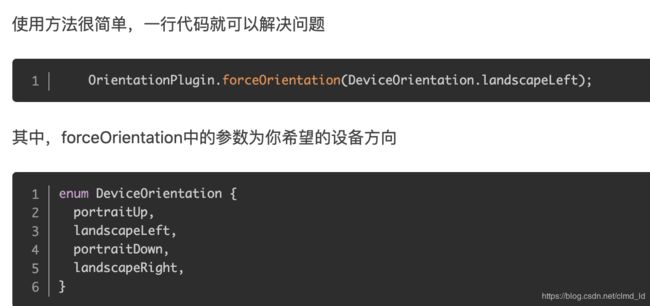
第二种:
引入orientation包,然后设置:
然而。。。实际使用过程中,这两种方法对iOS无效!据说这个flutter的官方bug。因为一定需要横屏,然而时间有限,最后。。。我用了一个比较骚的操作。。。RotatedBox,用了这个组件,去让界面旋转90度,实现了界面的旋转,但是这个因为就是简单的界面旋转,所以状态栏并没有跟着旋转,代码如下:
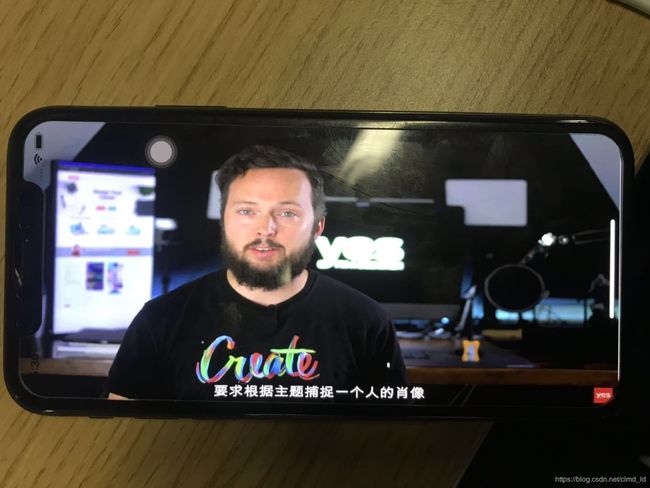
我们这里区分了安卓还是iOS,因为上面强制横屏的代码,对安卓有效,所以只在iOS外部嵌套了旋转盒子,quarterTurns这个参数,表示旋转的角度,1表示90度,2表示180,以此类推,最后iOS上面实现的效果如图: