cytoscape
cytoscape:用于分析和可视化的图论/网络库。
语法
var cy = cytoscape({
// 非常常用的选项
container: undefined,//应该呈现图形的HTML DOM元素。
elements: [ /* ... */ ],//指定节点和路径数据的选项。
style: style: cytoscape.stylesheet()
.selector('node')
.css( /*nodes options*/ )
.selector('edge')
.css( /*edges options*/ ),//指定样式的选项。
layout: { name: 'grid' /* , ... */ },//指定布局的选项。
// 初始化视口状态:
zoom: 1,//图的初始缩放级别。
pan: { x: 0, y: 0 },//图的初始平移位置。
// 交互选项:
minZoom: 1e-50,//图的缩放级别的最小界限。视口不能缩放比这个缩放级别小。
maxZoom: 1e50,//在图的缩放级别上的最大界限。视口不能缩放比这个缩放级别大。
zoomingEnabled: true,//定义是否可缩放
userZoomingEnabled: true,//是否使用事件(如鼠标轮)
panningEnabled: true,//无论是通过用户事件还是以编程方式来定义是否启用对图表的平移。
userPanningEnabled: true,//是否允许用户事件(例如拖动图形背景)来平移图表。程序更改对PAN不受此选项的影响。
boxSelectionEnabled: false,//是否启用了框选择(即,拖动框覆盖并释放它以进行选择)。 如果启用,则用户必须点击以平移图表。
selectionType: 'single',
touchTapThreshold: 8,//一种非负整数,它指示用户在触摸设备上轻击手势时可移动的最大允许距离。
desktopTapThreshold: 4,//一种非负整数,它指示用户在桌面设备上轻击手势时可移动的最大允许距离。
autolock: false,//定义节点是否可拖动
autoungrabify: false,
autounselectify: false,//默认情况下节点是否应该是未分类的(不可变选择状态)(如果为true,则覆盖单个元素状态)。
// rendering options:
headless: false,
styleEnabled: true,
hideEdgesOnViewport: false,
hideLabelsOnViewport: false,
textureOnViewport: false,
motionBlur: false,
motionBlurOpacity: 0.2,
wheelSensitivity: 1,
pixelRatio: 'auto'
});
Initialisation(初始化)
var cy = cytoscape({
container: document.getElementById('cy') // 定义需要渲染的容器
});
或
var cy = cytoscape({
container: $('#cy')
});
Mappers(映射器)
除了直接指定属性的值之外,开发人员还可以使用映射器动态指定属性值。如果定义了映射,则定义所有元素的映射数据,或使用选择器将映射限制为已定义映射数据的元素。例如,选择器[foo]将仅应用于定义了数据字段foo的元素。
-
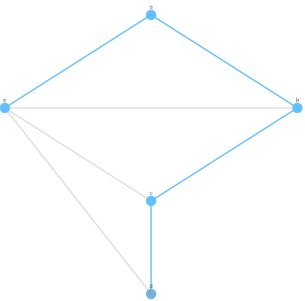
data() 指定直接映射到元素的数据字段。例如,data(descr)会将属性映射到其数据中元素的descr字段中的值(即ele.data(“descr”))。这对于映射到标签文本内容(content属性)等属性很有用。例如以下代码:
cytoscape({ container: document.getElementById('cy'), style: cytoscape.stylesheet() .selector('node') .css({ 'content': 'data(id)' }) elements: { nodes: [ { data: { id: 'a' } }, { data: { id: 'b' } }, { data: { id: 'c' } }, { data: { id: 'd' } }, { data: { id: 'e' } } ] } });
这样就把elements的nodes里的id值映射到了节点上,content属性也可以用label属性替代,效果图如下:

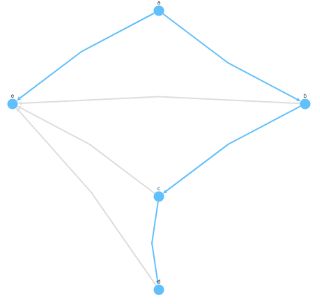
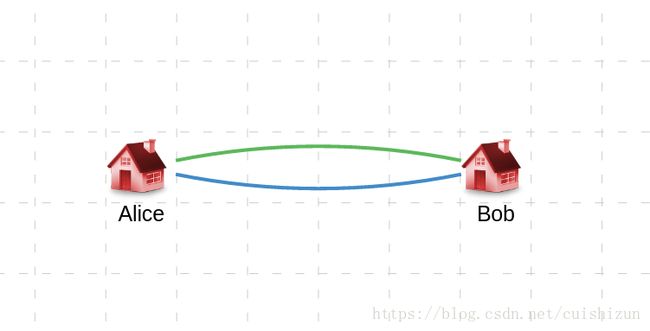
content属性也可以用到edge边缘线的参数里,比如下面的代码:
cytoscape({
container: document.getElementById(‘cy’),
style: cytoscape.stylesheet()
.selector(‘edge’)
.css({
‘content’: ‘data(name)’,
‘width’: 8,
‘line-color’: ‘#888’,
‘target-arrow-color’: ‘#888’,
‘source-arrow-color’: ‘#888’,
‘target-arrow-shape’: ‘triangle’
})
效果如图:
- mapData() 指定到元素数据字段的线性映射。例如,mapData(weight,0,100,blue,red)将元素的权重映射到蓝色和红色之间的渐变,以获得0到100之间的权重。例如,ele.data(“weight”)=== 0的元素将被映射为蓝色。 值超出指定范围的元素将映射到末端值。 在前面的示例中,ele.data(“weight”)=== -1的元素将映射为蓝色。
- function( ele ){ … } A function may be passed as
the value of a style property. The function has a single ele argument
which specifies the element for which the style property value is
being calculated. The function must specify a valid value for the
corresponding style property for all elements that its corresponding
selector block applies. Note that while convenient, these functions
ought to be inexpensive to execute, ideally cached with something
like lodash’s _.memoize().
Node body(节点体)
Shape:
语法:
cytoscape({
container: document.getElementById('cy'),
style: cytoscape.stylesheet()
.selector('node')
.css({
...
})
});
- width : 节点主体的宽度。此属性可以采用特殊值
label,因此宽度自动基于节点的标签。 - height : 节点主体的高度。此属性可以采用特殊值
label,因此高度自动基于节点的标签。 - shape : 节点主体的形状。请注意,每个形状都适合指定的
width和height,因此如果您需要等边形状(即width !== height几个等边的形状),您可能需要调整width和height。化合物仅支持*矩形形状,因为化合物的尺寸由子项的边界框定义。接受以下值:ellipse(椭圆)、triangle(三角形)、rectangle(矩形)、roundrectangle(圆角矩形)、bottomroundrectangle(底角矩形)、cutrectangle(矩形截面)、barrel(桶)、rhomboid(菱形)、diamond(钻石)、pentagon(五角形)、hexagon(六角形)、concavehexagon(凹面六边形)、heptagon(七边形)、octagon(八角形)、star(星形)、tag(标签)、vee(V字形)、polygon(多边形,需配合shape-polygon-points属性) - shape-polygon-points : 在[-1, 1 ]范围内的空间分隔的列表,表示交替的x和y值(即x1 y1 x2 y2,x3 y3…)。这表示节点形状的多边形中的点。
Background:
语法:
cytoscape({
container: document.getElementById('cy'),
style: cytoscape.stylesheet()
.selector('.highlighted')
.css({
...
})
});
- backgroud-color : 节点主体的颜色。
- background-blacken :使节点的主体变为0到1的值; 将节点的主体白化为0到-1的值。
- background-opacity : 节点背景颜色的不透明度级别。
Padding:
填充定义了节点维度的附加内容。例如,padding会增加节点的外部(即总)宽度和高度。这可用于在width: label; height: label的标签周围添加间距; 节点,或者它可以用于在复合节点父节点及其子节点之间添加间距。
- padding : 节点所有边周围的填充量。可以指定百分比或像素值。例如,50%和50px都是可接受的值。默认情况下,百分比填充计算为节点宽度的百分比。
- padding-relative-to : 确定当且仅当使用百分比单位时如何计算填充。 接受下面指定的关键字之一:
- width : 将填充计算为节点宽度的百分比。
- height : 计算填充占节点高度的百分比。
- average : 计算填充占节点宽度和高度平均值的百分比。
- min : 将填充计算为节点宽度和高度的最小值的百分比。
- max : 将填充计算为节点宽度和高度的最大值的百分比。
Edge line(边缘线)
这些属性会影响边线的样式:
语法:
cytoscape({
container: document.getElementById('cy'),
style: cytoscape.stylesheet()
.selector('edge')
.css({
...
})
});
-
width : 边缘线的宽度,可接受百分比和像素。
代码:'width':10
-
curve-style : 用于分离两个节点之间的两个或多个边缘的弯曲方法;可能是:
-
haystack(默认的,非常快的,捆绑直边,其中不支持环和化合物)
代码:'curve-style': 'haystack'
-
bezier (捆绑弯曲边),单独使用该属性和haystack属性没有太大差别,如果配合Edge arrow标题里的属性可以显示不同款式的边缘线。
代码:'curve-style': 'bezier', 'target-arrow-shape': 'triangle', 'target-arrow-color': 'red'
-
unbundled-bezier(用于手动控制点的弯曲边)
代码:'curve-style': 'unbundled-bezier'
-
segments(一系列直线)。
代码:'curve-style': 'segments'
-
-
line-color : 边缘线条的颜色。
代码:'line-color': 'red' -
line-style : 边缘线条的样式;可以是solid, dotted, or dashed.
Bezier edges
适用于自动捆绑贝塞尔边缘(curve-style: bezier):
- control-point-step-size : 从源到目标的垂直线,这个值指定连续的贝塞尔边缘之间的距离。
- control-point-distance : 用手动值重写
control-point-step-size的单个值.0 - 3。 因为它覆盖了步长,所以具有相同值的贝塞尔边缘将重叠。因此,如果需要的话,最好将它用作特定边的一次性值。
- control-point-weight : 一个单独的值,它控制从源头到目标的控制点。该值通常在[0,1]的范围内,其中0指向源节点,1指向目标节点——但是也可以使用更大或更小的值。
- edge-distances : With value intersection (default), the line from source to target for control-point-weight is from the outside of the source node’s shape to the outside of the target node’s shape. With value node-position, the line is from the source position to the target position. The node-position option makes calculating edge points easier — but it should be used carefully because you can create invalid points that intersection would have automatically corrected.
Segments edges
对于由多条直线构成的边适用(curve-style: segments):
- segment-distances : 为每个分段指定的一系列值指向垂直于从源到目标形成的线的距离,例如-20 20 -20。
segment-weights : A series of values that weights segment points along a line from source to target, e.g. 0.25 0.5 0.75. A value usually ranges on [0, 1], with 0 towards the source node and 1 towards the target node — but larger or smaller values can also be used.
edge-distances : With value intersection (default), the line from source to target for segment-weights is from the outside of the source node’s shape to the outside of the target node’s shape. With value node-position, the line is from the source position to the target position. The node-position option makes calculating edge points easier — but it should be used carefully because you can create invalid points that intersection would have automatically corrected.
Edge arrow
-
代码:'curve-style': 'bezier', 'target-arrow-shape': 'triangle', 'target-arrow-color': 'red'
triangle:三角形
triangle-tee:三角三通
triangle-cross:三角交叉
triangle-backcurve:三角形反曲线
vee:V字形
tee:T字形
square:正方形
circle:圆形
diamond:钻石形
none:无图形
- arrow-scale : 缩放箭头大小;可以是任意数>0。
对于上面的每个边箭头属性,用一个来替换
- source : 在边缘的尽头指出源节点。
- mid-source : 在边缘的中间指出源节点。
- target : 在边缘的尽头指出目标节点。
- mid-target: 在边缘的中间指出目标节点。
只有中部箭头支持在haystack边缘。
Labels(标签)
语法:
cytoscape({
container: document.getElementById('cy'),
style: cytoscape.stylesheet()
.selector('node')
.css({
...
})
});
Label text(标签文字):
- label : 要为元素的标签显示的文本。
- source-label : 为边缘的源标签显示的文本。
- target-label : 为边缘的目标标签显示的文本。
Basic font styling(基本的字体样式):
- color : 元素标签的颜色。
- text-opacity : 标签的透明度,包括外边框。
- font-family : 在标签文本上使用的一个逗号分隔的字体名称列表。
- font-size : 标签文本的大小。
- font-style : 要应用于标签文本的CSS字体样式。
- font-weight : 要应用于标签文本的CSS字体粗细权重。
- text-transform : 应用于标签文本的转换;可以是 none(无), uppercase(大写), or lowercase(小写)。
Wrapping text(包装文字):
- text-wrap :应用于标签文本的包装样式;可以是 none 对于没有使用包装的样式 (包括手动换行符: \n), 用于手动和/或自动包装的包装或省略来截断字符串并基于文本最大宽度(text-max-width)附加“…”。
- text-max-width : 包装文本的最大宽度,当
text-wrap被设置为wrap或ellipsis时应用。For only manual newlines (i.e. \n), set a very large value like 1000px such that only your newline characters would apply.
Node label alignment(节点标签对齐):
- text-halign : 节点标签的水平对齐;可能有left(左)、center(中)或right(右)的值。
- text-valign :节点标签的垂直对齐;可以有值top(顶部)、center(中心)或bottom(底部)。
Edge label alignment(边缘标签对齐):
- source-text-offset : 用于边缘的源标签,远离源节点标签的距离。
- target-text-offset : 用于边缘的目标标签,远离目标节点标签的距离。
Margins(边距):
- text-margin-x : 沿X轴移动标签的边距。
text-margin-y : 沿Y轴移动标签的边距。
source-text-margin-x : 对于边缘的源标签。沿X轴移动标签的边距。
source-text-margin-y : 对于边缘的源标签。沿Y轴移动标签的边距。
target-text-margin-x : 对于边缘的目标标签。沿X轴移动标签的边距。
target-text-margin-y :对于边缘的目标标签。沿Y轴移动标签的边距。
Rotating text(旋转文字):
- text-rotation : 应用于标签的旋转角度。
- 对于边缘,可以使用特殊值
autorotate将标签与边缘对齐。 - 对于节点,标签沿节点上的锚点旋转,因此标签边距可能对某些用例有用。
- 特殊值
none可用于表示0deg。 - 旋转最适合从左到右的文本。
- 对于边缘,可以使用特殊值
- source-text-rotation : 应用于源标签的旋转角度。
- target-text-rotation : 应用于目标标签的旋转角度。
Outline(轮廓):
-
text-outline-color : 元素标签文本周围轮廓的颜色。
-
text-outline-opacity : 标签文本上轮廓的不透明度。
-
text-outline-width : 标签文本上的轮廓大小。
代码:'text-outline-width': 5, 'text-outline-color': '#888',
Transition animation(过渡动画)
语法:
cytoscape({
container: document.getElementById('cy'),
style: cytoscape.stylesheet()
.selector('.highlighted')
.css({
...
})
});
-
transition-property : 以逗号分隔的样式属性列表,用于在此状态下设置动画。
代码:'transition-property': 'background-color, line-color, target-arrow-color'
效果:http://js.cytoscape.org/demos/animated-bfs/
-
transition-duration : 以秒为单位的过渡时间(例如0.5秒)。
代码:'transition-duration': '0.5s' -
transition-delay : 转换发生之前的延迟时间(例如250ms)。
代码:'transition-delay': '0.5s' -
transition-timing-function :一个缓动函数,用于控制动画进度曲线;可能是以下值之一。这里有篇文章可供参考。
linear (default),
spring( tension, friction ) (the demo has details for parameter values),
cubic-bezier( x1, y1, x2, y2 ) (the demo has details for parameter values),- ease,
- ease-in,
- ease-out,
- ease-in-out,
- ease-in-sine,
- ease-out-sine,
- ease-in-out-sine,
- ease-in-quad,
- ease-out-quad,
- ease-in-out-quad,
- ease-in-cubic,
- ease-out-cubic,
- ease-in-out-cubic,
- ease-in-quart,
- ease-out-quart,
- ease-in-out-quart,
- ease-in-quint,
- ease-out-quint,
- ease-in-out-quint,
- ease-in-expo,
- ease-out-expo,
- ease-in-out-expo,
- ease-in-circ,
- ease-out-circ,
- ease-in-out-circ.
Core(核心)
这些属性会影响图表的UI全局,并仅适用于核心。您可以使用特殊核心选择器字符串来设置这些属性。
语法:
cytoscape({
container: document.getElementById('truecy'),
style: cytoscape.stylesheet()
.selector('core')
.css({
...
})
})
Indicator:
-
active-bg-color : 当用户抓住背景时显示的指示符的颜色。
实例代码: -
active-bg-opacity : 活动背景指示符的不透明度。
-
active-bg-size : 活动背景指示符的大小。
Selection box:
- selection-box-color : 用于拖动选择的选择框的背景颜色。
- selection-box-border-color : 选择框上边框的颜色。
- selection-box-border-width : 选择框上边框的大小。
- selection-box-opacity : 选择框的不透明度。
Layouts
grid
Options
var options = {
name: 'grid',//布局名称
padding: 30, // 画布内边距
boundingBox: undefined, // 布局约束界限;如: { x1, y1, x2, y2 } or { x1, y1, w, h }
rows: undefined, // 网格中的行数
cols: undefined, // 网格中的列数
sort: undefined, // 排序函数来排序节点;例如:function(a, b){ return a.data('weight') - b.data('weight') }
};
cy.layout( options );
breadthfirst
breadthfirst布局基于图的第一个遍历来将节点放在层次结构中。
语法:
cytoscape({
container: document.getElementById('cy'),
style: cytoscape.stylesheet()
layout: {
**...**
}
});
Options
var options = {
name: 'breadthfirst',//布局名称
fit: true, // 是否使视口适合图形,设置为false时图形会超出视口,所以一般默认就好
directed: false, //树是否向下(或者如果为假,边缘可以指向任何方向)
padding: 30, // 填充适合
circle: false, // 如果为真,则将深度放在同心圆中,从中间向外发散节点,如果为假,则将深度置于顶部
spacingFactor: 1.75, // 正间隔系数,更大=>节点之间的空间更大(如果导致重叠,则为N.B.n / a)
boundingBox: undefined, // 约束布局边界; {x1,y1,x2,y2}和{x1,y1,w,h}
avoidOverlap: true, // 防止节点重叠,如果没有足够的空间可能会溢出boundingBox
nodeDimensionsIncludeLabels: false, // 在计算布局算法的节点边界框时排除标签
roots: undefined, //树的根
maximalAdjustments: 0, // 尝试以最大方式定位节点的次数(即没有回溯)
animate: false, //是否转换节点位置
animationDuration: 500, // 动画持续时间(如果启用)
animationEasing: undefined, // 如果启用,则放宽动画
animateFilter: function ( node, i ){ return true; }, // 确定节点是否应设置动画的函数。默认情况下在动画上启用动画的所有节点。布局开始时,非动画节点立即定位。
ready: undefined, //在layoutready上回调
stop: undefined, //在 layoutstop上的回调
transform: function (node, position ){ return position; } // 变换给定的节点位置。用于改变离散布局中的流向
};
cy.layout( options );
cose
Options
var options = {
//布局名称
name: 'cose',
// 画布内边距
padding: 30,
// 节点间间距
componentSpacing: 40,
};
cy.layout( options );
Algorithms(算法)
Details
请注意,此函数仅对调用集合中的图形子集执行广度优先搜索。
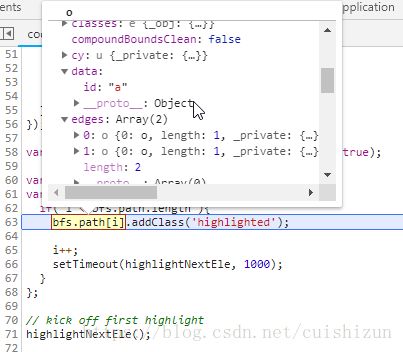
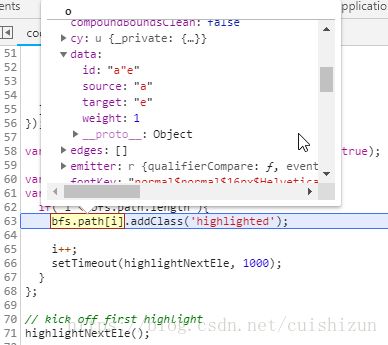
此函数返回一个对象,该对象包含两个集合({path:eles,found:node}),搜索找到的节点和搜索路径:
- 如果未找到任何节点,则
found为空。 - 如果处理函数返回false,则返回到该点的唯一路径。
- 返回的路径包括边,使得如果path [i]是节点,则path [i-1]是用于到达该节点的边缘。
Examples
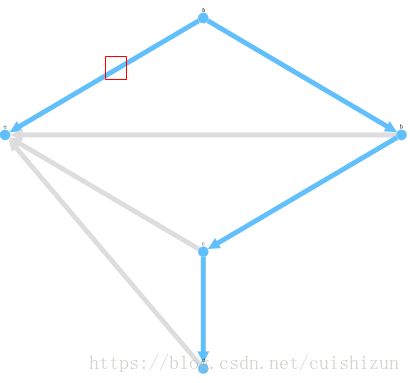
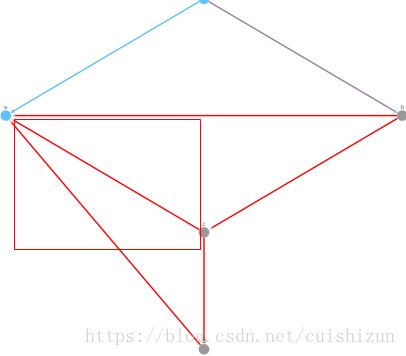
var bfs = cy.elements().bfs('#a', function(){}, true);
var i = 0;
var highlightNextEle = function(){
if( i < bfs.path.length ){
bfs.path[i].addClass('highlighted');
i++;
setTimeout(highlightNextEle, 1000);
}
};
// kick off first highlight
highlightNextEle();
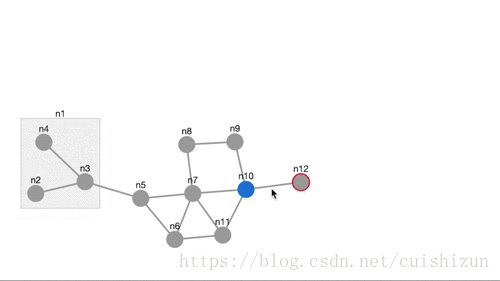
效果图1(获取到的是节点信息):

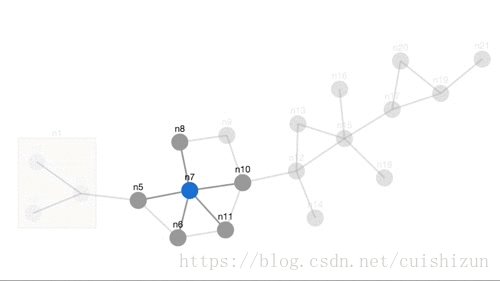
效果图2(获取到的是路经信息):

然后依次交替获取下一个节点和路径的信息。
UI extensions(UI扩展)
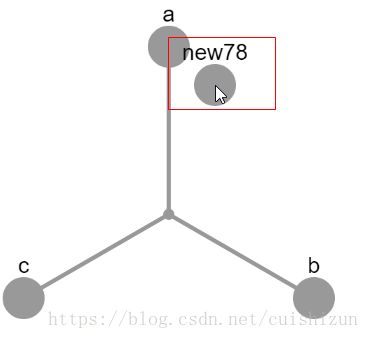
- automove : 根据指定的规则自动更新节点位置(例如同步节点移动,约束移动等),可以用来增删节点。

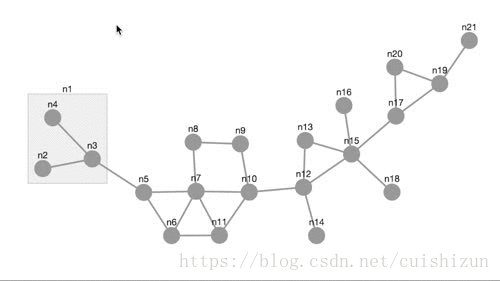
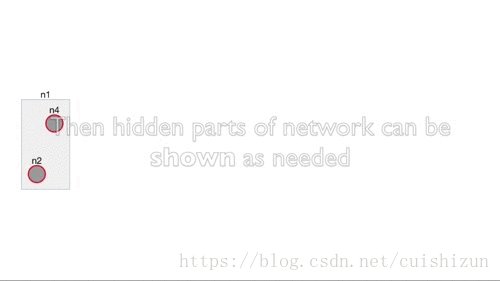
- autopan-on-drag : 将节点拖动到视口边界之外时自动平移视口。也就是拖动的节点跑不出限制的视口范围,但是其他节点会被隐藏。不会出现滚动条。

- canvas : 在Cytoscape图形上方或下方创建画布的扩展。 用于自定义节点/边,绘图背景等。这样就会生成出来两层画布。

- cerebralweb : 实现基于亚细胞定位或其他定制注释分层的分子相互作用网络的快速和交互式可视化。
- context-menus : 传统的右键菜单

- cxtmenu :圆形上下文菜单,允许在图形上进行单次滑动命令。如图:

- edge-bend-editing :用于编辑边缘弯曲的UI(线段边和贝塞尔边),可以使边缘线生出操控点来生成一条新的边缘线,如图:

- edge-editation :向节点添加句柄并允许创建不同类型的边


- edgehandles : 用于连接具有边的节点的UI。

- expand-collapse :提供用于展开和折叠复合父节点的API
- grid-guide : 为Cytoscape图添加网格和捕捉功能

- navigator : 鸟瞰图的小鸟视图。
- node-html-label : 允许将HTML指定为节点的标签。

- node-resize :具有传统UI的高度可自定义节点调整大小扩展。

- noderesize :简约节点调整大小控制。
- panzoom : 一个panzoom UI小部件。

- popper : Popper.js的包装器,允许您相对于Cytoscape元素定位div(可以与Tippy.js一起使用来创建工具提示)。

- qtip :一个包装器,允许您在图形元素或图形背景上使用qTips。

- snap-to-grid : 将捕捉到网格和网格线添加到Cytoscape.js图形。

- supportimages :支持Cytoscape.js上的图像。

- toolbar :允许用户创建自定义工具栏以添加到Cytoscape核心实例旁边。
Layout extensions(布局扩展)
- arbor : Arbor物理模拟布局。 这是一个基本的物理布局。
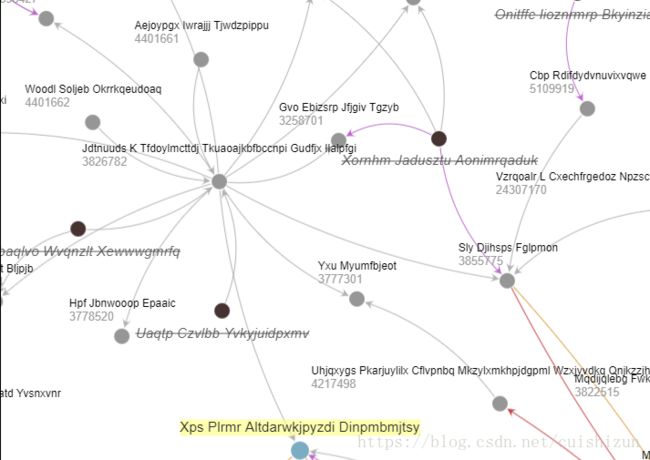
- cola :Cola.js物理模拟布局。 Cola制作出漂亮的布局效果,动画效果非常流畅,并且有很好的控制布局的选项。

- cose-bilkent : Bilkent的CoSE布局增强了复合节点布局。 CoSE Bilkent给出了近乎完美的最终结果。 但是,它比Cytoscape.js直接包含的CoSE版本更昂贵。

- dagre : DAG和树木的Dagre布局。

- euler : Euler是一种快速,小文件大小,高质量的力导向(物理模拟)布局。 它非常适用于非复合图,它对复合图有基本支持。

- klay :Klay是一种适用于大多数类型图形的布局。 它为普通图形提供了良好的结果,并且非常好地处理了DAG和复合图形。

- ngraph.forcelayout :物理模拟布局,在平面图上特别有效。 它相对较快。
- polywas : 用于说明基因座间关系的GWAS(全基因组关联研究)数据的布局。
- spread :快速的Spread物理模拟布局。 它尝试使用所有视口空间,但可以将其配置为产生更严格的结果。 它最初使用Fruchterman-Reingold,它使用Gansner和North进行扩散阶段。

- springy :Springy物理模拟布局。 这是一个基本的物理布局。