- -bash: ./imxdownload: cannot execute binary file: Executable file format error(可执行文件格式错误)
蓝天澈水
Linuxbashlinux开发语言经验分享arm
这可能是因为可执行文件不符合当前主机架构,因此需要在当前主机上再次编译生成可执行文件。1.复制把源代码文件复制到当前主机2.编译sudogccimxdownload.c-oimxdownload3.尝试将以上生成的可执行文件复制到.bin所在的文件夹。赋予权限下载到SD卡。$:sudochmod777imxdownloa$:./imxdownloadu-boot.bin/dev/sdbI.MX6U
- Spring boot面试题----Spring Boot核心注解有哪些
指尖下的技术
Java面试题springboot后端java
一、@SpringBootApplication功能:这是一个组合注解,相当于同时使用了@Configuration、@EnableAutoConfiguration和@ComponentScan三个注解。它是SpringBoot应用程序的入口点,通常添加在应用程序的主类上,例如:@SpringBootApplicationpublicclassMyApplication{publicstatic
- GitHub每日最火火火项目(1.17)
FutureUniant
github日推github人工智能计算机视觉音视频ai
OpenBMB/MiniCPM-o项目名称:OpenBMB/MiniCPM-o用途:MiniCPM-o2.6是一个适用于手机的视觉、语音和多模态直播的GPT-4o级别大语言模型(LLM)。它能够在手机上处理多种模态的数据,如视频、语音等,可用于直播场景中的实时字幕生成、语音交互问答等,为用户提供更智能的直播体验。使用场景:主要应用于手机直播领域,包括游戏直播、电商直播、娱乐直播等。主播可借助该模型
- 如何防止缓存雪崩、击穿和穿透?思维导图 代码示例(java 架构)
用心去追梦
缓存java架构
防止缓存雪崩、击穿和穿透是确保缓存系统稳定性和性能的关键。以下是一个思维导图结构,以及一个简化的Java架构代码示例,展示了如何通过设计和技术手段来预防这些问题。思维导图结构防止缓存问题缓存雪崩分散过期时间设置随机的TTL(Time-To-Live)限流与熔断服务降级流量控制预热机制提前加载热点数据缓存击穿分布式锁使用Redis等工具实现分布式锁缓存冗余多副本存储异步更新异步加载数据到缓存缓存穿透
- 英文版企业架构实践
fajianchen
IT架构企业架构
EnterpriseArchitecturePracticeasaSetofThreeProcessesThethreeprocessesdescribedaboveprovideaveryabstractaggregateviewofalltheessentialactivitieshappeningwithinestablishedEApractices.Eachoftheseprocesse
- 设计模式——责任链模式
fajianchen
设计模式系统设计思维系统设计设计模式责任链模式
责任链模式定义责任链模式,是一种行为设计模式,允许你将请求沿着处理者链进行发送。收到请求后,每个处理者均可对请求进行处理,或将其传递给链上的下个处理者。避免了请求发送者与多个请求处理者耦合在一起**处理者链**:通过当前的处理者(前一个处理者)记住下一个处理者的对象引用的方式把所有处理者链子一起与许多其他行为设计模式一样,责任链会将特定行为转换为被称作处理者的独立对象。在上述示例中,每个检查步骤都
- Vue 3 中的 `setup()` 函数有什么作用?它在组件生命周期中的位置是什么?
chenNorth。
vuevue.jsjavascript前端
在Vue3中,setup()函数是CompositionAPI的入口点,它在组件实例创建之前被调用,并且是响应式系统的上下文。setup()函数的作用和位置如下:setup()函数的作用响应式状态:在setup()函数中声明的变量会自动被转换为响应式状态,这些状态可以在模板中直接使用。生命周期钩子:setup()函数内部可以访问组件的生命周期钩子,如onMounted、onUpdated和onUn
- TCP连接中TCP_NODELAY,Socket中SO_REUSEADDR、SO_REUSEPORT
qq_18145605
TCP/IP协议tcp/ip
目录TCP连接中TCP_NODELAYSocket中SO_REUSEADDRSocket中SO_REUSEPORTTCP连接中TCP_NODELAYTCP/IP协议中针对TCP默认开启了Nagle算法。Nagle算法通过减少需要传输的数据包,来优化网络。在内核实现中,数据包的发送和接受会先做缓存,分别对应于写缓存和读缓存。在c/c++中启动的方式intnodelay=1;intret=setsoc
- Go语法和特性
penngo
Gogolanglinuxbash
文章目录1、语法基础1.1环境安装1.1.1安装1.1.2编译工具1.2基本语法1.2.1变量的声明与初始化1.2.1原生数据类型1.2.2指针1.2.3常量与类型别名1.2.4分支与循环1.3容器1.3.1数组1.3.2列表1.3.2字典1.3.3容器遍历1.4函数与接口1.4.1函数声明和参数传递1.4.2匿名函数和闭包1.4.2.1匿名函数1.4.2.2闭包1.4.3接口声明与嵌套1.4.4
- 174道Node.js面试八股文(答案、分析和深入提问)整理
ocean2103
面试题node.js面试职场和发展
1.简述Node.js中的模块化编程思想?回答Node.js中的模块化编程思想是指将代码分解为独立的、可重用的模块,以提高代码的可维护性、可读性和可复用性。模块化编程允许开发者将不同的功能逻辑封装在独立的文件中,并通过明确的接口进行交互。下面是Node.js中模块化编程的几个关键点:模块化结构:每个文件都可以视为一个独立的模块,默认情况下,Node.js中的每个文件都是一个模块。开发者可以将相关的
- C++相关语法
mikou168
C++
类外定义函数的写法:classStudent{public:voiddisplay();}voidStudent::display(){}调用函数的时候不需要加函数声明的类型;
- DuckDB-Wasm 库详解
maply
Node.jswasm前端node.js数据库IndexedDB
DuckDB-Wasm详解DuckDB-Wasm是一种浏览器端实现的DuckDB数据库技术,旨在将DuckDB的强大功能移植到浏览器环境中,通过WebAssembly技术在浏览器内运行SQL查询。它为处理本地数据、快速分析和交互式数据探索提供了一种高效的解决方案,避免了服务器端依赖。1.DuckDB简介DuckDB是一个开源的列存储数据库,专注于在线分析处理(OLAP),特别适合处理中小型数据集。
- Jetson nano部署yolov5
虚拟指尖
python深度学习人工智能
部署教程1.增加swap内存(可在系统监视器的资源中可看到)在终端输入:sudovim/etc/systemd/nvzramconfig.sh按“i”进入输入模式,如图所示,修改mem=$((("${totalmem}"/2/
- 设计模式01:创建型设计模式之单例、简单工厂的使用情景及其基础Demo
我是苏苏
设计模式java开发语言
一、单例模式1.情景连接字符串管理2.好处代码简洁:可全局访问连接字符串。性能优化:一个程序一个连接实例,避免反复创建对象(连接)和销毁对象(连接)。线程安全:连接对象不会被重复创建,从而避免并发冲突。3.DemousingSystem;usingSqlSugar;publicclassSqlSugarSingleton{//使用Lazy来保证延迟初始化和线程安全//Lazy通过内部的机制确保在多
- 低调的12306:中国软件技术难度之最
老韩校长教编程
经验分享java
低调的12306:中国软件技术难度之最同学们,今天老韩想聊点“大国重器”。不是什么导弹、卫星,也不是什么芯片、高铁,而是一个每天都在你指尖飞速运行的国民级应用——12306。一听到这个名字,有些人可能脑袋一歪:“12306?买火车票的那个软件?”没错,就是它。你用来抢春运票骂过无数次的12306,可能比你想象的更厉害。很多人不知道的是,12306是中国软件工程技术难度的天花板之一。你以为它只是一个
- Goland项目内引入字符串标红的解决办法
liynet
java前端服务器
当我在go项目内引入某个模块比如:import("log""xxx.com/bird/models")时,Goland会提示错误并标红这个引用,实际这个引用就走go.mod中配置着,但Goland就是不认,问了AI才知道解决办法如此简单,如下图:打开GoLand的设置(Settings/Preferences)导航到Go->GoModules,确保"EnableGomodulesintegrati
- [Linux性能调优] 磁盘I/O队列调度策略
Linux小凯
linux运维服务器
傻瓜化说明简单地说,对于磁盘I/O,Linux提供了cfq,deadline和noop三种调度策略cfq:这个名字是CompleteFairnessQueueing的缩写,它是一个复杂的调度策略,按进程创建多个队列,试图保持对多个进程的公平(这就没考虑读操作和写操作的不同耗时)deadline:这个策略比较简单,只分了读和写两个队列(这显然会加速读取量比较大的系统),叫这个名字是内核为每个I/O操
- 在Unity中如何使用Python
乐极老人*逢人打
unitypython游戏引擎
Unity本身并不直接支持Python作为脚本语言。Unity主要使用C#作为其主要的脚本语言,也支持UnityScript(一种类似JavaScript的语言,但已经逐渐被淘汰)和BOO(也已被淘汰)。然而,虽然Unity不直接支持Python,但你仍然有一些方法可以在Unity项目中使用Python。使用外部进程调用Python:你可以在Unity中创建一个外部进程来运行Python脚本。这可
- 智能语音设备测试 | 音频基础
jingling555
测试语音识别人工智能开发语言
一、音频信号的基本属性频率(Frequency)定义:音频信号的频率表示声音的高低,通常以赫兹(Hz)为单位。范围:人耳能够听到的频率范围大约在20Hz到20kHz之间。振幅(Amplitude)定义:振幅表示音频信号的强度或音量,它决定了声音的响度。表示方法:振幅大小常用分贝(dB)来表示。振幅越大,声音越响;振幅越小,声音越轻。波形(Waveform)定义:波形是音频信号在时间上的图形表示。类
- 探索SwiftUI下的MVVM模式:MVVM.Demo.SwiftUI项目深度解读
韶承孟
探索SwiftUI下的MVVM模式:MVVM.Demo.SwiftUI项目深度解读MVVM.Demo.SwiftUI项目地址:https://gitcode.com/gh_mirrors/mv/MVVM.Demo.SwiftUI在追求高效和可维护的iOS应用开发过程中,MVVM(Model-View-ViewModel)架构作为一种强大的设计模式,越来越受到开发者们的青睐。今天,我们将深入探讨一个
- 音频可视化工具:audiovisualization 使用指南
章雍宇
音频可视化工具:audiovisualization使用指南audiovisualizationWebAudioVisualization项目地址:https://gitcode.com/gh_mirrors/au/audiovisualization项目介绍音频可视化工具(audiovisualization)是一个基于开源原则构建的项目,它允许开发者在任何网站上实现炫酷的音频视觉效果。该项目灵
- 推荐一款令人惊艳的音频可视化工具:Audioscope
鲍爽沛David
推荐一款令人惊艳的音频可视化工具:Audioscope项目地址:https://gitcode.com/gh_mirrors/au/audioscope一、项目介绍在探索声音世界的过程中,我们总希望将那些无形的音波转化为直观可视化的形式。为此,今天我特别向大家介绍一个强大的开源项目——Audioscope。Audioscope是一个集多种音频可视化功能于一身的工具集合,它致力于呈现最为真实、精确的
- AI-blog 开源项目教程
尤琦珺Bess
AI-blog开源项目教程AI-blog项目地址:https://gitcode.com/gh_mirrors/aib/AI-blog1.项目的目录结构及介绍AI-blog项目的目录结构如下:AI-blog/├──README.md├──app/│├──__init__.py│├──main.py│├──config.py│├──models/││├──__init__.py││├──articl
- 推荐开源项目:SwiftUI-MVVM —— 让你的SwiftUI应用更易测试与管理
马冶娆
推荐开源项目:SwiftUI-MVVM——让你的SwiftUI应用更易测试与管理项目地址:https://gitcode.com/gh_mirrors/sw/SwiftUI-MVVM1、项目介绍SwiftUI-MVVM是一个精心设计的开源项目,它引入了Model-View-ViewModel(MVVM)架构模式到Apple的最新界面构建框架SwiftUI中。项目的主要目标是实现数据流的最大可测试性
- 推荐一款创新的音频可视化工具:AudioRecordView
谢璋声Shirley
推荐一款创新的音频可视化工具:AudioRecordView项目地址:https://gitcode.com/gh_mirrors/au/AudioRecordView在移动应用开发中,为用户提供直观的录音体验是至关重要的,而这就是AudioRecordView能为你带来的。这是一款专为Android平台设计的音频可视化库,它使你在录音过程中可以实时显示声音波形,让用户的操作更具视觉反馈。项目介绍
- C++堆排序
越甲八千
算法c++算法数据结构
堆排序(HeapSort)是一种基于二叉堆数据结构的比较排序算法,它是一种选择排序,可分为最大堆排序和最小堆排序,以下主要介绍最大堆排序。堆排序的基本原理二叉堆的定义:最大堆:对于每个节点i(除根节点外),都满足A[parent(i)]>=A[i],即父节点的值大于或等于其子节点的值。最小堆:对于每个节点i(除根节点外),都满足A[parent(i)]#include//辅助函数:交换两个元素vo
- nagle算法和TCP_NODELAY
diaoqu4574
写socket发现的一个诡异现象,当时将多个小数据写操作合并成一个写操作,问题就没了。Chenshuo同学还建议我设置TCP_NODELAY,只是后来因为事情忙,也就没有再深究下去。现在大概明白,是由于nagle算法在捣乱。TCP/IP协议中,无论发送多少数据,总是要在数据前面加上协议头,同时,对方接收到数据,也需要发送ACK表示确认。为了尽可能的利用网络带宽,TCP总是希望尽可能的发送足够大的数
- Python基于Scapy的抓包协议分析器
dangdanding
scapypython
scapy可以使用那些协议-CSDN原理:模仿wireshark,利用python的scapy模块下的sniff()函数进行数据的抓取,并进行所谓的“消费者处理”即跟据OSI网络协议模型进行协议分析。将整个程序精简的概括得到最关键的一句代码:sniff(prn=lambdapkt:packet_consumer(pkt),stop_filter=lambdapkt:stop_sniff_event
- MMORPG游戏中的道具系统开发技术总结
小宝哥Code
MMORPG游戏
MMORPG游戏中的道具系统开发技术总结在MMORPG(大型多人在线角色扮演游戏)中,道具系统是游戏设计的核心组成部分之一。道具系统不仅仅是玩家角色装备与消耗品的管理平台,它还影响着游戏的经济体系、玩家之间的互动、角色的成长等多方面内容。因此,设计一个高效、灵活的道具系统是开发MMORPG时的关键任务。本文将从道具系统的基本设计到性能优化,系统架构等方面进行总结,帮助开发者构建一个健壮且具扩展性的
- JavaScript语言基础教程笔记
fanxbl957
各类语言和技术总结笔记javascript笔记开发语言
JavaScript语言基础教程笔记下面是一个全面的JavaScript教程,适合初学者和有一定编程经验的人士。JavaScript是一种广泛用于网页开发的脚本语言,支持事件驱动、函数式以及基于原型的编程风格。要想深入了解请参考:javascript脚本语言教程。JavaScript入门教程1.简介定义:JavaScript(简称JS)是一种高级编程语言,主要用于网页浏览器中实现复杂的交互功能。用
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
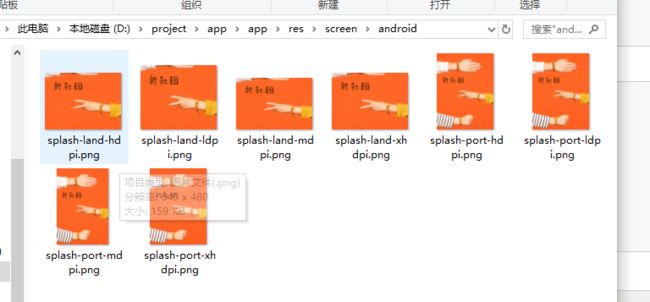
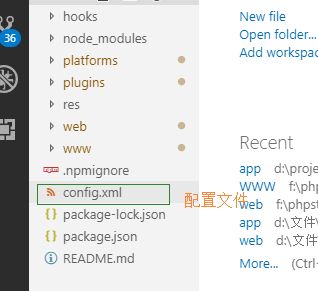
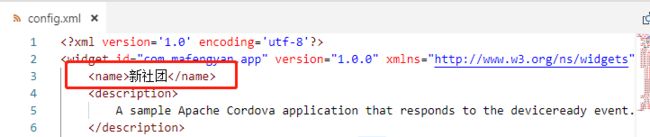
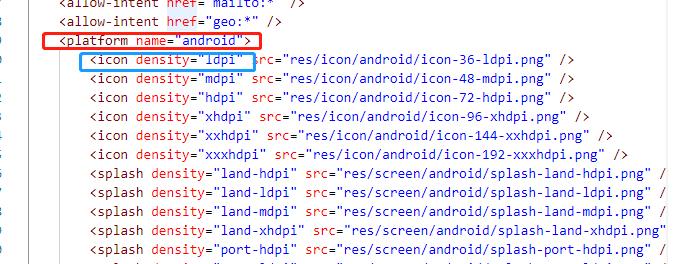
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb