Bootstarp-table入门
介绍
介绍什么的,大家自己去下面的网站看 Bootstrap中文网:http://www.bootcss.com/ Bootstrap Table Demo:http://issues.wenzhixin.net.cn/bootstrap-table/index.html Bootstrap Table API:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ Bootstrap Table源码:https://github.com/wenzhixin/bootstrap-table Bootstrap DataPicker:http://www.bootcss.com/p/bootstrap-datetimepicker/ Boostrap Table 扩展API:http://bootstrap-table.wenzhixin.net.cn/extensions/初始版本
首先在我们的html里加入
OK现在我们看看这个handler.js
//存放主要交互逻辑的js代码
$(function () {
//初始化业务逻辑script
loadGoods();
})
function loadGoods(){
$('#goods_table')
.bootstrapTable(
{
url : '/beauty_ssm_cluster/goods/list.do', // 请求后台的URL(*)
method : 'get', // 请求方式(*)
pagination : true,
search : true, // 显示搜索框
showToggle : true, // 是否显示详细视图和列表视图的切换按钮
sidePagination : "server", // 服务端处理分页
showColumns : true, // 是否显示所有的列
showRefresh : true,// 是否显示刷新按钮
columns : [
{
field : 'goodsId',
title : '商品ID'
},
{
field : 'title',
title : '标题'
},
{
field : 'price',
title : '价格'
},
{
field : 'state',
title : '状态',
formatter : function(value,
row, index) {
var ret = "";
if (value == 0) {
ret = "下架";
}
if (value == 1) {
ret = "正常";
}
return ret;
}
},
{
field : 'number',
title : '数量'
},
{
field : 'goodsId',
title : '操作',
formatter : function(value,
row, index) {
var ret = ' ';
return ret;
}
}, ]
});
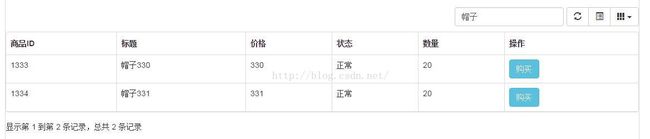
} 这里我要说一下那个搜索框,在搜索框里写入数据后,js会直接把值传给后台,从后台取到结果后就直接刷新table我们再看看后台的处理逻辑
这里我要说一下那个搜索框,在搜索框里写入数据后,js会直接把值传给后台,从后台取到结果后就直接刷新table我们再看看后台的处理逻辑
@RequestMapping(value = "/list", method = RequestMethod.GET, produces = { "application/json;charset=UTF-8" })
@ResponseBody
public BootStrapTableResult list(Integer offset, Integer limit,String search) {
LOG.info("invoke----------/goods/list");
offset = offset == null ? 0 : offset;//默认便宜0
limit = limit == null ? 50 : limit;//默认展示50条
List list=null;
System.out.println("search "+search);
if (search==null) {
list= goodsService.getGoodsList(offset, limit);
}else {
try {
//这里得转码 否则会出问题 其实理论上 应该是前台做转码的
search=new String(search.getBytes("iso8859-1"), "utf-8");
System.out.println(search+" ppp ");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
list= goodsService.queryByField(offset, limit,search);
}
BootStrapTableResult result= new BootStrapTableResult(list);
int count=goodsService.getGoodsCount(search);
System.out.println("count: "+count);
result.setTotal(count);
return result;
} private List
private int total;
total存放的数据的总量
最后后台向前台返回一个json
加搜索版
在html里加上查询条件当然我们就得看看reloadTable是什么样的 $(function () { //初始化业务逻辑script loadGoods(); }) 同时在bootstrapTable里面加上这个参数 queryParams: function (param) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit: param.limit, //页面大小 offset: param.offset, //页码 //我们吧#txt_search_departmentname里面的值以departmentname传到后台 departmentname: $("#txt_search_departmentname").val(), statu: $("#txt_search_statu").val(), search:param.search }; return temp; },
例如
源码下载
https://github.com/cxyxd/beauty_ssm_cluster/archive/1.0.0.zip
从goodslist.html开始阅读
另外关于分页与查询大家可以看看这个组件
http://botmonster.com/jquery-bootpag
$('#page-selection').bootpag({
total: ${totalPage},
page: ${currentPage},
maxVisible: 5,
leaps: true,
firstLastUse: true,
first: '←',
last: '→',
wrapClass: 'pagination',
activeClass: 'active',
disabledClass: 'disabled',
nextClass: 'next',
prevClass: 'prev',
lastClass: 'last',
firstClass: 'first'
}).on("page",
function(event,num) {
var url="getAllOpponent.action?byPage=ture¤tPage=" + num + "";
// var type='${customer.type}';
// var customerName='${customer.type}';
// var clientName='${clientName}';
/// if(type!="")
// url+="customer.type="+type;
// if(customerName!="")
// url+="customer.name="+customerName;
// if(clientName!="")
// url+="clientName="+clientName;
// alert(url);
location.href = url;
});
