- IIC基本学习
NingTD666
基础学习学习
对IIC通信协议补充了基本的了解,在进行相关的工程实践后再进行补充01-基础硬件SCL时钟线与SDA数据线,都连接着上拉电阻(为什么,需要高电平进行驱动),引脚配置为开漏模式:模式特性(是什么):低电平接地,高电平不接地,若外接上拉,则由上拉电阻进行驱动作用:防止短路,因为一个总线上可能有多个IO,若正常模式同时拉高和拉低,就会短路(寄寄)每个通过IIC进行数据传输的设备都有位移的设备地址,7位地
- 9. 卷积神经网络工程实践
路小漫
小姐姐归来,带着蜜汁微笑,啦啦啦~这次讲的应该是一些成功的神经网络架构,毕竟我们不能总重复造轮子,借鉴很重要AlexNet结构AlexNet的架构如图,有5个卷积层问题1输入是:227×227×3的图像第一层(卷积层1):96个大小为11×11的滤波器,步长为4问题:卷积层的输出是?*答案:55×55×96问题2问题:这一层的超参数的个数是多少?答案:(11×11×3)×96=35k问题3输入:2
- 软件工程实践第二次作业——个人实战
Veteran_C
随笔链表指针数据结构
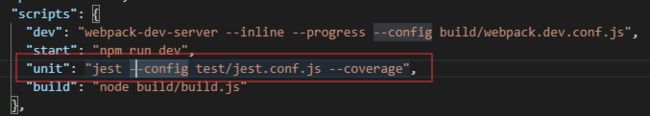
这个作业属于哪个课程2022福大-软件工程、实践-W班这个作业要求在哪里软件工程实践第二次作业——个人实战这个作业的目标实现一个命令行程序,根据一定的运行格式可以输出22年冬奥会的奖牌总榜以及每日赛程,自行设计单元测试,填写PSP表格,按照要求将文件上传到gitcode上,同时为这次的作业编写对应的博客,做好总结和反思。其他参考文献Git入门,邹欣老师的单元测试和回归测试一、Gitcode项目地址
- 软件工程实践报告
卡世界的bug
软件工程
尝试着写一下子简单的可行性报告和需求分析说明书,有借鉴他人的,如有侵权,请及时联系本人。可行性研究报告(可行性论证报告)目录1引言21.1编写目的21.2背景21.3定义21.4参考材料22可行性研究的前提22.1要求22.2目标22.3条件、假定和限制32.4进行可行性研究的方法32.5评价尺度33对现有系统的分析33.1数据流程和处理流程33.2工作负荷43.3费用开支43.4人员43.5设备
- 5分钟入门DOE:从原理到实操,轻松掌握实验设计的精髓!
天行健王春城老师
六西格玛经验分享
在科研和工程实践中,实验设计(DOE,DesignofExperiment)是一种极其重要的方法,能够帮助我们有效地规划实验、分析数据,从而得出科学结论。今天,就让我们一同走进DOE的世界,从方法到实践,用5分钟的时间轻松掌握实验设计的精髓!首先,我们需要了解DOE的基本原理。实验设计的主要目标是减少实验误差,提高实验的效率和准确性。通过合理安排实验因素及其水平,我们可以系统地探索各因素之间的关系
- 数据工程实践:从网络抓取到API调用,解析共享单车精准投放所需要的数据
sjsdblog
思考python大数据后端
共享单车作为一种便捷的出行方式,有效缓解了“最后一公里”难题,同时促进了绿色出行。然而,在高峰时段,供需不均和停车难成为普遍挑战,尤其是在通勤时间,热门地点如地铁站附近和办公区常常面临车辆短缺或停车位紧张的问题。为解决这一矛盾,借助数据分析与智能调度系统显得尤为重要。数据工程师在此过程中扮演关键角色,他们能通过挖掘多源数据,包括天气状况、节假日、工作日模式、特殊活动安排以及地理位置信息,来预测特定
- 大语言模型原理与工程实践:混合微调策略
AGI通用人工智能之禅
计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型原理与工程实践:混合微调策略作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着深度学习技术的迅猛发展,大语言模型(LargeLanguageModels,LLMs)在自然语言处理(NaturalLanguageProcessing,NLP)领域取得了突破性的进展。LLMs通过在海量文本数据上进行预训练,学习到了
- 重要通知!!关于第十届中国研究生未来飞行器创新大赛报名截止时间变更
神经网络与智能优化算法探索
网络
第十届中国研究生未来飞行器创新大赛赛事简介“中国研究生未来飞行器创新大赛”(以下简称“大赛”)是“中国研究生创新实践系列大赛”主题赛事之一,是由教育部学位管理与研究生教育司指导,中国学位与研究生教育学会和中国科协青少年科技中心主办,中国宇航学会、中国航空学会联合主办。大赛以“创新改变未来”为理念,围绕飞行器技术创新,旨在通过竞赛和激励的方式,提高广大研究生在航空航天领域科研创新能力、工程实践能力,
- 【个人机房系统重构】——开篇
JanneyTan
机房收费系统
在写这篇博文之前,机房个人重构已经断断续续地开始了两个月了,还是想写一下这两个月来对机房的认识和心路历程。个人机房收费系统重构是对软件工程实践的一个阶段,是对三层进行初步实践的一个阶段。同时也是对第一遍机房收费系统的重构和改进,是对第一遍机房收费系统中暴露出来的问题进行修正。这一阶段是将之前所学的数据库设计、UML、设计模式、三层运用于实践的阶段,熟悉VS的开发环境,是真正使用面向对象语言做的第一
- 系统分析与设计作业1
千灵域
系统分析与设计系统分析与设计软件工程SWEBoK
软件的本质与软件工程科学标签:系统分析与设计软件工程软件工程github仓库软件的本质:复杂性一致性可变性不可视性SWEBoK软件工程知识体系,将知识分为软件工程实践和基础教育两个部分。软件工程生命周期:需求分析、系统分析与设计、系统实现、测试与维护。在时间维度,对软件项目进行划分,又称为软件开发过程。常见有瀑布模型、螺旋模型、敏捷模型等。因此,软件工程包含过程、方法、工具三个要素过程:任务实施的
- C语言工程实践实现完整的五子棋项目三
蓝风破云
c语言visualstudiogit小程序数据结构链表
五子棋第三章游戏内容部分五子棋五子棋第三章前言一、头文件部分特别注意二、游戏内容部分1、游戏进程2、初始化及打印3、玩家下棋4、判断胜负总结每文推荐前言本篇文章为完整工程实践五子棋项目的第二章。如未看过前面的章节:五子棋第一章五子棋第二章本篇文章我们将讲解游戏内容部分的实现。一、头文件部分game.h#include#defineX16#defineY16typedefstructplayer{c
- 关于举办第十五届蓝桥杯全国软件和信息技术专业人才大赛项目实战赛的通知
QSNKJJSW
蓝桥杯职场和发展青少年编程无人机机器人科技人工智能
各高等院校及相关单位:为贯彻落实《中国教育现代化2035》和《国务院关于印发新时期促进集成电路产业和软件产业高质量发展若干政策的通知》有关精神,为我国制造强国和网络强国战略提供人才支持,提高学生自主创新意识和工程实践能力,工业和信息化部人才交流中心决定举办第十五届蓝桥杯全国软件和信息技术专业人才大赛——项目实战赛。大赛连续四年入围中国高等教育学会“全国普通高校大学生竞赛排行榜”竞赛项目榜单。现将项
- 基于单片机的光电传感转速测量系统的设计
电气_空空
单片机毕业设计单片机嵌入式硬件毕设51单片机
摘要:针对在工程实践中很多场合都需要对转速这一参数进行精准测量的目的,采用以STC89C52芯片为核心,结合转动系统、光电传感器、显示模块等构成光电传感器转速测量系统,实现对电机转速的测量。通过测试表明该系统具有结构简单、所耗成本低,测量精度高、稳定可靠等优点,具有广阔的应用前景。关键词:转速;测速系统;STC89C52芯片;槽型光电传感器在工程实践中,很多场合都需要对转速这一参数进行精准的测量,
- go-zero官网
小诸葛的博客
golang开发语言后端
go-zero是一个集成了各种工程实践的web和rpc框架。通过弹性设计保障了大并发服务端的稳定性,经受了充分的实战检验。go-zero官网:go-zero缩短从需求到上线的距离
- Java8学习笔记之测试Lambda表达式
夏与清风
通常,好的软件工程实践一定少不了单元测试,以此来保证程序的行为与预期一致。通过测试用例确保代码中的每个组成部分都实现预期的结果。如下:publicclassPoint{privatefinalintx;privatefinalinty;privatePoint(intx,inty){this.x=x;this.y=y;}publicintgetX(){returnx;}publicintgetY(
- - 工程实践 - 《QPS百万级的有状态服务实践》02 - 冷启动和热更新
Bovinitwo
构建工业级QPS百万级服务数据库架构
本文属于专栏《构建工业级QPS百万级服务》继续上篇《QPS百万级的有状态服务实践》01-存储选型实践。如图1架构,我们已经解决了数据生产的问题。图1但是我们的服务已经在运行了,并实时处理大量的请求,我们如何把内存中的数据版本更新呢。直接加载数据更新内存肯定是不行,因为如果来了一个请求,想查看4月30日,到5月2日中间的节假日数量,而这个时候五一假期从0430-0502更正到0501-0503,而我
- - 工程实践 - 《QPS百万级的有状态服务实践》03 - 消息队列
Bovinitwo
构建工业级QPS百万级服务系统架构python微服务rocketmq
本文属于专栏《构建工业级QPS百万级服务》继续上篇《QPS百万级的有状态服务实践》02-冷启动和热更新。我们的架构如图1。上一章在热更新部分,我们引入了消息队列。本章我们介绍下各个消息队列的优缺点,并选择其中一个说下核心概念和原理。图1目前市面上的消息中间件优缺点和使用案例如下。消息中间件优点缺点著名使用案例ApacheKafka高吞吐量、可扩展性好、持久化、故障容错配置复杂、消息重复(至多一次或
- - 工程实践 - 《QPS百万级的有状态服务实践》01 - 存储选型实践
Bovinitwo
构建工业级QPS百万级服务微服务架构云原生python
本文属于专栏《构建工业级QPS百万级服务》《QPS百万级的无状态服务实践》已经完成。截止目前为止,支持需求“给系统传入两个日期,计算间隔有多少天”的QPS百万级服务架构已经完成。如图1:图1可是这个架构不能满足需求“给系统传入两个日期和国家信息,计算中间有多少个节假日”,也不能满足需求“查到最近用户的历史查询记录”。首先每个国家,每年的节假日不一样。以中国为例,每年的五一的开始时间和结束时间,由国
- - 工程实践 - 《QPS百万级的无状态服务实践》03 - 服务出问题了怎么办
Bovinitwo
构建工业级QPS百万级服务微服务架构云原生python
本文属于专栏《构建工业级QPS百万级服务》继续上篇《QPS百万级的无状态服务实践》02。我们的架构已经长成了图1。图1虽然现在我们的架构看似已经满足用户请求和日常开发,但是还有一个重要的现实问题我们没有解决,那就是某一台机器,或者一台机器的部分硬件不可用了怎么办。以目前的技术,我们是没有办法提前知道哪个机器或者硬件未来要坏的,所以只能做事后发现和补救。所以事后发现的速度,以及补救的速度在生产中就极
- - 工程实践 - 《QPS百万级的无状态服务实践》01 - 从单机到集群
Bovinitwo
构建工业级QPS百万级服务系统架构pythonc++
本文属于专栏《构建工业级QPS百万级服务》继续上篇《工业级QPS百万级服务从0到1概述》,需求是“给系统传入两个日期,计算间隔有多少天”。我们逐步实现,看看我们会遇到哪些问题,以及业界的一般解决方案是什么。我们很快能写出服务代码:fromflaskimportFlask,request,jsonifyfromdatetimeimportdatetimeapp=Flask(__name__)@app
- 基于python计算生态的第三方库总结与介绍
图灵追慕者
pythonpython计算生态研究方向第三方库
摘要:Python语言有超过12万个第三方库,覆盖信息技术几乎所有领域。即使在每个方向,也会有大量的专业人员开发多个第三方库来给出具体设计。正是因为python有了这么多“隐形的翅膀”,所以python的功能才足够庞大。本文主要针对python的计算生态介绍常见的python研究方向和使用的第三方库,展示Python在工程实践方面强大的魅力。目录网络爬虫数据分析文本处理数据可视化图形用户界面机器学
- FizzBuzz与写代码的“一万”个细节
ThoughtWorks
摘要:技术是由一万个细节组成的,哪怕一个这么简单的题目,也有如此多的点。我也不敢说自己是什么高手,起码写了许多年代码,也就把自己写代码的思维展示给大家,希望对有心人有所帮助。非初学者向,虽然题是个简单的题,但要求读者有一定的敏捷工程实践及DDD相关经验。FizzBuzz是一个经典的TDD入门题目,麻雀虽小,五脏……勉强算全吧。StackOverflow创始人曾经在他的一本书里写到,“不要假设程序员
- 第十一届“大唐杯”全国大学生新一代信息通信技术大赛-信息通信工程实践赛道竞赛大纲
嘿哈小将
大唐杯大数据大唐杯通信大赛5G
第十一届“大唐杯”全国大学生新一代信息通信技术大赛-信息通信工程实践赛道竞赛大纲一、总纲第十一届“大唐杯”全国大学生新一代信息通信技术大赛-信息通信工程实践赛道竞赛大纲(以下简称大纲),是参照《教育部关于深化职业教育教学改革全面提高人才培养的若干意见》及《基础学科人才培养规划(2021—2035年)》文件有关精神,依据教育部关于深入贯彻落实党的二十大精神,在全面建设社会主义现代化国家新征程中,充分
- 业务模块化打造单体和分布式部署同步支持方案
dotNET跨平台
我在2019年中国.NET开发者峰会上为大家分享了我们的微服务电商安全工程实践,那次会议分享的高清录播已经上传到我的腾讯课堂,大家可以通过底部的小程序打开直接观看(复习)。在大会上跟大家提到,我们当时只有4个人的创业团队。追求的是一个既可以单体部署,又可以进行分布式部署的架构方式。我们需要同时满足云上SaaS部署(流量偏大)和私有部署(流量小,看重服务器成本)。当然这种架构方式我们也是经过好几次的
- SLAM算法与工程实践——SLAM基本库的安装与使用(3):Pangolin库
yangtsejin
SLAM算法与工程实践系列算法linux机器人计算机视觉ubuntu
SLAM算法与工程实践系列文章下面是SLAM算法与工程实践系列文章的总链接,本人发表这个系列的文章链接均收录于此SLAM算法与工程实践系列文章链接下面是专栏地址:SLAM算法与工程实践系列专栏文章目录SLAM算法与工程实践系列文章SLAM算法与工程实践系列文章链接SLAM算法与工程实践系列专栏前言SLAM算法与工程实践——SLAM基本库的安装与使用(3):Pangolin库Pangolin安装错误
- 代码之旅:基础规范
Jafeney
在设计架构的时候,要考虑由下而上的模式,底层的实践最终会影响整个系统的架构。再好的架构,如果没有辅以有效的工程实践,那么最终我们得到的只是一只空有其表的架构方案。能自下而上影响软件架构的,就只有代码了。代码本身是一种难以衡量的实践。同一个业务功能有不同的代码实现。想象一个场景,我们对外提供了一个RESTfulAPI接口,是不是只要我们能以规范的方式提供这个RESTfulAPI接口,代码的实现方式和
- 为什么程序员不喜欢关电脑?
JavaJasper
java后端
0心态转变以前在读书的时候,为了不花父母的钱,要存很久的生活费才买的了心仪的电脑,再加上没有工程实践,对电脑格外爱惜,保养的非常好(我是不允许别人用手指接触到我电脑屏幕的)就是为了多用几年。后来工作了,自己能挣钱了,好像对这个也就没那么重视了,当然还是比较爱惜的,只不过没以前那么夸张,慢慢的一两天不关电脑,然后发现好像对电脑的伤害也没那么高?后来就经常不关电脑了,只有想起来确实开了好几天了,才会主
- 程序员为什么不喜欢关电脑?
JavaJasper
java后端
程序员为什么不喜欢关电脑?1心态转变以前在读书的时候,为了不花父母的钱,要存很久的生活费才买的了心仪的电脑,再加上没有工程实践,对电脑格外爱惜,保养的非常好(我是不允许别人用手指接触到我电脑屏幕的)就是为了多用几年。后来工作了,自己能挣钱了,好像对这个也就没那么重视了,当然还是比较爱惜的,只不过没以前那么夸张,慢慢的一两天不关电脑,然后发现好像对电脑的伤害也没那么高?后来就经常不关电脑了,只有想起
- DevOps落地笔记-16|案例分析:百度效率云是如何做代码审查的
机智阳
javadevops笔记dubbojava后端运维ci/cd
上一课时介绍了通过在应用程序中主动注入故障,以便提前发现问题这一混沌工程实践,来构建强大的弹性系统的方法。混沌工程可以在软件开发全生命周期的多个阶段进行,不一定就是生产环境,只是有些执行的条件只有生产环境才具备。经过前面的几个课时,软件已经发布到生产环境,交付给用户使用了。今天的内容是一个案例分析,介绍一下百度效率云这一DevOps平台是如何做代码审查的。效率云简介效率云是百度自主研发的整套Dev
- 数电课设数字钟设计(基于quartus)
photon_123
课程设计
前言数字钟是一种利用数字电路技术实现时、分、秒计时的钟表。与机械钟相比具有更高的准确性和直观性,具有更长的使用寿命,已得到广泛的使用。数字钟的综合性较强,将数字钟作为数电实验大作业的选题不仅可以加深对数电相关理论知识如计数器、组合逻辑电路及时序逻辑电路的理解,还可以有效锻炼工程实践能力。该数字钟以时间显示为基础,在此基础上添加校时及秒表功能,利用Quartus软件设计电路,使用远程平台下载验证。一
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL