- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- [移动端自动化] AppAgent介绍
大卫软件测试
自动化
AUITestAgentAUITestAgent/README_zh.mdatmain·bz-lab/AUITestAgent(github.com)1/MobileAgentX-PLUG/MobileAgent:Mobile-Agent:ThePowerfulMobileDeviceOperationAssistantFamily(github.com)2/AppAgentAppAgent/RE
- 若依后端正常启动但是uniapp移动端提示后端接口异常
大可大可抖
uni-app
pc端能用模拟器也能正常连接接口,手机端真机调试连不上接口解决:1.先看config.js的填自己的ip地址module.exports={//baseUrl:'https://vue.ruoyi.vip/prod-api',baseUrl:"http://192.168.101.5:8080",}2.网络环境问题(防火墙)点击属性然后选择专用
- 移动订货小程序哪个好 批发订货系统源码哪个好
多用户商城系统
订货系统源码移动订货小程序批发订货系统订货系统源码
订货小程序就是依托微信小程序的订货系统,微信小程序订货系统相较于其他终端的订货方式,能够更快进入商城,对经销商而言更为方便。今天,我们一起盘点三个主流的移动订货小程序,看看哪个移动订货小程序好。第一、核货宝订货小程序核货宝是商淘科技旗下的订货系统,可为批发企业提供不同客户不同商品、不同客户不同价格快速订货和商家账期管理。功能介绍:客户批发订货的专属数字化订货系统,可以移动端订货。与传统手写开单相比
- SpringBoot整合ES搜索引擎 实现网站热搜词及热度计算
码踏云端
springbootElasticsearchspringbootelasticsearch后端热搜词热度计算java
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- 我与新媒体
小富yyd
1.我对新媒体的认识我对新媒体的认识就是比如传统媒体、网络媒体、移动端媒体、数字电视、数字报刊。新媒体则是通过现代化移动互联网手段,通过微信、微博等新兴媒体平台进行营销、宣传、推广等的一系列运营活动。新媒体可分为广义和狭义两个方面来理解。广义:新媒体可以看作在各种数字技术和网络技术支持下,以互联网、宽带局域网和无线通信网等为渠道,利用计算机、手机和数字电视等各种网络终端,向用户提供信息和娱乐服务的
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- Rust 编程语言构建出跨平台应用开源框架 Dioxus
百态老人
rust开源开发语言
是的,Rust编程语言确实构建了一个跨平台应用开源框架Dioxus。Dioxus是一个可移植、高性能的框架,用于在Rust中构建跨平台的用户界面。它支持多种平台的应用开发,包括网页前端、桌面应用、静态网站、移动端应用和TUI程序等。Dioxus的核心特点之一是其声明式编程风格,类似于React框架,但提供了更高效的性能和更好的开发者体验。此外,Dioxus还具有原生桌面支持、强大的状态管理、快速异
- 【App】React Native
卿卿qing
reactnativereact.jsjavascript
ReactNative的优势:开发体验好用统一的代码规范开发移动端程序,不用关注移动端的差异.开发成本低开发一次,可以生成Android和IOS俩个系统上的App学习成本低只要掌握JavaScript和React就可以进行移动端开发ReactNative的不足:不成熟性能差整体性能仍不如原生兼容性差设计底层的功能,需要针对Android和IOS双端单独开发ReactNative的核心组件核心组件R
- 优酷酷喵会员与优酷VIP会员区别,酷喵会员可以几个人使用?
小小编007
优酷酷喵会员与优酷VIP会员的最大区别就是酷喵会员可在电视端直接登录使用,VIP会员只能在手机移动端使用。当然酷喵会员的价格年卡要200多,VIP会员一年只有100多。优酷VIP会员权益:可在电脑、手机、ipad登录享受观影特权(版权原因除外)、功能特权、身份特权、直播特权(版权原因除外)、客服特权五大类别超值会员特权,也包含点播节目5折优惠、全站视频跳过或关闭广告、上万小时付费节目免费看、会员专
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- 一个Android开发者的React Native之路
青灯明月
RNAndroidReactandroidreactnative
这是一个Android开发者一个月以来学习ReactNative的一些经验和感悟,如有错漏之处敬请指出~1.什么是ReactNativeReactNative是Facebook在2015年开源的一个项目,用官方的话来解释就是:ReactNativeletsyoubuildmobileappsusingonlyJavaScriptReactNative让你只用JavaScript就能编写移动端App
- 手机京东优惠券码兑换:如何轻松获取与利用?
氧惠_飞智666999
手机已经成为我们日常生活中不可或缺的一部分。而在手机上进行网购,更是成为了一种新的消费趋势。京东作为国内领先的电商平台,自然也在移动端提供了丰富的购物体验。其中,手机京东优惠券码兑换便是一项备受消费者喜爱的功能。那么,如何轻松获取与利用手机京东优惠券码呢?本文将为您一一揭晓。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆
- 全面兼容各端的动画库PAG,对标Lottie
张海龙_China
开发技术积累android
感谢Tencent开源了PAG库,终于有了国人自己的动画库了,该库兼容:移动端,桌面端,,WEB端,还有小程序端,真可谓用心了,而且PAG库相对其他库,使用的pag文件更小,更流畅,而且PAG还兼容Lottie迁移过来的素材,PAG有自己合成素材的工具,使用起来也非常简单,文档也非常情况,感觉非常贴心!!PAG库官网:https://pag.art/docs/sdk.htmlPAGGitHub:h
- 开源旅游网站系统排名
situcms_
php产品运营小程序
**NO:1思途旅游网站管理系统**思途cms可以称得上是旅游网站系统中元老级的选手,它基于LAMP平台设计,网站采用PHP+MySQL,开源不加密,支持电脑端网站、移动端网站、微信小程序、微信端和app等10端合一,无年费,高频率定时的免费系统升级。同时提供大量模板供选择(包含多款免费模板)可以后台快速安装自由更换,根据业务需要变换风格。思途cms产品可以拆分购买,较为灵活,同时也提供私人定制,
- 新浪爱问正规开户咋收费,新浪爱问问答推广怎么做呢
河南贝杰文化传媒有限公司
新浪爱问正规开户咋收费,新浪爱问问答推广怎么做呢?新浪爱问业务咨询QQ:532504880(微信同号)。新浪爱问是新浪完全自主研发的搜索产品,充分体现人性化应用的产品理念,为广大网民提供全新搜索服务。爱问致力于把其定位成一项真正能帮助广大网民解决问题的服务。爱问的宗旨是:用户可以在这个平台上无所不问,而爱问的最终诉求则是能做到有问必答。一、新浪爱问用户量多少?新浪爱问区分为PC端和移动端两种展现方
- 移动端测试
渔jy
Android系统及应用androidlinux
三种移动端产品类型介绍移动端应用的测试其自身特点,和其他传统测试又有一些独特的测试方法与思路。移动端应用又可以进一步细分为三大类:WebApp指的是移动端的Web浏览器,其实和PC端的Web浏览器没有任何区别,只不过Web浏览器所依附的操作系统不再是Windows和Linux了,而是iOS和Android了。WebApp采用的技术主要是,传统的HTML、JavaScript、CSS等Web技术栈,
- 掌财社:在html5中使用video进行全屏播放与自动播放的代码方法总结!
weixin_45378258
HTML
今天由于在之前小编在项目中遇到的有关于:“在html5中使用video进行全屏播放与自动播放的代码方法总结!”这方面的内容,所以今天就来和大家分享有关于这方面的相关内容!近期开始开发公司新版官网,首页顶部(header)是一个全屏播放的小视频,现简单总结如下:页面代码:其中php简单判断了一下是否是移动设备,移动设备不展示视频(如果移动端展示的话,需要解决iOS上无法自动播放的问题):ps:如果H
- HTML、CSS实现树状图
凉风听雪
CSS炫酷使用htmlcss前端
效果图:源码:(未做移动端自适应)Document海关数据海关数据类型海关申报数据贸易提单数据进口数据出口数据过境数据海运数据空运数据搜索方式产品hs编码小语种查询进口商出口商提单号口岸时间国别数据查询提关单记录买家实时监控同行实时监控出口全球分析进口商分析出口商分析产品分析供应国分析进口国分析开发工具公司概况联系邮箱领英联系WhatsApp进出口详情分析展会记录LBS地理信息B2B店铺社媒动态社
- 南京网站设计手机用的网站
做网站建设制作设计小程序
经验分享
近年来,随着移动互联网的快速发展,越来越多的用户通过手机浏览网页,这使得网站设计逐渐向移动端倾斜。在南京,网站设计特别注重适配手机端,这不仅是用户体验的提升,也是市场竞争的需要。一个响应式的网站能够在各种设备上流畅运行,保证用户无论是在电脑还是手机上都能享受到统一且优质的体验。首先,南京的网站设计在视觉效果上进行了迎合手机用户的优化。相比于PC端,手机屏幕的尺寸较小,这要求设计师必须更加注重色彩、
- HTML文档中折行的使用,10_h5是如何做移动端适配的?折行的时候如何实现不断行...
Mr.Zzzzzzz
HTML文档中折行的使用
一、百分比适配1、要点元素的宽度使用了百分比来定宽,根据屏幕的宽度进行自适应适合页面内容结构均匀分配,固定高度,结构不是很复杂,注意要设置viewport视口内容宽度等于设备的宽度使用百分比定宽的元素,百分比参考的是该元素最近的,定了宽度的父元素2、示例固定高度,宽度自适应,100%比做适配*{padding:0;margin:0;}body{font-size:16px;overflow:hid
- 【海外自媒体运营】ins
自行车上的邮差
Ins营销快速入门指南——原文来自:https://zhuanlan.zhihu.com/p/54016350Ins(照片墙)是一款运行在移动端上的社交应用,以一种快速、美妙和有趣的方式将我们随时抓拍下的图片彼此分享。分享的时候可以采用它自带的十几种滤镜效果,同时可以分享到Facebook,Twitter等社交媒体。Ins有10亿多个活跃账户,其中5亿用户每天都在活跃。4亿个账户每天都在使用故事(
- 移动端拖动元素导致页面返回上一层
技术钱
javascript笔记javascriptjquery
在开发移动端时候遇到了一个问题,拖着滑动元素会触发手机自带的事件,导致滑动不了或者是切屏了,目前找到了以下的解决方法:html{touch-action:none;touch-action:pan-y;}varstartX,startY;document.addEventListener("touchstart",function(e){startX=e.targetTouches[0].page
- 瑞吉外卖——购物车(移动端)
小杰不想秃头
瑞吉外卖项目javaajax开发语言
需求分析移动端用户可以将菜品或套餐加入购物车。对于菜品来说,如果添加了菜品口味信息,则需要选择规格后才能加入购物车;对于套餐来说,可以直接点击加号将当前套餐加入购物车。在购物车中可以修改套餐或菜品的数量,也可以清空购物车。数据模型需要操作shopping_cart表。代码开发前后端交互过程:点击加入购物车或者加号按钮,页面发送ajax请求,将菜品或套餐加入购物车。点击购物车按钮,页面发送ajax请
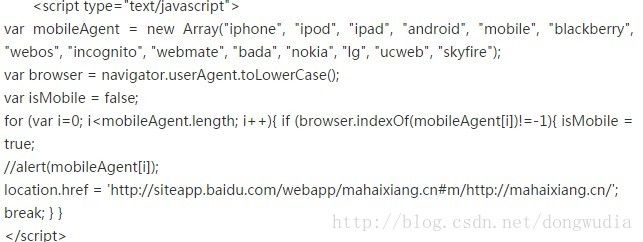
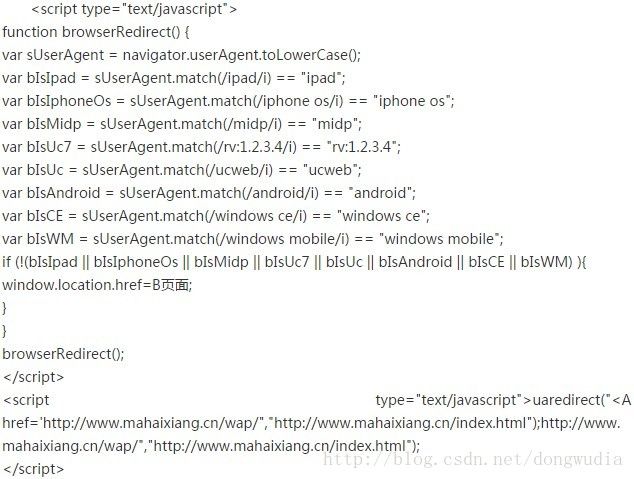
- 区分PC端还是移动端
praycis
varos=function(){varua=navigator.userAgent,isWindowsPhone=/(?:WindowsPhone)/.test(ua),isSymbian=/(?:SymbianOS)/.test(ua)||isWindowsPhone,isAndroid=/(?:Android)/.test(ua),isFireFox=/(?:Firefox)/.test(u
- 移动端测试知识概览
384bdb547ea6
一、移动端测试是什么1、移动端测试是指对移动应用进行的测试,即实体的特性满足需求的程度二、移动端测试分类1、APP功能测试:(1)业务逻辑正确性测试:依据产品文档设计测试用例,加上隐性需求用例(2)兼容性测试:系统版本、屏幕分辨率、网络状态(3)异常测试:热启动应用:应用由后台转换为前台的过程、网络切换和中断恢复、电话和信息中断恢复(4)升级安装卸载测试:升级:临近版本升级、跨版本升级、保证升级后
- 软件和APP之间的线下活动为何区别大?
钟毓文
移动端时代,公司办公的软件都开始朝着手机端进军。此前参加了一些企业办公软件的宣讲会,发现企业软件的线下活动都比较正统严肃,大多是教育式输出的方式。因大多数都是针对企业(利益结合驱动力的客户),企业付费购买软件,让精明的企业家愿意从口袋中掏钱必须要严谨,同时要用案例来论证自己软件能够帮助企业解决企业许多办公问题,化解内部运作的不必要争端。但APP的线下活动,大多数是用户自发组织的,或者是分会的地域形
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- 前端框架有哪些?
赎罪゛
前端框架前端javascript
熟悉掌握HTML、服务器端脚本语言、CSS和JavaScript之后,学习Web框架可以加快Web开发速度,节约时间。PHP程序员可选的框架包括CakePHP、CodeIgniter、Zend等,Python程序员喜欢使用Django和webpy,Ruby程序员常用RoR。随着Web越来越规范和标准的统一,Web组件化技术不断革新,移动端开发不断升华,以下是一些常见开源前端框架:Bootstrap
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt