1、 图片上传并预览
$("#uploadfile").fileinput({
language: 'zh', //设置语言
uploadUrl:"/admin/goods/postUploadImage", //上传的地址
allowedFileExtensions: ['jpg', 'gif', 'png','jpeg'],//接收的文件后缀
//uploadExtraData:{"id": 1, "fileName":'123.mp3'},
uploadAsync: false, //默认异步上传
showUpload:true, //是否显示上传按钮
showRemove :false, //显示移除按钮
showPreview :true, //是否显示预览
showCaption:false,//是否显示标题
browseClass:"btn btn-primary", //按钮样式
dropZoneEnabled: false,//是否显示拖拽区域
minImageWidth: 50, //图片的最小宽度
minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
maxFileSize:0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount:5, //表示允许同时上传的最大文件个数
enctype:'multipart/form-data',
validateInitialCount:true,
previewFileIcon: "",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
fileActionSettings:{
showRemove: true, //移除
showUpload: false, //上传
showZoom: true, //放大
showDrag: true,
},
uploadExtraData:{}, //额外参数设置
}).on('filebatchuploadsuccess', function(event, data, previewId, index) {
if (data.response.code != 200){
layer.alert(data.response.msg)
return false;
}
$("#attach_id").val(data.response.data); //赋值已上传的文件ID到隐藏input中
})
注意: filebatchuploadsuccess 是图片批量上传成功之后的回调方法
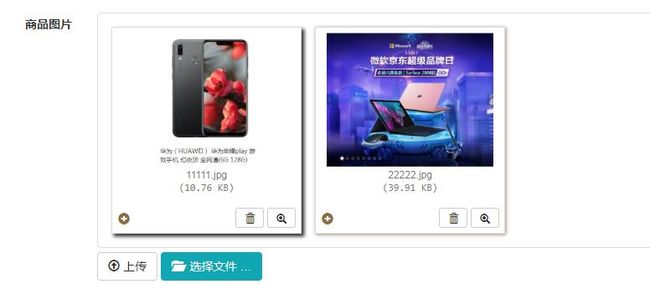
效果展示:
2 图片上传成功之后的预览
$("#preview").fileinput({
//图片预览路径,json格式
initialPreview:[
" ",
" "
],
initialPreviewConfig:[
{
"url": " ",
"key": 12,
"extra": {
"attach_id": 12,
"goods_id": "4"
}},
{
"url": " ",
"key": 13,
"extra": {
"attach_id": 13,
"goods_id": "4"
}}
],
initialPreviewAsData:true,
language: 'zh', //设置语言
uploadAsync: false, //默认异步上传
showUpload:false, //是否显示上传按钮
showRemove :false, //显示移除按钮
showPreview :true, //是否显示预览
showCaption:false,//是否显示标题
showBrowse:false, //是否显示浏览按钮
showClose:false,//是否显示关闭按钮
dropZoneEnabled:false,
})
注意:
1. initialPreview 为所需预览图片的路径
2. initialPreviewConfig 为图片预览的参数配置信息,
url 表示点击缩略图时 删除 按钮 ,
extra 为 删除时所需传递的参数,
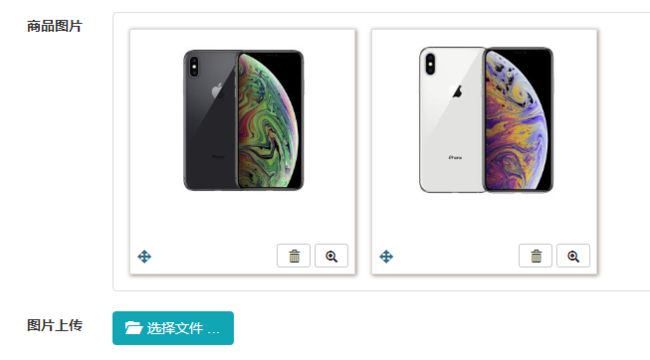
图片上传之后编辑预览效果展示:
3 图片预览之删除原图片
注意:需修改 fileinput.js 文件中第2739行的判断,根据后台返回的json进行修改,如下所示:
//缩略图删除按钮回调事件
if (data.code != 200){
params.jqXHR = jqXHR;
params.response = data;
self._showError(data.msg, params, 'filedeleteerror');
$frame.removeClass('file-uploading');
$el.removeClass('disabled ' + origClass).addClass(errClass);
resetProgress();
return false;
}
ps:data.msg 为后台返回的json 消息,data.code 为后台返回的状态码
注意:如果不修改该js文件中的代码,就会出现 如果你图片没有成功删除,
但是它还是会把图片隐藏,得再次刷新才行
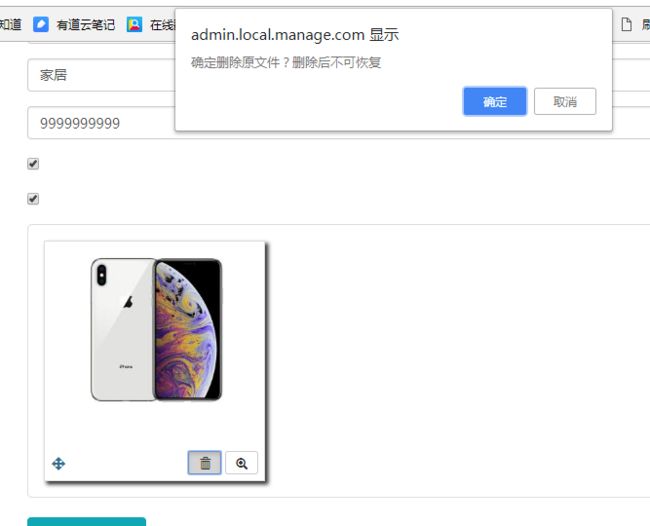
删除成功展示:
4 laravel中 csrf 验证问题
ps:在fileinput.js 文件中第2789行ajax请求那儿添加以下代码:
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
},
5 fileinput文档链接
https://blog.csdn.net/u012526194/article/details/69937741
后台代码就不贴了,基本都大同小异