Dart Web开发环境搭建及新建运行项目
Dart Web开发环境搭建及新建运行项目
- 开发环境的搭建
- 1. 下载Dart SDK
- 2. 下载开发工具
- 3. 创建Dart Web项目
Dart除了可以使用Flutter进行移动应用开发外,还可以进行Web开发,Dart主要是替换了JavaScript,用Dart来做JavaScript这部分工作,也可以说Dart替代了JavaScript和JQuery框架。我们用Dart来写Web后,编译器会自动将Dart文件编译为JavaScript文件进行运行,只不过我们写的语法规范是Dart语法。Dart文件转JavaScript文件可以使用dart2js来转换。接下来,我们就开始Dart Web开发的准备工作吧。本文将主要介绍:
- Dart Web开发环境配置
- Dart Web开发工具安装
- Dart Web开发的两种创建Web项目的方式
- 运行Dart Web项目
开发环境的搭建
Dart Web官方配置英文文档地址:https://webdev.dartlang.org/guides/get-started
我们也可以使用DartPad体验和运行Dart程序:https://dartpad.dartlang.org/
Fast to Study Flutter And Dart. QQ群:979966470

1. 下载Dart SDK
本文是在Windows环境下进行安装配置的。
Windows下需要先安装chocolatey:https://chocolatey.org/
使用CMD命令安装:
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
新建一个chocolatey.bat文件,将上面的这段命令复制进去保存。双击运行这个bat文件就会自动执行安装chocolatey包管理器操作了。
安装好之后,Windows命令窗口执行如下命令:
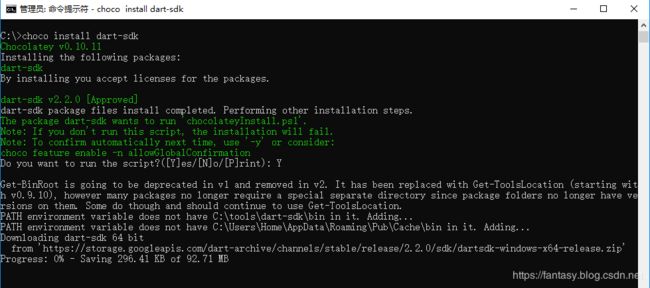
C:\> choco install dart-sdk
> sudo apt-get update
> sudo apt-get install apt-transport-https
> sudo sh -c 'curl https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add -'
> sudo sh -c 'curl https://storage.googleapis.com/download.dartlang.org/linux/debian/dart_stable.list > /etc/apt/sources.list.d/dart_stable.list'
> sudo apt-get update
> sudo apt-get install dart
Mac下需要执行以下命令:
> brew tap dart-lang/dart
> brew install dart
当然除了用命令安装Dart SDK外,我们也可以安装Windows版本安装包文件,下载地址:http://www.gekorm.com/dart-windows/

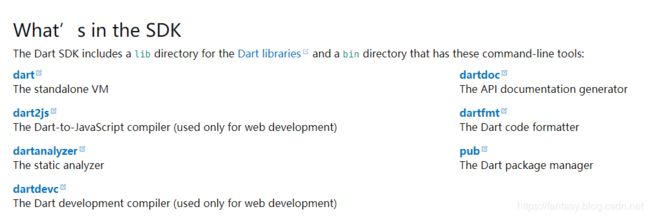
在Dart Web SDK里包含以下工具:

其实主要的命令工具就是:webdev,用来构建和部署Dart Web程序;dart2js,将dart文件转为js文件的编译工具;dartdevc,一个模块化的dart转js文件的编译工具。

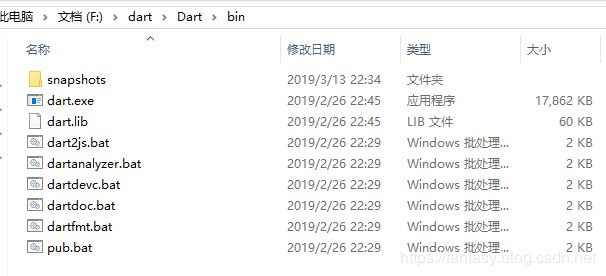
chocolatey执行命令安装完dart-sdk后,将Dart SDK的bin目录加入环境变量:

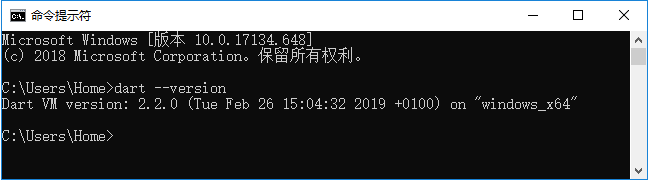
测试我们的Dart SDK环境变量是否配置好,输入如下命令:
dart --version
2. 下载开发工具
开发工具官方推荐是WebStorm,当然也可以使用Visual Studio Code,也可以使用命令工具创建、运行项目。如果想支持命令行运行项目,这样快速方便些。可以安装webdev和stagehand(这里需要安装执行下面这两个命令):
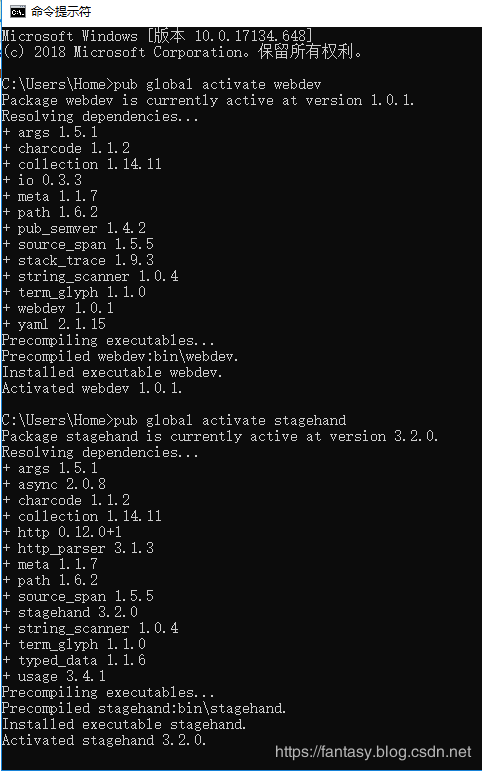
> pub global activate webdev
> pub global activate stagehand
安装命令窗口:

注意:如果你想运行使用Dart2以下的版本,WebStorm版本至少要2018.1.3及以上。当然,现在基本都用Dart2及新版本开发了。
接下来下载安装WebStorm:
WebStorm官方下载地址:https://www.jetbrains.com/webstorm/

3. 创建Dart Web项目
使用命令行创建:
> mkdir quickstart
> cd quickstart
> stagehand web-simple
> pub get
使用WebStorm创建:
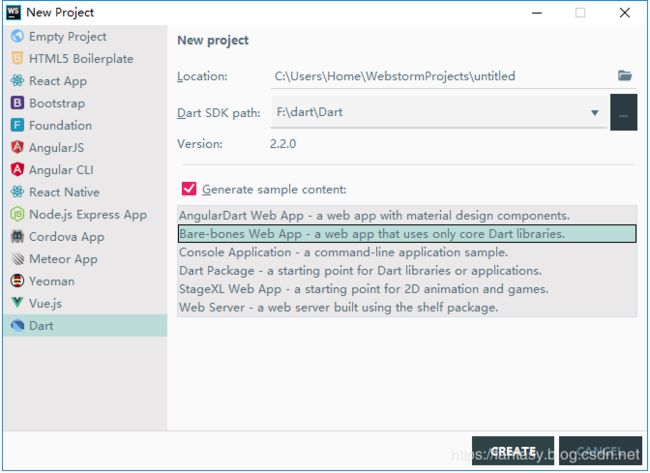
新建项目:

选择Dart项目,点击CREATE:

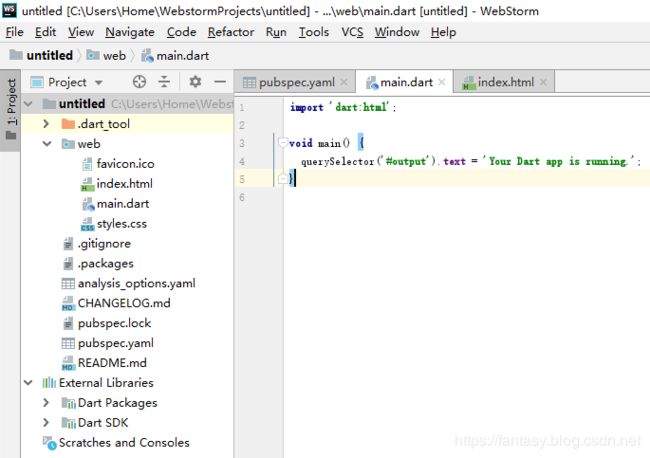
项目结构目录如下图:

运行项目:

运行后,可以看到控制台显示的日志,如果看到类似的Dart Server启动成功就可以访问我们的页面了:

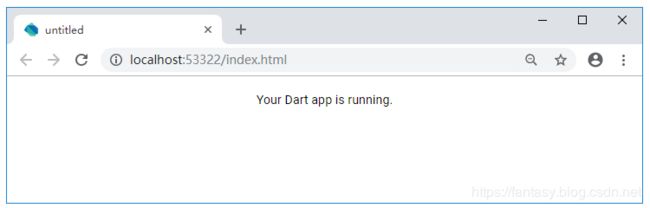
页面效果截图:

可以看出,这里我们的dart文件就是充当操作html的Dom树的功能,也就是替代了JS的原始用法,不过最终运行时也是将dart文件编译为js文件运行,只不过dart语法比js的使用更加方便与强大。
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart app is running.';
}
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="scaffolded-by" content="https://github.com/google/stagehand">
<title>untitledtitle>
<link rel="stylesheet" href="styles.css">
<link rel="icon" href="favicon.ico">
<script defer src="main.dart.js">script>
head>
<body>
<div id="output">div>
body>
html>
再重复下,我们也可以用Visual Studio Code进行开发,也可以使用命令创建和运行项目:
使用命令行创建:
> mkdir quickstart
> cd quickstart
> stagehand web-simple
> pub get
命令行运行项目:
webdev serve
如果想将dart文件编译转为js文件,使用dart sdk自带的dart2js这个工具。基本用法:
dart2js -O2 -o test.js test.dart
test.js为输出的js文件的路径+文件名;test.dart为输入的要转换的dart文件的路径+文件名。
更多参数和复杂用法命令,请看官方:https://webdev.dartlang.org/tools/dart2js
关于Dart Web开发环境搭建及新建运行项目就讲解这么多。