iOS动画-核心动画(Core Animation)
iOS动画篇:核心动画
iOS动画详解(学习动画看这一篇就够了)
基本概念
1. 什么是核心动画
Core Animation(核心动画)是一组功能强大、效果华丽的动画API,无论在iOS系统或者在你开发的App中,都有大量应用。其处于QurtzCore框架内。
可以看到,核心动画位于UIKit的下一层,相比UIView动画,它可以实现更复杂的动画效果。
核心动画作用在CALayer(Core animation layer)上,CALayer从概念上类似UIView,我们可以将UIView看成是一种特殊的CALayer(可以响应事件)。
实际上,每一个view都有其对应的layer,这个layer是root layer:
@property(nonatomic,readonly,strong) CALayer *layer;给view加上动画,本质上是对其layer进行操作,layer包含了各种支持动画的属性,动画则包含了属性变化的值、变化的速度、变化的时间等等,两者结合产生动画的过程。
核心动画和UIView动画的对比:UIView动画可以看成是对核心动画的封装,和UIView动画不同的是,通过核心动画改变layer的状态(比如position),动画执行完毕后实际上是没有改变的(表面上看起来已改变)。
总体来说核心动画的优点有:
1)性能强大,使用硬件加速,可以同时向多个图层添加不同的动画效果
2)接口易用,只需要少量的代码就可以实现复杂的动画效果。
3)运行在后台线程中,在动画过程中可以响应交互事件(UIView动画默认动画过程中不响应交互事件)。
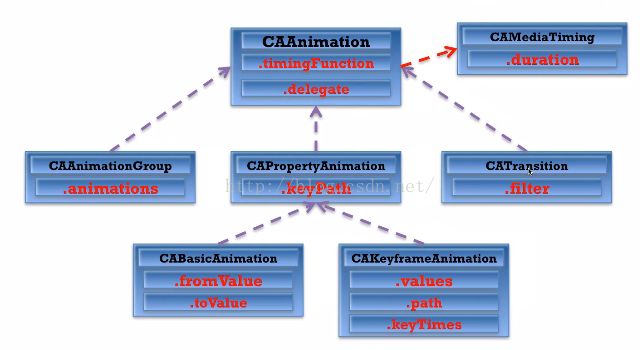
2.核心动画类的层次结构
CAAnimation:核心动画的基础类,不能直接使用,负责动画运行时间、速度控制,本身是实现了CAMediaTiming协议
CAPropertyAnimation:属性动画的基类,即通过属性进行动画设置,不能直接使用。
CAAnimationGroup:动画组,可以通过动画组来进行所有动画行为的统一控制,组中所有动画可以并发执行。
CATransition:转场动画,主要通过滤镜进行动画效果设置。
CABasicAnimation:基础动画,通过修改属性进行动画参数控制,只有初始状态和结束状态。
CAKeyFrameAnimation:关键帧懂的规划,通过修改属性进行动画,可以有多个状态控制。
iOS9.0之后新增CASpringAnimation类,它实现弹簧效果的动画,是CABasicAnimation的子类。
3.核心动画类的核心方法
1)初始化CAAnimation对象
+ (instancetype)animation;如果是CAPropertyAnimation的子类,还可以通过animationWithKeyPath生成实例
+ (instancetype)animationWithKeyPath:(nullable NSString *)path;2)设置动画的相关属性
设置动画的执行时间,执行曲线,keyPath的目标值,代理等等
3)动画的添加和移除
调用CALayer的addAnimation:forKey:方法将动画添加到CALayer中,这样动画就开始执行了
- (void)addAnimation:(CAAnimation *)anim forKey:(nullable NSString *)key;调用CALayer的removeAnimation方法停止CALayer中的动画
- (void)removeAllAnimations;
- (void)removeAnimationForKey:(NSString *)key;4.核心动画类的常用属性
1)可以指定keyPath为CALayer的属性值,并对它的值进行修改,以达到对应的动画效果,需要注意的是部分属性值是不支持动画效果的。
@property(nullable, copy) NSString *keyPath;以下是具有动画效果的keyPath
//CATransform3D Key Paths : (example)transform.rotation.z
//rotation.x
//rotation.y
//rotation.z
//rotation 旋轉
//scale.x
//scale.y
//scale.z
//scale 缩放
//translation.x
//translation.y
//translation.z
//translation 平移
//CGPoint Key Paths : (example)position.x
//x
//y
//CGRect Key Paths : (example)bounds.size.width
//origin.x
//origin.y
//origin
//size.width
//size.height
//size
//opacity
//backgroundColor
//cornerRadius
//borderWidth
//contents
//Shadow Key Path:
//shadowColor
//shadowOffset
//shadowOpacity
//shadowRadiusCAMediaTiming
2)动画的持续时间
@property CFTimeInterval duration;3)动画的重复次数
@property float repeatCount;4)视图在非Active时的行为
@property(copy) NSString *fillMode;值如下:
NSString * const kCAFillModeForwards
NSString * const kCAFillModeBackwards
NSString * const kCAFillModeBoth
NSString * const kCAFillModeRemoved5)动画延迟执行时间(通过CACurrentMediaTime() + your time 设置)
@property CFTimeInterval beginTime;CAAnimation
6)动画的时间节奏控制
@property(nullable, strong) CAMediaTimingFunction *timingFunction;timingFunctionName的值有以下几种
kCAMediaTimingFunctionLinear // 匀速
kCAMediaTimingFunctionEaseIn // 慢进
kCAMediaTimingFunctionEaseOut // 慢出
kCAMediaTimingFunctionEaseInEaseOut // 慢进慢出
kCAMediaTimingFunctionDefault // 默认值(慢进慢出)7)动画执行完毕后是否从图层上移除,默认为YES(视图会恢复到动画前的状态),可设置为NO(图层保持动画执行后的状态,前提是fillMode设置为kCAFillModeForwards)
@property(getter=isRemovedOnCompletion) BOOL removedOnCompletion;8)代理
@property(nullable, strong) id delegate; 代理方法
- (void)animationDidStart:(CAAnimation *)anim;
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;CAPropertyAnimation
9)valueFunction
@property(nullable, strong) CAValueFunction *valueFunction;在CAPropertyAnimation中,我们可以不仅对CALayer的keypath做动画,也可以对虚拟的属性(transform.rotation, transform.position, transform.scale)做动画。
transform.rotation属性有一个奇怪的问题是它其实并不存在。这是因为CATransform3D并不是一个对象,它实际上是一个结构体,也没有符合KVC相关属性,transform.rotation,实际上是一个CALayer用于处理动画变换的虚拟属性。
你不可以直接设置transform.rotation或者transform.scale,他们不能被直接使用。当你对他们做动画时,Core Animation自动地根据通过CAValueFunction来计算的值来更新transform属性
CAValueFunction用于把我们赋给虚拟的transform.rotation简单浮点值转换成真正的用于摆放图层的CATransform3D矩阵值。你可以通过设置CAPropertyAnimation的valueFunction属性来改变,于是你设置的函数将会覆盖默认的函数。
CAValueFunction看起来似乎是对那些不能简单相加的属性(例如变换矩阵)做动画的非常有用的机制,但由于CAValueFunction的实现细节是私有的,所以目前不能通过继承它来自定义。你可以通过使用苹果目前已近提供的常量(目前都是和变换矩阵的虚拟属性相关,所以没太多使用场景了,因为这些属性都有了默认的实现方式)。
5.代码用例
CABasicAnimation
平移
- (void)positionAnimation {
// key相当于给该动画命名, 以后获得该动画时可以使用此名称获取
CABasicAnimation *ani = [CABasicAnimation animationWithKeyPath:@"transform.translation"];
ani.toValue = @100;
// 动画执行完毕后是否从图层上移除,默认为YES(视图会恢复到动画前的状态),可设置为NO(图层保持动画执行后的状态,前提是fillMode设置为kCAFillModeForwards)
ani.removedOnCompletion = NO;
ani.fillMode = kCAFillModeForwards;
ani.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
[self.animationView.layer addAnimation:ani forKey:@"ss"];
}CAKeyframeAnimation
可以设定keyPath起点、中间关键点(不止一个)、终点的值,每一帧所对应的时间,动画会沿着设定点进行移动。
重要属性:
1)关键帧数组对象,里面每一个元素即为一个关键帧,动画会在对应的时间段内,依次执行数组中每一个关键帧的动画。
@property(nullable, copy) NSArray *values;2)动画路径对象,可以指定一个路径,在执行动画时路径会沿着路径移动,Path在动画中只会影响视图的Position。
@property(nullable) CGPathRef path;3)设置关键帧对应的时间点,范围:0-1。如果没有设置该属性,则每一帧的时间平分。
@property(nullable, copy) NSArray<NSNumber *> *keyTimes;代码:
// CAKeyframeAnimation
- (void)keyframeAnimation {
CAKeyframeAnimation *ani = [CAKeyframeAnimation animationWithKeyPath:@"position"];
ani.duration = 4.0;
ani.removedOnCompletion = NO;
ani.fillMode = kCAFillModeForwards;
ani.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
NSValue *value0 = [NSValue valueWithCGPoint:CGPointMake(150, 200)];
NSValue *value1 = [NSValue valueWithCGPoint:CGPointMake(250, 200)];
NSValue *value2 = [NSValue valueWithCGPoint:CGPointMake(250, 300)];
NSValue *value3 = [NSValue valueWithCGPoint:CGPointMake(150, 300)];
NSValue *value4 = [NSValue valueWithCGPoint:CGPointMake(150, 200)];
ani.values = @[value0, value1, value2, value3, value4];
[self.animationView.layer addAnimation:ani forKey:@"keyframe"];
}
- (void)keyframeAnimationWithPath {
CAKeyframeAnimation *ani = [CAKeyframeAnimation animationWithKeyPath:@"position"];
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddEllipseInRect(path, NULL, CGRectMake(130, 200, 100, 100));
ani.path = path;
CGPathRelease(path);
ani.repeatCount = MAXFLOAT;
ani.duration = 4.0;
ani.removedOnCompletion = NO;
ani.fillMode = kCAFillModeForwards;
[self.animationView.layer addAnimation:ani forKey:@"pathAnimation"];
}
CASpringAnimation
CASpringAnimation是iOS9新加入动画类型,是CABasicAnimation的子类,用于实现弹簧动画。
重要属性:
质量(影响弹簧的惯性,质量越大,弹簧惯性越大,运动的幅度越大)
@property CGFloat mass;弹性系数(弹性系数越大,弹簧的运动越快)
@property CGFloat stiffness;阻尼系数(阻尼系数越大,弹簧的停止越快)
@property CGFloat damping;初始速率(弹簧动画的初始速度大小,弹簧运动的初始方向与初始速率的正负一致,若初始速率为0,表示忽略该属性)
@property CGFloat initialVelocity;结算时间(根据动画参数估算弹簧开始运动到停止的时间,动画设置的时间最好根据此时间来设置)
@property(readonly) CFTimeInterval settlingDuration;CASpringAnimation和UIView的SpringAnimation对比:
CASpringAnimation 可以设置更多影响弹簧动画效果的属性,可以实现更复杂的弹簧动画效果,且可以和其他动画组合。
UIView的SpringAnimation实际上就是通过CASpringAnimation来实现。
代码
- (void)springAnimation {
CASpringAnimation *ani = [CASpringAnimation animationWithKeyPath:@"bounds"];
ani.mass = 10.0; // 质量,影响图层运动时的弹簧惯性,质量越大,弹簧拉伸和压缩的幅度越大
ani.stiffness = 5000; // 刚度系数(劲度系数/弹性系数),刚度系数越大,形变产生的力就越大,运动越快
ani.damping = 100.0; // 阻尼系数,阻止弹簧伸缩的系数,阻尼系数越大,停止越快
ani.initialVelocity = 5.f; // 初始速率,动画视图的初始速度大小;速率为正数时,速度方向与运动方向一致,速率为负数时,速度方向与运动方向相反
ani.duration = ani.settlingDuration;
ani.toValue = [NSValue valueWithCGRect:self.view.bounds];
ani.removedOnCompletion = NO;
ani.fillMode = kCAFillModeForwards;
ani.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
[self.animationView.layer addAnimation:ani forKey:@"springAnimation"];
}CATransition(不透彻,待研究)
转场动画,比UIVIew转场动画具有更多的动画效果,比如Nav的默认Push视图的效果就是通过CATransition的kCATransitionPush类型来实现。
属性:
1)过渡动画的类型
@property(copy) NSString *type;值如下:
kCATransitionFade // 渐变
kCATransitionMoveIn // 覆盖
kCATransitionPush // 退出
kCATransitionReveal // 揭开还有一些私有动画类型,效果很炫酷,不过不推荐使用。私有动画类型的值有:”cube”、”suckEffect”、”oglFlip”、 “rippleEffect”、”pageCurl”、”pageUnCurl”等等。
2)过渡动画的方向
@property(nullable, copy) NSString *subtype;值如下:
kCATransitionFromRight
kCATransitionFromLeft
kCATransitionFromTop
kCATransitionFromBottomCAAnimationGroup
使用Group可以将多个动画合并一起加入到层中,Group中所有动画并发执行,可以方便地实现需要多种类型动画的场景。
以实现视图的position、bounds和opacity改变的组合动画为例:
// CAAnimationGroup
- (void)groupAnimation {
CABasicAnimation *posAni = [CABasicAnimation animationWithKeyPath:@"position"];
posAni.fromValue = [NSValue valueWithCGPoint:self.view.center];
CABasicAnimation *opcAni = [CABasicAnimation animationWithKeyPath:@"opacity"];
opcAni.fromValue = @0;
CABasicAnimation *bodAni = [CABasicAnimation animationWithKeyPath:@"bounds"];
bodAni.fromValue = [NSValue valueWithCGRect:self.view.bounds];
CAAnimationGroup *groupAni = [CAAnimationGroup animation];
groupAni.animations = @[posAni, opcAni, bodAni];
groupAni.duration = 1.0;
groupAni.fillMode = kCAFillModeForwards;
groupAni.removedOnCompletion = NO;
groupAni.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
[self.animationView.layer addAnimation:groupAni forKey:@"groupAni"];
}
CATransaction
最后讲一下事务,在核心动画里面存在事务(CATransaction)这样一个概念,它负责协调多个动画原子更新显示操作。
简单来说事务是核心动画里面的一个基本的单元,动画的产生必然伴随着layer的Animatable属性的变化,而layer属性的变化必须属于某一个事务。
因此,核心动画依赖事务。
事务的作用:保证一个或多个layer的一个或多个属性变化同时进行
事务分为隐式和显式:
1.隐式:没有明显调用事务的方法,由系统自动生成事务。比如直接设置一个layer的position属性,则会在当前线程自动生成一个事务,并在下一个runLoop中自动commit事务。
2.显式:明显调用事务的方法([CATransaction begin]和[CATransaction commit])。
待续。。。