Vux的VChart支持antv F2交互行为(Interaction)
F2提供了以下五种通用的交互行为(Interaction):
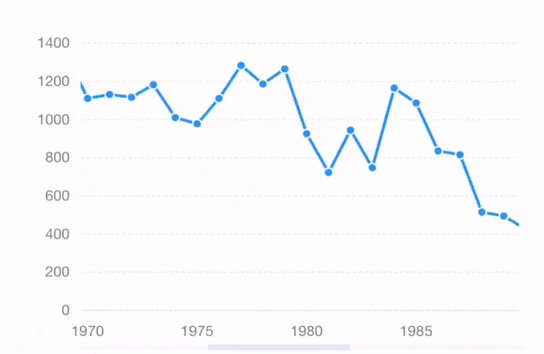
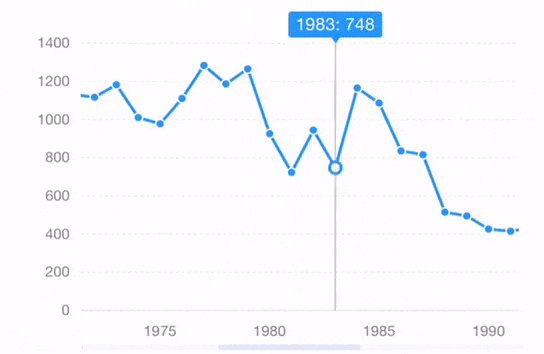
图表平移(Pan)

图表缩放(Pinch)
Swipe 快扫

饼图选中

柱状图选中
v-chart并不支持F2的交互行为(Interaction),如果我们要想图表支持Interaction,
有以下两种方式:
- 不用v-chart实现,直接用F2
- 基于v-chart组件进行二次封装
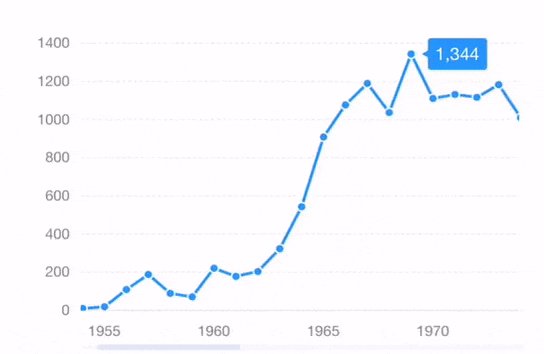
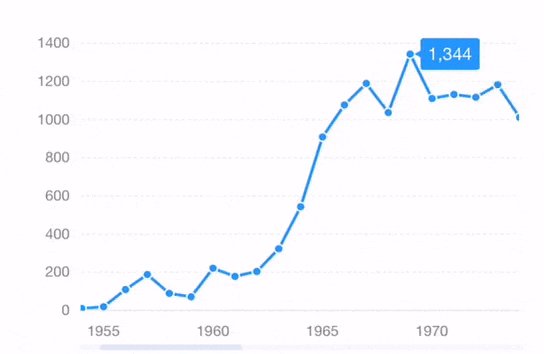
我以实现图表平移(Pan)举例:
示例所用的数据json下载 专送门
切记 F2不能
import F2 from '@antv/f2'这样引入,一定要引入@antv/f2/lib/index目录下的,不然会报 chart.interaction is not a function 错误 ,因为Interaction是挂载在@antv/f2/lib/index目录下的实例中
不用v-chart实现,直接用F2
//...
<canvas ref="chart"></canvas>
//...
// 首先引入 F2
const F2 = require('@antv/f2/lib/index');
// 引入所有的交互行为
// require('@antv/f2/lib/interaction/');
// 单独引入 pan
require('@antv/f2/lib/interaction/pan');
const ScrollBar = require('@antv/f2/lib/plugin/scroll-bar')
// ...
methods: {
render () {
const chart = new F2.Chart({
el: this.$refs.chart,
pixelRatio: window.devicePixelRatio,
plugins: [ScrollBar]
});
chart.source(data, {
release: {
min: 1990,
max: 2010
}
});
chart.tooltip({
showCrosshairs: true,
showItemMarker: false,
background: {
radius: 2,
fill: '#1890FF',
padding: [ 3, 5 ]
},
nameStyle: {
fill: '#fff'
},
onShow: function onShow(ev) {
const items = ev.items;
items[0].name = items[0].title;
}
});
chart.line().position('release*count');
chart.point().position('release*count').style({
lineWidth: 1,
stroke: '#fff'
});
chart.interaction('pan');
// 定义进度条
chart.scrollBar({
mode: 'x',
xStyle: {
offsetY: -5
}
});
// 绘制 tag
chart.guide().tag({
position: [ 1969, 1344 ],
withPoint: false,
content: '1,344',
limitInPlot: true,
offsetX: 5,
direct: 'cr'
});
chart.render();
}
}
// ...
对v-chart组件进行二次封装
v-chart组件源码
新建一个my-chart组件 ,该组件跟个v-chart组件功能用法一样,但是拓展了Interaction
注意 my-chart组件中render方法跟v-chart组件中的render方法一样的,只是加了plugins: [ScrollBar]
<!--my-chart.vue-->
<script>
import {VChart} from 'vux'
const F2 = require('@antv/f2/lib/index')
// 引入所有的交互行为
// require('@antv/f2/lib/interaction/');
// 单独引入 pan
require('@antv/f2/lib/interaction/pan')
const ScrollBar = require('@antv/f2/lib/plugin/scroll-bar')
export default {
extends: VChart,
methods: {
render () {
// ...
const chart = new F2.Chart({
el: this.$refs.chart,
plugins: [ScrollBar], // 加上这句
width: this.width || windowWidth,
height: this.height ? this.height : (windowWidth > windowHeight ? (windowHeight - 54) : windowWidth * 0.707),
pixelRatio: this.$devicePixelRatio || window.devicePixelRatio,
...this.$attrs })
// ...
}
使用:
// ...
<v-chart prevent-render prevent-default
@on-render="render">
</v-chart>
// ...
import VChart from '@/components/my_components/my-chart'
//...
components: {VChart},
methods: {
render () {
const chart = new F2.Chart({
el: this.$refs.chart,
pixelRatio: window.devicePixelRatio,
plugins: [ScrollBar]
});
chart.source(data, {
release: {
min: 1990,
max: 2010
}
});
chart.tooltip({
showCrosshairs: true,
showItemMarker: false,
background: {
radius: 2,
fill: '#1890FF',
padding: [ 3, 5 ]
},
nameStyle: {
fill: '#fff'
},
onShow: function onShow(ev) {
const items = ev.items;
items[0].name = items[0].title;
}
});
chart.line().position('release*count');
chart.point().position('release*count').style({
lineWidth: 1,
stroke: '#fff'
});
chart.interaction('pan');
// 定义进度条
chart.scrollBar({
mode: 'x',
xStyle: {
offsetY: -5
}
});
// 绘制 tag
chart.guide().tag({
position: [ 1969, 1344 ],
withPoint: false,
content: '1,344',
limitInPlot: true,
offsetX: 5,
direct: 'cr'
});
chart.render();
}
}
参考:https://antv-f2.gitee.io/zh/docs/api/chart/interaction
有些小伙伴也许会发现换其他数据时,无论数据怎么多都不会出现滚动条,可以参考该博主的做法 主要是将数据转换一下支持min,max配置