2020最新WordPress网站优化教程
如果你是自己购买国外便宜VPS安装宝塔面板来建niche网站的话,刚开始网站打开速度很快,可是随着网站内容越来越多,如文章,图片,视频等;网站打开速度是WordPress网站取得好的排名的一个因素,因为网站速度越快,用户体验越好,网页浏览量也会随之上升,访客也更容易在页面停留,那这篇2020最新WP网站加速指南就来说说WordPress网站优化图文教程。
有些原图没有加载出来,可以阅读原文找到。
开始WordPress网站优化吧
当我们使用WordPress建立好niche网站或者自己的博客网站后,WordPress网站优化的各种工具和技能是爱折腾的站长需要撑握的技能。
网页打开速度也是Google SERP(搜索结果页))中排名的重要指标之一。根据亚马逊和谷歌实验室的研究表明,页面加载时间延迟 1 秒可导致转换率下降 7%,页面浏览量减少 11%,访问者满意度降低 16%。更重要的是,谷歌和其它搜索引擎会对速度慢的网站降低排名,这意味着响应速度缓慢的网站从搜索引擎上自然搜索产生的流量会降低。
一、了解你网站的加载速度
要对WP网站速度进行优化,你需要明白网站各种资源的加载速度,换句话说,就是网站的打开速度,瓶颈在哪儿,针对这个问题,我们一般使用在线测速工具来对网站速度进行测试。网站测速工具分为国内派和国外派,国内派主要就是大家熟悉的站长工具,可以对你的网站进行测速,当然还有很多其它的平台,而国外的可选择就更多了。
国内测速工具
国内网络状况非常复杂,这些测速工具都支持多线种测试,使用也是比较简单,但相较于国外的测速工具来说,测速指标就太少了,对于网站优化来说,只有参考意义,下面是一些常用的国内测速网站。
国内测速工具
- 站长工具:http://ping.chinaz.com/
- 爱站网:https://ping.aizhan.com/
- 17ce.com:https://www.17ce.com.com
- 卡卡网:http://www.webkaka.com/ (广告多,用时注意点)
国外测速工具(Page Speed Test)
Google Page Insights测速工具
- Google Page Insights:google自家工具,我常用的,你只需要遵循优化建议,基本上对于网站打开速度有非常大的帮助,极大的提升了你网站的加载速度。
- Pingdom tools:全球知名的网站测速工具网站。
- gtmetrix:分析网站速度慢的原因并给出解决办法。
- webpagetest.org:网站每一个请求的响应时间及网站速度的详细分析。
- dotcom-tools:一款 Free Online Website Performance 工具。用来测速使用感觉还不错,还可以查看全球各地打开你网站所需要的时间。
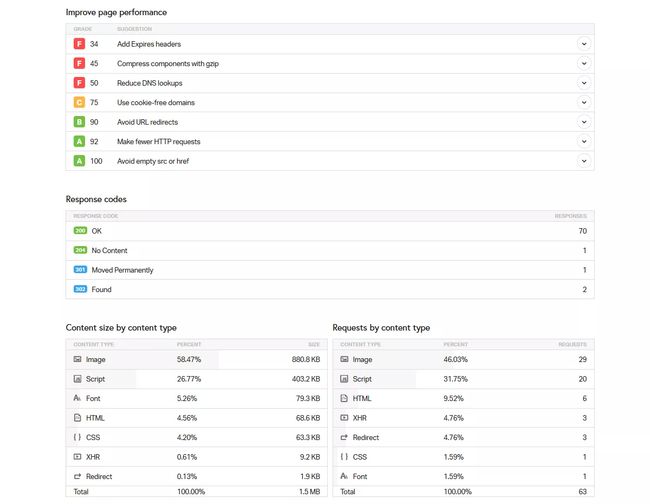
你可以通过 Pingdom 测速大概知道你网站的评分等级和哪些可以优化,例如下图中这个网站,可以很直观的看到评分等级为B(Performance grade),加载的页面大小(Page size),请求数量(Requests),加载时间(Load time)!
对于做外贸站的朋友来说,可以使用这个工具测试你网站在全球各地的打开情况,根据这些指标做对应的优化即可。拖慢网站速度的因素有:http 资源请求资源和数量太多、网页未压缩,DNS解析时间。另外大部分网站最拖网速的是图片,基本上做好图片的优化,网站打开速度会有质的提升,所以建议为你的网站启用webp,这方面的内容可以看这篇文章。
相关阅读:什么是WebP以及如何在WordPress中使用WebP图像
Pingdom 测速优化指标
每一项 Improve page performance,你都可以点击上图中右侧的小三角,点开看看说明文字,会帮助你更好地理解他们为何会影响网站页面加载速度。
除了 Pingdom,GTMetrix 也会测试并对你的网站给出优化意见。如下面这个测试就是本站的测试得分,可见还有很大的优化空间。
二、影响网站打开的速度有哪些
影响网站打开速度的因素有很多,但总的来说有以下9个因素:
- 网站主机 – 你使用的虚拟主机或VPS(含云主机)性能不高或者超卖严重,都会影响你网站打开速度。
- 网站缓存 – WordPress是动态网站,请求量多了后,每次查询数据库自然会慢,也容易出现数据库崩溃问题,所以要为你的网站启用缓存,你也可以安装一些缓存插件,如果主机提供了可以充分利用起来。
- 错误的HTTP 请求 – 当你删除文章,或者资源丢 失,网站出现403, 404这些错误,另外服务器出错会返回500, 502 或其它 HTTP 错误这会影响你网站的整体性能。这些问题你都可以使用浏览器自带的开发者工具找到,但这样不方便,最佳的做法是安装插件自动监测这些问题。另外也可以使用上面介绍的工具检测出来,只是需要自己查看。
- 重定向过多 – Redirect是肯定会减慢网站打开速度,其原理就是通知客户浏览器重新请求一个新的地址,只不过这个过程是自动的而已,对于网站的打开方式最好统一使用一种,要么带www,要么不带,如果使用了ssl,则统一重定向到带ssl的地址,如htttps://jhrs.com。
- 图片尺寸 – 网站上有很多图片的话,如果不压缩图片,或者使用新一代的图片格式,会严重影响网页加载速度,对于图片的优化,可以压缩图片,或者使用webp格式的图片,这些方式都会有利于提升网页打开速度。
- 页面gizp压缩 – 通常来说,各种测速工具都会提示让你的网页启用压缩功能,如果你使用了CDN(cloudflare),可以直接在控制台里面开启即可。
- WordPress主题 – 网站的主题代码写得不是很好,非常冗余的话,也会影响网页加载速度,因此选择主题时,选择有售后服务,技术支持比较好的主题是非常不错的,例如本站使用的Justnews主题;通常来说主题会加载很多的 js脚本文件和CSS 样式表文件,这些都会影响速度。当然你可以做对这些资源做动静分离。
- MySql数据库负荷 – WordPress建的网站使用的是Mysql数据库,并且是动态网站,如果网页上的数据来源于多张表或者要多次查询,必然随着流量增多网站会变得更慢,甚至高峰时造成数据库崩溃,会出现著名的错误:Error establishing a database connection,出现这个提示就表示数据库崩溃了,你需要重启mysql数据库才行。
- 第三方资源和脚本 – 第3方的资源通常表现在字体,js脚本,根据我的使用体验来看,如果你的网站安装了google analytics和adsense代码,在测速时要慢一点,这个问题没法解决,需要google部署更快的CDN才行。通常来说第三方资源或者脚本也会影响你网站的打开速度,因为网站难免会部署一些统计分析,广告跟踪,联盟代码等等。
综上介绍的影响 WordPress 网站的速度几点内容,那如果要优化应该怎样做呢?
三、购买口碑和质量较好的VPS或者虚拟主机(WordPress主机)
网站主机质量的好坏,对于网站响应速度至关重要,毕竟你也不希望后院三天两头起火,主机经常宕机。
网站主机 – 虚拟主机或WordPress主机
我们建站在国外购买网站主机时,实际上购买的就是虚拟主机,虚拟主机和WordPress主机的区别就是:虚拟主机网站运行环境包含了WordPress需要运行的环境,即PHP,Mysql等,通常这种有些商家直接叫WordPress主机了;而如果虚拟主机安装的是其它的环境,如asp.net ,就是.net 主机;现在建站主流都是使用PHP环境,即WordPress,或者其它基于PHP的CMS程序来创建,.net 主机已经很少了。
如果你是建站新手,建议先从虚拟主机开始,国外有很多优质的虚拟主机商可以选择,开箱即用,省去了你学习各种服务器知识,这样才会专心运营你的网站。虚拟主机从低端到高端的都可以找到,推荐购买SiteGround的虚拟主机开始建站。
- 全SSD硬盘,5A级机房,7*24服务,保证网站正常在线运行时间99.99%
- 提供特有的 SiteGround Supercacher 的专有服务器级缓存,以提高站点速度
- 免费提供CDN Cloudflare
- 使用最新的服务器级软件。
- 旧网站免费迁移服务(只提供1个网站迁移,多个需要付费),不会迁移网站就交给他们来搞定。
- SiteGround 内置的SG Optimizer插件提高网页加载速度。
当然除了SiteGround的,我更多的英文网站,是直接使用的WA主机(wealthy affiliate主机),其它国外主机服务商可选择的还是非常多的。
相关阅读:16个适合新建建站的虚拟主机排名
网站主机 – 国外便宜VPS
国外便宜VPS
VPS的选择面也是非常的广,国内有各种云,有些网友戏谑称为套路云,购买时需要注意下后面续费是否可接受以及后续的各种费用。
使用VPS唯一的缺点就是啥都要自己折腾,出问题了都要自己搞定,当然现在你可以安装宝塔面板可视化操作,不过在此之前你还是得学会基本的安装操作。
相关阅读:
- 2020年国外最便宜VPS推荐
- linode vps,外贸服务器最好的选择,15年老牌服务商
四、为网站开启缓存
缓存(Cache)是最有效的提高网页加载速度的方法,当你的网站建立好随着流量访客的增加,会感到网站打开得越来越慢,那么你得检查一下你的网站是否充分的利用的缓存,它就是将网站的资源文件(图片,css样式,脚本文件,甚至一些html静态文件)保存为一个幅本,当下次有请求时,直接就近原则获取数据,这样就快速的响应了访客,而CDN就是利用了类似缓存的原理,让你的网页打开更快,我们先暂不说CDN的事,先来看看缓存的类型有哪些。
- 静态缓存
- 数据库缓存
- 动态缓存
- CDN缓存
- 客户端浏览器缓存
静态缓存
静态缓存,故名思义,就是在服务器,CDN,浏览器等地方缓存起网站的静态资源文件,静态资源文件的类型有:图片(常见为jpg,jpeg,png,webp)、css样式文件,javascript脚本文件(也叫js文件),音频,视频等。
如果你的网页上包含了很多这种文件,那么http请求数量也会显得更多,文件体积过大的话,会明显的感觉到网页打开速度变慢,而这些静态资源文件几乎很少的修改,因此需要将其缓存起来,在WordPress后台可以搜索到很多的缓存插件,可以安装上为静态资源加速。
数据库缓存
前面我说过,WordPress使用的是Mysql数据库,这个数据库不是专业人士很难优化。如果你的网站流量大了后,在同一时间访问请求过多,数据库会产生大量的查询,通常数据库未做任何优化的话,是扛不住这种流量带来的访问请求的,好在有很多的插件可以解决这个问题。为了更快的得到查询结果,你可以将首次查询的结果给缓存起来放到内存,当下次相同的请求过来时,直接从内存里面获取数据响应给客户端即可,这样比数据库的响应效率至少提高10倍以上。
数据库缓存推荐使用memcached 或者 Redis,这2个家伙都是内存级别的缓存,我的网站使用的是memcached,自己购买VPS建站的话,在宝塔面板后台面板里面安装上相应的缓存组件即可,设置是非常简单的,更多的详细操作可以阅读下面的文章。如果你用的是虚拟主机,例如:SiteGround,也可以使用memcached的。
相关阅读:
- 使用Memcached加速WordPress网站,5分钟进行wordpress提速
- VPS开启BBR,5分钟的操作为你的VPS提速
- 宝塔调整PHP性能参数,1分钟解决WordPress 占用内存不断上升的问题
动态缓存
动态缓存主要是加速PHP执行效率的,因为WordPress是基于PHP 解释执行的,即WordPress网站的的页面是“动态生成”的,也就是说每当有人访问你网站上的文章或页面时,它们都是在服务器上运行WordPress网站程序,程序从数据库里面取出数据再生成的内容,然后再发送到浏览器上显示给你看的。
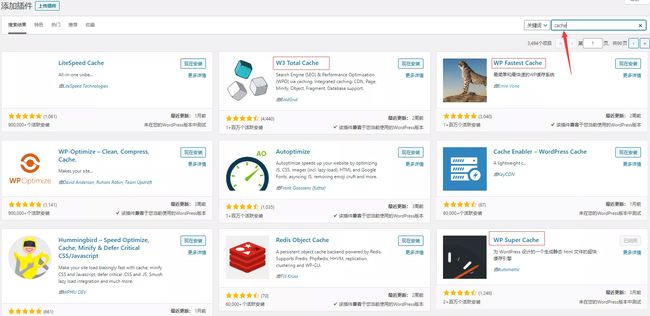
WordPress网站优化图文教程 WordPress 缓存插件
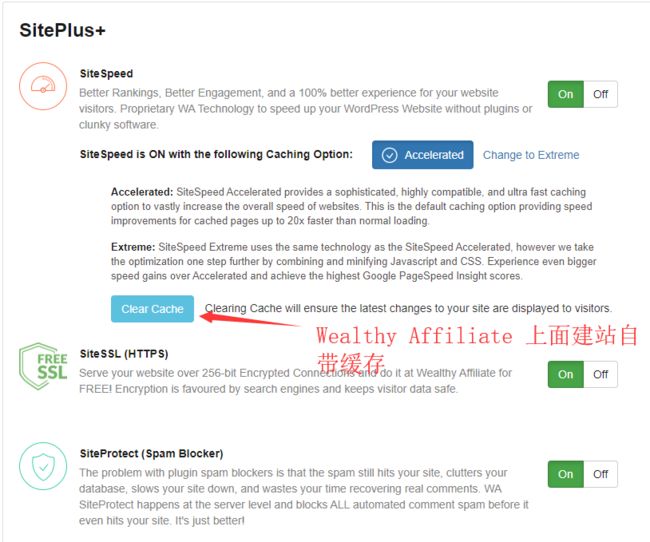
因此省掉上面的步骤就是动态缓存要干的事情,对 PHP创建缓存,那么这个环节的速度也会得到极大提升。你可以通过在后台安装缓存插件来支持动态缓存,例如知名的有WP Rocket、WP Super Cache、WP Fastest Cache,你也可以在后台直接搜索Cache关键字,可以找到一大批缓存插件。如果你加入WA(wealthy affiliate)成为高级会员,是不需要这么费神的,因为WA都你做了。另外一些虚拟主机也是不用操心的,例如SiteGround。
WP网站加速 – WA上面创建的网站自带缓存功能
CDN缓存
CDN是内容分发网络的简称(Content delivery network),也叫反向代理缓存。如果是自己独立建站,并且网站放在国外的,那么推荐使用cloudflare这个国外免费CDN,并且你可以创建3条Page Rules,充分缓存你网站的内容。
相关阅读:
- 免费CDN服务加速您的WordPress网站
- 2019国外免费CDN cloudflare使用入门教程
客户端浏览器缓存
浏览器缓存的作用是在访问用户自己电脑或者移动设备上记住已经加载的资源,下次访问时,不需要再从服务器请求下载相关资源,充分利用浏览器缓存也会提高网页加载速度。
很多缓存插件都支持开启浏览器缓存,比如 WP Super Cache 或 WP Fastest Cache。另外CDN也是支持浏览器缓存规则的,你可以利用起来。
五、网站图片优化
图片的重要性对于网站不言而喻,它也是一大速度杀手,所以图片的优化也是至关重要。通常图片的格式有:png,jpeg,jpg等,常见的优化方式就是对图片进行压缩,压缩图像时会丢失一些信息,但未压缩的图像质量会更高,会显示更丰富的细节,缺点就是文件体积大,浏览器加载会花更长的时间。
不同格式的图片使用场景不同,要显示图像色彩丰富的内容建议使用jpeg格式的图片;图片相对简单色彩较少,或者需要透明则用png格式的图片,现在新一代的图片还有webp,它的体积更小,更适合在网页上使用。
相关阅读:
什么是WebP以及如何在WordPress中使用WebP图像
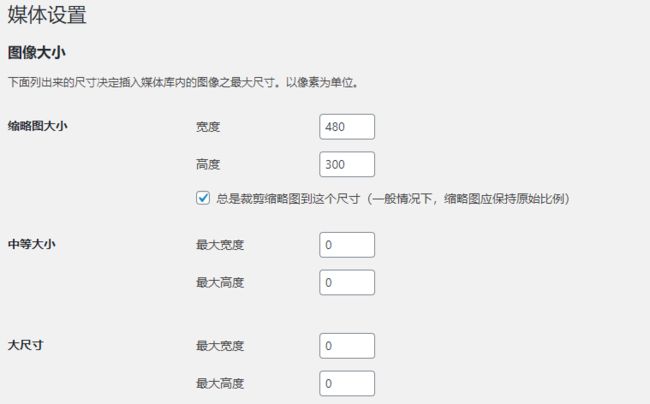
设置合适的缩略图也是非常重要的。在 WP 后台,Settings – Media 下,看到 Thumbnail size,按照,勾选:Crop thumbnail to exact dimensions (normally thumbnails are proportional),总是裁剪缩略图到这个尺寸(一般情况下,缩略图应保持原始比例)
点击 Save Changes 按钮,确认保存。
WP网站加速设置缩略图大小
六、限制WordPress占用内存
WordPress网站被人诟病的一个因素就是很占用内存,我刚开始建站的时候也是遇到了这个问题,内存稍微占用过高也会导致数据库崩溃(数据库和网站在一个服务器上,资源不够会间接导致数据库挂掉)。
那么怎样限制WordPress占用内存过高的问题呢?操作方式有2种,一是直接通过修改代码的方式来处理,二是直接在宝塔面板里面限制就可以了。
通过代码来限制WordPress内存占用需要在网站文件根目录下的 wp-config.php 里,添加 2 行代码:
define('WP_MEMORY_LIMIT', '512M');
define('WP_POST_REVISIONS', 5);
代码的作用,是限定只保留最近的5个修订版本,并且给于 WordPress 最多可以使用 512M。
相关阅读:宝塔调整PHP性能参数,1分钟解决WordPress 占用内存不断上升的问题
七、合并和缩减HTTP请求数量
使用上面介绍的测速工具你会发现自己的网站有很多 HTTP 请求,使用了功能众多的主题,或者插件安装得越多,无形的增加了很多CSS 文件和 JS 文件,因此请求数量就会变得更多。
另外网站会安装第3方的代码,例如google adsense,google analytics,百度统计,其它联盟代码等等,这些第3方外部资源也会增加http请求数量,也会减慢你的网站速度,遇上脚本出错或者与网站代码产生冲突,会造成Google 排名不佳。
为了减少和合并一些http请求,你可以安装一些插件来实现这个目的,例如,可以安装【Asset CleanUp】这款插件,通过一些设置,可以减少不必要的请求。
如果你网站的首页总共加载了60个请,其中有10个请求是首页不需要加载的请求(例如,8个js文件和2个css文件),而这些文件是其它页面才会用到的。在Asset CleanUp插件里面你可以通过设置禁止在首页加载这10个首页不需要的请求,从而将总的请求减少到只有50个,同时也缩小了文件传输量大小,节约了用户等待时间,从而加快页面加载速度。
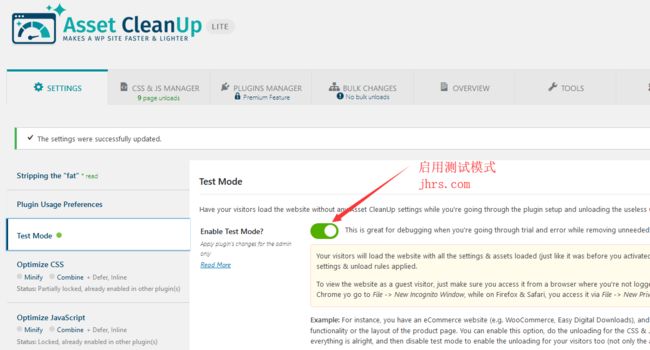
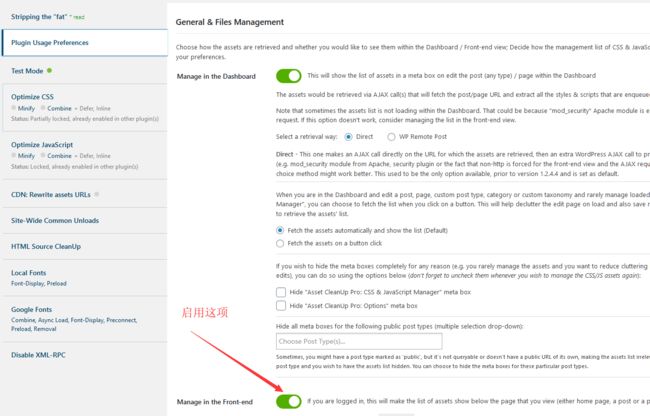
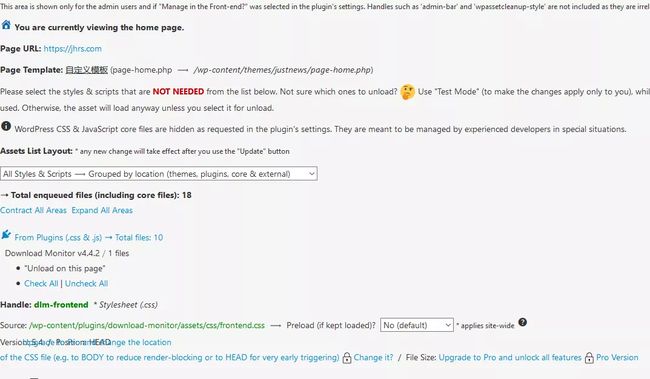
【Asset CleanUp】提供了测试模式【Test Mode】方便专业玩家优化网页加载资源,只需要在后台开启Test Model,再启用【Manage in the Front-end】即可。
Asset CleanUp测试模式
首先开启测试模式,然后再将Manage in the Front-end,待优化完毕后,再将这2个选项给关闭掉即可。
通过开启测试模式,你可以在每个页面Page,或者文章post最底部单独优化需要加载的外部资源或者不必要的插件资源。
这种优化方式适合有丰富经验的站长折腾,当然你也可以一边测试,然后再开启另外一个浏览器查看优化效果,网页功能没有问题,并且功能正常和请求数量较原来减少了,说明优化得当。
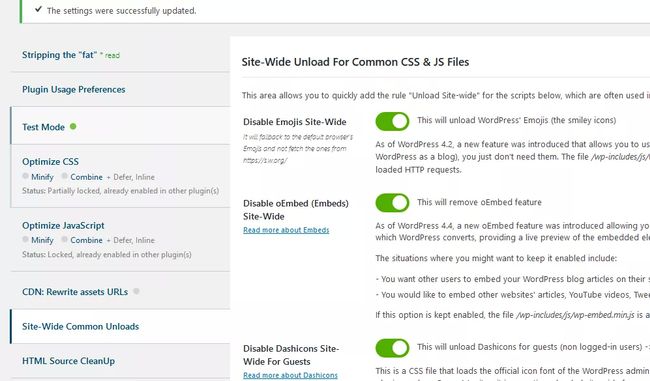
Asset CleanUp插件还有很多的设置项,这个插件升级到付费版后,提供了更加丰富的优化功能。例如可以针对插件加载的样式,js文件进行优化,因为有些插件会在你整个网站加载它的文件,而实际上这些文件只会在用到了该插件提供的功能的页面或者文章处加载即可,不需要在整个网站所有文章和页面都加载。
通过这个插件优化后,你可以再次返回Pingdom 和 GTMetrix测试优化效果。
八、使用CDN加速
CDN天生自带缓存功能,尤其是cloudflare这个国外免费CDN,对于将网站放在国外的朋友来说,非常的有用,除了用CDN加速之外,还可以对你的网站起到一定的安全防护作用,并且这个CDN不限流量对于个人博客或者外贸网站来说,真是莫大的福音。
如果你的网站放在国内的话,因为国内服务商提供的云主机不像国外VPS是不限带宽的,国内服务商都是限制网络带宽,如果你网站流量大了,带宽不足还得单独付费升级带宽。鉴于这些原因,通常的做法就是做动静分离,什么是动静分离呢?
动静分离就是将网站的静态资源与动态内容(要从数据库查询获取的内容)分开部署,这样也会提高网页加载速度。操作步骤是:
1、将静态资源放在一个二级域名上,例如你的网站是 htts://jhrs.com,对于像js,css,图片这些文件,可以使用一个二级域名来访问,例如:img.jhrs.com,给静态文件做缓存加速,在国内的网站可以利用七牛,又拍云这些CDN提供的免费流量开启CDN加速。
2、Cookie优化,从远程服务器加载资源时cookie越小越好,而且对于静态文件需要避免设置cookie。原因就是:网页中的cookie也是一种数据,用于保存用户和服务器的会话信息,好让服务器知道你是谁,它也需要和服务器建立通信,占用流量带宽,cookie虽然很小(几十字节到几KB),但是如果一个页面有很多cookie,总量就很可能达到几十k!一个页面才几十上百k数据,你cookie就有几十k,这是很恐怖的事情!而静态资源文件不需要cookie.
cookie优化时,需要注意2点,一是网址带www,如:https://www.jhrs.com,另外一种是不带www,如:https://jhrs.com;这2种不同的网址,cookie优化是有区别的。
这种用单独的二级域名存放静态文件,Yahoo 的 YSlow 则之为 cookie-free domain。
网站不带www的形式
打开你的网站在 wp-config.php中加入如下代码:
//指定cookie的域名为网站主域名
define('COOKIE_DOMAIN', 'jhrs.com');
使用一个或者重新在国外最便宜域名注册商那儿注册一个不同于主站的域名,然后就可以解析一个二级域名作为你网站静态资源使用的域名(注:国内需要备案才行),比如本站用的是img.hotbests.com做为图片文件的二级域名,总之不能和主站用同一个顶级域名。
最后在主题functions.php里面添加如下代码,将静态资源全部更换成这个域名:
/**
* WordPress七牛CDN代码版 By 张戈博客
* 原文地址:https://zhang.ge/4905.html
**/
function QiNiuCDN(){
function Rewrite_URI($html){
/* 前面是需要用到七牛的域名,后面是需要加速的静态文件类型,使用分隔符 | 隔开即可 */
$pattern ='/http:\/\/(www\.|)jhrs\.com\/wp-([^"\']*?)\.(jpg|js|css|gif|png|jpeg)/i';
/* 七牛CDN空间地址,请自行替换成实际空间地址 */
$replacement = 'http://static.hotbests.com/wp-$2.$3';
$html = preg_replace($pattern, $replacement,$html);
return $html;
}
if(!is_admin()){
ob_start("Rewrite_URI");
}
}
add_action('init', 'QiNiuCDN');
提示:如果仅是为图片使用二级域名,但又不想动代码,可以直接更新数据库里面的图片链接地址即可。
-- 将原来图片路径更新为二级域名路径。
UPDATE pb_posts SET post_content = REPLACE( post_content, 'https://jhrs.com/wp-content/upload', 'https://img.hotbests.com' );
网站带www的形式
这种情况下就简单多了,在 wp-config.php 中加入如下代码:
//指定cookie的域名为网站主域名
define('COOKIE_DOMAIN', 'www.jhrs.com');
然后参考上述CDN更换函数的代码,将静态文件更换成其他二级域名即可。怎么添加二级域名,这里就不赘述了,请自行研究。实在不会可以使用七牛的CDN域名。
CDN加速原理
CDN的原理是将你网站的内容存储到离访客最近的服务器上,这样访客打开浏览器访问你的网址时,就不必请求你的真实的服务器地址,假如你的网站放在国外的话,使用了CDN,那么当访客输入网址访问你的网站时,有可能网站的内容直接从国内的服务器或者香港的服务器就返回给访客了,这也就是通过CDN(内容分发网络,Content Delivery Network)来加速的原理。CDN服务商通过在全球各地数据中心部署服务器存储所有网站内容幅本,用来对你的网页加速。
CDN加速原理
CDN是通过将静态资源缓存到离用户很近的CDN节点(CDN服务器),这样就可以提升用户的访问速度,还能节省服务器的带宽消耗,降低负载。不同地区的用户会访问到离自己最近的相同网络线路上的CDN节点,当请求达到CDN节点后,节点会判断自己的内容缓存是否有效,如果有效,则立即响应缓存内容给用户,从而加快响应速度。如果CDN节点的缓存失效,它会根据服务配置去源站获取最新的资源抓取到CDN节点上,呈现给访问用户。并且,它会把内容缓存下来,以便响应给后续访问的用户。
使用CDN的好处
CDN可以让你的网站全球各地的访客就近获得网页内容,当然这取决于你使用的CDN服务商的在全球部署的CDN服务器是否足够多,例如Cloudflare就是国外免费CDN,全球各地都有节点。
使用CDN的好处另外一点就是对于源站来说,因为隐藏了你真实服务器IP,这样就多了一层防护,可以抵御流量攻击,CC攻击,ddos攻击等,因此更安全。
关于cloudflare的详细配置,可以阅读我的免费CDN cloudflare使用入门教程这篇博客。
付费的CDN支持图片转换为webp呈现给客户端,而在你的网站上不需要做任何设置,因此资金足够的话,建议升级为付费CDN。
相关阅读:
- 免费CDN cloudflare使用入门教程
学会使用开发者工具
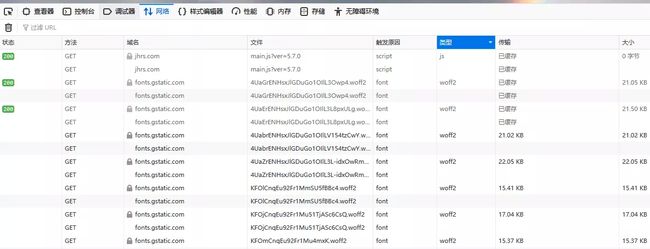
如果你愿意折腾网页,那么学会使用这个开发者工具,会助力你详细排查,调试影响网页加载速度的原因,这个工具是浏览器自带的工具,对于主流的浏览器,如Chrome,Firefox,Microsoft Edge都带有这个功能,直接按功能键【F12】就可以打开这个工具。
具体每一列表示什么意思,你可以网上找找相关教程。
启用预加载(Preload)
Preload(规范)是一项新的 Web 标准,旨在提升性能,让 Web 开发者对加载的控制更加粒度化。它让开发者有自定义加载逻辑的能力,免受基于脚本的 loader 所带来的性能损耗。要启用预加载功能,可以用上面介绍的Asset CleanUp 插件来实现,但需要升级到付费版才行。
你果你具备专业知识,也可以自己手动处理,只需要找到相应资源,修改相关资源的引用链接就可以了,其格式如下:
上面的代码表示other.css这个样式文件 URL 地址:https://jhrs.com/styles/other.css
as资源类型:
- script(js),
- image(png,jpg,jpeg,gif),
- style(css),
- font(woff,ttf,woff2)
完整的列表你可以点击这里找到。
嵌套视频异步加载
如果你的网站上嵌了外部视频,例如youtube,B站或者其它的,这些视频加载时也会影响到网页打开速度,可以通过一些插件解决,即让iframe和视频延迟加载,可以安装这些插件,根据自己的需要选择:
WP Rocket
lazy load for video
另外一些虚拟主机提供商已经提供了这个功能,可以充分利用起来,例如SiteGround。
结论
网站优化是一个长期的过程,并非一蹴而就完成的,有很多细节是需要注意的。做站除了优化网站打开速度之外,网站内容才是最重要的,好的内容才会让你的网站更有生命力。现在对于我来说,时间是最宝贵的,所以我直接选择在WA(wealthy affiliate)上创建网站,不需要操心任何除了网站内容之外的问题,只管专心建站做好内容即可。