JavaScript笔记(一)
JavaScript笔记(一)
- 一、JavaScript基础
- 1. 使用JavaScript
- 2. 操作HTML
- 2.1. 精确操作单个HTML元素
- 2.2. 改变HTML页面内容
- 3. 变量 (var)
- 4. 关键字和保留字
- 5. 数据类型
- 5.1. 字符串 (单引号双引号都可以)
- 5.2. 数字
- 5.3. 布尔
- 5.4. Undefined 和 Null
- 5.5. 数组(三种方法)
- 5.6. 对象(见笔记二)
- 6. 函数
- 6.1. 函数(函数创建完之后才可以调用)
- function functionname(){}
- var a = function(){}(其实这个更常用)
- 6.2. 变量的作用域
- 7. 运算符
- 7.1. 算术运算符
- 7.2. 赋值运算符
- 7.3. 字符串连接符(+)
- 7.4. 比较运算符
- 7.5. 逻辑运算符(&& || !)
- 7.6. 条件运算符
- 8. 流程控制
- 9. 异常处理
- 10. 验证(表单验证)
- 表单验证方法
一个完整的JavaScript实现应由三个部分组成:
1.核心(ECMAScript)
2.文档对象模型(DOM)(要学习的)
3.浏览器对象模型(BOM)(例如浏览器上面:← → 刷新 历史记录)
一、JavaScript基础
1. 使用JavaScript
-
直接嵌入页面
如需在 HTML 页面中插入 JavaScript,请使用
同上,最好放在后面。 -
使用JavaScript的注意事项
(1)JavaScript 使用分号分隔语句。但是不用分号也可以(建议用分号分隔)
(2)JavaScript 对大小写敏感。
(3)JavaScript 采用与java类似的注释分隔。 单行注释:// 多行注释: /**/
2. 操作HTML
JavaScript 通常用于操作 HTML 元素。
2.1. 精确操作单个HTML元素
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
2.2. 改变HTML页面内容
(1)改变某个 HTML 元素的内容,document.getElementById(id).innerHTML = “新内容”。
(2)直接向HTML页面中写入内容,document.write(“内容”)。
(3)弹出对话框,alert(“内容”)。
3. 变量 (var)
- var 声明变量
var y=3;
var z=x+y; - 可以一次声明多个变量:
var name=“Gates”, age=56, job=“CEO”; - 注意事项:
变量必须以字母开头
变量也能以 $(不推荐) 和 _ (会用到)符号开头
变量名称对大小写敏感(y 和 Y 是不同的变量)
4. 关键字和保留字
- ECMAScript关键字:(保留字在某种意义上是为了将来的关键字而保留的单词。因此,保留字不能被当做变量名或函数名。)
break else new var case finally return void catch for switch while continue function this with default if throw delete in try do instanceof typeof
保留字在某种意义上是为了将来的关键字而保留的单词。因此,保留字也不能被当做变量名或函数名。
- ECMA-262第三版中保留字如下:
abstract enum int short boolean export interface static byte extends long super char final native synchronized class float package throws const goto private transient debugger implements protected volatile double import public
5. 数据类型
JavaScript有五种原始类型:Undefined、Null、Boolean、Number和String。
JavaScript 共有七种数据类型:Undefined、Null、布尔、数字、字符串、数组、对象。
JavaScript 的数据类型是动态类型。这意味着相同的变量可用作不同的类型。
- js数据类型分为两种
基本数据类型:Undefined、Null、Boolean、Number和String
对象
var x // x 为 undefined
var x = 6; // x 为数字
var x = "Bill"; // x 为字符串
5.1. 字符串 (单引号双引号都可以)
java必须是双引号,单引号是赋值。
- 注意引号的嵌套:单引号和双引号交替使用。
5.2. 数字
- JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写 - 极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000
var z=123e-5; // 0.00123
5.3. 布尔
- 布尔(逻辑)只能有两个值:true 或 false。
var x=true
var y=false - 布尔常用在条件测试中。
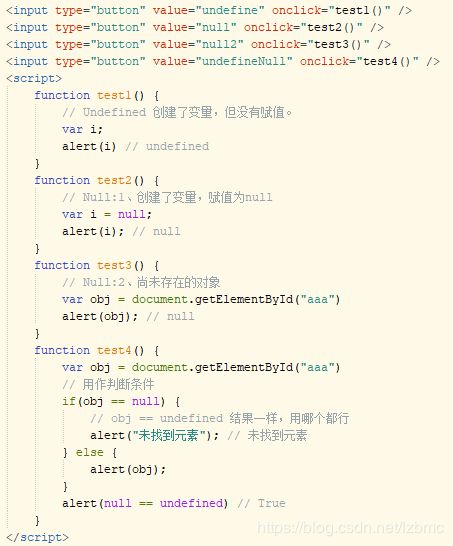
5.4. Undefined 和 Null
- Undefined :变量不含有值。
创建(声明)了变量,但没有赋值。var a; - Null
创建(声明)了变量,赋值为null;尚未存在(还没读取到)的对象。
使用未声明的变量,会报错–xxx is not defined
尚未存在的对象:例如var obj = document.getElementById("aaa"),但是没用aaa这个id,alert(obj); //null
- Null类型只有一个专有值null,即它的字面量。值undefined实际上是从值null派生而来的,因此他们是相等的。
alert(null == undefined); // true
- undefined是声明了变量但未对其初始化,null则是用于表示尚未存在的对象。如果函数返回的对象,但是找不到该对象时,返回的是null。
5.5. 数组(三种方法)
- 创建名为 cars 的数组:
var cars=new Array();
cars[0]=“Audi”;
cars[1]=“BMW”;
cars[2]=“Volvo”; - 或者 (condensed array):
var cars=new Array(“Audi”,“BMW”,“Volvo”); - 或者 (literal array):
var cars=[“Audi”,“BMW”,“Volvo”];
5.6. 对象(见笔记二)
6. 函数
6.1. 函数(函数创建完之后才可以调用)
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
JavaScript 函数语法:
function functionname(){}
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
- 无参函数:
function functionname()
{
这里是要执行的代码
}
调用方法:functionname();
- 有参函数:
function functionname(arg1,arg2)
{
这里是要执行的代码
}
调用方法:functionname(“参数1”,“参数2”);
- 有返回值的函数:
function functionname()
{
这里是要执行的代码
return 返回值;
}
调用方法:var result = functionname();
var a = function(){}(其实这个更常用)
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
6.2. 变量的作用域
-
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。 -
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。 -
JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。 -
给未声明的 JavaScript 变量分配值(尽量避免此现象)
如果您把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。
这条语句:
carname=“Volvo”;
将声明一个全局变量 carname,即使它在函数内执行。
7. 运算符
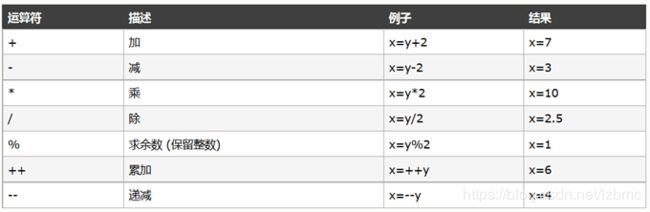
7.1. 算术运算符
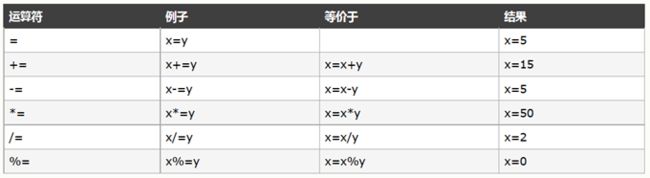
7.2. 赋值运算符
7.3. 字符串连接符(+)
有一个是字符就是拼接,两个都是数组才是相加
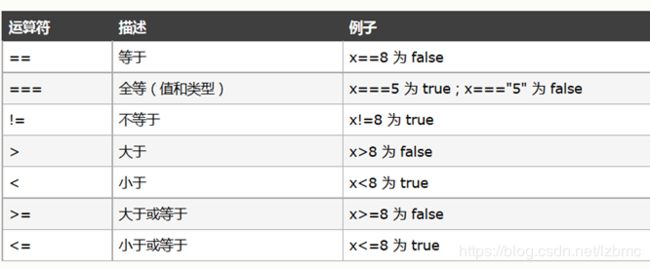
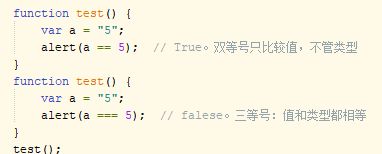
7.4. 比较运算符
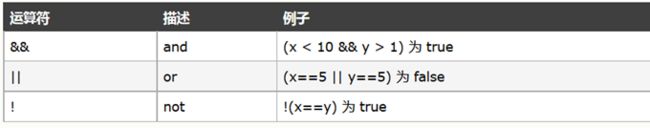
7.5. 逻辑运算符(&& || !)
7.6. 条件运算符
条件运算符又称三元运算符或三目运算符。
语法:
variablename=(condition)?value1:value2
8. 流程控制
9. 异常处理
把可能出现异常的代码 try catch,这样提示错误,不用f12就能看见。
<div id="testDiv">噜噜噜噜啦</div>
<input type="button" value="测试" onclick="clickTest()" />
// 异常处理
function clickTest() {
try {
var testDIv = document.getElementById("test1"); // 没有此id,出错
testDIv.innerHTML = "改变后的内容";
} catch(err) {
alert(err);
}
}
10. 验证(表单验证)
JavaScript一开始的动机解决客户端(浏览器)验证问题。
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
- JavaScript 的验证一般指的是表单验证:
用户是否已填写表单中的必填项目?
用户输入的邮件地址是否合法?
用户是否已输入合法的日期?
用户是否在数据域 (numeric field) 中输入了文本?
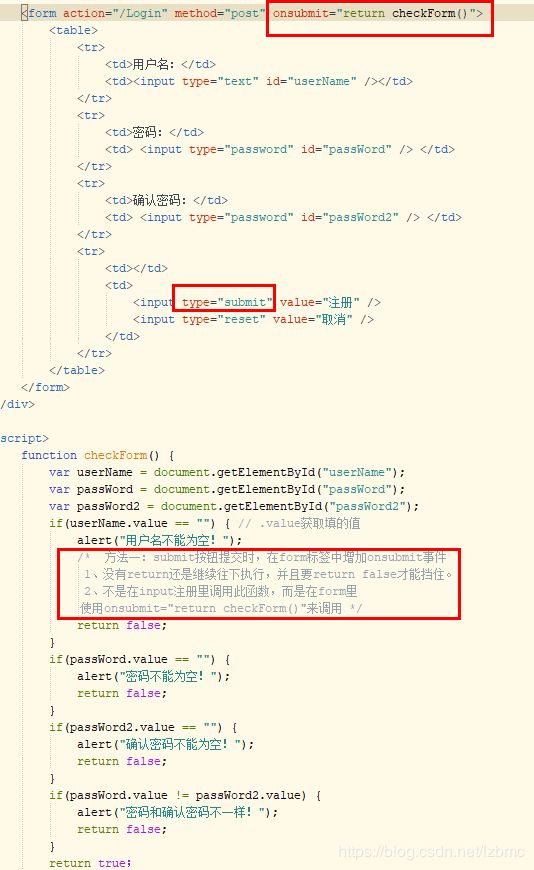
表单验证方法
- 使用submit按钮提交,form标签中增加onsubmit事件
<form action="form_text.html" method="get" onsubmit="return checkForm()" >
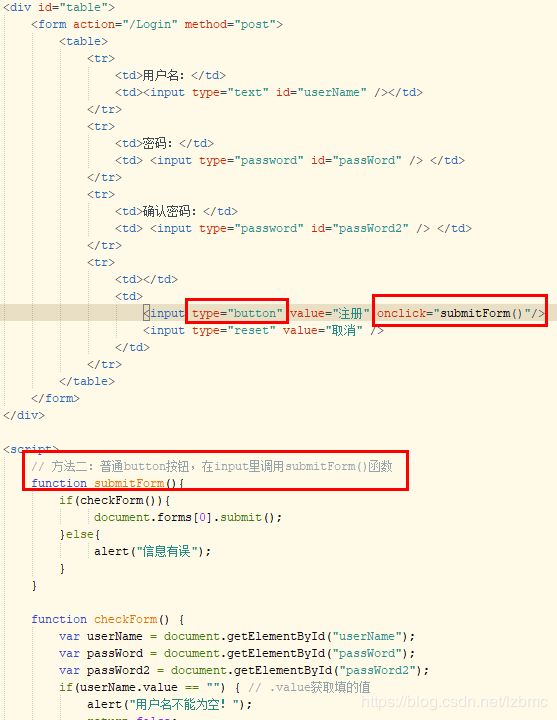
- 用普通button按钮通过js提交
function submitForm(){
if(checkForm()){
document.forms[0].submit();
}else{
alert("信息有误");
}
}