- Python精选200Tips:121-125
AnFany
Python200+Tipspython开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- vue3 内置组件<Teleport>
fishmemory7sec
vue3vue.js前端
官方文档:Teleport内置组件将一个组件的模板内容渲染到指定的DOM节点位置,而不是在组件自身的挂载点。组件的参数说明:to:必填项。指定目标容器。可以是选择器或实际元素。类型:string|HTMLElement作用:指定要将内容传送(teleport)到的目标位置。可以是一个CSS选择器字符串,用于选择一个现存的DOM元素,也可以是一个实际的DOM元素对象引用。示例:disabled:可选
- jQuery选择器
VaporGas
前端jquery前端javascript学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- CSS前端经典面试题及解析——小白入门必备
2301_82243710
程序员前端css
12.如何实现一个使用非标准字体的网页设计?使用@font-face并为不同的font-weight定义font-family。13.解释浏览器如何确定哪些元素与CSS选择器匹配。这部分与上面关于编写高效的CSS有关。浏览器从最右边的选择器(关键选择器)根据关键选择器,浏览器从DOM中筛选出元素,然后向上遍历被选元素的父元素,判断是否匹配。选择器匹配语句链越短,浏览器的匹配速度越快。例如,对于形如
- 前端基础面试题·第二篇——CSS(其二)
DT——
前端面试前端css
1.CSS选择器的优先性:!important-强制生效样式-有即生效行内样式-有即生效权重:1000id选择器权重:100类选择器,伪类,属性选择器权重:10元素选择器,伪元素选择器,权重:1通配符,兄弟,后代,子代,权重:02.CSS继承性1.继承属性:1.字体系列属性font,font-family,font-weight,font-size,font-style,font-variant等
- JavaScript - Api学习 Day1(WebApi、操作DOM对象)
你会魔法吗✧(≖ ◡ ≖✿)
HTML+CSS+JSjavascript学习开发语言
应用编程接口(API)是编程语言中提供的结构,允许开发者更轻松地创建复杂的功能。、webapi是一套操作网页内容(DOM)与浏览器窗口(BOM)的对象Js由ECMAScript、DOM、BOM三个部分组成。文章目录零、前言0.1变量声明壹、WebAPI的认识1.1作用1.2什么是DOM1.3什么是DOM对象主要概念:示例代码:二、获取DOM对象2.1根据CSS选择器获取DOM元素2.1.1`que
- CSS选择器的命名规范
前端_小智
HTML
1.模块化命名例如:与布局相关的样式以“g”为开头。如“g-content”和“g-header”;与挂钩相关的样式以“j”为开头。如“j-open”和“j-request”;与元件相关的样式以“m”为开头。如“m-dropMenu”和“m-slider”;与状态相关的样式以“s”为开头。如“s-current”和“s-selected”;与工具相关的样式以“u”为开头。如“u-clearfix”
- CSS选择器
Mr.蔬菜
csscss3前端
目录1、基本选择器1)标签选择器2)id选择器3)类选择器4)通配选择器2、交集选择器3、派生选择器1)后代选择器2)子元素选择器3)兄弟选择器4)邻居选择器4、属性选择器1)简单属性选择器2)具体属性选择器3)子串属性选择器5、伪类选择器1):first-child和:last-child2):nth-child(n)3)状态伪类6、伪元素选择器7、结构伪类选择器1、:root2、:not3、:
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- Scrapy入门学习
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
Pythonscrapy学习python开发语言笔记
文章目录Scrapy一.Scrapy简介二.Scrapy的安装1.进入项目所在目录2.安装软件包Scrapy3.验证是否安装成功三.Scrapy的基础使用1.创建项目2.在tutorial/spiders目录下创建保存爬虫代码的项目文件3.运行爬虫4.利用css选择器+ScrapyShell提取数据例如:Scrapy一.Scrapy简介Scrapy是一个用于抓取网站和提取结构化数据的应用程序框架,
- HTML速写之Emmet语法规则
硅谷干货
缩写语法Emmet使用类似于CSS选择器的语法来描述元素的结构与属性。嵌套操作符>(子元素)可以使用>运算符将元素嵌套在彼此内部较准确的含义是:使用**>**运算符,您将下降生成的树,所有兄弟元素的位置将根据最深的元素解析div>ul>li表现为:+(兄弟元素)使用+运算符将元素以相同层级放在同一父元素上div+p+bq表现为:^返回上层使用^运算符,您可以爬上树的一个层次,并更改上下文div+d
- CSS的国际化伙伴::lang()伪类的深度解析
2401_85812053
css前端
标题:CSS的国际化伙伴::lang()伪类的深度解析在全球化的今天,网站和应用程序常常需要展示多种语言的内容。CSS的:lang()伪类为此提供了强大的支持,允许开发者根据元素的语文环境应用特定的样式。本文将深入探讨:lang()伪类的使用方式,并通过代码示例展示其在多语言网站设计中的应用。1.:lang()伪类简介:lang()伪类是一个CSS选择器,它允许样式表根据元素的lang属性来应用样
- <电子幽灵>前端第二件:CSS进阶笔记上
靈镌sama
前端css笔记
CSS进阶笔记上介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。CSS进阶笔记上CSS进阶笔记上介绍简介约定规范CSS选择器高级用法选择器:组合选择符
- Python 爬虫框架
BugLovers
python
Python中有许多强大且主流的爬虫框架,这些框架提供了更高级的功能,使得开发和维护爬虫变得更加容易。以下是一些常用的爬虫框架:1.Scrapy-简介:Scrapy是Python最流行的爬虫框架之一,设计用于快速、高效地从网站中提取数据。它支持各种功能,如处理请求、解析HTML、处理分页、去重、以及保存数据等。-特点:-支持多线程,性能高效。-内置支持XPath、CSS选择器。-具有丰富的扩展插件
- JS中document.querySelector什么意思
北原_春希
javascript前端开发语言
document.querySelector是JavaScript中的一个DOM(DocumentObjectModel)方法,用于从文档中选择与指定选择器组或选择器字符串匹配的第一个Element。如果没有找到任何匹配的元素,则返回null。letelement=document.querySelector('selector');其中'selector'是一个CSS选择器,例如:'#myId'
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML文档,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML文档中提取出所需的数据,
- css选择器
xiaobai_cpp
csscss前端
层叠:优先级的准确规则如下:1:如果选择器的ID数量更多,则它会胜出(即它更明确)。2:如果ID数量一致,那么拥有最多类的选择器胜出。3:如果以上两次比较都一致,那么拥有最多标签名的选择器胜出。4:源码顺序层叠的第三步,也是最后一步,是源码顺序。如果两个声明的来源和优先级相同,其中一个声明在样式表中出现较晚,或者位于页面较晚引入的样式表中,则该声明胜出。说明伪类选择器(如:hover)和属性选择器
- CSS中常见选择器的用法
浮生若梦777
csscss3前端
CSS选择器是CSS的基石,赋予开发者精确控制HTML文档中元素样式的能力。选择器定义了CSS规则集将应用到HTML文档的哪一部分,通过不同类型的选择器,可以根据元素的tag、ID、class、属性、状态等各种条件来应用样式。本文将详细介绍各种CSS选择器并提供示例代码。类型选择器(标签选择器)类型选择器,也称为标签选择器,根据HTML元素的名称来选取元素。/*所有的段落都会被应用样式*/p{
- 微信小程序 --- 常用样式和组件
前端 贾公子
2024--微信小程序微信小程序小程序
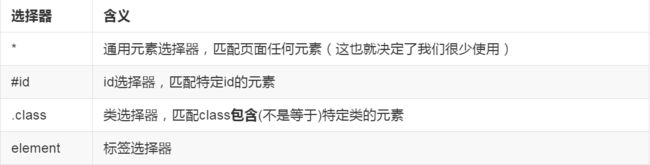
常用样式和组件1.组件和样式介绍在开Web网站的时候:页面的结构由HTML进行编写,例如:经常会用到div、p、span、img、a等标签页面的样式由CSS进行编写,例如:经常会采用.class、#id、element等选择器但在小程序中不能使用HTML标签,也就没有DOM和BOM,同时仅仅支持部分CSS选择器不过不用担心,小程序中提供了同样的角色:其中WXML充当的就是类似HTML的角色,只不过
- css选择器:nth-child()的用法
cdgogo
css
:nth-child():nth-child()选择器,该选择器选取父元素的第N个子元素,与类型无关。一、选择列表中的偶数标签:nth-child(2n)二、选择列表中的奇数标签:nth-child(2n-1)三、选择从第6个开始的,直到最后:nth-child(n+6)四、选择第1个到第6个:nth-child(-n+6)五、两者结合使用,可以限制选择某一个范围,选择第6个到第9个:nth-ch
- 2024前端面试准备之CSS篇(一)
前端fighter
前端css面试css3html5
全文链接1.CSS选择器的优先级是怎样的CSS选择器的优先级是:内联>ID选择器>类选择器>标签选择器计算示例:优先级由A、B、C、D的值来决定的,其中它们的值计算规则如下:A的值等于1的前提是存在内联样式,否则A=0B的值等于ID选择器出现的次数C的值等于类选择器和属性选择器和伪类出现的总次数D的值等于标签选择器和伪元素出现的总次数2.link和@import的区别link属于XHTML标签,⽽
- 2.Angular组件概述
一只特立独行的_小猫
Angularangular.js前端
组件Angular组件概述组件是Angular应用的主要构造块。每个组件包括如下部分:一个HTML模板,用于声明页面要渲染的内容一个用于定义行为的TypeScript类一个CSS选择器,用于定义组件在模板中的使用方式要应用在模板上的CSS样式(可选)创建组件AngularCLI是创建组件的最简单的途径,我们也可以手动创建一个组件。1.使用AngularCLI创建组件1.1.在终端窗口中,导航到要放
- JavaScript中的querySelector()方法是什么,它是如何工作的?
晓风晓浪
javascript开发语言ecmascriptnode.jsvue.jsreactjs
在JavaScript中,有时您需要访问HTML元素。querySelector方法是一个WebAPI,它选择与传入的指定CSS选择器匹配的第一个元素。但是,更详细地说,这是如何工作的呢?在本文中,我们将看一些如何使用querySelector方法以及querySelectorAll方法的示例。(本文内容参考:java567.com)querySelector()方法的基本语法querySelec
- Node.js网站爬虫(三)网络爬虫
Lilriver
web编程项目node.js
文章目录1对目标网站进行分析:1.1分析网页html结构1.1.1主页:1.1.2新闻详情页:1.2其他方式:2爬取结构与工具包:2.1爬取整体结构:2.2工具包2.2.1模块下载和导入模块:2.2.2工具包(重要模块):3爬取流程:3.1定义format:3.1.1根据html结构使用CSS选择器:3.1.2设置正则表达式3.2配置异步执行和定时执行等:3.3读取种子页面:3.4读取新闻页面:3
- CSS-基础-MDN文档学习笔记
LoveEmiliaForever
css学习笔记前端
CSS构建基础查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网CSS选择器选择器是什么CSS选择器是CSS规则的第一部分,它用来选择HTML元素,选择器所选择的元素,叫做选择器的对象选择器列表如果有多个使用相同样式的CSS选择器,那么这些单独的选择器可以被混编为一个选择器列表h1{color:blue;}.special{color:blue;}/*下面的规则等效于
- 关于CSS选择器
╰゛Maud
css前端
CSS选择器是用于选择HTML文档中要样式化的元素的模式。以下是一些常用的CSS选择器:基本选择器:通用选择器(UniversalSelector):*,匹配文档中的所有元素。元素选择器(ElementSelector):按照元素的名称选择,如p选择所有段落元素。ID选择器:ID选择器(IDSelector):#id,通过元素的唯一标识符选择元素,如#header。类选择器:类选择器(ClassS
- HTML和CSS
蘑菇plus
表单标签男女篮球乒乓球足球游泳表单标签(下拉菜单和多行文本域)下拉菜单和多行文本域账号信息反馈信息成都重庆北京大连青岛上次没有发送信息空白标签认识cssdiv{background-color:deepskyblue;width:40%;}我是divcss选择器*{font-size:20px;}#a1{color:#00BFFF}div{color:yellow;}.c1{color:red;}
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- CSS选择器简介
我的好昵称
选择器选择器(selector)会告诉浏览器:网页上的哪些元素需要设置什么样的样式。比如:p这个选择器就表示选择页面中的所有的p元素,在选择器之后所设置的样式会应用到所有的p元素上。元素选择器元素选择器(标签选择器),可以根据标签的名字来从页面中选取指定的元素。语法:标签名{}比如p则会选中页面中的所有p标签,h1会选中页面中的所有h1标签。类选择器image.pngid选择器ID选择器,可以根据
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,