SpringBoot开发【web开发】thymeleaf的引用及其语法
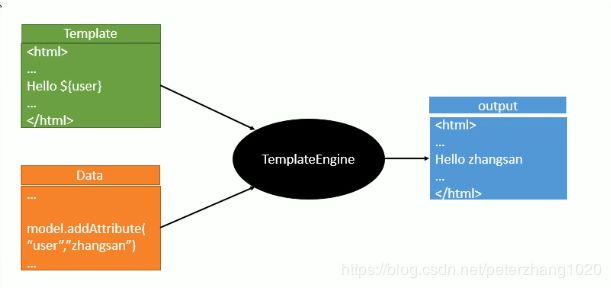
模板引擎
JSP、Velcity、Freemarker、thymeleaf等
 SpringBoot推荐的Thymeleaf;
SpringBoot推荐的Thymeleaf;
语法更简单,功能更强大
1.引入thymeleaf
dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
我们在pom文件中加入thymeleaf的依赖
如果我们想更改thymeleaf的版本,可以加入properties
<properties>
<java.version>1.8java.version>
<thymeleaf.vision>3.0.9.RELEASEthymeleaf.vision>
<!--布局功能的支持程序 thymeleaf3的主程序 layout2以上的版本 -->
<thymeleaf-layout-dialect.version>2.2.2thymeleaf-layout-dialect.version>
properties>
2.thymeleaf的语法
默认规则
ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = Charset.forName("UTF-8");
private static final MimeType DEFAULT_CONTENT_TYPE = MimeType.valueOf("text/html");
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
//只要我们把html页面放在classpath:/templates/,thymeleaf就可以自动渲染了
我们来测试一下
先写一个Controller
@RequestMapping("/success")
public String success(){
//classpath:/templates/success.html
return "success";
}
}
然后我们来写一个html
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Titletitle>
head>
<body>
<h1>成功!h1>
body>
html>
<html lang="en" xmlns:th="www.thymeleaf.org">
2.使用thymeleaf语法
我们现在来写一个新功能,来体现thymeleaf的语法
//查处一些数据,在界面显示
@RequestMapping("/success")
public String success(Map<String,Object>map){
map.put("hello","你好");
return "success";
}
然后在html中使用thymeleaf语法
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Titletitle>
head>
<body>
<h1>成功!h1>
<div th:text="${hello}">div>
body>
html>
运行之后,我们会发现你好被提取出来

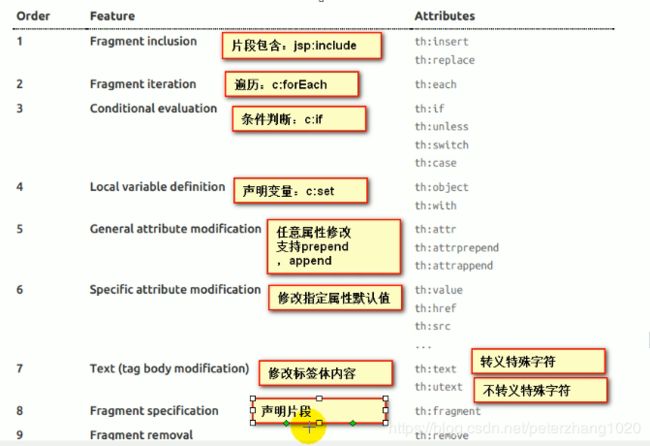
3.语法规则
th:text改变当前元素里的文本内容
th:任意html属性;来替换原生属性的值
 2.表达式
2.表达式
Simple expressions:(表达式语法)
Variable Expressions: ${...};(获取变量值);OGNL
1.获取对象的属性、调用方法
2.使用内置的基本对象
3.内置的工具对象
Selection Variable Expressions: *{...};选择表达式;和${}在功能上是一样的;
Message Expressions: #{...}获取国际化内容
Link URL Expressions: @{...}定义url
Fragment Expressions: ~{...}片段引用表达式
Literals(字面两)
Text literals: 'one text' , 'Another one!' ,…
Number literals: 0 , 34 , 3.0 , 12.3 ,…
Boolean literals: true , false
Null literal: null
Literal tokens: one , sometext , main ,…
Text operations:(文本操作)
String concatenation: +
Literal substitutions: |The name is ${name}|
Arithmetic operations:(数学运算)
Binary operators: + , - , * , / , %
Minus sign (unary operator): -
Boolean operations:(布尔运算)
Binary operators: and , or
Boolean negation (unary operator): ! , not
Comparisons and equality:(比较运算)
Comparators: > , < , >= , <= ( gt , lt , ge , le )
Equality operators: == , != ( eq , ne )
Conditional operators:(条件运算)
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
Special tokens:
No-Operation: _
详细使用说明参考官方文档
我们来测试一下
//查处一些数据,在界面显示
@RequestMapping("/success")
public String success(Map<String,Object>map){
map.put("hello","你好
");
map.put("users", Arrays.asList("zhangsan","lisi","wangwu"));
return "success";
}
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Titletitle>
head>
<body>
<h1>成功!h1>
<hr/>
<div th:text="${hello}">div>
<div th:utext="${hello}">div>
<hr/>
<h4 th:text="${user}" th:each="user:${users}">h4>
body>
html>