weex开发实战(8)--在weex页面实现图片上传
不同于移动端原生开发,当开发者使用weex移动开发时,使用第三方SDK比较棘手。因为第三方的JS SDK是无法直接拿来使用的,环境不同。必须使用原生SDK,下面我介绍一下自己是如何在weex开发时(安卓)使用leancloud的服务的。
首先去leancloud的安卓SDK下载页面,下载SDK,这里我只使用了最基础的SDK包

其实用Gradle也可以啊,我喜欢下载手动集成。
然后在mainApplication.java文件中onCreat()方法里初始化
AVOSCloud.initialize(this,yourappid,yourappkey)
做过weex开发都知道,这个方法里面还会初始化WXSDKEngine和ImageAdapter,它们不冲突。
InitConfig config = new InitConfig.Builder().setImgAdapter(new ImageAdapter()).build();
WXSDKEngine.initialize(this,config);
现在进入正题了,如何在weex页面实现上传图片呢?
Step.1 扩展一个Module,调用手机系统的图库
Step.2 在负责渲染weex页面的activity类里,重写onActivityResult方法
小提示:我们可以在AVFile的回调函数中创建WXBridgeManager获取当前实例,获取文件上传的进度和最终URL,来更新页面组件状态和信息。
简单几步,就实现了leancloud在weex开发中的使用,感谢leancloud提供的优秀资源,你们是开发者的福音呀。
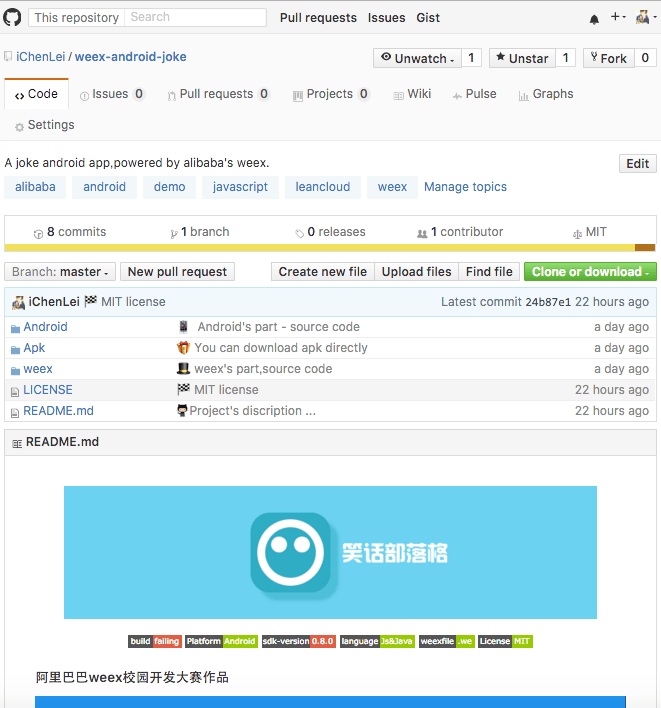
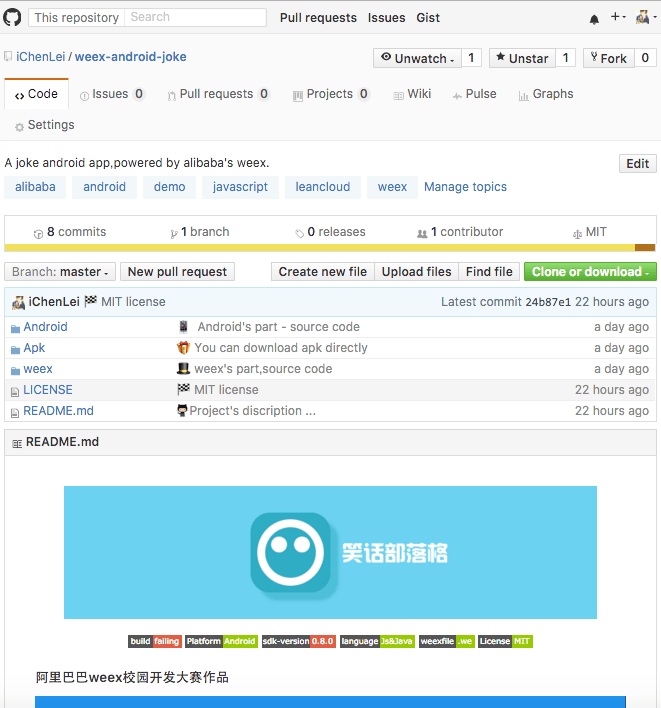
更多源码可以去github上查看,欢迎拍砖和star。
项目地址----------->[leancloud在weex开发中的使用项目实例][1]

[1]: https://github.com/iChenLei/weex-android-joke
有任何疑问可以联系我的Email [email protected],交流weex和leancloud开发。
首先去leancloud的安卓SDK下载页面,下载SDK,这里我只使用了最基础的SDK包

其实用Gradle也可以啊,我喜欢下载手动集成。
然后在mainApplication.java文件中onCreat()方法里初始化
AVOSCloud.initialize(this,yourappid,yourappkey)
做过weex开发都知道,这个方法里面还会初始化WXSDKEngine和ImageAdapter,它们不冲突。
InitConfig config = new InitConfig.Builder().setImgAdapter(new ImageAdapter()).build();
WXSDKEngine.initialize(this,config);
现在进入正题了,如何在weex页面实现上传图片呢?
Step.1 扩展一个Module,调用手机系统的图库
@WXModuleAnno(runOnUIThread = true)
public void uploadimage(){
int REQUESTCODE_PICK = 0;
Intent intent;
if(Build.VERSION.SDK_INT < 19){
Log.d("chenlei api level","Your api is lower than 19");
intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.setType("image/*");
}else{
Log.d("chenlei api level","Your api is higher than 19");
intent = new Intent(Intent.ACTION_PICK, MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
}
((Activity)mWXSDKInstance.getContext()).startActivityForResult(intent,REQUESTCODE_PICK);
}
Step.2 在负责渲染weex页面的activity类里,重写onActivityResult方法
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
Toast.makeText(getApplicationContext(),"这个函数有效吗?",Toast.LENGTH_SHORT);
super.onActivityResult(requestCode, resultCode, data);
String s = String.valueOf(resultCode);
if(resultCode == Activity.RESULT_OK && requestCode == REQUESTCODE_PICK){
Uri uri = data.getData();
Cursor cursor = getContentResolver().query(uri, null, null, null,null);
if (cursor != null && cursor.moveToFirst()) {
Path = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DATA));
Log.d("Path", Path);
}
try {
final AVFile file = AVFile.withAbsoluteLocalPath("test.png",Path);
file.saveInBackground(new SaveCallback() {
@Override
public void done(AVException e) {
Log.d(TAG, file.getUrl());
WXBridgeManager manager = WXBridgeManager.getInstance();
Map urlData = new HashMap();
urlData.put("url",file.getUrl());
urlData.put("showimage","true");
urlData.put("uploadhint","改变图片");
urlData.put("showdelete","true");
String jsonStr = JSON.toJSONString(urlData);
WXRefreshData refreshData = new WXRefreshData(jsonStr,false);
manager.refreshInstance(mInstance.getInstanceId(),refreshData);
}
}, new ProgressCallback() {
@Override
public void done(Integer integer) {
Toast.makeText(getApplicationContext(),"已经上传"+String.valueOf(integer)+"%",Toast.LENGTH_SHORT).show();
}
});
}catch(Exception e){
Toast.makeText(getApplicationContext(),"上传图片失败",Toast.LENGTH_SHORT).show();
}
}else {
Toast.makeText(getApplicationContext(),"请选择图片",Toast.LENGTH_SHORT).show();
}
}
小提示:我们可以在AVFile的回调函数中创建WXBridgeManager获取当前实例,获取文件上传的进度和最终URL,来更新页面组件状态和信息。
简单几步,就实现了leancloud在weex开发中的使用,感谢leancloud提供的优秀资源,你们是开发者的福音呀。
更多源码可以去github上查看,欢迎拍砖和star。
项目地址----------->[leancloud在weex开发中的使用项目实例][1]

[1]: https://github.com/iChenLei/weex-android-joke
有任何疑问可以联系我的Email [email protected],交流weex和leancloud开发。