- 智能化工具软件在教育领域的革命性应用:InsCode AI IDE引领编程教育新时代
InsCode AI IDE
inscode人工智能ide
智能化工具软件在教育领域的革命性应用:InsCodeAIIDE引领编程教育新时代最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE引言随着信息技术的飞速发展,编程技能已经成为现代社会不可或缺的一部分。无论是计算机科学专业的学生,还是希望掌握编程技能以提升就业竞争力的职场人士,编程教育的重要性日益凸显。然而,对于许多初学者来说,编程学习往往充满了挑战和困惑。如何让编程变得更
- Win11 配置 TeXstudio 编辑器教程
『₣λ¥√≈üĐ』
编辑器学习数学建模论文笔记
以下是关于在Windows11系统上配置TeXstudio编辑器以使用LaTeX的教程。文章从安装必要的组件到实际测试的过程进行了详细的说明。一、简介在Windows11上使用LaTeX需要完成以下两步:选择一个TeX发行版并安装(本文以TeXLive为例,推荐从清华大学镜像站下载)。选择并安装LaTeX编辑器(本文选择TeXstudio)。二、TeXLive安装本文使用的TeXLive是最新版,
- 使用OpenCV在Visual Studio上编译x86或x64平台的应用程序
程序世界航海
opencvvisualstudio人工智能编程
OpenCV是一个广泛使用的计算机视觉库,它提供了丰富的图像处理和计算机视觉算法。如果你想在VisualStudio上编译一个使用OpenCV的应用程序,并且需要针对特定的x86或x64平台进行优化,那么本文将为你提供一些指导。以下是在VisualStudio中编译x86或x64平台上的OpenCV应用程序的步骤:步骤1:安装VisualStudio和OpenCV首先,确保你已经安装了最新版本的V
- ubuntu24 安装postgresql16
shijiazhenghu
ubuntupostgresqllinux数据库database
1.使用aptupdate命令获取包的最新版本$sudoaptupdate2.安装数据库服务端和客户端$sudoaptinstallpostgresql-163.验证PostgreSQL服务是否启动并运行$sudosystemctlstatuspostgresql4.查看版本$psql--version5.更改秘密$sudo-upostgrespsql在上面的输出中,postgres=#提示符表示
- 关闭Windows系统自动更新 Wub软件下载
Tangcy_6
经验分享windows
123网盘:Wub_v1.8.zip官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘Wub_v1.8.zip官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘
- 基于Knative的无服务器引擎重构:实现毫秒级冷启动的云原生应用浪潮
桂月二二
云原生knativeserverless
引言:从微服务到无状态的量子跃迁当容器启动时间仍困在900ms高位时,某视频直播平台采用Knative将突发流量处理时效提升40倍,弹性扩缩响应速度突破至120ms级。基于流量预测的预启动算法与内核级资源复用池两大技术创新,正在重新定义Serverless时代的性能边界。IDC最新报告指出,采用该架构的企业资源利用率平均提升至78%,年度计算成本直降320万美元。一、传统FaaS模型的性能桎梏1.
- KubeEdge 1.20.0 版本发布
laowangsen
数据库
KubeEdge1.20.0现已发布。新版本针对大规模、离线等边缘场景对边缘节点和应用的管理、运维等能力进行了增强,同时新增了多语言Mapper-Framework的支持。新增特性:支持批量节点操作多语言Mapper-Framework支持边缘keadmctl新增podslogs/exec/describe和Devicesget/edit/describe能力解耦边缘应用与节点组,支持使用Node
- QT5在windows下调用OpenCV库出现: undefined reference to `xxxxx' 错误解决办法(适用MinGW编译器)。
DS小龙哥
QT(C++)应用软件开发AI人工智能opencv
一、环境介绍window系统:win10X64QT版本:5.12QT5.12自带的MinGW编译器版本:mingw730_32与mingw730_64在QT的安装目录下,可以查看MinGW编译器的版本:二、使用OpenCV出现的问题在QT框架代码里使用老版本的分类器(cvLoad、cvHaarDetectObjects)处理图像时,正常编译没有问题,当使用新版本级联分类器(CascadeClass
- IDEA集成DeepSeek AI助手完整指南
ivwdcwso
开发intellij-idea人工智能javaDeepSeek开发pycharmpython
在当今快速发展的软件开发领域,AI辅助编程工具正在成为开发者的重要助手。本文将详细介绍如何在IDEA中集成DeepSeekAI助手,帮助开发者提升编程效率。一、环境准备©ivwdcwso(ID:u012172506)1.1IDEA版本要求在开始集成之前,需要确保你的IDEA版本满足要求:推荐使用IDEA2023.x及以上版本较新版本提供更好的插件兼容性和稳定性可以通过以下步骤查看IDEA版本:点击
- PHP语法入门完全指南(2024新版)
生信天地
php开发语言
一、开发环境搭建1.1快速启动方案本地环境:安装XAMPP(含Apache+PHP+MySQL)在线沙盒:使用PHPSandboxDocker方案(推荐):dockerrun-it-p80:80-v$(pwd):/var/www/htmlphp:8.2-apache1.2第一个PHP程序▶️运行方式:浏览器访问http://localhost/01_hello.php二、基础语法核心2.1变量与常
- 设置GaussDB实例安全组规则
如清风一般
gaussdb安全数据库
设置GaussDB实例安全组规则操作场景安全组是一个逻辑上的分组,为同一个虚拟私有云内具有相同安全保护需求,并相互信任的弹性云服务器和GaussDB实例提供访问策略。如果账号已经申请创建时支持不指定安全组的白名单,则不需要执行本章节,而且在实例详情页也不会有内网安全组信息。为了保障数据库的安全性和稳定性,在使用GaussDB实例之前,您需要设置安全组,开通需访问数据库的IP地址和端口。内网连接Ga
- 什么是GaussDB
如清风一般
gaussdb
什么是GaussDB简介GaussDB是华为自主创新研发的分布式关系型数据库。该产品具备企业级复杂事务混合负载能力,同时支持分布式事务,同城跨AZ部署,数据0丢失,支持1000+的扩展能力,PB级海量存储。同时拥有云上高可用,高可靠,高安全,弹性伸缩,一键部署,快速备份恢复,监控告警等关键能力,能为企业提供功能全面,稳定可靠,扩展性强,性能优越的企业级数据库服务。应用场景交易型应用大并发、大数据量
- HTML5 起步
强强学习
html5前端html
HTML5是W3C与WHATWG合作的结果,WHATWG指WebHypertextApplicationTechnologyWorkingGroup。WHATWG致力于web表单和应用程序,而W3C专注于XHTML2.0。在2006年,双方决定进行合作,来创建一个新版本的HTML。HTML5中的一些有趣的新特性:用于绘画的canvas元素用于媒介回放的video和audio元素对本地离线存储的更好
- 使用新版本golang项目中goyacc依赖问题的处理
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.js算法数据结构
背景最近项目使用中有用到gomod和goyacc工具。goyacc涉及到编译原理的词法分析,文法分析等功能,可以用来生成基于golang的语法分析文件。本期是记录一个使用中遇到的依赖相关的问题。因为用到goyacc,需要生成goyacc的可执行文件。而项目使用了gomod去管理依赖,包括因为golang版本,导致后续遇到很多的问题,这里进行下记录。分析首先,本地的golang版本是1.15.6li
- 微信小程序画布canvas(新版)实现签名功能
阿成℡
小程序微信小程序小程序前端
wxml文件:新版使用id获取canvas组件即可,旧版需要使用canvas-id。wxss文件:/*pages/signature/signature.wxss*/.container{padding:20rpx;height:100vh;width:100vw;overflow:hidden;display:flex;align-items:center;/*background:radial
- APO v0.7.0 更新:日志功能完整版发布!
日志后端
在v0.6.0版本中,APO发布了基于ClickHouse开箱即用的高效日志方案,为用户提供了采集、处理和检索全量日志的基础功能。新版本在此基础上进一步强化了日志处理和检索的能力,提升了用户体验。支持为不同日志设置不同的解析规则,提取出关键信息并加速检索日志中往往存在许多关键信息,将这些关键信息提取出来能够针对性的检索数据,通过分析此类关键信息能够发现平时难以注意到的洞察。通常不同的应用在输出日志
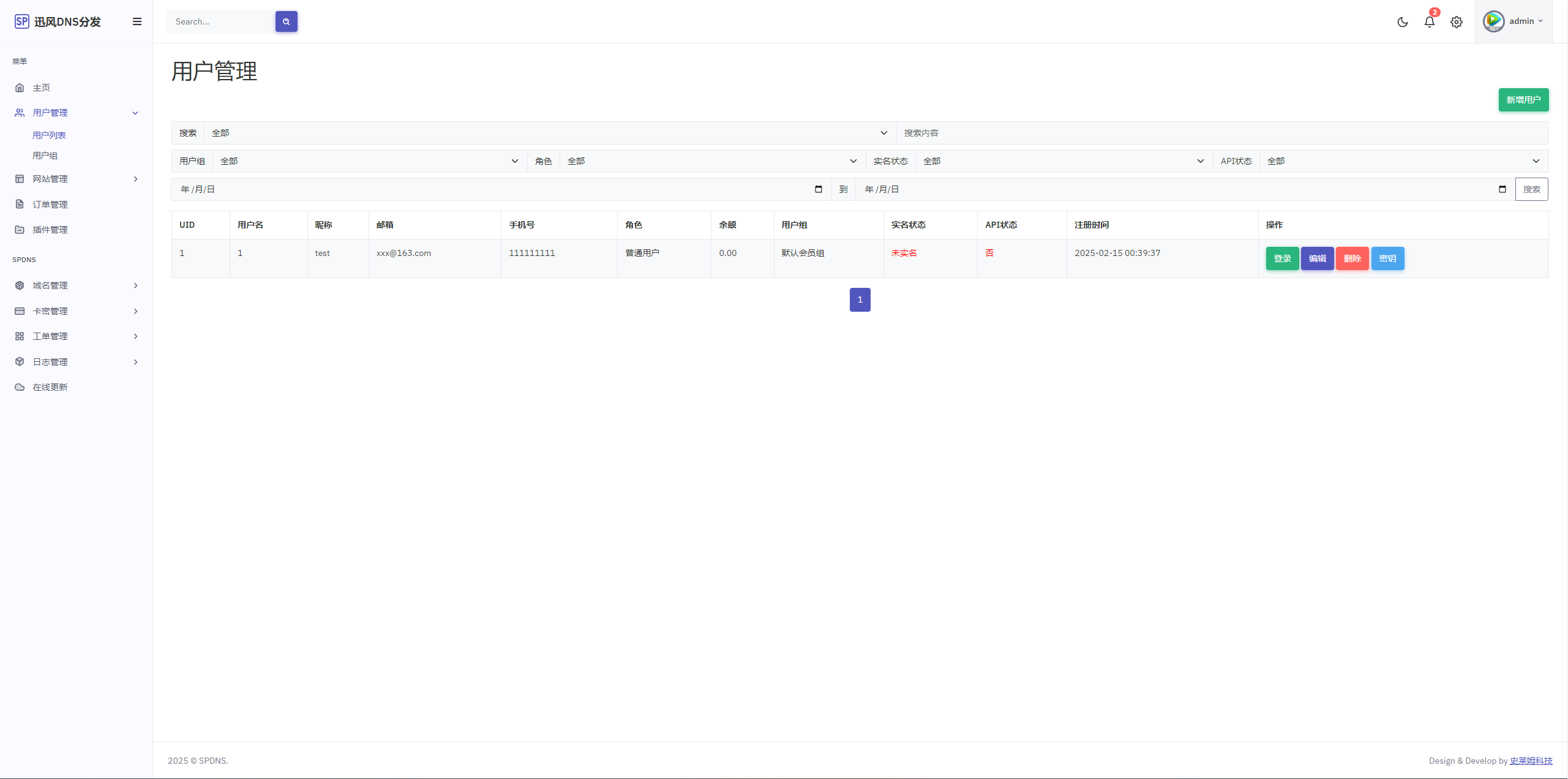
- 2025最新版二级域名分发最新开心版 支持易支付接口和聚合登录接口
专业软件系统开发
源码下载付费域名分发域名分发系统源码
内容目录一、详细介绍宝塔面板环境PHP版本8.0至8.3PHP扩展SG15Mysql5.6或5.71Panel环境二、效果展示1.部分代码2.效果图展示请添加图片描述三、学习资料下载一、详细介绍一站式对域名进行二级分发,自助添加,自助修改
- 使用bitnamiredis-sentinel部署Redis 哨兵模式
m0_67265654
面试学习路线阿里巴巴sentinelredis数据库
使用bitnami/redis-sentinel部署Redis哨兵模式为什么使用Bitnami镜像?Bitnami密切跟踪上游源代码更改,并使用我们的自动化系统及时发布此镜像的新版本。借助Bitnami镜像,可以尽快提供最新的错误修复和功能。Bitnami容器、虚拟机和云镜像使用相同的组件和配置方法-可以根据你的项目需求轻松切换格式。我们所有的镜像都基于minideb,这是一个基于Debian的极
- 【论文精读】Sparse4D v2: Recurrent Temporal Fusion with Sparse Model
EEPI
自动驾驶人工智能论文阅读深度学习目标检测
1背景团队:地平线时间:代码:简介:这篇论文是Sparse4D的续作,区别主要在于特征时序融合上,新版提高了运算效率。后续端到端SparseDrive的基本框架与这篇基本类似。2存在的问题2.1其他稀疏3D检测的问题PETR是query-based方法,但是为了实现特征融合,进行了全局注意力机制,导致高计算量。2.2Sparse4Dv1的问题Sparse4Dv1的时序特征融合hierarchyfu
- FFmpeg源码分析:avformat_open_input
chaisy971124568
WebRTC音视频FFmpegffmpeg
一、函数功能介绍当前支持的媒体解封装协议在libavformat/demuxer_list.c文件的demuxer_list变量中定义当前支持的音视频采集格式在libavdevice/indev_list.c文件的indev_list变量中定义用户可以自行查看av_find_input_format函数的具体逻辑,得知最新版本的ffmpeg支持情况。注意:若进行音视频采集之前,则必须执行avdev
- linux常用基础命令_最新版
脚大江山稳
linux运维服务器
常用命令查看当前目录下个各个文件大小查看当前系统储存使用情况查看当前路径删除当前目录下所有包含".log"的文件linux开机启动jar更改自动配置文件后操作关闭自启动linux静默启动java服务查询端口被占用查看软件版本重启关机开机启动取别名清空当前行创建文件touch创建文件夹查找文件/文件名/大小查找查看文件内容cat/more删除文件或文件夹管道符|过滤grep命令echo命令输出内容重
- 全新语句match,python新版本终于要引入switch-case了?
「已注销」
python进阶python
match语句(python3.10)在很多语言中,有一种用于条件判断的switch-case语句,但是在python中一直以来,没有switch-case。不过在python3.10的新版本中,加入了match-case语句。match语句的基础使用方法与switch-case语句比较类似,是通过match和case之间的组合,完成结构化模式匹配。但是match语句不等同于switch-case
- Compose - 权限申请
Jomurphys
Composeandroid
一、概念二、使用AccompanistPermissions官方介绍&最新版本不同版本中,权限状态(如PermissionState)中获取属性的方法不同,例如在“0.23.1”中,通过PermissionState.hasPermission属性拿到是否通过的Boolean值,在“0.35.0-alpha”中,通过PermissionState.status.isGranted属性拿到。单个权限
- 轻量级CAD编辑器CADEditorX发布15.2新版本,新增3D模型爆炸视图新工具等
CodeCraft Studio
3D/2DCAD图像处理编辑器3d计算机视觉
CADEditorX是一个ActiveX组件,用于在支持ActiveX和COM技术的任何开发环境中,将CAD功能添加到网页或正在开发的应用程序中。同时可以查看、编辑、转换、打印和测量DWG、DXF、SVG、HPGL、PDF、STEP、IGES、STL和其他CAD文件。CADEditorX15.2版本现已全新发布,包含许多增强功能和有价值的新功能。下面,让我们看看新版本都有哪些更新:CADEdito
- shiro 反序列化漏洞解决方案
小明同学哦
1024程序员节
问题版本shiro1.2.4官方默认key:kPH+bIxk5D2deZiIxcaaaA==获取相关信息解决方案:升级到更新版本:1.3.0兼容jdk1.7检测工具:shiro_attack-4.7.0-SNAPSHOT-all.zip
- KlearMax 2.0:一键AI换脸、图像变清晰、老照片修复、黑白照片上色!
6v6博客
人工智能
KlearMax2.0是一款功能强大的AI图像处理软件,最新版本带来了多项新功能,包括AI换脸、图像清晰度增强、老照片修复和上色等。利用先进的智能算法,KlearMax2.0能够一键处理模糊图像、修复老照片并平衡颜色,锐化细节,让图像焕发新生。体验了一下,功能非常的多,且使用简单,所以特意测试了一下。应用简介应用名称:KlearMax应用版本:2024软件大小:190M适用平台:Windows功能
- 软考高级信息系统项目管理师第四版目录
月梦工作室
软考高级信息系统项目管理师专栏信息系统项目管理师
软考高级信息系统项目管理师教程《信息系统项目管理师教程第4版》,全书共24个章节,页数为731页,相比第三版教程页数有所减少(第3版教程有900多页)。根据第4版教程目录来看(详细目录请看下文),大幅度增加了技术部分内容(前面5章都是技术知识),而管理部分还是以十大管理领域为框架,并没有参考最新的PMP第7版来,所以虽然新版教程出来了,但是大部分管理部分知识与第3版是相差不大的。信息系统项目管理师
- 论基于UML的需求分析(系统架构师2024新版)
桃花键神
uml需求分析系统架构
声明文章前部分范文来自网络搜集,后部分写作指导、写作建议来自原创。如有侵权联系删除摘要:2021年3月1日至12月20日,我参加了“数据安全访问平台”项目的开发,担任系统分析员的工作。该项目是某行业用户“数据中心二期”建设的主要内容,目标是:建立数据统一访问接口及其使用标准,规范、约束和审计数据应用访问数据库的行为,对数据应用提供强制审计的技术手段。由于该系统是所有应用的基础平台,对系统的可靠性与
- AWS ECS Fargate 实现批量启用部署断路器
flybirding10011
aws服务器云计算运维
背景介绍在AWSElasticContainerService(ECS)中,部署断路器是服务滚动更新过程中的一项重要功能。它可以持续监控新版本任务的运行状况,判断它们是否已达到稳定状态。如果新版本任务无法正常运行,部署断路器将自动停止部署并回滚到先前的稳定版本,从而确保服务的高可用性。启用部署断路器是一种最佳实践,可以降低由于新任务定义部署失败而导致的服务中断风险。然而,手动为每个服务启用部署断路
- Flink-k8s弹性扩缩容原理和部署步骤
spring208208
flinkkubernetes贪心算法
背景和现状目前行内提交flink作业采用Nativekubernetes模式,提交作业时会指定并行度和taskmanager使用的内存及cpu数量。这种情况下会导致在作业运行高峰可能存在资源不足问题运行低峰又会造成资源浪费,这种粗放的使用资源的模式在实时计算业务量不多的时候还可以勉强接受,而随着实时计算业务的增多,则会造成大量的资源浪费和性能瓶颈。为了使存储和计算资源得到更加合理有效的使用,能跟据
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin