【UE4】【笔记】3、材质
UE4学习笔记 材质
总共分3大部分,首先介绍如何定义PBR、材质域和标准材质构建块。然后介绍材质实例和主材质。
材质
什么是PBR(Physical Based Rendering):
PBR - 基于物理的渲染,意味着我们根据事实模拟光线,光线效果将会非常自然,其真实度非常高。
基于物理的渲染在所有场景中都能保持一致
- 其实PBR是两个做卡通渲染风格的工作室合作的产物,因此PBR在卡通渲染方面也很不错
PBR有助于我们变准话美工管线,因为材质无论遇到怎样的光照都能做出相同反应(这意味着我们不需要根据物体的光照环境创建多个材质或者纹理)。
This is the same type of redering pipeline that you will find in programs like Vary.
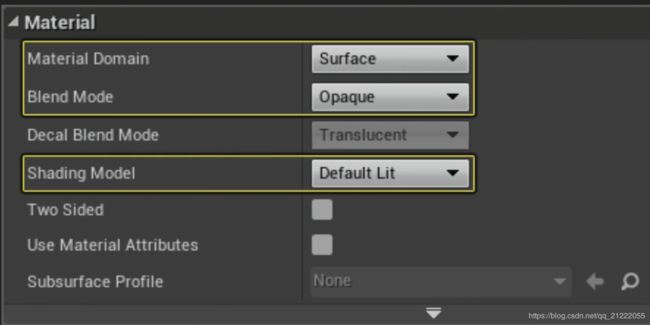
材质域(Material Domain):
只需要改变材质域、混合模式和着色模式就可以变换材质来满足各种不同的需求。

Blend Mode 决定了材质的颜色,以及材质与背景融合的方式
Shading Model 决定了输入将如何组合来创建材质的最终颜色。
【如果你要创建玻璃,就可以将BlendMode设置成opaque,根据需求可以将Shading Model设置为默认发光或者不发光】
什么是材质(Material):
材质是UE4用于表示并调整对象纹理外观的方式,使用材质编辑器创建。
材质实际上是由一块一块的HLSL(高级着色器语言)组成,UE4材质编辑中的许多函数都是直接由HLSL函数构成的。
材质需要先编译才能在游戏中使用或者显示。
在材质编辑器中点击保存或者编译都可以编译材质,材质一旦被编译就不能在项目运行时被更改。
但是我们可以使用一种材质将其应用到项目中的各种不同材质上。
材质实例(Material Instance):
上个模块我们提到不可以在运行时更改材质,这个特性会对当下的游戏开发带了不少的困扰,而材质实例就是为了解决这个问题存在的。
材质实例是材质的特殊版本。它允许我们在游戏运行的时候修改材质中的参数和纹理而不需要重新编译材质。
当你使用单独的材质实例的时候,其性能优势很有限,而当你使用大量的材质实例的时候他的性能优势就会逐渐显示出来。
可以设置一个主材质,然后在材质实例中调整各种参数而不需要编写大量的Shader代码。
主材质(Master Material):
主材质是一种用来完成许多任务的材质。

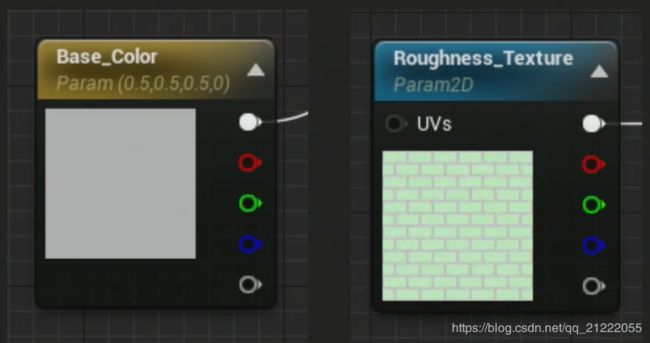
左侧是颜色,可以将材质设置成任意颜色
右侧是纹理参数,他允许我们在在材质实例中添加任意纹理,让材质拥有全新的样子

这类参数节点允许我们更改材质实例中的参数,以便于减少增加某种效果
主材质的注意事项
请使用多种主材质
不要尝试将一种主材质应用于所有对象
可以这样:所有的透明物体使用一种材质,所有的半透明使用一种,主角使用一种,武器使用一种。如果所有的对象都是用一个主材质,会让这个材质过于庞大最终带来性能问题。
【一个建议,去问一下组内的美术大大们他们都需要哪些参数,然后将他们添加到主材质中去,这样方便调整,也可以不去维护不必要的Shader】
主材质概念(Master Material Concepts):
材质函数(Material Function)
材质函数允许你共享并复用材质图标的部分内容。UE4自带了诸多材质函数,比如确定场景对象的位置、鼠标在屏幕中位置等函数。
材质函数的好处是你可以将代码封装成函数,然后打包在材质库中,这样当多个地方需要调整(比如调整平铺拉伸效果)的时候就可以直接拿出函数来用而不必打开每个材质去一一处理。
他允许你共享材质代码,从而减少维护代码的麻烦。
RGB遮罩打包(RGB Mask Packing)
当你创建主材质的时候你可以描述纹理的使用方式。让美术将不同的纹理保存在同一张纹理的RGB通道中,可以有效的减少纹理占用量。
静态开关(static switches)
他允许你启用或者禁用材质中的整条代码路径。
比如你可以将视差法线贴图放在静态开关内,因为其开销很大,所以可以只在需要的时候开启它就可以了。
特性层级开关(Feature Level Switch)
它可以让材质在任何目标设备上运行。
例如ES2:用于安卓等移动设备。SM5可以获得最高等级的精细度
创建主材质
创建一个主材质(Master Material)
在我们需要创建材质的文件夹下面右键新建材质,命名后双击打开

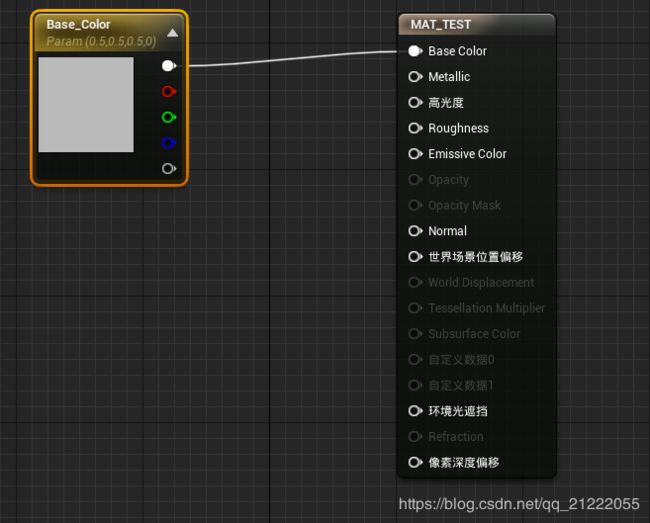
在空白处右键添加VectorParameter,将其命名为Base_Color,分组设为BaseColor,然后将其链接到BaseColor上。这样我们的材质就拥有了颜色。
同时我们可以将一个纹理直接拖入其中,然后通过添加SwitchParam的方式来控制BaseColor直接使用颜色或是使用Texture。

我们将拖入其中的纹理转化为参数,如上图↑。介玩意可以就是让这个固定的纹理变成一个参数,在后续创建材质实例的时候只要改变参数就可以替换掉这些纹理。可以让他们变得更灵活。
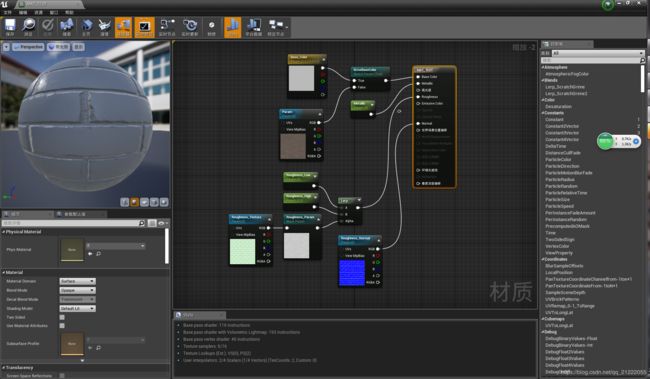
经过一系列花里胡哨的操作后我们的材质编辑器变成了这样:

具体的操作不细说了,因为这些不是当前模块所讲解的内容,这里主要是导入了一个法线贴图,导入了一堆东西用于设置粗糙度(这里介绍的方法应该是比较麻烦的,视频中将其称为“初学者专用法”)。最终得到了一个砖墙的主材质。
为场景对象设置主材质
保存材质,拖上去就好了
如何转化成玻璃对象的主材质
玻璃的主要属性就是透明,然而我们发现现在主材质的Opacity属性是黑色的,即不可操作。而要打开这个参数我们需要将主材质的属性切换为Translucent,然后就会发现粗糙度相关的点变为了不可操作,而Opacity被打开了。我们按住1点击屏幕创建一个常量,将其链接到Opacity上,即可调整当前材质的透明度。
创建和使用材质函数
之前提到过调整纹理平铺,以便让发现贴图中的瑕疵不那么明显。所以我们现在来讲解如果创建材质函数以便我们在不同材质间共享着色器代码。
材质函数是一种在材质之间共享着色器代码的方法。
创建材质函数:
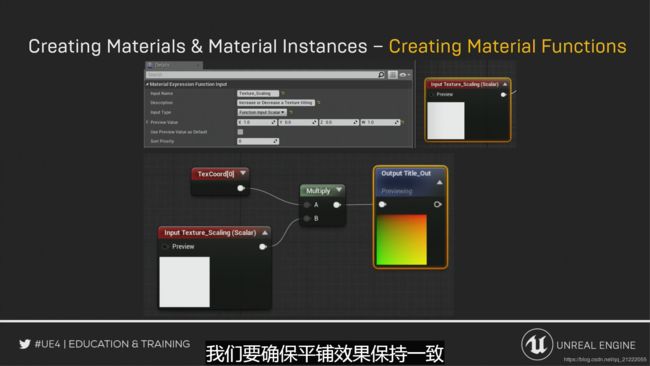
这张是概览图:

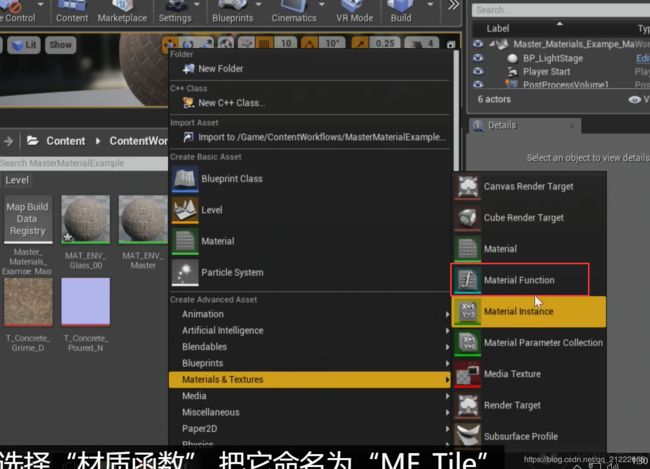
创建材质函数:

在需要创建材质函数的文件夹中右键点击空白区域,即可找到MaterialFunction。

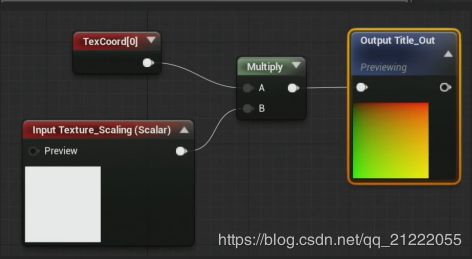
然后我们在新建的材质函数中建立这个东西,TexCoord[0]是贴图坐标系,它反映的是只坐标的变化。
Input Texture_Scaling是一个输入节点,在这里我们用来表示坐标缩放的大小。
Multiply是相乘的意思,即将坐标与缩放相乘获得最终的坐标
然后相乘的坐标作为输出结果,就写完了这个控制纹理缩放的材质函数
应用材质函数

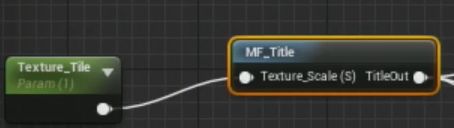
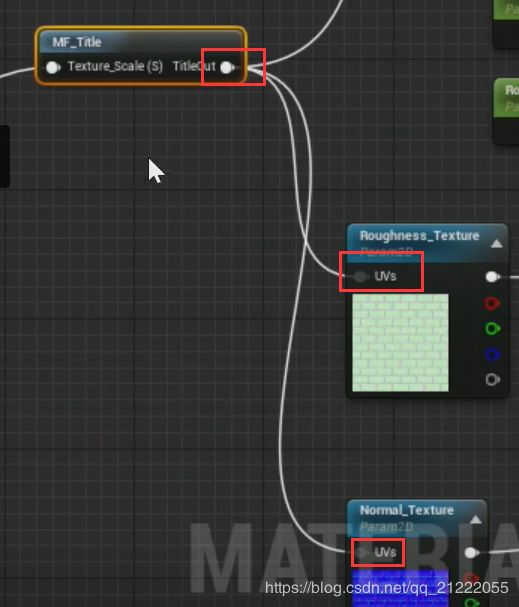
图片中右侧的即为我们的材质函数,将其拖入需要缩放坐标的材质中后,建立一个参数作为函数的输入,然后将函数的输出与纹理、粗糙度等建立联系即可。

输入位置为UVs。
使用材质实例
父子关系
类似OOP中的继承关系,可以改变材质、颜色等从而变成一个新的材质。
子类只能继承或使用父类拥有的属性。
创建材质实例

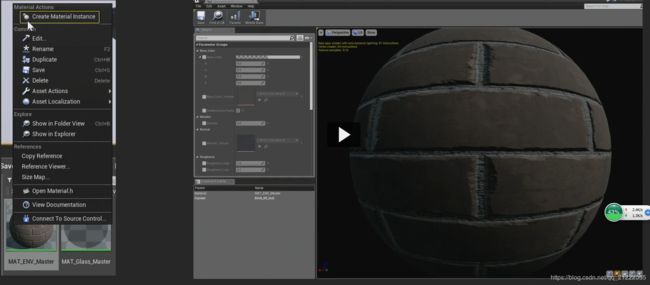
方法1:左侧,右键点击一个材质,在弹出的菜单中选择创建材质实例。
方法2:在内容浏览器的空白处右键可以在材质子菜单中找到材质实例
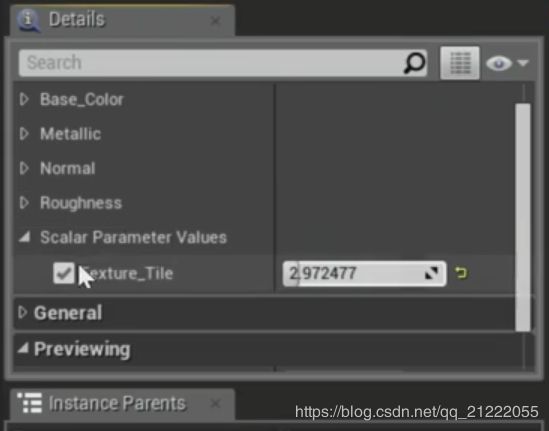
【右侧为材质实例编辑器】
在编辑器中我们可以看到:

这些“Base_Color”、“Metallic”就是我们所设置的分组。分组有助于我们在材质实例中分类参数并快速的定位、修改指定的值
改变父材质
在通用字段下:

在该字段下我们可以修改父材质的属性和函数。
其中我们要介绍几个属性:
【two sides】:双面。如果勾选中了这个属性,则材质将会双面渲染,双面指的是内面和外面。
【Dithered LODTransition】:颤化LOD过滤。它用于植被系统。(视频中提到这个选项违背了父材质系统的初衷,因此请谨慎使用)
【Shading Model】:如果不想创建材质又想快速的看到效果可以使用这个东西。

我们可以在这里改变当前材质实例的父材质。而这样做就会让当前的材质指向一队全新的材质参数,这意味着可能会有许多新的选项被启用,而同时会有很多参数被禁用。
顶点动画

三大议题:什么是顶点动画,为什么要用顶点动画,怎样在材质中设置和应用顶点动画。
什么是顶点动画(Vertex Animation)
顶点动画以极低的开销实现复杂对象的微妙运动,如水面、树叶、布料等。顶点动画完全由GPU完成,完全不使用CPU。这使得每一帧的渲染开销都很低。
缺点是其互动性低,即CPU和我们所处理的逻辑无法获取到动画的偏移量。因此无法用于任何与游戏互动相关的部分,比如交互和碰撞。
设置植物的顶点动画(Vertex Animations Foliage Setup)
实例为创建一颗叶子在飘动的植物:

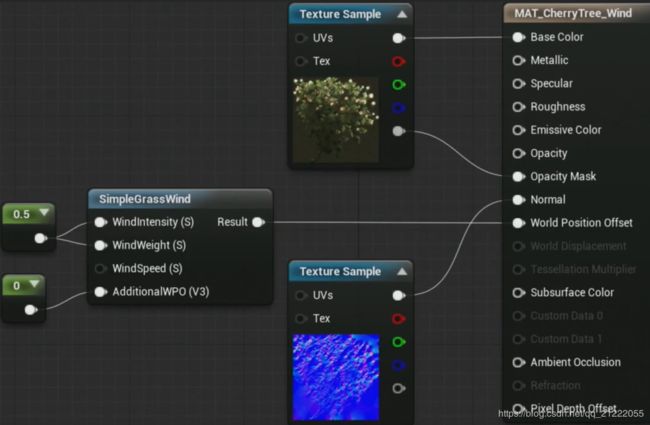
在这颗植物中,只有叶子在随风飘摇,而树干则没有动态的效果。因此我们需要将叶子与树干分离,使用两个静态网格体或者使用两个不同的材质,如上图。其中TreeBark材质为静态的材质,而下面的CherryTree_Wind则是设置了顶点动画的材质。

其中上侧的TextureSample设置为Mask,将其RGB链接到BaseColor成为底色,而Alpha链接到OpacityMask上。
同时拖入一张法线贴图,使其拥有法线效果。
这样一张静态的材质就做好了。
而动态的产生依赖于左边的3个模块,分别是两个常量和一个SimpleGrassWind效果,图中链接的3个常量点是必须要设置的参数,设置后将风模块链接到主材质的World Position Offset,即可将风的动态效果映射到世界坐标偏移上,从而产生动态的效果。
同时记得要选中“两侧渲染”