- windows exe爬虫:exe抓包
程序猿阿三
爬虫项目实战exe抓包
不论任何爬虫,抓包是获取数据最直接和最方便的方式,这章节我们一起看一下windowsexe是如何拦截数据的。用mitmproxy/Charles/Fiddler或Wireshark拦截它的HTTP/HTTPS/TCP流量。如果是HTTPS,安装并信任代理的根证书。由于exe大部分可能走的是自定义应用层协议。在不知情所拦截应用使用的流量时,所以建议用Wireshark。本文利用python代码,实现
- 第二十六:Fiddler抓包-抓取Android7.0以上的Https包(一)-root手机+低版本安卓7.0以下+targetSdkVersion设置为23+设置信任用户证书
卢卡平头哥
Fiddlerfiddlerhttpsandroid
一.简介1.假如设备是android7.0+的系统同时应用设targetSdkVersion>=24的话那么应用默认是不信任安装的Fiddler用户证书的所以你就没法抓到应用发起的https请求然后你在Fiddler就会看到一堆200HTTPTunneltoxxx.xxx.xxx:443的请求日志这些都是没有成功抓取的https请求
- 第二十八:Fiddler抓包-抓取Android7.0以上的Https包(三)-夜神模拟器+Xposed+JustTrustMe
卢卡平头哥
Fiddlerfiddlerhttpsandroid
一.简介1.二次加密:有的APP,在涉及到关键数据通信时,会将正文二次加密后才通过HTTPS发送1.1.抓包抓到的是一堆二进制base642.自带HTTPClient:像支付宝那样的变态,自己带一个基于so的HTTPClient库2.1.对于关键数据,都不走URLConnection和OkHttp,而是走自己的HTTPClient库2.2.甚至一些
- 抓包工具fiddler详细使用教程
金丝猴也是猿
httpudphttpswebsocket网络安全网络协议tcp/ip
抓包工具的使用技巧与配置指南各位做测试的同学想必对抓包工具并不陌生,Fiddler是大家常用的工具之一,但除了Fiddler,还有一款功能强大的抓包工具——SniffMaster(抓包大师),它在某些场景下表现尤为出色。今天我们将结合Fiddler和SniffMaster的使用技巧,为大家提供一份全面的抓包配置指南。Web端抓包配置Fiddler的HTTPS配置打开Fiddler,进入Tools-
- Fiddler中文版如何提升API调试效率:本地化优势与开发者实战体验汇总
代码背锅人日志
ios小程序uni-appiphoneandroidwebviewhttps
在现代软件开发中,调试网络请求是不可或缺的一环。无论是Web前端、移动App,还是后端微服务,只要涉及到API通信,就离不开高效的抓包工具。Fiddler作为全球使用最广泛的抓包调试工具之一,凭借功能强大、灵活扩展和跨平台支持,深受开发者喜爱。而对于中文用户而言,Fiddler中文版的出现,让这款专业工具变得更加亲民、高效和易于掌握。本文将结合开发者日常使用场景,解析Fiddler中文版如何通过本
- Android逆向工具简单介绍
@ZhangJun
Android进阶Android逆向反编译反汇编Hook
目录一、Android逆向概述1、什么是Android逆向2、逆向过程3、逆向用途1)APP自动化执行程序脚本2)修改APP的功能3)APP安全二、常用逆向工具介绍1、APP抓包工具1)Fiddler2)Wireshark2、jadx反编译工具3、APKDB4、Frida之Hook工具5、IDA反汇编工具1)为何反汇编2)如何反汇编3)IDAPro的基本功能:4)IDA目录结构5)常用快捷键6)常
- 接口漏洞怎么抓?Fiddler 中文版 + Postman + Wireshark 实战指南
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
接口安全是现代应用开发中的高危环节:一旦API存在未授权访问、参数篡改、权限绕过等漏洞,可能直接导致用户信息泄露、资金损失甚至整个平台瘫痪。对于开发和安全人员来说,光依赖后端日志排查远远不够,需要对接口进行主动安全性验证。而Fiddler抓包工具提供了灵活的请求拦截、修改、重放功能,是在API安全防护与漏洞复现中必不可少的工具。再结合Postman、Wireshark等工具,可以从接口到网络层做全
- Fiddler中文版抓包工具如何帮助前端开发者高效调试
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
前端开发早已不再是“写好页面就完事”的工作。随着业务复杂度提升,前端开发者需要直面接口联调、性能优化、跨域排查、HTTPS调试等一系列和网络请求紧密相关的任务。抓包工具成为这些环节中不可替代的得力助手,而Fiddler抓包工具因其全面的功能和灵活的配置能力,被无数开发者选作日常调试首选。然而,Fiddler并不是万能工具,只有与Postman、Charles等常用工具协同使用,才能让调试效率最大化
- FIddler+Proxifer 实现PC客户端抓包详细教程
2501_91600889
httpudphttpswebsocket网络安全网络协议tcp/ip
文章目录前言1、Proxifer下载和配置1.1、下载Proxifer1.2、Proxifier配置2、Fiddler下载和配置2.1、Fiddler下载2.2、Fiddler配置3、为什么抓不到有些应用程序的HTTP(s)的包?4、SniffMaster:新一代抓包工具推荐前言在浏览器场景下,我们可以利用Fiddler很好地完成HTTP/HTTPS抓包。但对于PC端客户端软件(如各种exe可执行
- Fiddler中文版抓包工具在跨域与OAuth调试中的深度应用
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
跨域和OAuth授权流程一直是Web和移动开发中最容易踩坑的领域。复杂的CORS配置、重定向中的Token传递、授权码流程的跳转,以及多域名环境下的Cookie共享,常常让开发者陷入调试困境。此时,一款能够精准捕获、修改、重放请求的抓包工具显得至关重要,而Fiddler抓包工具正是解决此类难题的核心武器。Fiddler中文网(https://telerik.com.cn/)为跨域和OAuth接入场
- Fiddler抓包工具在多端调试中的实战应用:结合Postman与Charles构建调试工作流
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
在如今前后端分离、接口驱动开发逐渐成为主流的背景下,开发者越来越依赖于各类调试工具,以应对复杂的网络请求管理、多设备调试和跨团队协作等问题。而在诸多网络分析工具中,Fiddler抓包工具以其功能全面、扩展灵活、支持HTTPS抓包和断点调试等特性,在开发者圈中拥有稳定的口碑。本文将从一个更贴近日常开发流程的角度,探讨如何在多端调试、接口测试、数据模拟等环节中,灵活运用Fiddler,并与Postma
- Whistle 超详细技术博客:原理、配置、用法与进阶技巧全解
北漂老男人
抓包工具运维
Whistle超详细技术博客:原理、配置、用法与进阶技巧全解目录Whistle简介与应用场景Whistle安装与启动Whistle原理与架构Whistle规则语法详解常用配置与实战场景Whistle进阶用法与技巧常见问题与排查实用插件推荐总结与参考资料1.Whistle简介与应用场景Whistle是一款基于Node.js的跨平台Web调试代理工具,功能类似于Charles、Fiddler,但更轻量
- 使用requests请求时报错requests.exceptions.SSLError: HTTPSConnectionPool
PGEva
pythonhttp开发语言
这个原因是因为把fiddler开着的,这个时候去请求就会报错,解决方法是降低requests的版本即可。pip3uninstallrequestspip3install"requests==2.20"可以使用piplist查看各个模块的版本,我之前的版本是2.26,降到2.20后就可以了。并且request请求的时候需要加上参数verify=False结果出现警告,UnverifiedHTTPSr
- 前端笔记
1.mock的理解优劣:在系统交互双定义好接之后,我们可以提前进行开发和测试,并不依赖上游系统的开发实现优点:与前端代码分离,可生成随机数据缺点:数据都是动态生成的假数据,无法真实模拟增删改查的情况2.fiddler-----http协议调试代理工具a,最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据.使用Fiddl
- 高效抓包调试技巧:Sniffmaster与常见工具的实战对比与应用
游戏开发爱好者8
httpudphttpswebsocket网络安全网络协议tcp/ip
在开发过程中,网络调试和抓包分析是每个开发者必不可少的工具。无论是调试API接口,分析请求响应,还是测试网络安全,抓包工具都扮演着极其重要的角色。传统的抓包工具如Charles、Fiddler,虽然功能强大,但随着应用的复杂化和HTTPS加密的普及,它们在某些特定场景下逐渐显现出不足之处。我在使用抓包工具的过程中,逐步了解到了不同工具的适用范围和局限性。最近,我使用了Sniffmaster,发现它
- python钉钉自动打卡_Python实现i人事自动打卡
weixin_39860260
python钉钉自动打卡
我司使用的打卡软件是i人事,不过我这记性,经常漏了打卡签退,定了闹钟都会忘,今天又被老大屌了。于是准备抓一下签到接口,利用crontab来实现自动签到签退。环境配置这里使用的是Fiddler进行抓包,Fiddler是一个HTTP调试代理工具,以代理服务器的形式实现对网络数据流的监听。之所以没有用Wireshark,一是因为我不是很熟悉wireshark的筛选器,二是因为本文使用模拟器(手机应用后台
- 如何判断一个bug,是前端还是后端的?
海姐软件测试
软件测试面试通关秘籍bug前端
作为软件测试工程师,精准定位Bug的归属(前端/后端)是高效协作开发的关键。以下是系统化的判断方法,结合实战案例说明:一、核心判断方法论1.接口层分析(最直接手段)抓包工具验证(Charles/Fiddler/Wireshark)步骤:捕获API请求和响应,检查:请求数据:前端传参是否正确(字段名、格式、加密)响应数据:后端返回是否合规(HTTP状态码、数据结构、错误信息)案例:提交订单报错时,若
- 第十二:Fiddler抓包-设置IOS手机抓包环境
卢卡平头哥
Fiddlerfiddlerios前端
一.简介1.Fiddler能截获浏览器发出的HTTP请求,也截获手机发出的HTTP/HTTPS请求2.Fiddler能捕获Android和WindowsPhone等设备发出的HTTP/HTTPS请求3.Fiddler也截获iOS设备发出的请求,比如iPhone、iPad和MacBook等苹果设备二.环境准备
- fiddler如何定位前后端问题(面试常问)
LangXJ666
fiddler前端测试工具
Fiddler是一款免费的Web调试代理工具,可以用于捕捉、分析和调试HTTP请求和响应。以下是在前后端问题排查中使用Fiddler的一些常见场景和方法:1.确认请求是否被成功发送使用Fiddler可以捕获HTTP请求,查看请求头和请求体,确认请求是否被成功发送。如果请求头或请求体错误,可以根据Fiddler提供的错误信息进行排查。2.分析响应状态码和响应体使用Fiddler可以捕获HTTP响应,
- 不是工具坏了,而是你该换工具了:抓包抓不到的6种真相(含Sniffmaster多工具对比建议)
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
我们团队曾无数次遇到这样的情况:抓不到App请求→立马怀疑Charles“又出bug了”;日志全空→怀疑Fiddler“更新后不稳定”;请求失败→以为mitmproxy“没有兼容证书”;但现实是:工具没问题,我们只是用错了工具。抓包这件事,说到底是“观察请求行为”,你看到的越多、越真实、越还原现场,越容易找到问题。但你需要知道,每个工具有它的边界和盲区。如果你不换工具,问题就藏在你“看不到”的地方
- 系统性能排查优化思路
bug先僧
服务器数据库运维
1、了解各服务器配置CPU配置2、nginx配置缓存,cdn加速PC端:浏览器F12查看js、css、html静态文件是否走缓存移动端:抓包工具(Fiddler)监控静态文件是否缓存、真机模拟工具,增加Vconsole日志打印监控3、应用程序配置关注点:数据库连接池、线程池解决方案:优化数据库连接池参数,最大连接数,最小连接数线程池参数优化线程池使用注意复用、及时关闭4、监控服务情况,数据库慢查询
- 初窥wireshark fiddler等抓包工具及部分实现分析
gb4215287
编程思想
做过网络方面开发的同学都知道,一个适用的抓包工具对工作问题的分析是很有用的。前段时间我也在折腾网络方面的相关开发,所以又重新使用了一下网络抓包工具。接下来就介绍一下现在用的比较多的几个网络抓包工具。基本介绍:1、wireshark:wireshark的前身是Ethereal,2006年因为其创始人GeraldCombs的跳槽而改名为wireshark。它是一个跨平台的软件,可以在unix系列、li
- fiddler-7-C端弱网测试
啃车厘子的蜗牛
前言大家平时也会发现我们有时候在地铁、高铁、电梯等等某个时候网络信号比较差导致网络延迟较大,这时是否有友好提示呢?甚至有可能发生崩溃等等。。。所以我们是可以通过fiddler来对web、APP、PC客户端进行弱网测试。一、简介1.原理:通过fiddler代理来模拟限制网络,它提供了客户端请求前和服务器响应前的回调接口、从而使得上传、下载进行延迟速度,达到限速效果;2.2G、3G、4G、5G、wif
- HTTPS 之fiddler抓包--jmeter请求
测试界清流
软件测试自动化测试项目服务器sslhttps
Jmeter接口测试和接口自动化测试从入门到精通,全套项目实战!!!一、浅谈HTTPS我们都知道HTTP并非是安全传输,在HTTPS基础上使用SSL协议进行加密构成的HTTPS协议是相对安全的。目前越来越多的企业选择使用HTTPS协议与用户进行通信,如百度、谷歌等。HTTPS在传输数据之前需要客户端(浏览器)与服务端(网站)之间进行一次握手,在握手过程中将确立双方加密传输数据的密码信息。网上有诸多
- Python登录并获取CSDN博客所有文章列表
乐百川
python网络爬虫python模拟登录
分析登录过程这几天研究百度登录和贴吧签到,这百度果然是互联网巨头,一个登录过程都弄得复杂无比,简直有毒。我研究了好几天仍然没搞明白。所以还是先挑一个软柿子捏捏,就选择CSDN了。过程很简单,我也不截图了。直接打开浏览器,然后打开Fiddler,然后登录CSDN。然后Fiddler显示浏览器向https://passport.csdn.net/account/login?ref=toolbar发送了
- Fiddler抓取App接口-Andriod/IOS配置方法
2501_91601374
httpudphttpswebsocket网络安全网络协议tcp/ip
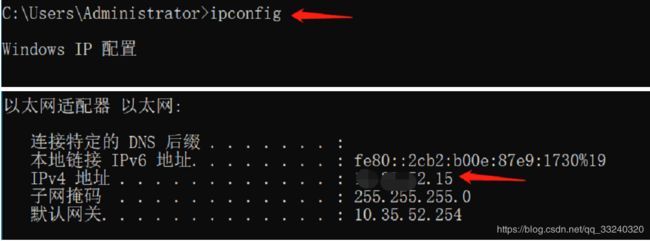
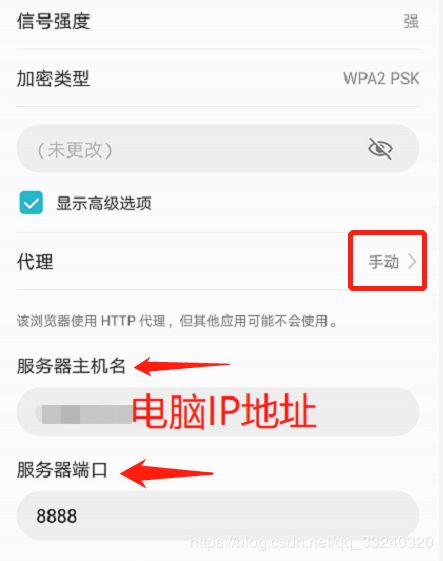
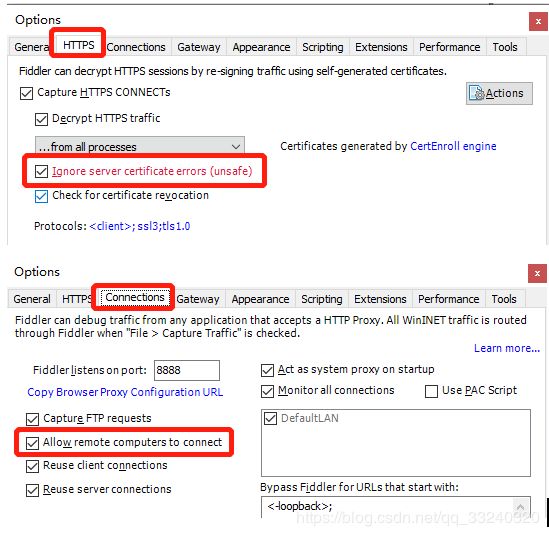
Android和iOS设备抓包配置指南常用抓包工具对比在进行移动端抓包时,除了Fiddler外,SniffMaster(抓包大师)也是一款非常实用的工具。相比Fiddler,SniffMaster具有更轻量级的体积和更简洁的操作界面,特别适合移动端开发者快速进行网络调试。Android配置方法确保手机和抓包工具所在主机在同一个局域网中获取抓包工具所在主机的IP地址:通过cmd命令进入命令编辑器输入
- 安卓逆向入门练习之电影天堂APP逆向分析
asmcvc
Android安全Android汇总android
准备抓包环境及工具准备,参考:使用Fiddler对安卓App抓包APP:电影天堂APP,版本:3.5.0抓包使用fiddler在模拟器里对App进行抓包,拦截到四种类型的数据:http://m.dydytt.net:8080/adminapi/api/version.json?vs=0http://m.dydytt.net:8080/adminapi/api/movieCategory.jsonh
- Python爬虫实战:移动端逆向工具Fiddler调试详解
ylfhpy
爬虫项目实战python爬虫fiddlerscrapy开发语言
一、引言在当今数字化时代,网络数据蕴含着巨大的价值,爬虫作为获取网络数据的重要手段,在搜索引擎、市场调研、舆情监测等众多领域发挥着关键作用。然而,爬虫开发过程中面临诸多挑战,如复杂的网络请求、网站的反爬虫机制等。Fiddler作为一款强大的Web调试代理工具,能够捕获、分析和修改HTTP/HTTPS请求与响应,为爬虫开发者深入了解网络交互过程提供了有力支持。通过Fiddler,开发者可以清晰掌握请
- 安装QT6(windows)
Li17_
windowsqt
因为项目需要,要在windows上搭建一个QT6环境,安装过程中下载实在是太慢了,参考了一些别人的方法,记录一下下载QT官方在线安装包下载链接:https://www.qt.io/download-thank-you?hsLang=en安装Fiddler下载链接:http://www.downza.cn/iopdfbhjl/234727?module=soft&id=234727&token=44
- HTTP协议基本格式全解析:从理论到抓包实践
PHASELESS411
http网络协议网络
HTTP(超文本传输协议)作为互联网数据交互的核心协议,其报文格式是理解Web通信的关键。本文将从协议结构、抓包分析到实际案例,全面解析HTTP协议的基本格式,并结合Fiddler工具演示如何观察和解读报文细节。一、HTTP协议基础1.1协议特性HTTP是应用层协议,基于TCP/IP实现数据传输,主要特点包括:无状态:每次请求独立,服务器不保留会话信息(通过Cookie/Session解决)。请求
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo