xposed模块开发流程
xposed是什么: 必须部署在ROOT后的安卓手机上,通过替换/system/bin/app_process程序控制zygote进程,使得app_process在启动过程中会加载XposedBridge.jar这个jar包,从而完成对zygote进程及其创建的dalvik虚拟机的劫持。
AS 开发xposed模块步骤(java sdk等环境配置略):
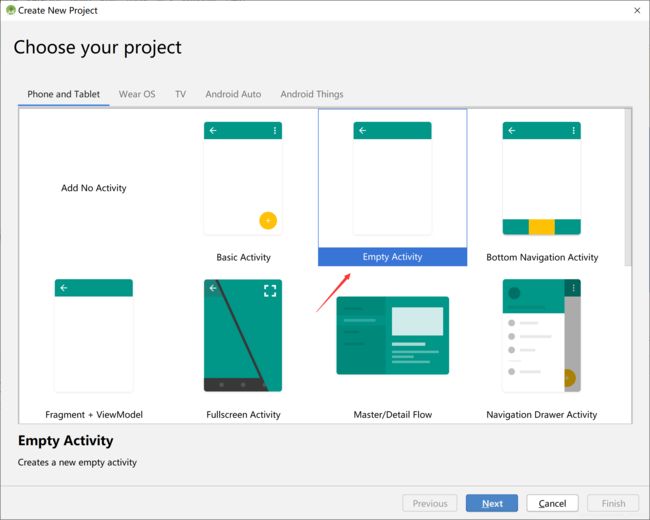
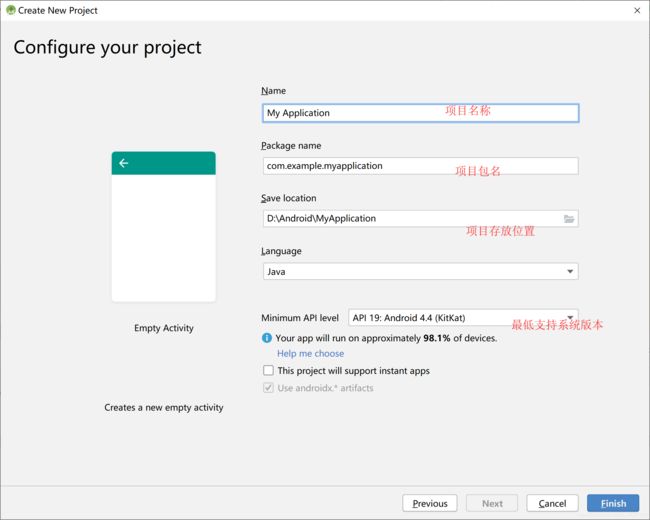
一、创建Empty Activity工程


选择好之后点击Finish
二、修改app/src/main/AndroidManifest.xml信息
AS以project模式显示,在如图所示加入红色框选中信息:
<!-- 告诉这个模块是xposed模块-->
<meta-data
android:name="xposedmodule"
android:value="true" />
<!-- 该模块的描述信息-->
<meta-data
android:name="xposeddescription"
android:value="这是hook ks的sig" />
<!-- 该模块最低支持的版本-->
<meta-data
android:name="xposedminversion"
android:value="44" />

如需修改模块名称: 以android模式显示,修改res/values/strings.xml中app_name属性。
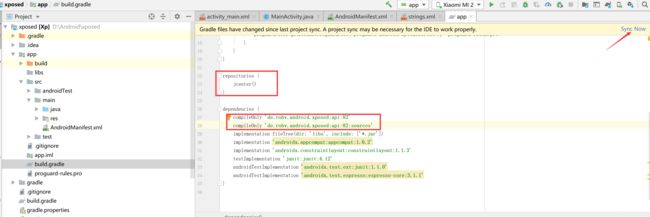
三、修改app/build.gradle(配置XposedBridgeApi-xx.jar),用于从jcenter仓库拉取 de.robv.android.xposed:api:82 这个API
在build.gradle加入以下代码,点击右上角Sync Now(如网络不通,手动下载XposedBridgeApi-82.jar ,拖放到“项目名称/app/libs/”里面,然后右键“Add As Library” 自行添加这个jar包。而compileOnly ‘de.robv.android.xposed:api:82′和 compileOnly ‘de.robv.android.xposed:api:82:sources’这两句仍然照常添加。)

四、编写demo测试
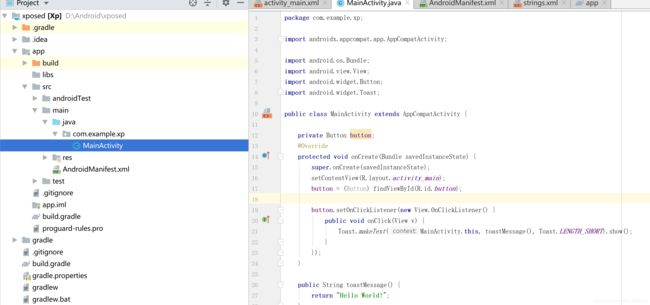
在MainActivity.java中加入如下代码:
package com.example.xp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(MainActivity.this, toastMessage(), Toast.LENGTH_SHORT).show();
}
});
}
public String toastMessage() {
return "Hello World!";
}
}

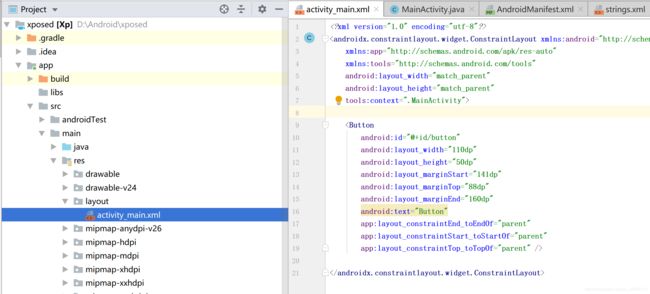
在app\src\main\res\layout\activity_main.xml中加入如下代码:
<Button
android:id="@+id/button"
android:layout_width="110dp"
android:layout_height="50dp"
android:layout_marginStart="141dp"
android:layout_marginTop="88dp"
android:layout_marginEnd="160dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
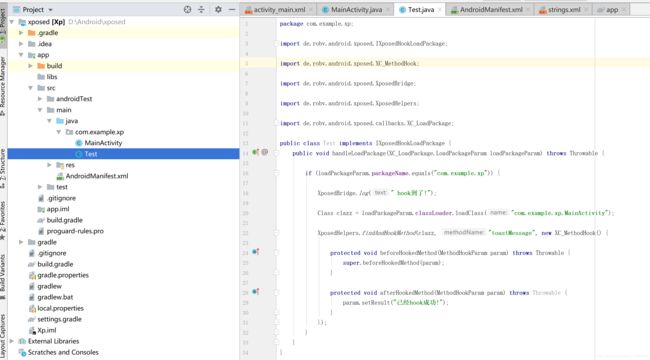
在MainActivity统计目录下创建Test.java,写入如下代码:
package com.example.xp;
import de.robv.android.xposed.IXposedHookLoadPackage;
import de.robv.android.xposed.XC_MethodHook;
import de.robv.android.xposed.XposedBridge;
import de.robv.android.xposed.XposedHelpers;
import de.robv.android.xposed.callbacks.XC_LoadPackage;
public class Test implements IXposedHookLoadPackage {
public void handleLoadPackage(XC_LoadPackage.LoadPackageParam loadPackageParam) throws Throwable {
if (loadPackageParam.packageName.equals("com.example.xp")) {
XposedBridge.log(" hook到了!");
Class clazz = loadPackageParam.classLoader.loadClass("com.example.xp.MainActivity");
XposedHelpers.findAndHookMethod(clazz, "toastMessage", new XC_MethodHook() {
protected void beforeHookedMethod(MethodHookParam param) throws Throwable {
super.beforeHookedMethod(param);
}
protected void afterHookedMethod(MethodHookParam param) throws Throwable {
param.setResult("已经hook成功!");
}
});
}
}
}
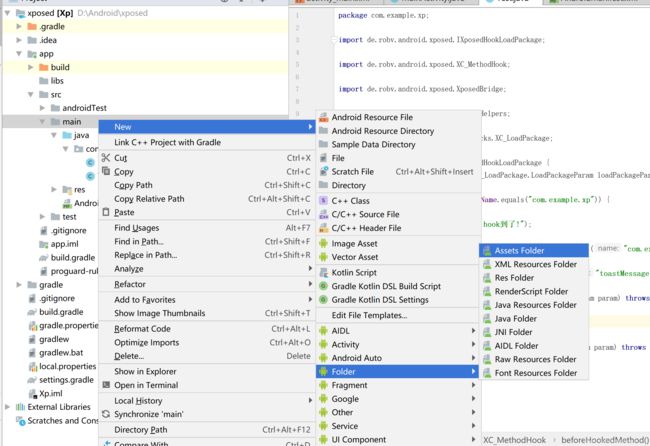
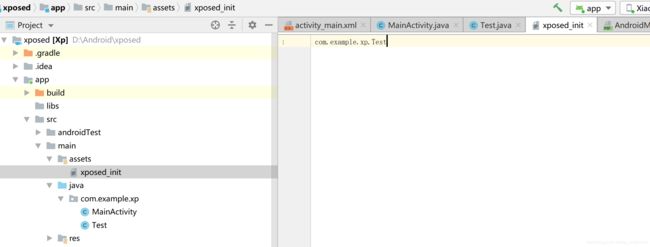
最后, 在main目录下建立assets/xposed_init(Text)文件:


编译运行,看效果吧!