VUE3.0 二. vue-cli3 配置指南
VUE3.0 二. vue-cli3配置指南
一.vue.config.js 详解
官网地址: https://cli.vuejs.org/zh/config/
使用vue3 的时候需要添加一个vue.config.js
const path = require('path');
module.exports = {
// 基本路径
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
// 输出文件目录
outputDir: process.env.NODE_ENV === 'production' ? 'dist' : 'devdist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
/**
* webpack配置,see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
**/
chainWebpack: (config) => {
},
configureWebpack: (config) => {
// config.resolve = { // 配置解析别名
// extensions: ['.js', '.json', '.vue'],
// alias: {
// '@': path.resolve(__dirname, './src'),
// 'public': path.resolve(__dirname, './public'),
// 'components': path.resolve(__dirname, './src/components'),
// 'common': path.resolve(__dirname, './src/common'),
// 'api': path.resolve(__dirname, './src/api'),
// 'views': path.resolve(__dirname, './src/views'),
// 'data': path.resolve(__dirname, './src/data')
// }
// }
},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
/**
* PWA 插件相关配置,see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
*/
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: false, // 编译完成是否打开网页
host: '0.0.0.0', // 指定使用地址,默认localhost,0.0.0.0代表可以被外界访问
port: 8080, // 访问端口
https: false, // 编译失败时刷新页面
hot: true, // 开启热加载
hotOnly: false,
proxy: null, // 设置代理
overlay: { // 全屏模式下是否显示脚本错误
warnings: true,
errors: true
},
before: app => {
}
},
/**
* 第三方插件配置
*/
pluginOptions: {}
}
跨域以及html,css以及其他的webpack模块设置在vue.config.js中进行设置。具体的参数配置请参考官网。
二.项目结构以及配置说明:
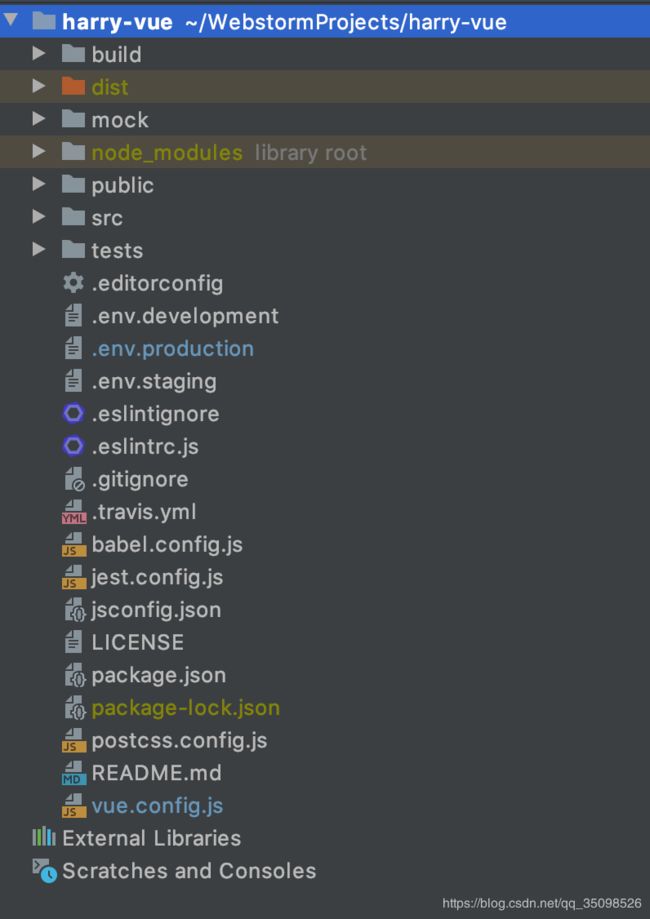
以项目 harry-vue为例:项目地址
这里的dist、package.json、.env.development、.env.production、.env.staging、vue.config.js环境变量和模式等所需要的文件。我们简单的了解一下
项目中,分为开发环境和生产环境,如果每次都去做更改,就很麻烦,所以这里要根据不同的脚本区分不同的环境模式
官网:
1 .env 在所有的环境中被载入
2 .env.local 在所有的环境中被载入,但会被 git 忽略
3 .env.[mode] 只在指定的模式中被载入
4 .env.[mode].local 只在指定的模式中被载入,但会被 git 忽略
在根目录新建文件,文件的格式为 .env.mode 分三个环境两个打包环境一个开发环境,具体看自己项目需求而定
.env.development 文件,该文件是平时开发所用
# just a flag
ENV = 'development'
# base api
VUE_APP_BASE_API = 'api'
#(这里这样设置的目的是在开发中一般要设置跨域,这样设置,在axios请求的时候就无需方法名前加/api/,因为下面会设置默认的/api/)
# vue-cli使用VUE_CLI_BABEL_TRANSPILE_MODULES环境变量,
# 控制是否启用babel-plugin-dynamic-import-node插件。
# 它只能通过将所有import()转换为require()来做一件事。
# 此配置可以显着提高热更新的速度,
# 当您有大量页面时。
# 详细信息:https://github.com/vuejs/vue-cli/blob/dev/packages/@vue/babel-preset-app/index.js
VUE_CLI_BABEL_TRANSPILE_MODULES = true
.env.production 文件是生产正式环境所用的
# just a flag
ENV = 'production'
# base api
VUE_APP_BASE_API = '/prod-api'
.env.staging 文件是生产环境演示所用
NODE_ENV = production
# just a flag
ENV = 'staging'
# base api
VUE_APP_BASE_API = '/stage-api'
只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。你可以在应用的代码中这样访问它们
然后package.json文件scripts中添加该运行和打包脚本:
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src",
"test:unit": "jest --clearCache && vue-cli-service test:unit",
"test:ci": "npm run lint && npm run test:unit",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml"
}
用法:vue-cli-service serve [options] [entry]
用法:vue-cli-service serve [options] [entry]
选项:
–open 在服务器启动时打开浏览器
–copy 在服务器启动时将 URL 复制到剪切版
–mode 指定环境模式 (默认值:development)
–host 指定 host (默认值:0.0.0.0)
–port 指定 port (默认值:8080)
–https 使用 https (默认值:false)
用法:vue-cli-service build [options] [entry|pattern]
用法:vue-cli-service build [options] [entry|pattern]
选项:
–mode 指定环境模式 (默认值:production)
–dest 指定输出目录 (默认值:dist)
–modern 面向现代浏览器带自动回退地构建应用
–target app | lib | wc | wc-async (默认值:app)
–name 库或 Web Components 模式下的名字 (默认值:package.json 中的 “name” 字段或入口文件名)
–no-clean 在构建项目之前不清除目标目录
–report 生成 report.html 以帮助分析包内容
–report-json 生成 report.json 以帮助分析包内容
–watch 监听文件变化
其中的mode 就是指的是哪个环境,serve 默认的是development 在这里指的就是development环境(就是文件名.env后面的development,不是文件中的代码环境VUE_APP_ENV这个是自定义用于代码中判断所用。因为项目中文件名就是【.env.development】,所以scripts中忽略了)
build默认的是production,指的就是production环境,同理也是文件名【.env.后缀】
这样在实际项目中在main.js中直接设置其默认地址即可,会自动设置不同的地址
axios.defaults.baseURL = process.env.VUE_APP_BASE_URL;
验证的时候到了
在main.js中打印process.env
npm run dev