ajax请求可以进入java后台,但是获取不到java后台返回的数据
今天一天,都因为这个问题......崩溃
什么问题呢?
1、我在做一个手机app
2、我用java左后台,用Mysql+sqlyog做数据库
3、前端和后台是由ajax连接的
4、ajax可以进入后台,后台可以获取ajax传递过来的值
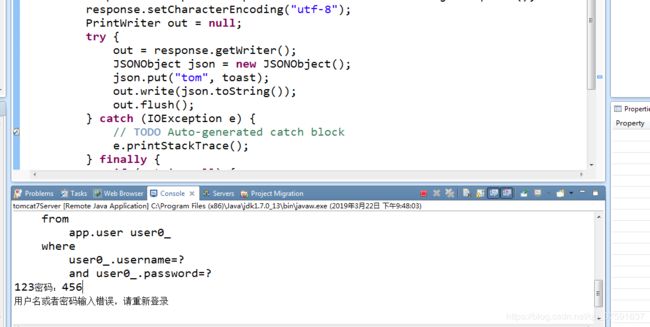
5、但是呢,java返回json类型的数据,ajax却请求不到,即不报错,也没有任何提示!!!
尝试
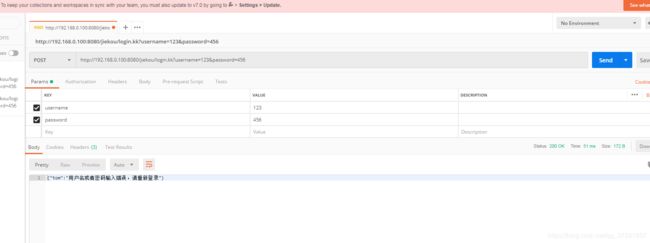
然后我用postman来测试后台的接口,完全没有问题,有返回值
如图示
所以我怀疑是前台ajax的问题、
做过如下的尝试
1、在function(ret,err){alert('我进来了');}
但是不起任何作用,没有任何弹框
用的是api.ajax
function ajax_login(user,ps){
api.ajax({
url: 'http://192.168.0.100:8080/jiekou/login.kk',
method: 'post',
charset:'utf-8',
dataType:'JSON',
returnAll:true,
timeout:30,
data: {
values: {
username: user,
password: ps
}
}
},function(ret, err){
if (ret) {
alert(JSON.stringify( ret ));
} else {
alert(JSON.stringify( err ) );
}
});
}
2、我以为api.ajax是有漏洞的,因为这个是apicloud下面的一个对象,我觉得apicloud不像java js 是比较有名有权威的东西
我用了js原生的ajax,调试了半天,把json改成text,把text改成json,要么显示失败,要么就是跟之前一样没有任何返回值
function ajax_login(user, ps) {
alert("tyty:" + user + "密码:" + ps);
$.ajax({
method:'post',
url: 'http://192.168.0.107:8080/jiekou/login.kk',
async:true,
dataType:"json",
data: {
username: user,
password: ps
},
timeout:3000,
success: function(){ alert('成功'); },
error: function () { alert('失败'); }
})
}3、百度了很久很久,后来发现一个博客
是由于 提交的type是submit,而submit类型的按钮会导致页面刷新和ajax异步刷新相违背
如果input type为submit时,你每次在提交的时候会发现所有输入框中数字全部清空了,说明页面重新刷新了,那么问题来了,ajax并不会导致页面刷新啊!真正导致页面刷新的是这个type为submit的input标签,强制要求页面刷新,因为页面刷新了,那么ajax返回的信息来到了一个完全陌生的页面,自然返回的是失败啊。
解决方案