一步步教你开发、部署第一个去中心化应用(Dapp) - 宠物商店
【汇新云】为大家定期更新文章,【汇新云】IT软硬件项目商务平台
今天我们来编写一个完整的去中心化(区块链)应用(Dapps), 本文可以和编写智能合约结合起来看。
写在前面
阅读本文前,你应该对以太坊、智能合约有所了解,如果你还不了解,建议你先看以太坊是什么
除此之外,你最好还了解一些HTML及JavaScript知识。
本文通过实例教大家来开发去中心化应用,应用效果如图:
从本文,你可以学习到:
搭建智能合约开发环境
创建Truffle项目
编写智能合约
编译和部署智能合约到区块链
如何通过Web3和智能合约交互
MetaMask 的使用
小专栏用户在教程结尾处可以下载完整的Dapp代码。
项目背景
Pete有一个宠物店,有16只宠物,他想开发一个去中心化应用,让大家来领养宠物。
在truffle box中,已经提供了pet-shop的网站部分的代码,我们只需要编写合约及交互部分。
环境搭建
安装Node
安装 Truffle :npm install -g truffle
安装Ganache
Ganache(或Ganache CLI)已经取代了 testrpc。
创建项目
建立项目目录并进入
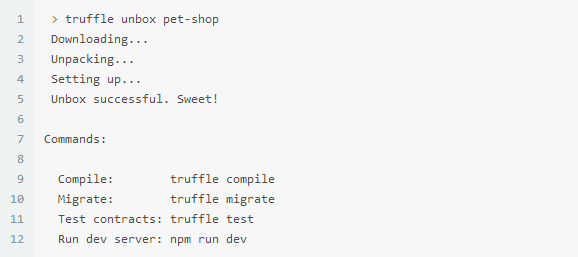
使用truffle unbox 创建项目
这一步需要等待一会
也可以使用truffle init 来创建一个全新的项目。
项目目录结构
contracts/ 智能合约的文件夹,所有的智能合约文件都放置在这里,里面包含一个重要的合约Migrations.sol(稍后再讲)
migrations/ 用来处理部署(迁移)智能合约 ,迁移是一个额外特别的合约用来保存合约的变化。
test/ 智能合约测试用例文件夹
truffle.js/ 配置文件
其他代码可以暂时不用管
编写智能合约
智能合约承担着分布式应用的后台逻辑和存储。智能合约使用solidity编写,可阅读
solidity系列文章
在contracts目录下,添加合约文件Adoption.sol
编译部署智能合约
Truffle集成了一个开发者控制台,可用来生成一个开发链用来测试和部署智能合约。
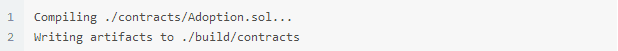
编译
Solidity是编译型语言,需要把可读的Solidity代码编译为EVM字节码才能运行。
dapp的根目录pet-shop-tutorial下,
输出
部署
编译之后,就可以部署到区块链上。
在migrations文件夹下已经有一个1_initial_migration.js部署脚本,用来部署Migrations.sol合约。
Migrations.sol 用来确保不会部署相同的合约。
现在我们来创建一个自己的部署脚本2_deploy_contracts.js
在执行部署之前,需要确保有一个区块链运行, 可以使用
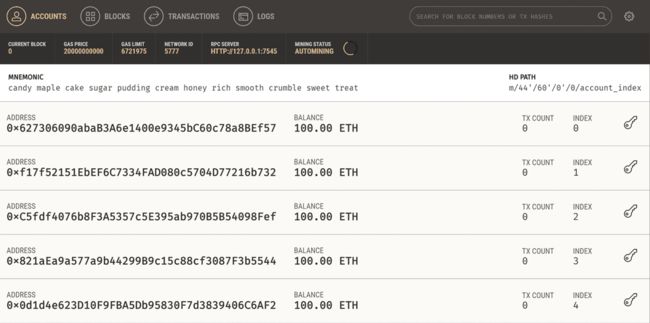
Ganache来开启一个私链来进行开发测试,默认会在7545端口上运行一个开发链。
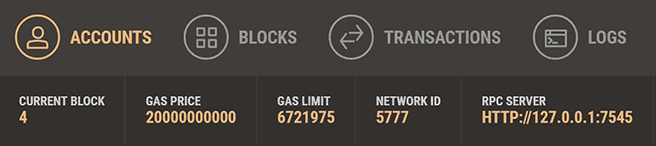
Ganache 启动之后是这样:
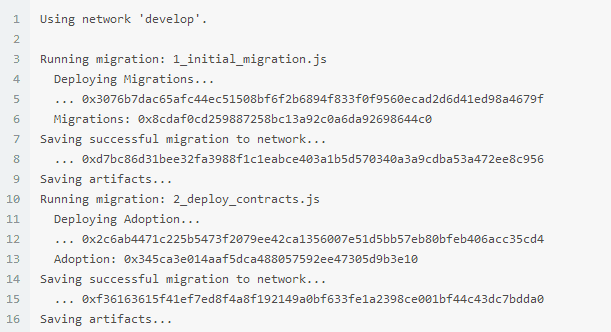
接下来执行部署命令:
执行后,有一下类似的输出,
在打开的Ganache里可以看到区块链状态的变化,现在产生了4个区块。
这时说明已经智能合约已经部署好了。
测试
现在我们来测试一下智能合约,测试用例可以用 JavaScript or Solidity来编写,这里使用Solidity。
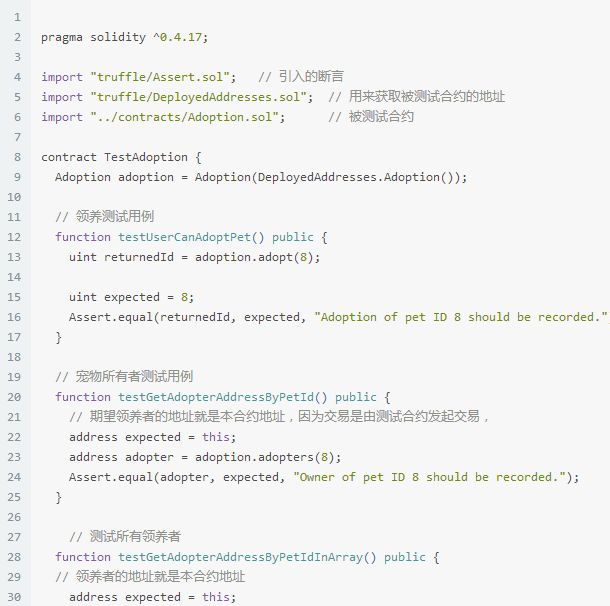
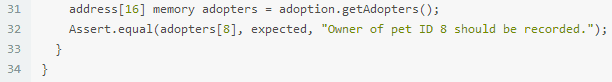
在test目录下新建一个TestAdoption.sol,编写测试合约
Assert.sol 及 DeployedAddresses.sol是Truffle框架提供,在test目录下并不提供truffle目录。
TestAdoption合约中添加adopt的测试用例
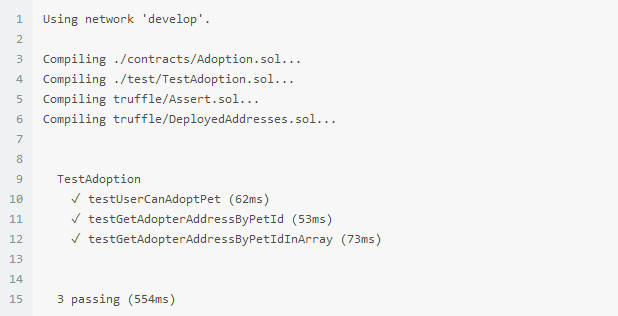
运行测试用例
在终端中,执行
如果测试通过,则终端输出:
创建用户接口和智能合约交互
我们已经编写和部署及测试好了我们的合约,接下我们为合约编写UI,让合约真正可以用起来。
在Truffle Box pet-shop里,已经包含了应用的前端代码,代码在src/文件夹下。
在编辑器中打开src/js/app.js
可以看到用来管理整个应用的App对象,init函数加载宠物信息,就初始化web3.
web3是一个实现了与以太坊节点通信的库,我们利用web3来和合约进行交互。
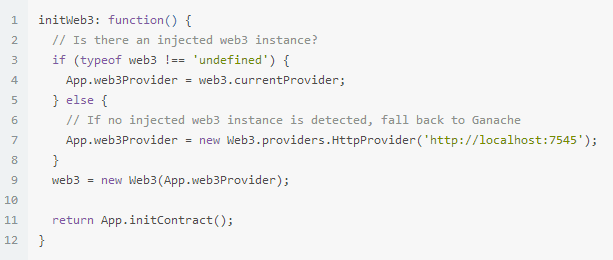
初始化web3
接下来,我们来编辑app.js修改initWeb3():
删除注释,修改为:
代码中优先使用Mist 或 MetaMask提供的web3实例,如果没有则从本地环境创建一个。
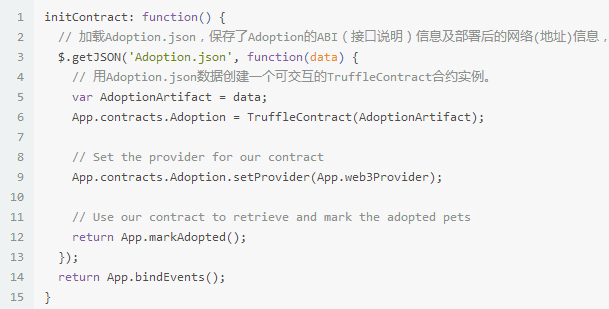
实例化合约
使用truffle-contract会帮我们保存合约部署的信息,就不需要我们手动修改合约地址,修改initContract()代码如下:
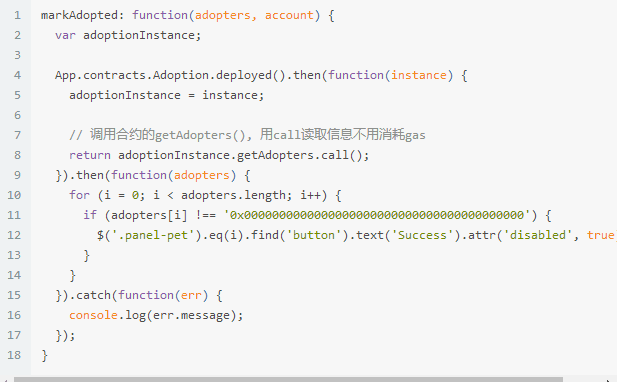
处理领养
修改markAdopted()代码:
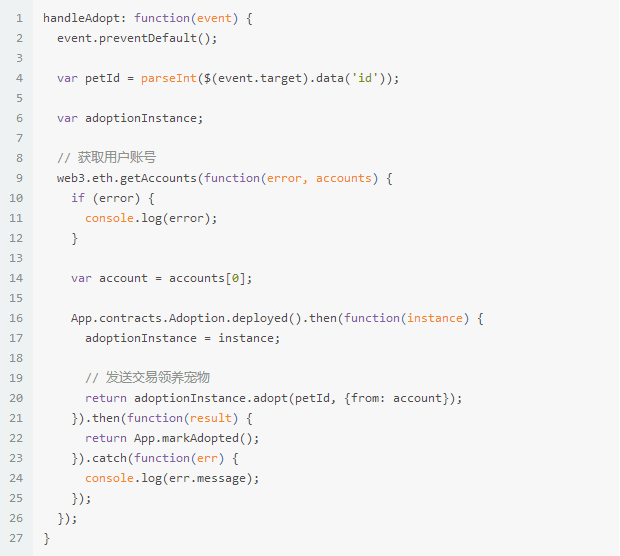
修改handleAdopt()代码:
在浏览器中运行
安装 MetaMask
MetaMask 是一款插件形式的以太坊轻客户端,开发过程中使用MetaMask和我们的dapp进行交互是个很好的选择,通过此链接安装,安装完成后,浏览器工具条会显示一个小狐狸图标。
配置钱包
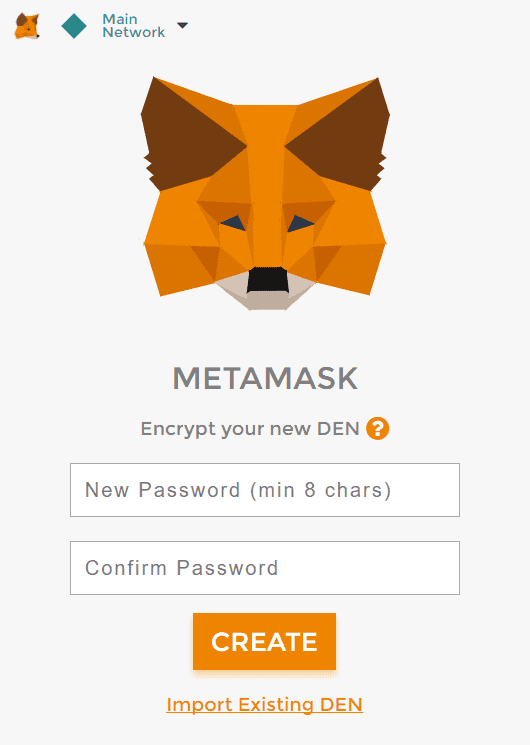
在接受隐私说明后,会出现页面如下:
这里我们通过还原一个Ganache为我们创建好的钱包,作为我们的开发测试钱包。点击页面的Import Existing DEN,输入Ganache显示的助记词。
然后自己想要的密码,点击OK。
如图:
连接开发区块链网络
默认连接的是以太坊主网(左上角显示),选择Custom RPC,添加一个网络:http://127.0.0.1:7545,点返回后,显示如下:
这是左上角显示为Private Network,账号是Ganache中默认的第一个账号。
至此MetaMask的安装,配置已经完成。
安装和配置lite-server
接下来需要本地的web 服务器提供服务的访问, Truffle Box pet-shop里提供了一个lite-server可以直接使用,我们看看它是如何工作的。
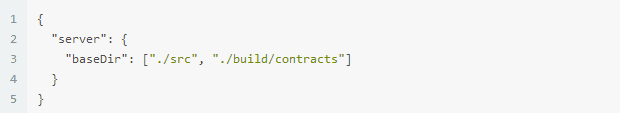
bs-config.json指示了lite-server的工作目录。
./src 是网站文件目录
./build/contracts 是合约输出目录
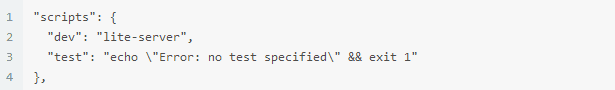
以此同时,在package.json文件的scripts中添加了dev命令:
当运行npm run dev的时候,就会启动lite-server
启动服务
会自动打开浏览器显示我们的dapp,如本文的第一张图。
现在领养一直宠物看看,当我们点击Adopt时,MetaMask会提示我们交易的确认,如图:
点击Submit确认后,就可以看到成功领养了这次宠物。
在MetaMask中,也可以看到交易的清单:
好了,恭喜你,即将成为一名去中心化式应用开发者的你已经成为迈出了坚实的一步。
学好区块链,单笔项目百万+不是梦:
区块链产品经理(点击入驻),能力不够也来混个脸熟。