CSSposition定位(relative、absolute、fixed、sticky)
这一周,我在逆战班学习了很多,具体介绍一下position相对定位和绝对定位,希望可以帮助到你。
**position定位 **
position 的五个属性:static(默认)、relative、absolute、fixed、sticky。
默认的是 :static
相对定位:relative
绝对定位:absolute
固定定位:fixed
粘性定位:sticky
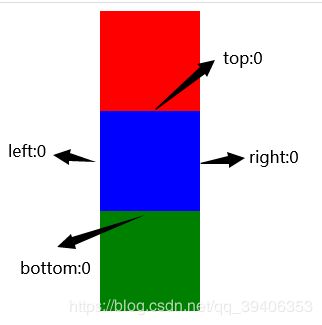
** 定位偏移量 : left top right bottom , 不能单独使用,必须得配合定位模式。**
接下来我详细介绍一下每一个怎么用跟它的特点。
首先默认我创建三个盒子,分别给它加上设置宽高跟背景色,代码如下,在浏览器中如图下所示。

<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
第一个是默认的static,我就不多说了。
第二个是相对定位,用法是position: relative;首先我说下它的特点:
1.如果没有定位偏移量,对元素本身没有任何影响
2.不使元素脱离文档流,空间是会被保留。
3.不影响其他元素布局
现在在box2中加入 position: relative;可以看到什么都没有变化。

现在给他加上left:20px; bottom:-50px;可以清晰的看到蓝色盒子向下偏移了,但是box3不会发生变化。如下图

通过上面的例子,你应该知道了相对定位,接下来,看下绝对定位。
1.使元素完全脱离文档流
2.使内联元素支持宽高 (让内联具备块特性)
3.使块元素默认宽根据内容决定(让块具备内联的特性)
4.如果有定位祖先元素相对于定位祖先元素发生偏移,
没有定位祖先元素相对于整个文档发生偏移(绝对、相对、固定)
注:如果祖先元素中有多个元素具备定位模式,那么是已离自己最近的祖先元素进行偏移。
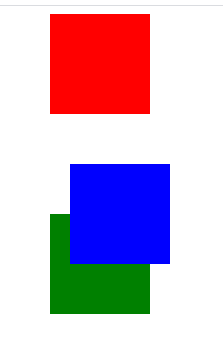
现在我给box2加上 position: absolute;为了看到效果我给box3加大了宽高,可以看到绿色方块一部分被蓝色覆盖了,我们可以知道box2脱离了文档流,那么此时box3就会跑到上面。即蓝色方块覆盖住了绿色方块的一部分。如下图

#box1{ width:100px; height:100px; background: red;}
#box2{ width:100px; height:100px; background: blue;
position: absolute;}
#box3{ width:300px; height:300px; background: green;}
下面看第二个特点,使内联元素支持宽高 (让内联具备块特性)。
首先写一个内联,用span标签。我们知道内联元素不支持宽高,如下图一现在给内联元素加上position: absolute;可以看到它变化了。如下图二。

<span class="span1">我是图一</span>
<hr>
<span class="span2">我是图二</span>
.span1{ width:100px; height:100px; background:red; }
.span2{ width:100px; height:100px; background:red; position: absolute; }
接下来看第三个特点它可以使块元素默认宽根据内容决定(让块具备内联的特性)
首先我们知道块元素的特点,当不写宽时候,会充满整个屏幕,如下图一,当写了position: absolute; 它会具有内联的特性,宽由内容决定,如下图二。

<div class="div1">我是图一</div>
<div class="div2">我是图二</div>
.div1{ height:100px; background:red; }
.div2{ height:100px; background:red; position: absolute; }
接下来看第四个特点:如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移。首先我们设置一下初始样式。如下图

<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
#box1{ width:300px; height:300px; border:1px black solid; }
#box2{ width:100px; height:100px; background:red;}
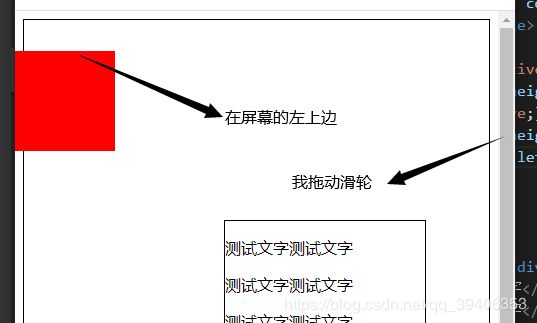
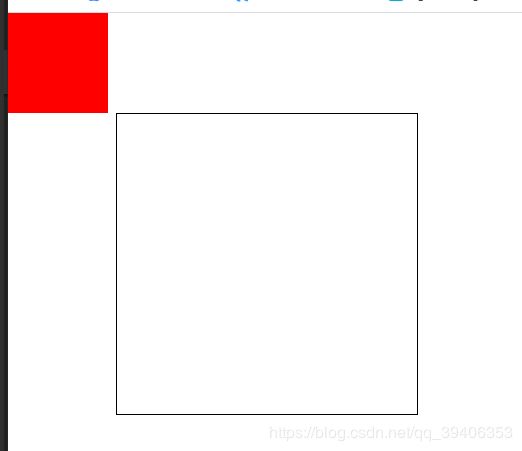
现在给box2加 position: absolute;left: 0;top: 0;你觉的它会在哪呢?它现在相对于整个浏览器做的绝对定位,所以跑到了浏览器的最左上角。

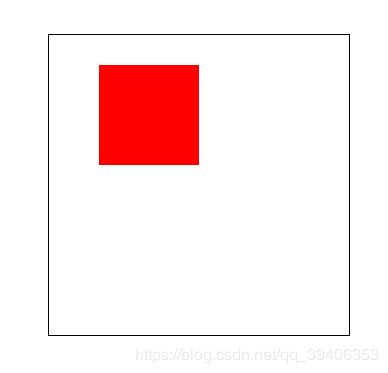
我们首先要确定祖先元素,只要有定位模式,他就会变了。当你给box1设置了定位时候,它会怎么变呢?接下来我们给box1设置position: relative;给box2设置position: absolute;left:50px;top:30px;它就会相对于box1进行偏移了。如下图

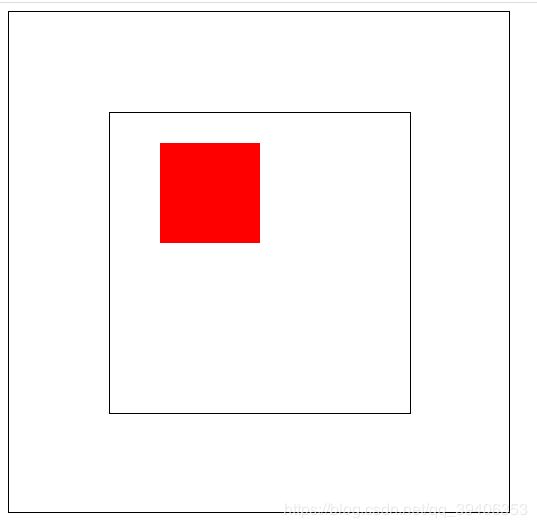
现在我们给body也设置一个定位模式,此时box1,box2依然设置跟刚才一样。如下图所示,它依然不动,可以可以知道
如果祖先元素中有多个元素具备定位模式,那么是已离自己最近的祖先元素进行偏移。

body{width: 500px; height: 500px; position: relative; border:1px black solid;}
#box1{ width:300px; height:300px; border:1px black solid; margin:100px;position: relative;}
#box2{ width:100px; height:100px; background:red;position: absolute;left:50px;top:30px;}
学完了相对定位跟绝对定位,来看下固定定位语法是position:fixed;首先看下固定定位特点:
1.使元素完全脱离文档流
2.使内联元素支持宽高 (让内联具备块特性)
3.使块元素默认宽根据内容决定(让块具备内联的特性)
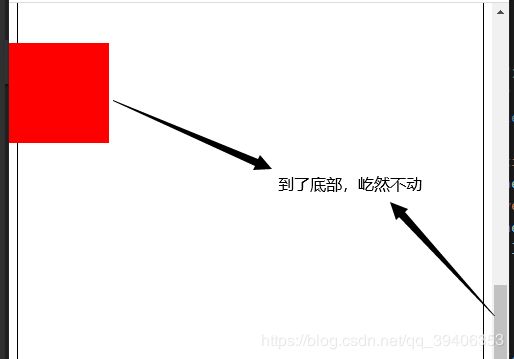
4.相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响不会受到祖先元素的影响。
<body>
<div id="box1">
<div id="box2"></div>
<p>测试文字测试文字</p>
<p>测试文字测试文字</p>
<p>测试文字测试文字</p>
<p>测试文字测试文字</p>
</div>
</body>
最后就是 sticky(黏性定位),语法是position: sticky;
在没有到达指定位置的时候,是没有定位效果的,到达了指定位置,就变成了固定模式。
例子呢,我也写了一个,读者可以看一下,自行操作一下吧。
<body>
<p>pppppppp</p>
<p>pppppppp</p>
<p>pppppppp</p>
<p>pppppppp</p>
<p>pppppppp</p>
<div id="box">aaaaaaaaaaaaa</div>
<p>pppppppp</p>
<p>pppppppp</p>
<p>pppppppp</p>
<p>pppppppp</p>
<p>pppppppp</p>
<p>pppppppp</p>
</body>