Android Studio 配置flutter开发环境教程(超详细)
以下均为本人亲自测试,亲自踩坑(此时为2020年3月),基本按这个教程来,你就不用搜其他东西了~ 当然如果你遇到了其他坑,欢迎评论交流~
目录
- Flutter中文网
- 《Flutter实战》
- 为什么Flutter会选择Dart
- 安装JDK
- 下载Flutter SDK
- 下载Android Studio
- 解决方案
- flutter doctor
- Android toolchain
- 解决方案
- 创建项目调试开发
- 填坑
Flutter中文网
https://flutterchina.club/
《Flutter实战》
https://book.flutterchina.club/
为什么Flutter会选择Dart
https://blog.csdn.net/Bluechalk/article/details/85057876
安装JDK
下载地址
下载安装后配置环境变量即可
下载Flutter SDK
下载地址
下载后解压即可,然后配置环境变量
下载Android Studio
下载地址
下载安装即可
安装过程中会出现报错unable to access android sdk add-on list

原因
AS启动后,会在默认路径下检测是否有Android SDK,如果没有的话,就会报上述错误。
解决方案
1、主动设置SDK
如果本机有Android SDK的话,可以点击cancel跳过,在下一个界面手动选择本地SDK目录就可以了。
2 、跳过检测
在Android Studio的安装目录下,找到\bin\idea.properties
在尾行添加disable.android.first.run=true,表示初次启动不检测SDK
当然做Android开发,Android SDK是必须的
点击cancel后 就会进行sdk下载,但此时下载的并不是完整的
可以在进入AS主界面后,再进行SDK相关的下载
flutter doctor
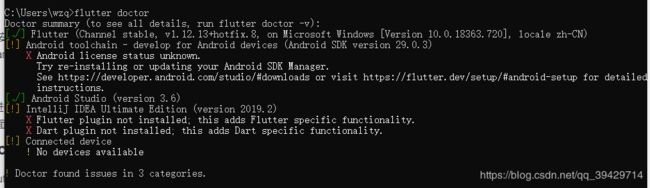
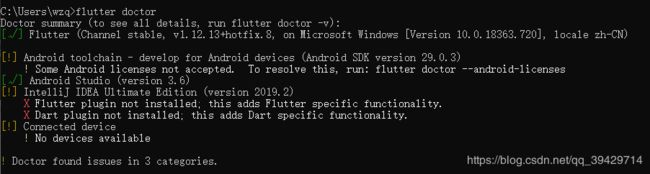
此时在命令行运行flutter doctor:

如图,这是flutter提供的环境监测工具,必须完整配置才可进行开发工作。
第一项:当你能看到时一定是配置好了
第二项:关键就是这一项,大多数的坑也就在这一项
第三项:安装好Android studio 能看到创建项目页面时此项就OK了
第四项:因为有了第三项,此项可忽略
第五项:当你以上环境配置好后创建你的第一个项目,第一步就是配置虚拟机,下载配置好后,此项完成
接下来重点看第二项~
Android toolchain
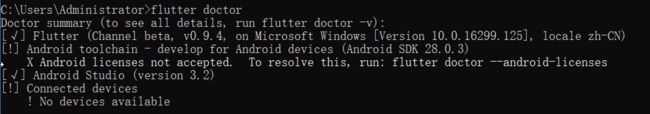
网上许多教程可能flutter doctor 后直接就是下面的情况:

此时直接按提示运行flutter doctor --android-licenses 一路按y即可
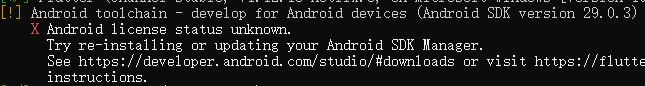
但现在可没这么简单了,之前也提到过 在安装Android Studio过程中安装的Android sdk时不完整的,所以大多会是

这种情况。
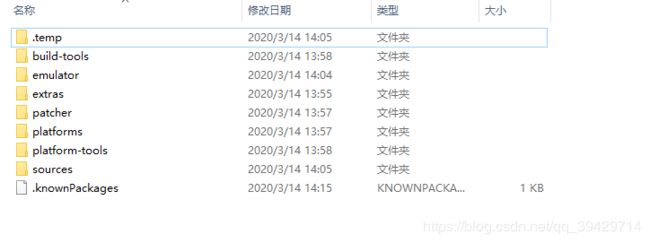
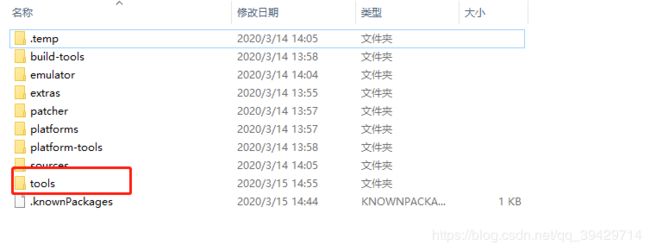
先来看一下目前的Sdk情况
默认安装路径是:C:\Users\wzq\AppData\Local\Android\Sdk
注意AppData是隐藏文件夹。

此时缺少tools文件夹,即所谓Android Sdk Manager
解决方案
1、所谓Android Sdk Manager就是一个命令行工具,我们还是去官网下载
https://developer.android.google.cn/studio/
即AS的下载页面,往下滑

就是这个,点击然后同意协议下载即可
2、它是一个压缩包,解压到Sdk文件夹下就能看到这个tools了,Android Sdk Manager就在tools的bin目录里

3、此时flutter doctor似乎没有变化,说明光下载还不行,需要更新:
你的sdkmanager路径 --update 例如:C:\Users\wzq\AppData\Local\Android\Sdk\tools\bin\sdkmanager --update
在此需要说明一点,如果你的sdk安装目录更改过,就得先执行
flutter config --android-sdk D:\tools\Sdk(你的sdk位置)来改变flutter默认的android sdk的位置
4、上述更新命令可能会报错,意思是命令不对,我暂时还没找到理由,当然如果没报错更好,报错了就换种思路,那就是之前提到的去AS里搞这个sdk,毕竟开始开发也要创建项目的,步骤如下:
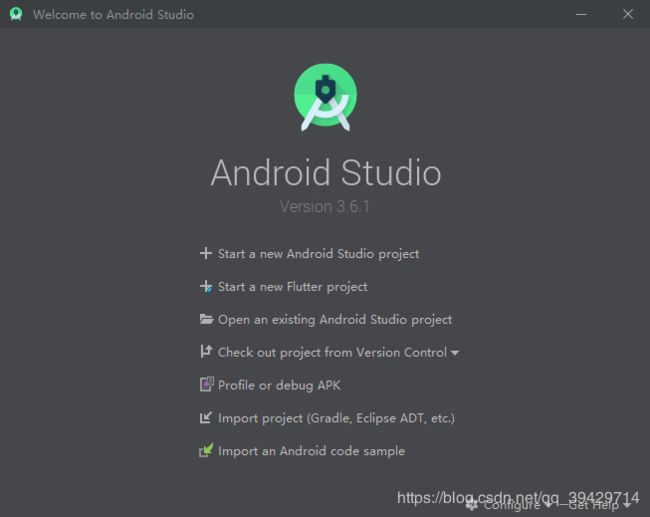
打开Android studio:

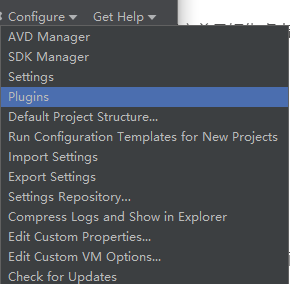
新建一个flutter项目(第二项),在新建之前最好先点击右下角configure安装flutter插件

点击pugins直接搜索flutter然后install即可,它会提示此插件依赖dart,直接确定就好
装好后确定就会回到创建项目页面,点击第二项创建flutter project
点击next后就是项目配置:

Flutter SDK path选择你的flutter解压位置即可,然后next 、finish:

这就是项目创建好的界面,默认flutter会在main.dart里给你一个计数器程序
接下来就是配置SDK,点击菜单栏的tool里的SDK Manager


点击SDK Tools,这时你会发现有一个Android SDK Tools 1,一看版本。。好低啊,这下就明白为啥要更新了,至于为啥官网下载的版本是一代,咱也不知道。。。
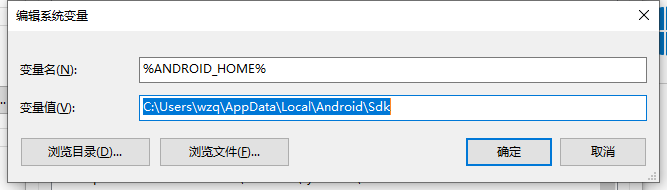
如果之前没下载tools就进来是没有这一项的,下载了还没有,就要配置环境变量了:

然后找到Path变量,追加以下内容:
%ANDROID_HOME%\tools
%ANDROID_HOME%\platform-tools
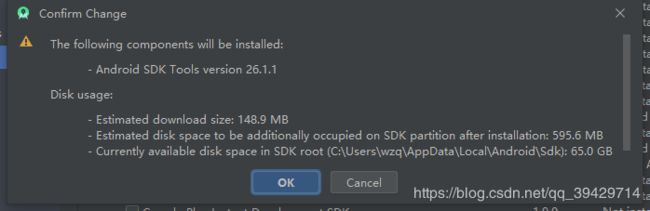
这样更新就简单了,直接点击前面的对勾,OK即可,然后ok再ok
 此时它就开始下载最新版的sdk tools了,大概一百多兆
此时它就开始下载最新版的sdk tools了,大概一百多兆
5、更新完后,再打开命令行(新的)输入flutter doctor

可喜可贺,你踏过这个坑了!
然后就是个证书问题,直接按提示输入flutter doctor --android-licenses一路火花带闪电(按y加回车)

成了~
创建项目调试开发
到这一步可以说环境基本配置好了,此时连上虚拟机或真机(即完成第五项设备连接)就可以正式开始开发了,这一步简单,本着送佛送到西的原则,最后的坑也帮你踏过:
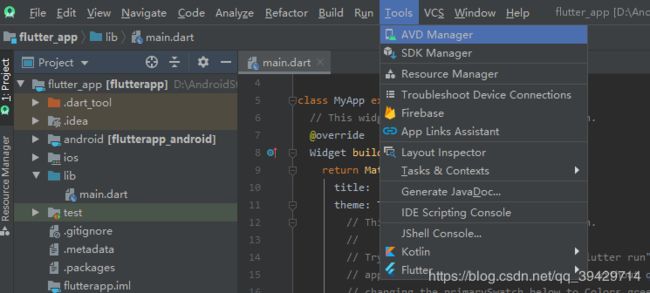
回到Android Studio,点击Tools里的AVD Manager,即我们的设备管理器


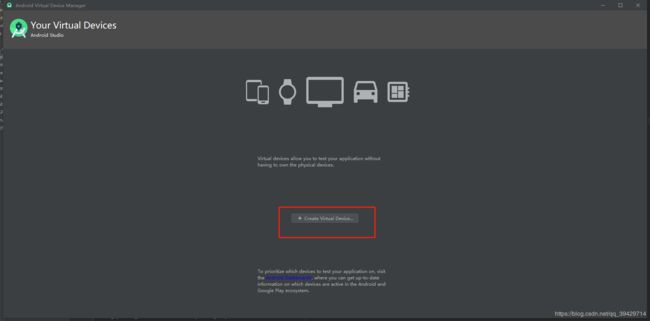
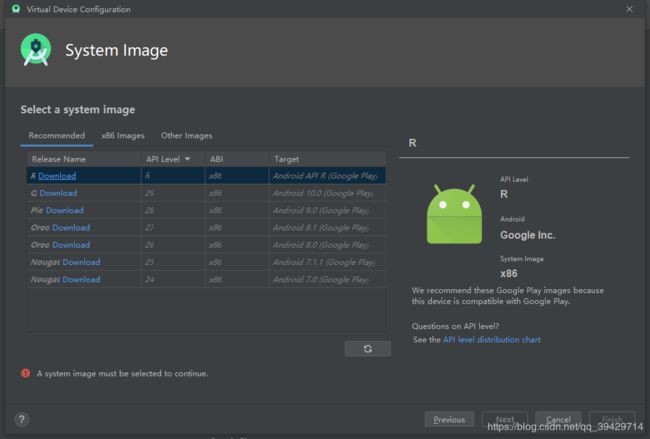
点击创建一个虚拟设备:

我选的是这个,经前人测试比较稳定

然后就是下载操作系统了,如果你以后要连真机,就看好你手机的操作系统对应的下载,当然你空间够大也可以多下几个(一个好几百兆)
如下图,此时虚拟设备创建好了

点击运行,即可开机,此时去flutter doctor 会发现设备连接上了,但跟我们的项目还没有关联

此时就需要点击我们的小昆虫(DEBUG)开始联机调试,这个时候会开始配置gradle,因为是第一次,过程比较漫长,耐心等待

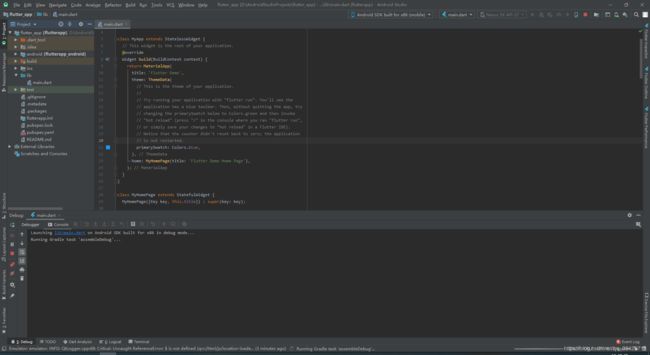
配置完成后你就会发现虚拟机上已经显示出了默认的计数器程序:

点击加号,就会开始计数,终于可以开发你自己的应用啦!
填坑
接下来不可避免的要填坑了
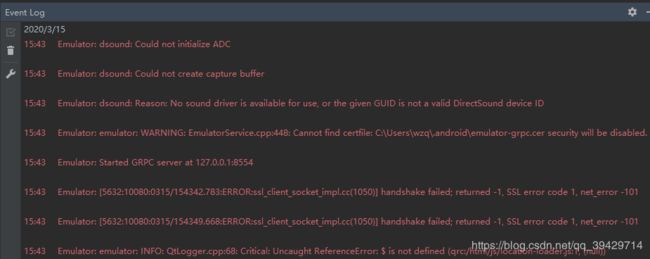
1、如果你细心,在点击调试系统开始配置gradle时,点击右下角eventlog可能会出现如下错误

这个是因为你的立体声被禁用
解决:
右键任务栏小喇叭,打开声音设备

管理声音设备:

启用你的立体声混音即可。
2、这是我换台电脑配置时遇到了,有些朋友可能都打不开这个虚拟设备,点击运行设备时会报错,提示你虚拟模式怎样怎样,换电脑了所以没截图,这个大概率就是你的windows系统没开VT(虚拟化),需要你进BIOS进行一个简单设置
https://jingyan.baidu.com/article/8cdccae9a8e099715413cddd.html
类似这样,机器和系统不同,界面啥的可能不同,自行搜索即可解决。
3、许多人说要开发flutter必须得先科学上网,其实这个是不用的,这个教程里你会发现下载网址都是直接可以打开的,当然了下载慢的问题是存在,这时就需要配置国内源啦:

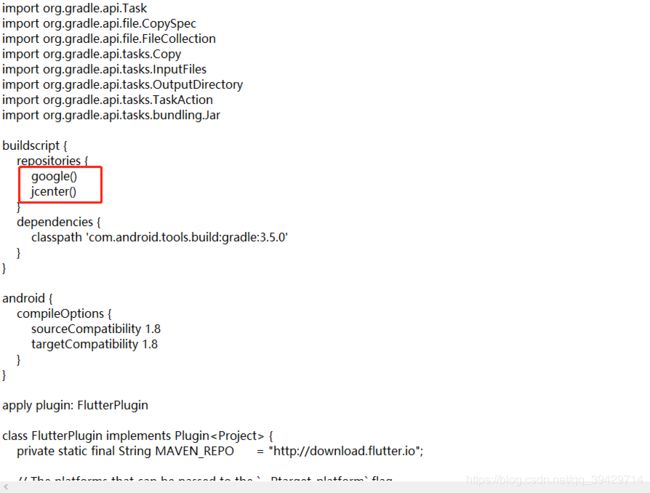
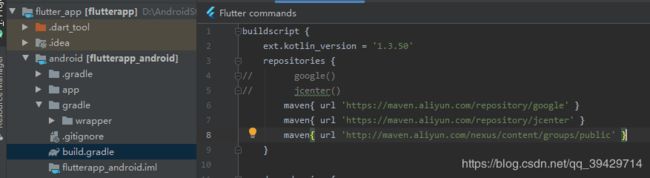
如图文件打开:

这两行就在开始的位置,注释掉,替换为:
maven{ url 'https://maven.aliyun.com/repository/google' }
maven{ url 'https://maven.aliyun.com/repository/jcenter' }
maven{ url 'http://maven.aliyun.com/nexus/content/groups/public' }
当然在你的项目中也要配置:
在项目的gradle下的build.gradle中也加入

4、还有的人打开虚拟设备可能会出现白屏现象,此时就需要在android studio中run edit Configrations中 additional arguments中加入–enable-software-rendering解决白屏的问题
好啦,以上就是整个Flutter开发环境搭建过程,如果你顺利走到这里,那恭喜你,少走了不少弯路,那就麻烦点个小赞,让我知道我还是有帮到了你哦~ 当然如果你遇到了其他坑,欢迎留言分享!