css3新增样式:
IE6、7、8不支持css3样式,并且不同浏览器对css3样式会有不同程度的支持,甚至不支持,所以需要引入浏览器内核概念:
浏览器内核前缀
-webkit-transition: 1.5s; 代表webkit内核的,例:Chrome、Safari、Opera、360极速版等
-moz-transition: 1.5s; 代表moz内核的,例:火狐
-ms-transition: 1.5s; 代表ms内核的,例:IE、360安全版等
-o-transition: 1.5s; 代表o内核的,例:老款的Opera等
transition: 1.5s; w3c标准样式
所以需要些transition就要把上面的写全
-webkit-background-clip:text; 支持
-moz-background-clip:text; 火狐不支持文本裁切
-ms-background-clip:text; IE不支持文本裁切
-o-background-clip:text; 支持
background-clip:text;
下面我们可以说说一些css3新增的样式
- border-radius
border-radius 圆角
分为水平半径和垂直半径,可分别设置四个角的圆角半径,并且四个角亦能分别设置水平半径和垂直半径。
水平半径和垂直半径中间用“ / ”符号分开
“ / ”左边代表水平半径
“ / ”右边代表垂直半径
- 多背景
多背景
在css3中可以设置多背景,中间通过逗号分隔开,不止可以设置基础样式,还可以设置背景尺寸,同样用逗号隔开。
eg.
div {
width: 500px;
height: 500px;
border: 1px solid red;
margin: 0 auto;
background: url("1.jpg") no-repeat,url("2.jpg") 200px center no-repeat, url("3.jpg") no-repeat 200px 0px;
background-size: 20%,30%,40%
}
- 背景尺寸
background-size
1.值可以是具体的数值
设置一个值的时候,代表X轴的宽度,会等比缩放,两个值的时候,代表设置了X轴和Y轴的宽高值,会按照设置的值拉伸
2.也可以是百分比
设置一个值的时候,代表X轴针对自己本身盒子的宽度比例,会等比缩放,两个值的时候,代表设置了X轴和Y轴针对自己本身盒子的宽高比例,会按照设置的值拉伸
3.cover
不改变原图片的宽高比,以宽或高中最小的部分拉伸至填满了整个区域,使区域完全填满,一般会超出区域
4.contain
不改变原图片的宽高比,以宽或高中最大的部分拉伸至填满了整个区域,使图片尽量在区域内完整的显示出来,不超出区域
- 背景裁切
背景裁切
background-clip Tips:需要rgba的透明度配合
1.border-box
从边框开始显示背景
2.padding-box
从padding区域开始显示背景
3.content-box
从内容区域开始显示背景
4.text
从文本区域显示背景
- 渐变
渐变:渐变属于背景下的一个属性
1.线型渐变(Tips:IE9以下不支持)
linear-gradient(deg,color,color.......)
参数:
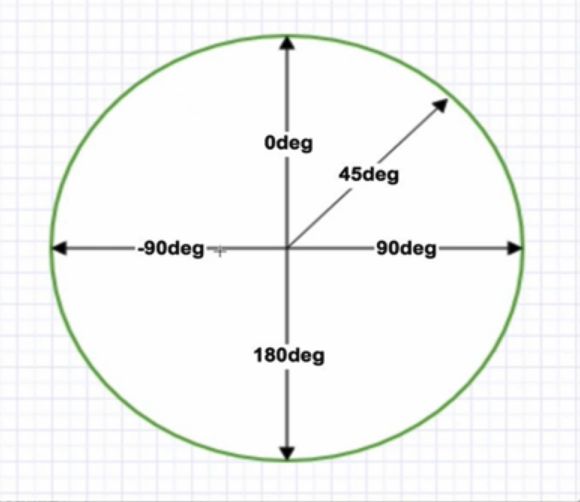
一、第一个参数deg代表渐变的角度:(水平线和渐变线之间的角度,按逆时针方向计算)
接受 -180°~180°的数值
标准下:
0deg 从下到上
90deg 从左到右
非标准下:
0deg 从左到右
90deg 从下到上
标准和非标准的换算公式:
90 - x = y
x为标准角度,y为非标准角度
(Tips:参考图见下方渐变角度参考图)
接受模糊值例如:
left,right等,但是如果使用left,right这样非标准值的话,需要加上内核前缀;
w3c的标准值是to right,to left,to top,to bottom等。
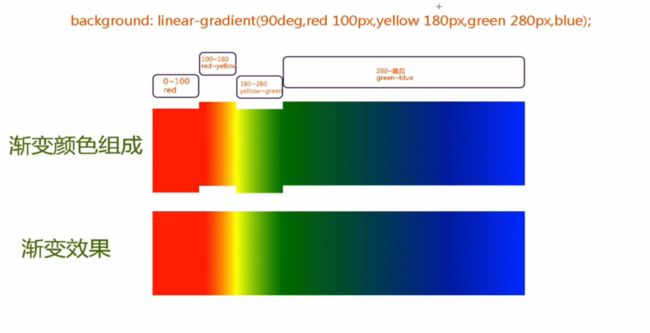
二、第二个参数起的的color参数代表的是颜色,可以无限添加,就是每个渐变的过渡色,每个color参数后面可以加上精确像素数值代表显示过渡区域。
接受参数类型:
yellow
rgba(255,255,255,1)
#000
同时支持颜色参数后面加上具体数值的显示区域
yellow 100px,
rgba(255,255,255,1) 150px,
#000 200px
Tips:代表0~100px为yellow,然后渐变到rgba(255,255,255,1),渐变范围为100~150px,以此类推,具体见下方颜色值渐变区域参考图。
2.径向渐变(Tips:IE9以下不支持)
radial-gradient(at center,red,yellow,blue);
参数:
一、径向渐变的起始点,即径向渐变的圆心位置或者圆的形状,默认的圆是椭圆
接受at center,at right,at left....等模糊值;
如果在第一个参数前加上circle参数,例如circle at right,则可以控制圆的形状始终保持正圆。
圆的形状:
标准下
默认为椭圆
圆形控制:circle
标准前
无法控制
圆心的位置
标准下
模糊的值
at top
at right
at bottom
at left
at center
具体数值
at 100px 200px
标准前
模糊的值
top
right
bottom
left
center
具体的数值
100px 200px
也接受 at 100px 200px 这样的具体偏移量数值;
二、从第二个值开始和线型渐变一样,可以无限写参数,同时也可以带上控制每个颜色渐变显示区域的精确数值或者百分比;
重复的渐变
repeating-linear-gradient(to right,red 10%,yellow 20%,blue 30%);
repeating-radial-gradient(at center,red 10%,yellow 20%,blue 30%);
想要实现重复的渐变,就需要把每个渐变色都规定显示范围。
- 盒子阴影
box-shadow 盒阴影
box-shadow: inset 10px 10px 5px #888888;
参数:
第一个参数:
默认是省略的,也可以使用inset
省略时是外部阴影
使用inset时代表内部阴影
第二个参数:
指的是X轴上的阴影大小,可以使用具体的数值,正数、负数皆可,正负代表的是X轴的方向
第三个参数:
指的是Y轴上的阴影大小,可以使用具体的数值,正数、负数皆可,正负代表的是Y轴的方向
第四个参数:
指的是盒子阴影的模糊面积,可以使用体的数值,但仅接受正值,可以省略,省略后没有模糊面积
第五个参数:
具体的颜色值
Tips:盒阴影的值可以多组不断的添加,效果可以叠加。
- 文字阴影
text-shadow 文字阴影
text-shadow: 5px 5px 2px #ccc;
参数:
第一个参数:
指的是X轴上的阴影大小,可以使用具体的数值,正数、负数皆可,正负代表的是X轴的方向
第二个参数:
指的是Y轴上的阴影大小,可以使用具体的数值,正数、负数皆可,正负代表的是Y轴的方向
第三个参数:
指的是文字阴影的模糊面积,可以使用体的数值,但仅接受正值,可以省略,省略后没有模糊面积
第四个参数:
具体的颜色值
Tips:文字阴影的值可以多组不断的添加,效果可以叠加。
文字阴影 以及 盒阴影在低版本的IE上依旧需要添加浏览器内核前缀才能够正常识别。
- 蒙版
蒙版
目前只有-webkit-内核的浏览器支持,其他不支持
需要PNG的遮罩,效果就是PNG透明通道部分不透明,会遮盖底部内容;非透明部分可以透明显示底部内容。
和背景设置一样,可以设置多个png为蒙版
-webkit-mask:url("../img/1.png") 10px 20px no-repeat, url("../img/2.png") 100px 100px no-repeat;
- 倒影
倒影
目前只有-webkit-浏览器支持,其他浏览器不支持
-webkit-box-relect:
参数一:控制倒影出现的位置
接受值:
右 right
左 left
上 above
下 blow
参数二:倒影和本体之间的间隙
接受值:
具体数值:10px等
参数三:可以使透明度的渐变,也可以是一个png透明的图片链接
透明度渐变:
-webkit-box-reflect:below 10px linear-gradient(to top,
rgba(255, 255, 255,1),
rgba(255, 255, 255,0)
);
png透明的图片链接:
-webkit-box-reflect:below 10px url("../img/1.png")
- 分栏
分栏:
column-count: 3; 分几栏
column-gap: 100px; 分栏之间的间隔大小 数值越大,间隙越大
column-rule: 5px solid #25AB12; 类似border的设置,可以设置分栏之间的分界线
Tips:火狐需要添加浏览器内核前缀;IE10以下的都不支持;