- 《Python星球日记》第35天:全栈开发(综合项目)
Code_流苏
Python星球日记编程项目实战Python全栈开发DjangoFlask后端开发博客系统
名人说:路漫漫其修远兮,吾将上下而求索。——屈原《离骚》创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)专栏:《Python星球日记》,限时特价订阅中ing目录一、全栈开发概述1.全栈开发的优势2.全栈开发技能组合二、博客系统项目需求分析1.功能需求2.技术栈选择3.项目结构规划三、数据库设计1.实体关系分析2.Django模型设计四、后端开发1.Django项目创建2.视图
- android mvvm官方demo,Android mvvm架构demo(DataBinding+LiveData+ViewModel+ Repository)
1.实现效果实现页面加载Bing每日一图的功能2.项目结构image(忽略没有按分类创建).png3.实现过程1.注入依赖//ViewModel与LiveDataimplementation"android.arch.lifecycle:extensions:1.1.1"//图片加载implementation'com.github.bumptech.glide:glide:4.9.0'//网络请
- 极简Vue 3应用:从入门到掌握核心概念
程序猿全栈の董(董翔)
vue.js前端javascript
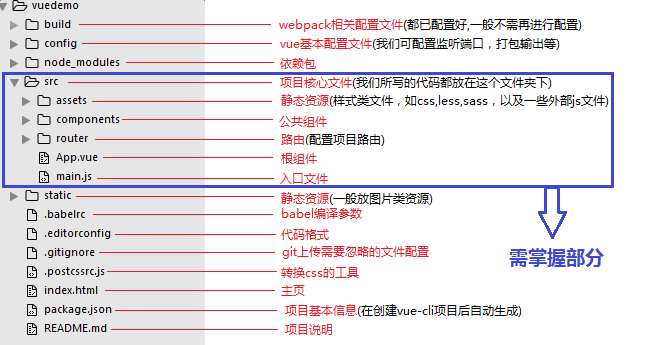
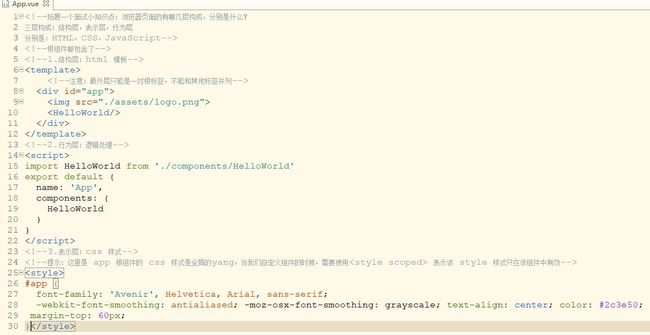
Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件
- React移动端项目准备(ts版)
sync98
前端框架reacttypescript
一、创建项目使用脚手架命令创建新项目:1.通过命令行创建项目npxcreate-react-appts-geek-park-h5--templatetypescript2.src文件夹下,保留react-app-env.d.ts文件,删除其他文件,并且创建必要的文件项目结构:src>api封装接口>assets项目资源>components通用组件>hooks自定义钩子函数>pages页面组件>s
- 大模型学习应用 6: Vercel 部署 自动获取微信公众号文章获取 项目
大地之灯
大模型应用与学习学习微信大模型应用开发pythongithubflask
大模型落地开发实战指南!请关注微信公众号:「AGI启程号」深入浅出,助你轻松入门!数据分析、深度学习、大模型与算法的综合进阶,尽在CSDN博客主页本文将详细介绍如何在Vercel平台上部署自动微信公众号文章获取项目,包括项目结构、代码实现、部署流程以及常见问题的解决方案。注意:本项目源代码github链接,可自行克隆到自己的代码仓库完成vercel部署,注意需要稳定ip输出(微信白名单需求),免费
- 初识 Flask 框架
伤不起bb
flaskpython后端mysql运维linux
目录一、Flask框架1.Flask概述2.安装Flask3.创建你的第一个Flask应用4.运行Flask应用5.Flask路由与视图函数(1)动态路由(2)支持多种HTTP请求方法(3)使用jinja2模板渲染HTML(4)模块继承与块6.Flask表单处理与用户输入(1)安装Flask-WTF(2)创建一个简单的表单(3)表单验证二、Flask的项目结构与部署1.项目结构2.部署Flask应
- Spring AI 本地 RAG 实战:用Redis、Chroma搭建离线知识问答系统
勤奋的知更鸟
JavaAI大模型AI工具spring人工智能RAG
本文将用Ollama+Qwen-7B搭建离线知识问答系统(含Redis/Chroma向量库)目录前言环境搭建项目结构设计Maven依赖pom.xmlapplication.yml配置(Redis+Ollama)Redis向量库实战OllamaConfig.javaRagService.javaRagController.javaRagApplication.java测试样例RAG增强Maven依赖
- 《重构项目》基于Apollo架构设计的项目重构方案(多种地图、多阶段、多任务、状态机管理)
A小庞
架构设计重构Apollo架构C++
1.项目结构设计project/├──config/#配置文件(定义Scenario、Stage、Task的映射)├──src/│├──base/#抽象基类定义││├──scenario_base.h/.cpp││├──stage_base.h/.cpp││└──task_base.h/.cpp│├──scenarios/#不同样本架地图的Scenario实现││├──map_a_scenario
- Spring Boot:将应用部署到Kubernetes的完整指南
小马不敲代码
SpringBootspringbootkubernetes后端
详细介绍如何将一个SpringBoot应用程序部署到Kubernetes集群。从一个基础的SpringBoot应用开始,通过Docker容器化,最后完成Kubernetes集群的部署配置。这个过程将帮助你理解现代云原生应用部署的完整流程。示例项目SpringBoot2.6.13Java8Maven构建工具RESTfulAPI接口标准的项目结构项目结构如下:├──src/│├──main/││├──
- 一周掌握Flutter开发--10. 结构与设计模式
江上清风山间明月
Flutterflutter设计模式快速
文章目录10.项目结构与设计模式核心原则10.1分层架构10.1.1UI层10.1.2业务逻辑层10.1.3数据层10.2代码规范:遵循EffectiveDart10.2.1命名规范10.2.2代码格式10.2.3注释与文档10.3模块化设计10.3.1按功能拆分模块10.3.2模块化设计的优势10.3.3实现模块化总结10.项目结构与设计模式在Flutter开发中,良好的项目结构和设计模式是确保
- vue 与 Three.js 结合
打底:新建vue工程,引入Three.js及其相关插件一、使用vue-cli新建vue工程二、安装Three.js包依赖三、Three.js在vue中的引入方式一、使用vue-cli新建vue工程注意:这里是用vue-cli2.0建立的工程创建一个vue2.0项目,名称叫做vue-three-demo,这里一般创建之后,会自动将依赖包安装完成,若未完成,自己在执行一下npminstall即可。vu
- 2048-Python 开源项目教程
瞿晟垣
2048-Python开源项目教程2048-python2048项目地址:https://gitcode.com/gh_mirrors/20/2048-python本教程旨在引导您了解并运行yangshun的2048-python开源项目,一个基于Python实现的经典小游戏2048。我们将深入探索其项目结构、启动流程以及配置详情。1.项目目录结构及介绍项目遵循简洁的组织结构,便于理解和维护:20
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- Docker部署前后端项目完整教程
z小天才b
Dockerdocker容器运维
目录Docker基础概念什么是Docker?核心概念Docker单独部署后端项目2.1准备工作2.2创建后端项目结构2.3编写Dockerfile2.4构建和运行后端容器2.5后端容器管理Docker单独部署前端项目3.1前端项目结构3.2编写前端Dockerfile3.3配置nginx3.4创建.dockerignore文件3.5构建和运行前端容器3.6前端优化技巧DockerCompose介绍
- 使用策略模式 + 自动注册机制来构建旅游点评系统的搜索模块
✅目标:搜索模块支持不同内容类型(攻略、达人、游记等)每种搜索逻辑用一个策略类表示自动注册(基于注解+Spring容器)新增搜索类型时,只需添加一个类+一个注解,无需改工厂、注册表等!️技术方案:SpringBoot自定义注解@SearchType("guide")进行标记启动时由Spring自动扫描并注册到Map项目结构如下(SpringBoot)search-system-springboot
- Maven 继承:构建高效项目结构的利器
一、引言Maven是一个强大的项目管理工具,它通过标准化的项目结构和依赖管理极大地简化了Java项目的开发流程。在Maven中,继承是一种非常有用的功能,它允许我们创建一个父项目,其他子项目可以继承这个父项目的配置信息,从而实现配置的一致性和复用性。本文将详细介绍Maven继承的概念,并提供一个通俗易懂的例子来帮助大家更好地理解和应用这一功能。二、Maven继承概述2.1父POM(ProjectO
- Spring Boot 集成 Thymeleaf 的快速实现示例,无法渲染页面问题解决
CATTLECODE
springbootspringjava
以下是一个完整的SpringBoot集成Thymeleaf的快速实现示例,包含代码、配置和项目结构说明。所有步骤均基于最新实践整理,可直接用于开发。1.项目依赖(pom.xml)添加SpringBootWeb和Thymeleaf依赖:org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-
- Maven核心概念
文章目录1.Maven核心概念1.1**什么是Maven**1.2**Maven的核心思想**2.Maven项目结构2.1**标准目录结构**2.2**POM文件结构**3.Maven生命周期3.1**三大生命周期**3.2**生命周期详解**3.3**生命周期绑定**4.依赖管理4.1**依赖坐标**4.2**依赖范围(Scope)**4.3**依赖传递**4.4**依赖冲突解决**5.Mave
- Maven、测试、Junit依赖
Maven的作用管理依赖:通过pom.xml管理项目依赖的资源(jar包)。(不再需要每次都手动导入jar包)项目构建(标准化跨平台的项目构建方式):complie,test,package,install(编译,测试,打包,发布)等项目构建流程统一项目结构:提供标准、统一的项目结构(主程序,测试程序)仓库:用于存储资源,管理各种jar包。本地仓库:自己计算机上的一个目录。(在安装maven的时候
- 多目标路径规划:IMOMD-RRT*算法详解
多目标路径规划项目结构与关键算法解析一、项目版本概览该路径规划项目共包含两个主要版本:两个版本的共同点:配置文件路径:config/algorithm_config.yamlsystem:使用不同算法的编号destination:定义目标点的ID列表map:指定使用的地图文件pseudo:1:仅规划起点到终点0:多目标路径规划两个版本的区别:✅新版特点:路径生成由src/main可执行文件完成;支
- Python 爬虫入门(九):Scrapy安装及使用「详细介绍」
blues_C
Python爬虫实战python爬虫scrapy
Python爬虫入门(九):Scrapy安装及使用「详细介绍」前言1.Scrapy简介2.Scrapy的安装2.1环境准备2.2安装Scrapy3.创建Scrapy项目3.1创建项目3.2项目结构简介4.编写爬虫4.1创建爬虫4.2解析数据4.3运行爬虫5.存储数据5.1存储为JSON文件5.2存储到数据库5.2.1MongoDB6.处理请求和响应6.1请求头设置6.2处理响应7.高级功能7.1使
- 四、idea环境配置,项目jar包上传nexus
鹏哥哥啊Aaaa
我的轮子intellij-ideajarjava
目录一、基础环境配置1.设置maven的setting.xml2.设置字符编码3.注解生效激活4.编译版本5.FileType过滤6.安装插件lombok二、common的项目结构和pom.xml三、common项目的代码四、上传jar包到nexus一、基础环境配置1.设置maven的setting.xmlE:\mavenSou
- vue create 和npm init 创建项目对比
以下是关于vuecreate和npminit的对比分析:1.定位与功能vuecreate定位:Vue官方提供的脚手架工具,基于VueCLI,用于快速创建标准化的Vue项目,支持Vue2和Vue3。功能:提供交互式配置(如选择Vue版本、TypeScript、路由、状态管理等),生成预配置的项目结构(如目录分层、开发脚本、ESLint等),集成Webpack作为构建工具[1][7][9]。特点:强调
- Webpack 简版手写
aiguangyuan
前端开发Webpack
本文将以Webpack5为例,通过简单实现,整体介绍一下Wwebpack构建过程与实现细节。1.项目结构simple-webpack├──dist├──src│├──index.js│├──module1.js│└──module2.js├──loaders│├──babelLoader.js│└──exampleLoader.js├──plugins│└──examplePlugin.js├──
- Spring Boot 父子工程 POM 依赖关系详解
TracyCoder123
smartSpringspringboot后端java
文章目录1.父子工程概述2.项目结构3.父工程POM详解3.1基本信息配置3.2子模块声明3.3版本统一管理3.4依赖管理(dependencyManagement)3.5公共依赖(dependencies)3.6插件管理(pluginManagement)4.子模块POM详解4.1继承父工程4.2模块特有依赖5.依赖关系层次5.1依赖传递关系5.2各模块职责6.关键概念解析6.1dependen
- Spring Boot子项目拆分
TracyCoder123
smartSpringspringboot后端java
1.按业务模块拆分(推荐)项目结构示例:parent-project/├──pom.xml(父POM)├──common/#公共模块│├──pom.xml│└──src/main/java/├──user-service/#用户服务模块│├──pom.xml│└──src/main/java/├──order-service/#订单服务模块│├──pom.xml│└──src/main/java/
- 【Spring篇10】:制作自己的spring-boot-starter依赖2
文章目录1.什么是SpringBootStarter?2.制作Starter的标准流程3.实战:制作一个“HelloWorld”Starter3.1创建项目结构3.2编写代码3.3使用Starter4.最佳实践SpringBootStarter是SpringBoot生态中非常重要的组成部分通过Starter,我们可以将一组相关的依赖、配置和自动化装配逻辑打包成一个独立的模块,供其他项目直接引入使用
- Compose 项目结构与实践——AI教你学Docker
LuckyLay
AI教你学Dockerdocker容器运维
3.5Compose项目结构与实践在实际多容器项目开发、部署和团队协作中,良好的Compose项目结构和管理规范能够大幅提升开发效率、部署一致性与可维护性。下面详细解读Compose项目目录规范、与CI/CD的集成方式、以及版本管理与团队协作的最佳实践。一、项目目录规范1.推荐目录结构一个标准的DockerCompose项目通常包含如下目录与文件:project-root/├──docker-co
- 通过 CLI 和引入的方式使用 React:基础入门
山川湖海
Reactreact.js
使用React有两种使用方式,主要有以下几个原因:灵活性和适应性:引入的方式可以让开发者在现有的HTML页面中快速引入React,无需设置完整的项目环境。这适合小型或原型项目。CLI方式则更适合用于构建大型复杂的React应用程序,因为它提供了更完整的项目结构和构建工具支持。学习曲线:引入的方式相对简单,更容易上手。这对于React初学者来说是个不错的起点。CLI方式需要一些额外的工具和配置,但提
- 构建个人博客系统:基于Vue和Element UI的静态网页实现
布兰妮甜
javascriptvue.jsui个人博客系统前端
Hi,我是布兰妮甜!在当今数字化时代,拥有个人博客系统已成为展示技术能力、分享知识和建立个人品牌的重要方式。本文将详细介绍如何使用Vue.js框架配合ElementUI组件库构建一个功能完善的静态个人博客系统。文章目录一、项目概述1.1技术选型理由1.2系统功能规划二、环境搭建2.1初始化Vue项目2.2安装ElementUI2.3配置ElementUI2.4安装其他必要依赖三、项目结构设计四、核
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&