Web网页——留言板功能
本文描述如何在网页上实现一个简单的留言板功能,仅支持文字留言。
开发环境:dreamweaverCC html +jscirpt + php
前置条件:1、一个简单的网站已经搭建完毕,支持用户登录网站。
2、用户已登录网站。
实现步骤:
一、新建留言板网页
1、新建网页:whiteboard.html
留言板(js-div-whiteboard)分为三个部分:
留言列表:(js-div-whiteboard-messages)、无留言提示:(js-div-whiteboard-empty-hint )、提交新留言:(js-div-whiteboard-input),三个div自上而下垂直排列。
html:
2、留言列表 js-div-whiteboard
留言列表分为 菜单(js-div-whiteboard-menu)和 留言内容(js-ul-whiteboard-message-list)两部分。
菜单:上一页 、下一页。
留言内容:作者10% + 留言80% + 日期10%, 三项内容水平排列,宽度为10%-80%-10%。 每条留言之间有水平线分割。
以上两项内容自上而下垂直排列。
html
3、无留言提示:(js-div-whiteboard-empty-hint )
4、提交新留言:(js-div-whiteboard-input)
包含 textarea (js-whiteboard-textarea-input) 和 button(js-button-whiteboard-submit)两部分,上下垂直排列。
html
5、最后添加一些css设置,页面结果
html:
至此留言板界面完成。
二、数据库设计
本网站数据库采用阿里云ecs 自建库。表名称:whiteboard_messages
结构如下:
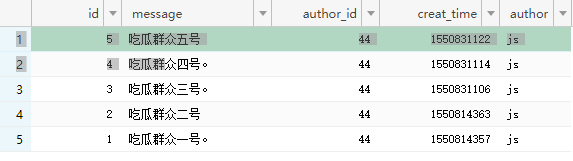
预置数据库内容如下:
三、留言板功能实现
1、服务器端:支持网页端查询数据库内的留言信息
getBoardmessages.php:
$offset = $_POST['offset'];
$conn = mysqli_connect("localhost","root","","Learn") or die("连接失败");
mysqli_query($conn,"set names utf8");
$result = mysqli_query($conn,"select * from whiteboard_messages order by creat_time DESC limit 2 offset $offset ");
$messageArray = array();
while ($row = mysqli_fetch_array($result))
{
$tempArray = array('id'=>$row[id],'message'=>$row[message],'author'=>$row[author],'author_id'=>$row[author_id],'creat_time'=>$row[creat_time]);
array_push($messageArray,$tempArray);
}
//把消息返回前端
if (sizeof($messageArray)> 0)
{
echo json_encode($messageArray,JSON_UNESCAPED_UNICODE);
}
else
{
echo "no message";
}
?>
2、网页端:刷新页面时,显示已有留言
功能:每次打开或刷新页面时,从数据库中读取最新的2条信息,按照日期降序排列。
没有留言时,显示空白留言提示。
jscpript 核心代码:
$.ajax({
url:"http://www.xxx.cn/php/getBoardmessages.php",
type:"POST",
async: false,//设置为同步操作就可以给全局变量赋值成功
data:{"info":"get_message","offset":0},
success:function(data){
console.log(data);
if (data == "no message")
{
$(".js-div-whiteboard-empty-hint").attr("style","display:block;");
$(".js-div-whiteboard-messages").attr("style","display:none;");
return;
}
$(".js-div-whiteboard-empty-hint").attr("style","display:none;");
$(".js-div-whiteboard-messages").attr("style","display:block;");
var info = JSON.parse(data);
global_whiteboard_message_list = info;//
displayWhiteboardMessageList();
},
error:function(xhr){alert("错误提示: " + xhr.status + " " + xhr.statusText);}
});
function displayWhiteboardMessageList()
{
var text = "";
$(".js-ul-whiteboard-message-list").empty();
for (var i = 0;i < global_whiteboard_message_list.length;i++)
{
text = text
+ "
+ global_whiteboard_message_list[i].author
+ "" + timestamp2time(global_whiteboard_message_list[i].creat_time)
+ "
";
}
$(".js-ul-whiteboard-message-list").append(text);
}
function timestamp2time(timestamp){
var stamp = parseInt(timestamp * 1000);//php时间戳只有十位,扩展为13位
var date = new Date(stamp);
var Y = date.getFullYear() + '-';
var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
var D = (date.getDate() < 10 ? '0' + (date.getDate()) : date.getDate()) + ' ';
var h = (date.getHours() < 10 ? '0' + date.getHours() : date.getHours()) + ':';
var m = (date.getMinutes() <10 ? '0' + date.getMinutes() : date.getMinutes()) + ':';
var s = (date.getSeconds() <10 ? '0' + date.getSeconds() : date.getSeconds());
return Y+M+D+h+m+s;
}
3、服务器端:支持向数据库内写入新留言
write2board.php
session_start();
$message = $_POST['message'];
$author = $_POST['author'];
$author_id = $_POST['author_id'];
$conn = mysqli_connect("localhost","root","","Learn") or die("连接失败");
mysqli_query($conn,"set names utf8");
$time = time();
$var = mysqli_query($conn,"insert into whiteboard_messages(message,author,author_id,creat_time)values('$message','$author','$author_id','$time')");
echo 'white2board success';
?>
4、网页端:添加新留言
jscript 核心代码:
$(".js-button-whiteboard-submit").click(function(){
if ($('.js-whiteboard-textarea-input').val().trim().length ==0) return;
var sendData = {"message":$('.js-whiteboard-textarea-input').val(),"author_id":global_user_info.id,"author":global_user_info.username};//global_user_info 用户登录时保存的信息
$.ajax({
url:"http://www.xxx.cn/php/write2board.php",
type:"POST",
data:sendData,
success:function(data){
console.log(data);
if (data == "white2board success")
{
$(".js-whiteboard-textarea-input").val("white2board success");
}
else
{
$(".js-whiteboard-textarea-input").val("white2board failed");
}
},
error:function(xhr){alert("错误提示: " + xhr.status + " " + xhr.statusText);}
});
});
5、菜单功能:上一页、下一页 翻页
点击“上一页”或“下一页”时,翻页显示所有留言。每页最多显示两条,按照时间降序排列。
显示第一页时,隐藏“上一页”;显示最后一页时,隐藏“下一页”;留言只有一页时,隐藏“上一页”和“下一页”。
jscript代码:1)在第2条功能已有代码上修改,蓝色为新增代码
$(".js-whiteboard-up-page").click(function(){updateWhiteboardMessages("up");});
$(".js-whiteboard-down-page").click(function(){updateWhiteboardMessages("down");});
$(".js-whiteboard-down-page").attr("style","visibility:hidden;");
$(".js-whiteboard-up-page").attr("style","visibility:hidden;");
$.ajax({
url:"http://www.xxx.cn/php/getBoardmessages.php",
type:"POST",
async: false,//设置为同步操作就可以给全局变量赋值成功
data:{"info":"get_message","offset":0},
success:function(data){
//$(".debug_info").text(data);
console.log(data);
if (data == "no message")
{
$(".js-div-whiteboard-empty-hint").attr("style","display:block;");
$(".js-div-whiteboard-messages").attr("style","display:none;");
return;
}
$(".js-div-whiteboard-empty-hint").attr("style","display:none;");
$(".js-div-whiteboard-messages").attr("style","display:block;");
var info = JSON.parse(data);
global_whiteboard_message_list = info;
/*不止一页*/
if (global_whiteboard_message_list.length == global_whiteboard_message_limit)
{
$(".js-whiteboard-down-page").attr("style","visibility:visible;");
}
displayWhiteboardMessageList();
},
error:function(xhr){alert("错误提示: " + xhr.status + " " + xhr.statusText);}
});
2)
function updateWhiteboardMessages(action)
{
if (action == "up")
{
global_whiteboard_message_offset = global_whiteboard_message_offset - 2;
$(".js-whiteboard-down-page").attr("style","visibility:visible;");
}
else if (action == "down")
{
global_whiteboard_message_offset = global_whiteboard_message_offset + 2;
$(".js-whiteboard-up-page").attr("style","visibility:visible;");
}
else
{
;
}
$.ajax({
url:"http://www.xxx.cn/php/getBoardmessages.php",
type:"POST",
async: false,//设置为同步操作就可以给全局变量赋值成功
data:{"info":"get_message","offset":global_whiteboard_message_offset},
success:function(data){
console.log(data);
if (data == "no message")
{
if (action == "up")/*已经到第一页*/
{
$(".js-whiteboard-up-page").attr("style","visibility:hidden;");
global_whiteboard_message_offset = global_whiteboard_message_offset + 2;
}
if (action == "down")/*已经到最后一页*/
{
$(".js-whiteboard-down-page").attr("style","visibility:hidden;");
global_whiteboard_message_offset = global_whiteboard_message_offset - 2;
}
return;
}
var info = JSON.parse(data);
global_whiteboard_message_list = info;
/*已经到最后一页*/
if (global_whiteboard_message_list.length < 2)
{
$(".js-whiteboard-down-page").attr("style","visibility:hidden;");
}
/*已经到第一页*/
if (global_whiteboard_message_offset == 0)
{
$(".js-whiteboard-up-page").attr("style","visibility:hidden;");
}
displayWhiteboardMessageList();
},
error:function(xhr){alert("错误提示: " + xhr.status + " " + xhr.statusText);}
});
}
到此代码功能实现。
上传网页及相关代码到服务器上,体验一下简单的留言版功能吧。