- 什么是解释型语言?什么又是编译型语言?
Aress"
web前端开发学习html前端编译器编程语言
什么是解释型语言?什么又是编译型语言?前言一、源代码的执行方式二、编译器三、执行原理二者的区别编译型语言解释型语言前言本文章主要知识来自于Python编程基础的“编译型语言和解释型语言的区别”一节,原文来自C语言中文网网上的相关描述已经够多了,本文作为前端学习系列专题的一个知识拓展只是为了宝贝们在该专题进行知识查阅时更为方便示例代码示例代码:我是解释型语言helloworld!例:.html或.h
- 你好,我是冴羽,我写了一套《前端大佬成长之路》
你好,我是冴羽。这么正式的开头说明我有了一个大动作。是的,我创建了自己的知识星球:“冴羽·前端大佬成长之路”。重点一:新的一年,我会在知识星球更新一套“前端大佬成长之路”的课程。包含目标规划篇、学习方法篇、前端学习篇、个人管理篇、职场发展篇、面试技巧篇、健康养生篇共7大篇章、40节文章。总结了我近十年的工作生活经验,让大家少走一些弯路,节省一些时间。重点二:但是帮助你全面成长,一套课程是不够的,必
- 前端学习——CSS+JS实现进度条动画
younger_LF
前端(HTML+CSS+JS)CSSJS进度条动画
CSS+JS实现进度条动画之前学习了导航条,那现在就来学习一下进度条。本次的学习试着写了两种风格的进度条,一种是圆点,一种是传统的条状。如下图:简单介绍一下,点击按钮之后,圆点的效果是蓝色部分从零开始变大,到充满了整个父标签,从左向右进行;传统条状的效果就单纯的从左向右进行。由于有光晕的效果,父标签应该允许溢出部分显示。再次点击按钮就重置为原来的样子。话不多说,直接开始。HTML部分HTML部分很
- 前端学习——CSS3实现时钟效果
younger_LF
前端(HTML+CSS+JS)CSS动画时钟效果
CSS3实现时钟效果最近想开始认真学习,然后想把学习记录下来,就写在博客这里了。最先是用CSS实现的是一个时钟的效果,如下图:实现效果1.圆盘说到时钟,肯定最先想到的是一个圆,所以就从一个圆开始。先写一个div,然后给相关的样式.clock{position:absolute;width:250px;height:250px;left:50%;top:50%;transform:translate
- 前端学习——css照片墙
野生小米椒
三大基础语言
照片墙案例body{background-color:gray;/*背景色*/text-align:center;/*照片居中*/}img{width:12%;/*设置高度*/padding:10px;/*设置内边距*/background-color:white;/*设置照片背景色*/transform:rotate(-10deg);/*设置倾斜角度*/margin:20px;/*设置内边距*/
- 前端学习——CSS
W起名有点难
学习笔记前端学习css
CSSCSS(CascadingStyleSheets)级联样式表语法选择器全局选择器元素选择器类选择器ID选择器合并选择器选择器的优先级字体属性字体颜色背景属性background-color属性background-image属性background-repeat属性background-size属性background-position属性文本属性text-aligntext-decorat
- 大事件开发 - 前端学习笔记
我只是什么都不会而已
前端学习笔记
1.环境准备1.1创建Vue项目使用vite创建Vue3工程。目录结构调整,确保清晰的项目结构。1.2安装依赖npminstallaxioselement-plussassElement-Plus:UI组件库Axios:HTTP请求库Sass:CSS预处理器2.前后端连接(以注册功能为例)2.1搭建注册页面使用Element-Plus组件搭建注册表单。(就是前端一些样式和组件的代码可以从Eleme
- 前端入门HTML篇
JackHell.
前端学习前端html
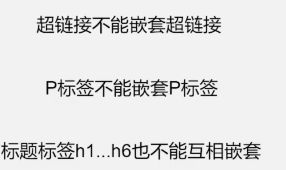
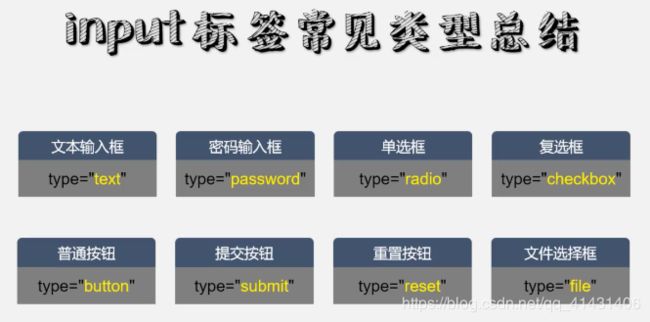
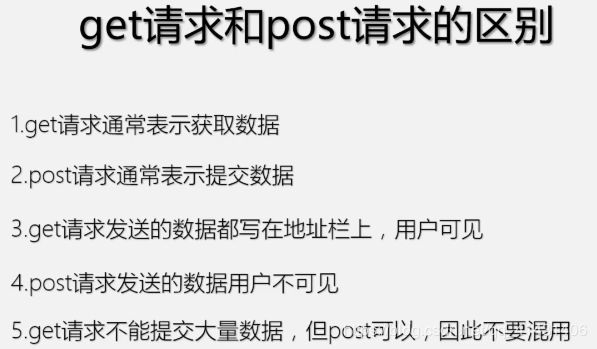
前端学习HTML篇[W3school:https://www.w3school.com.cn/html/index.asp]HTML是用于创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。html是制作网页的基础,我们在网络营销中讲的静态网页,就是以html为基础制作的网页。//src为属性名"photo.jpg"为属性值页面标题一级标题二级标题段落内容标签是什
- 前端学习——HTML
W起名有点难
学习笔记前端学习html
VSCode常用快捷键代码格式化:Shift+Alt+F向上或向下移动一行:Alt+Up或Alt+Down快速复制一行代码:Shift+Alt+Up或者Shift+Alt+Down快速替换:Ctrl+HHTML标签文本标签定义着重文字定义粗体文字定义斜体文字加重语气删除字无特定含义列表标签1、有序列表//type可以改变列表项目标签//1:用数字标号;A:用大写字母标号;a:用小写字母标号;i:小
- 前端学习资料集合
mdnbnb
前端
针对前端的学习,不同阶段采用的方式是不一样的。本文把前端的学习分为入门、实战、进阶三个阶段。下面分开来说一、入门阶段入门阶段的目标是学会前端的基本语法和知识,能够解决一些简单的问题。这个阶段不建议看书学习,效率太慢。这个阶段不追求知识广度,只要求能够快速上手就行。建议直接找一些介绍前端的基础知识的视频课程来看。推荐一个比较经典的课程。前端基础班就业班实战项目全套课程聊聊前端开发的基础知识4小时带你
- 你好,我是冴羽,我写了一套《前端大佬成长之路》
你好,我是冴羽。这么正式的开头说明我有了一个大动作。是的,我创建了自己的知识星球:“冴羽·前端大佬成长之路”。重点一:新的一年,我会在知识星球更新一套“前端大佬成长之路”的课程。包含目标规划篇、学习方法篇、前端学习篇、个人管理篇、职场发展篇、面试技巧篇、健康养生篇共7大篇章、40节文章。总结了我近十年的工作生活经验,让大家少走一些弯路,节省一些时间。重点二:但是帮助你全面成长,一套课程是不够的,必
- 前端学习Day4 CSS基础笔记
Yukukiii
前端css学习
目标能够说出什么是CSS能够使用CSS基础选择器能够设置字体样式能够设置文本样式能够说出CSS的三种引入方式能够使用Chrome调试工具调试样式CSS:层叠样式表(Cascadingstylesheets)语法:写在head里面p{color:brown;//文字变色font-size:30px;//字变大background-color:blue;//背景色为蓝色width:400px;heig
- 2022年9月前端学习笔记
早日退休!
前端学习html5前端
目录2022.09.011、overflow:auto;2、封装通用axios返回值类型3、vite构建的vue3项目适配移动端4、使用vue3+vite+TypeScript搭建新项目1.新建项目2.配置vue-router43.配置vuex45、深拷贝和浅拷贝1.浅拷贝2.深拷贝2022.09.021、同步与异步2、事件循环eventloop3、遇到的坑:vue中给点击事件@click使用三元
- 【前端学习笔记】Vue3
咔叽布吉
前端学习前端学习笔记
一、Vue3新变化Vue3相比于Vue2做了很多改进,不仅提升了性能,还引入了一些新的功能,使得开发更加高效、灵活。1.性能提升Vue3在性能方面做了大量的优化,尤其是在渲染和更新方面,主要通过以下几个方式提升:更快的虚拟DOM:Vue3的虚拟DOM实现进行了优化,减少了不必要的渲染和更新,提高了性能。TreeShaking:Vue3在构建时支持更好的TreeShaking(摇树优化),即只打包你
- 【前端学习笔记】Vite
咔叽布吉
前端学习前端学习笔记
1.ViteVite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开发过程中的瓶颈。Vite的核心思想是通过利用浏览器原生的模块系统(ESModules)以及对构建过程进行优化,从而大大提升开发和构建的效率。Vite详细解读Vite是一个现代前端构建工具,旨在通过提供快速的开发体验和高效的构建性能来解决传统构建工具(如Webpack)在开
- github项目推荐:少儿图形化编程启蒙游戏
橙狮科技
github大前端typescriptjavascript前端框架
介绍codeABC是一个少儿编程启蒙项目,包括6个编程主题,每个主题包括超过20个关卡,typescript编写,基于Phaser游t戏引擎(https://github.com/photonstorm/phaser),不错的前端学习项目。纯web开发,可以发布为网页或APP。github仓库https://github.com/techtogood/CodeABC在线体验ffmagic.com/
- web前端学习7-css动画过渡
修罗_
web前端新手必看16篇css3css
学习7-css动画过渡css使用过渡p{/*初始属性*/width:100px;height:100px;background-color:#00FFFF;}p:hover{/*间接过渡法-鼠标经过区域会显示为以下属性*/width:200px;height:200px;background-color:#FF0000;transition-delay:1s;/*1秒后执行过渡*/transiti
- 前端学习-事件委托(三十)
marshalVS
学习
目录前言课前思考for循环注册事件语法事件委托1.事件委托的好处是什么?2.事件委托是委托给了谁,父元素还是子元素3.如何找到真正触发的元素示例代码总结前言才子佳人,自是白衣卿相课前思考1.如果同时给多个元素注册事件,我们怎么做的?for循环注册事件语法constlis=document.querySelectorAll('ulli');for(leti=0;iDocument.highligh
- 【前端学习路线】- 简
呀啊~~
前端学习react.jsvue.js前端框架javascript
前端学习路线1.前端开发概述1.1前端的定义与重要性1.2前端技术的演变历程1.3前端开发的核心技能要求2.前端框架总览2.1什么是前端框架?2.2前端框架的分类2.3选择框架时的考虑因素3.主流前端框架及其特点3.1React3.2Vue4.前端开发工具与技术栈4.1开发工具4.2构建工具4.3包管理工具4.4版本控制4.5自动化与CI/CD4.6API请求与数据管理5.前端开发学习路线5.1初
- 前端学习:Axios Http请求库入门与实战应用
Landy_Jay
http网络协议网络
什么是Promise?Promise是一个表示异步操作最终完成或失败的对象。它允许你更优雅地处理异步操作,避免回调地狱(CallbackHell)。特点:异步性:Promise代表一个异步操作的最终完成或失败。不可更改:一旦Promise的状态确定为成功(resolved)或失败(rejected),它就不会再改变。链式调用:可以将多个异步操作按顺序排列,形成链式调用。Promise的基本状态一个
- 前端学习-事件解绑,mouseover和mouseenter的区别(二十九)
marshalVS
前端学习
目录前言解绑事件语法鼠标经过事件的区别鼠标经过事件示例代码两种注册事件的区别总结前言人道洛阳花似锦,偏我来时不逢春解绑事件on事件方式,直接使用null覆盖就可以实现事件的解绑语法btn.onclick=function(){alert('点击了')}btn.onclick=null;constben=document.querySelector('button');ben.addEventLis
- 前端学习-环境this对象以及回调函数(二十七)
marshalVS
学习javascript前端
目录前言目标环境对象作用环境对象this是什么?判断this指向的粗略规则是什么?回调函数目标常见的使用场景综合案例:Tab任务栏切换总结前言男儿何不带吴钩,收取关山五十州目标能够分析判断函数运行在不同环境中this所指代的对象环境对象指的是函数内部特殊的变量this,它代表当前函数运行时所处的环境作用弄清楚this的指向,可以使代码更简洁函数的调用方式不同,this所指代的对象不同[谁调用,th
- 免费开源的后端API服务-supabase安装和使用-简直是前端学习者福音
前端三评
strapiAjax工具开源前端supabase
文章目录它是什么安装和部署关于安装关于部署1、注册用户2、创建组织3、创建项目创建数据库表(填充内容)填充数据库表使用postman联调API它是什么一个开源免费的后端框架,firebase的替代品。可以简单理解类似于headlesscms,但是不仅仅只提供内容,它还集成了服务订阅、即时API,用户身份认证(包括第三方身份认证,比如使用github、Google等账号实现快速登录和注册)、边缘函数
- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- 小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
- Web前端学习重点笔记
HeHolly
前端学习笔记
第一章:Web前端开发技术综述第二章:HTML基础第三章:格式化文本与段落标记:标题字标记:大——小字体标记:水平线标记:段落缩进标记:默认5个字符位置拼音标记:何(he)原样显示标记:特殊符号:显示结果说明符号代码空格 >大于号>加粗倾斜删除线下划线上标下标加粗倾斜变小字号变大字号第四章:列表有序列表……type="1(默认)|A|a|i|I"无序列表……type="disc(默
- 前端-从入门到入土
前端学习路线基础部分(HTML+CSS+JS入门)快速了解,能够进行简单的页面布局,交互JS部分,可以写一些小demo来熟悉常见的API推荐教程:https://www.bilibili.com/video/BV1BT4y1W7Aw/?spm_id_from=333....框架部分这里推荐Vue框架,相对React会更容易上手,并且中文文档也相对友好推荐教程:https://www.bilibil
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 前端学习之三种css样式写法
MissPSTime
选择器/*内嵌式样式书写*/-->,不使用-->后代选择器标签选择器标签选择器标签选择器
- 一个正经的前端学习 开源 仓库(第1天)
掘金-我是哪吒
javavuehtmlcssjs
低调务实优秀中国好青年(简介)&&附加答案https://github.com/webVueBlog/Leetcode√-“三十年河东,三十年河西,莫欺少年穷”一个☝️正经的前端学习开源仓库,启发来自淘宝大佬@冴羽,初心做一个真正能帮助到大家的仓库。(非常口语化的,手写总结):我是哪吒:如果你所学的东西处于喜欢才会有强大的动力支撑。交流讨论&&如何学习&&转载声明第一:你可以直接在本仓库阅读即可,
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "13241153187@163.com" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多